概述:
做过开发的小伙伴在初次接触Kanzi Studio 这个开发工具时,可能有点摸不着头脑,由于 它不像Android studio 也 不像QT ,而且最大的一个区别是:kanzi基本不用写代码逻辑来控制程序显示UI,但是Android studio或者 QT是需要写的。而且很显然 kannzi Studio 在没有任何开发基础的上,也可以像搭积木一样搭建ui 。但是搭建ui 积木,也是需要一个底层逻辑和思路,下面我谈一谈这个底层逻辑思路。
一般如果要搭建一个ui 积木,在我的理解中,可以遵循下面三个规范。
1:组装
所有的ui 页面都是由 Page 页面构成的,我们将不同的特性(比如 Button 2D ,ScrollPage 2D)的组件可以 按照一定的位置特点先组装起来,这个过程,你不用关心业务,只需要关心关心ui 设计图,并且这个搭建的积木能组装出ui 设计图即可。
2:链接
在组装完毕之后,这个之后组装图可能 会呈现不同的状态,不同的样貌,这个时候kanzi 引入了 State Manage状态机这个概念,状态机维护着不同的状态 ,每个状态会 呈现出不同的ui 。 那么状态机的这个状态,又是由于谁确定的了,答案就是 Property 属性。State Manager 可以 根据Property不同的 取值,来决定当前 的 State。同样的,状态机State Manager不同的 状态 State又可以给其他的 属性Property 设置值。这样就形成一个相辅相成的状态 。即(Property 属性值 可以决定状态机StateManager的不同状态 ,反过来StaateManager的某个状态又可以 设置某个属性)。
3:交互
经过步骤1步骤2我们已经设计出丰富的不同特性的ui 画面,但是这些ui 画面 是一个 静态的,没有和用户交互的功能,如果我们要设计能和 用户交互的ui 画面,我们需要借助 Node Compent这个属性,在 Node Compent中我们可以说 uiAction的 不同的动作 事件Event ,来完成和用户的 交会功能。
4:映射
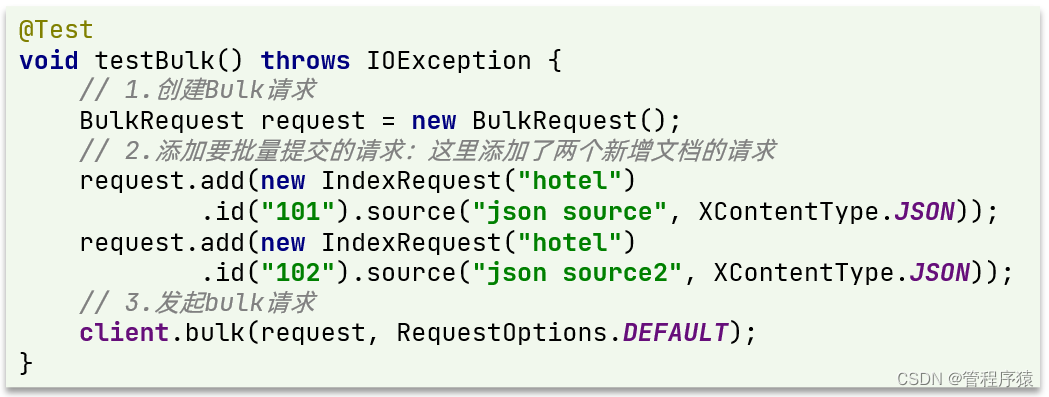
完成步骤1,2,3之后,这时候设计师就基本完成了 HMI的设计,但是你是否考虑这么一个问题,ui Action的交互动作如何映射到C++代码 中,这个时候就是Kanzi UI Compent插件在发挥作用了,ui Compent插件可以帮助 C++代码区遍历 每个ui 节点页面,拿到节点页面后,在对每个页面进行操作(这个也可以认为是 Kanzi Engine API 功能)比如像下面这样:
// Use kanzi.hpp only when you are learning to develop Kanzi applications.
// To improve compilation time in production projects, include only the header files of the Kanzi functionality you are using.
#include <kanzi/kanzi.hpp>
#include <iostream>using namespace kanzi;
using namespace std;class Helloworld : public ExampleApplication
{
public:virtual void onConfigure(ApplicationProperties& configuration) KZ_OVERRIDE{configuration.binaryName = "helloworld.kzb.cfg";}virtual void onProjectLoaded() KZ_OVERRIDE{cout << __func__ << endl;// Project file has been loaded from .kzb file.kzLogInfo(KZ_LOG_CATEGORY_GENERIC, ("hello world"));ScreenSharedPtr screenNode = getScreen();TextBlock2DSharedPtr text2dNode = screenNode->lookupNode<TextBlock2D>("#helloworld");text2dNode->setText("helloworld");// Add initialization code here.}
};Application* createApplication()
{return new Helloworld;
}

5:Property属性值得获取途径
获取途径我这里归纳了三种方式:
- 系统性的属性:比如ToggleState属性 (ButtonConcept.ToggleState (Toggle State))这个是自动获取 系统 Toggle 控件开关状态的属性。
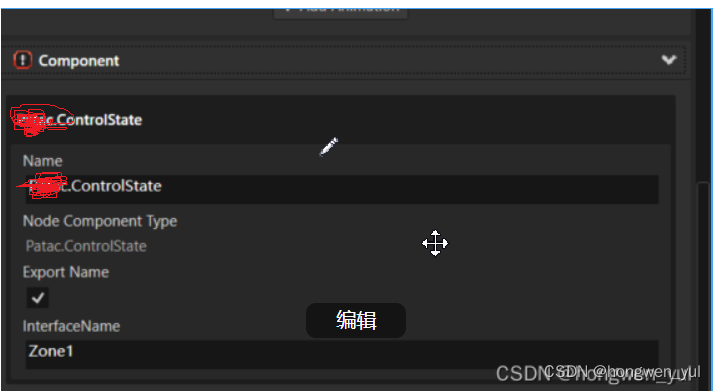
- 代码逻辑属性:【Visible】= {#root/Zone1.HUDViewVisibleaaa} 这个是绑定了代码逻辑属性,宁并且将 HUDViewVisibleaaa 映射到 C++代码中,这个C++可以根据某些条件动态的得到某个值后 ,动态的设置这个Visible属性
- 绑定上一个页面获取:【Zone1.HUDViewController】= {../Zone1.HUDViewController} 绑定了上一个页面HUDViewController属性值
以上就是关于 KANZI一点小小的感悟,比较简单也很直接,后面会一直更新,以记载更深层次的理解和体会