你的第一个现实世界的项目
● 你的第一份“工作”!、
● 你受雇为一家名为Omnifood的虚构公司设计并建立一个网站。
● Omnifood是一家使用人工智能来创建和提供定制健康膳食计划的初创公司。
● 他们为我们提供了网站的所有内容(content.md)。
本次项目文件

● 对于本次项目的图片和相关说明,可以私信找我免费拿!
步骤一:确定项目
● 确定该项目的服务对象:
○ 对于客户
● 定义网站的目的
○ 业务目标:每月销售食品订阅
○ 用户目标:不用花很多时间和金钱,轻松吃得好
● 定义目标受众
○ 喜欢科技,对健康饮食感兴趣,并且有一份高薪工作的忙碌的人

步骤2:为项目制定计划
● 计划和收集网站内容
● 规划站点地图
○ 我们将只是建立一个单页的营销网站(通常称为登陆页),所以没有站点地图
● 确定网站个性化
○ 基于以技术为中心的目标受众,以及实际销售的产品,我们将使用创业/乐观的个性。我们可能会添加一些平静/平和的个性元素,因为产品也都是关于消费者的幸福;
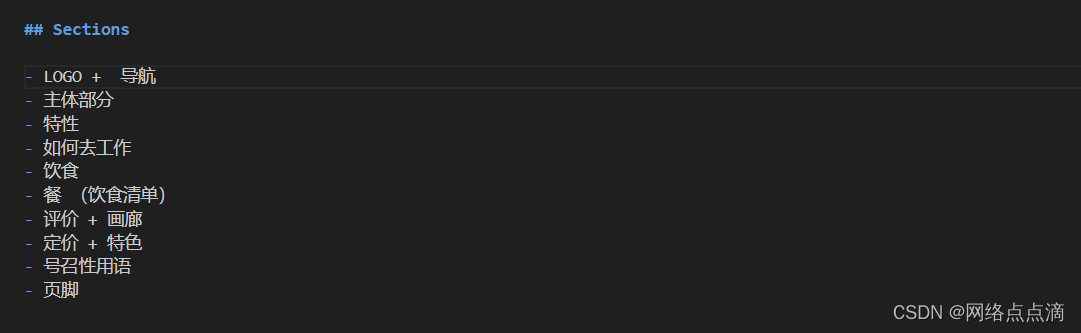
● 计划页面部分
我们根据文档内容来指定一个页面的流程