- 一、项目简介
- 1、电商模式
- 2、项目前置知识
- 3、项目技术&特色
- 4、项目架构图
- 5、微服务划分图
- 二、分布式基础概念
- 1、微服务
- 2、集群&分布式&节点
- 3、远程调用
- 4、负载均衡
- 5、服务注册/发现&注册中心
- 6、配置中心
- 7、服务熔断和服务降级
- 8、API网关
- 三、环境搭建
- 1、使用 Vagrant 安装 Linux虚拟机
- 2、安装 Docker
- 3、Docker 安装 MySql
- 4、Docker安装Redis
- 5、开发环境搭建
- 5.1 maven
- 5.2 插件安装
- 5.3 git
- 6、创建项目微服务
- 6.1 从 git 初始化一个项目
- 6.2 创建项目微服务
- 6.3 版本说明
- 7、创建数据库
- 8、快速开发-人人开源搭建后台管理系统
- 后端搭建
- 前端搭建
- 9、使用逆向工程自动生成代码
一、项目简介
1、电商模式
市面上有 5 种常见的电商模式 B2B、B2C、C2B、C2C、O2O;
B2B 模式
B2B (Business to Business), 是指商家与商家建立的商业关系。 如:阿里巴巴
B2C 模式
B2C (Business to Consumer), 就是我们经常看到的供应商直接把商品卖给用户,即“商对客”模式,也就是通常说的商业零售,直接面向消费者销售产品和服务。如:苏宁易购、京东、
天猫、小米商城
C2B 模式
C2B (Customer to Business),即消费者对企业。先有消费者需求产生而后有企业生产,即先有消费者提出需求,后有生产企业按需求组织生产
C2C 模式
C2C (Customer to Consumer) ,客户之间自己把东西放上网去卖,如:淘宝,闲鱼
o2o 模式
O2O 即 Online To Offline,也即将线下商务的机会与互联网结合在了一起,让互联网成为线下交易的前台。线上快速支付,线下优质服务。如:饿了么,美团,淘票票,京东到家
谷粒商城是一个 B2C 模式的电商平台,销售自营商品给客户。
2、项目前置知识
- 熟悉SpringBoot以及常见整合方案
- 了解SpringCloud
- 熟悉 git maven
- 熟悉 linux redis docker 基本操作
- 了解 html,css,js,vue
- 熟练使用idea开发项目
3、项目技术&特色
- 前后分离开发,并开发基于vue的后台管理系统
- SpringCloud全新的解决方案
- 应用监控、限流、网关、熔断降级等分布式方案,全方位涉及
- 透彻讲解分布式事务,分布式锁等分布式系统的难点
- 压力测试与性能优化
- 各种集群技术的区别以及使用
- CI/CD 使用
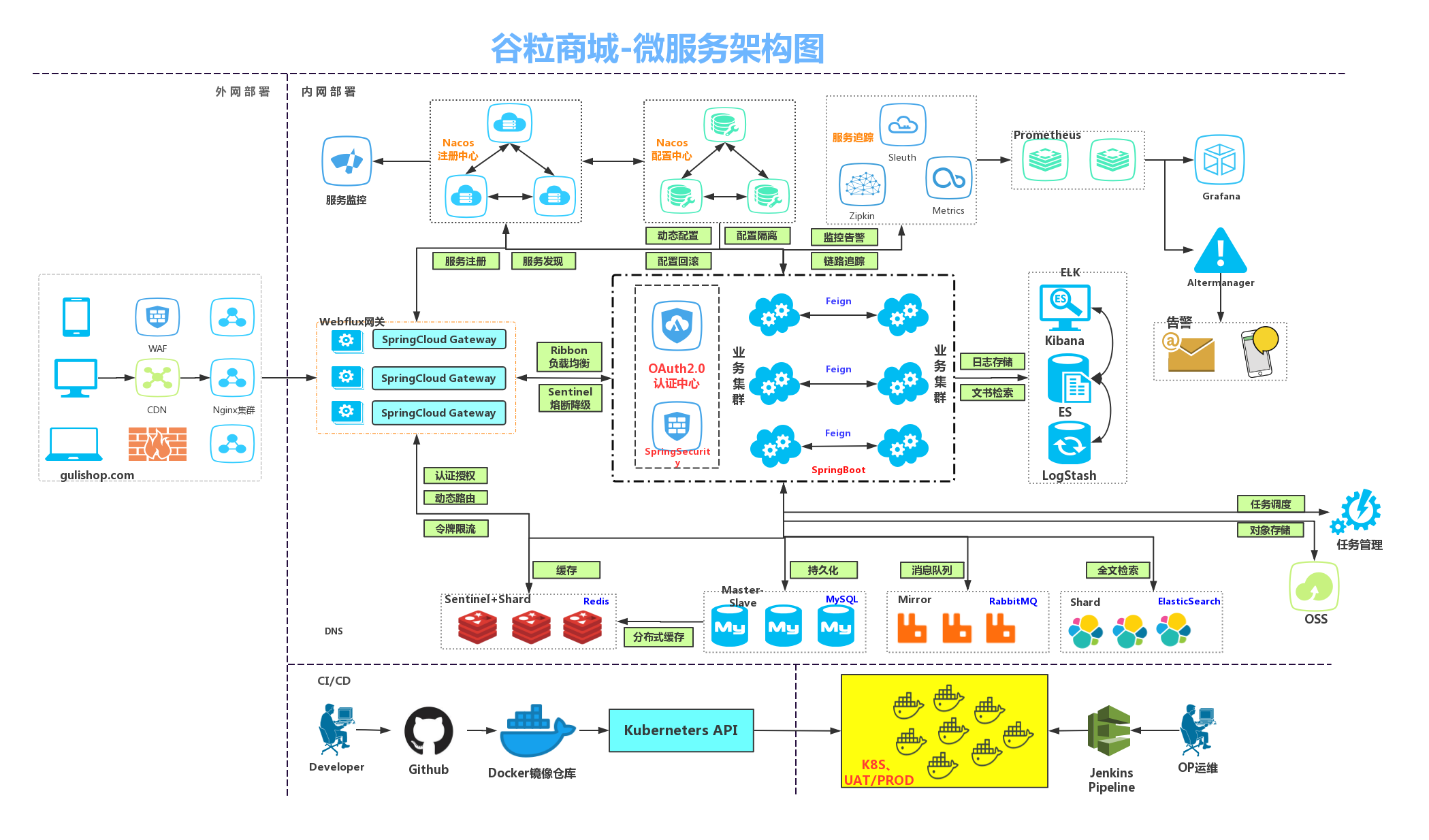
4、项目架构图

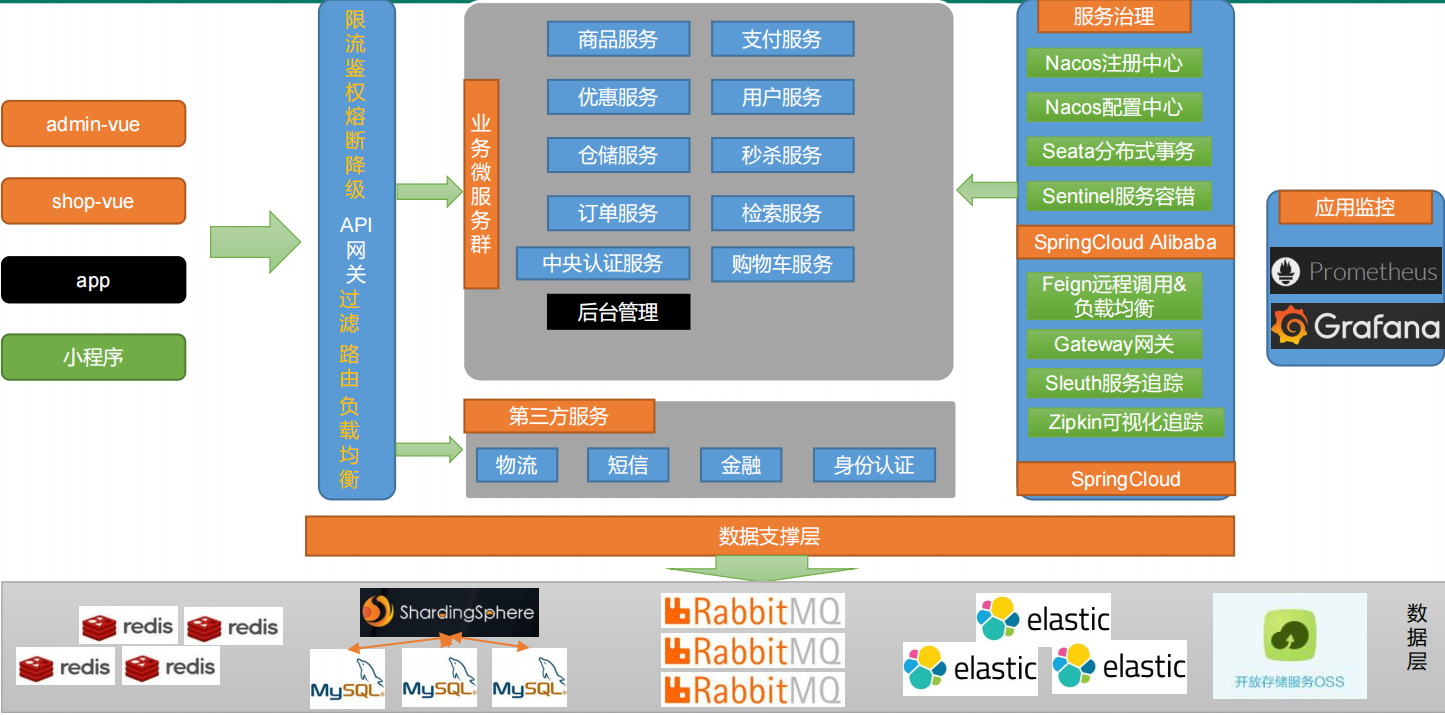
5、微服务划分图

二、分布式基础概念
1、微服务
微服务架构风格,就像是把一个单独的应用程序开发为一套小服务,每个小服务运行在自己的进程中,并使用轻量级机制通信,通常是 HTTP API。这些服务围绕业务能力来构建, 并通过完全自动化部署机制来独立部署。这些服务使用不同的编程语言书写,以及不同数据 存储技术,并保持最低限度的集中式管理。
简而言之:拒绝大型单体应用,基于业务边界进行服务微化拆分,各个服务独立部署运行。
2、集群&分布式&节点
集群是个物理形态,分布式是个工作方式。
只要是一堆机器,就可以叫集群,他们是不是一起协作着干活,这个谁也不知道;
《分布式系统原理与范型》定义:
“分布式系统是若干独立计算机的集合,这些计算机对于用户来说就像单个相关系统”
分布式系统(distributed system)是建立在网络之上的软件系统。
分布式是指将不同的业务分布在不同的地方。
集群指的是将几台服务器集中在一起,实现同一业务。
例如:京东是一个分布式系统,众多业务运行在不同的机器,所有业务构成一个大型的业务集群。每一个小的业务,比如用户系统,访问压力大的时候一台服务器是不够的。我们就 应该将用户系统部署到多个服务器,也就是每一个业务系统也可以做集群化;
分布式中的每一个节点,都可以做集群。 而集群并不一定就是分布式的。
节点:集群中的一个服务器
3、远程调用
在分布式系统中,各个服务可能处于不同主机,但是服务之间不可避免的需要互相调用,我们称为远程调用。
SpringCloud 中使用 HTTP+JSON 的方式完成远程调用

4、负载均衡

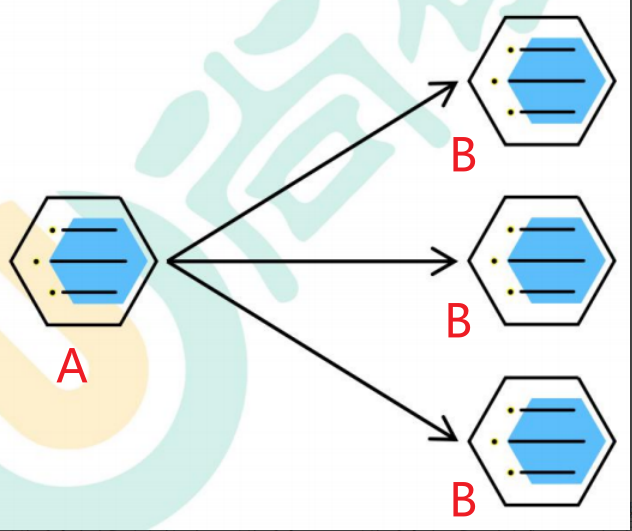
分布式系统中,A 服务需要调用 B 服务,B 服务在多台机器中都存在,A 调用任意一个 服务器均可完成功能。
为了使每一个服务器都不要太忙或者太闲,我们可以负载均衡的调用每一个服务器,提升网站的健壮性。
常见的负载均衡算法:
**轮询:**为第一个请求选择健康池中的第一个后端服务器,然后按顺序往后依次选择,直到最后一个,然后循环。
**最小连接:**优先选择连接数最少,也就是压力最小的后端服务器,在会话较长的情况下可以考虑采取这种方式。
**散列:**根据请求源的 ==IP 的散列(hash)==来选择要转发的服务器。这种方式可以一定程 度上保证特定用户能连接到相同的服务器。如果你的应用需要处理状态而要求用户能连接到和之前相同的服务器,可以考虑采取这种方式。
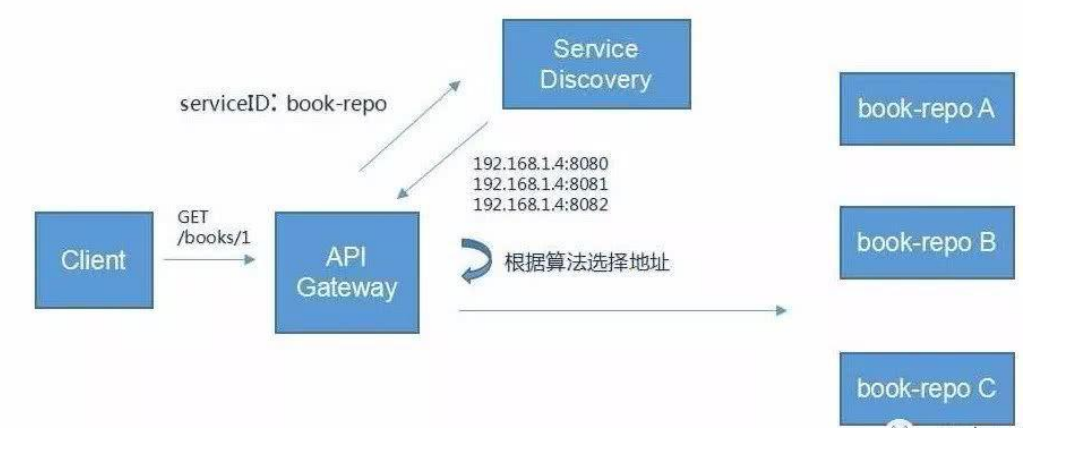
5、服务注册/发现&注册中心
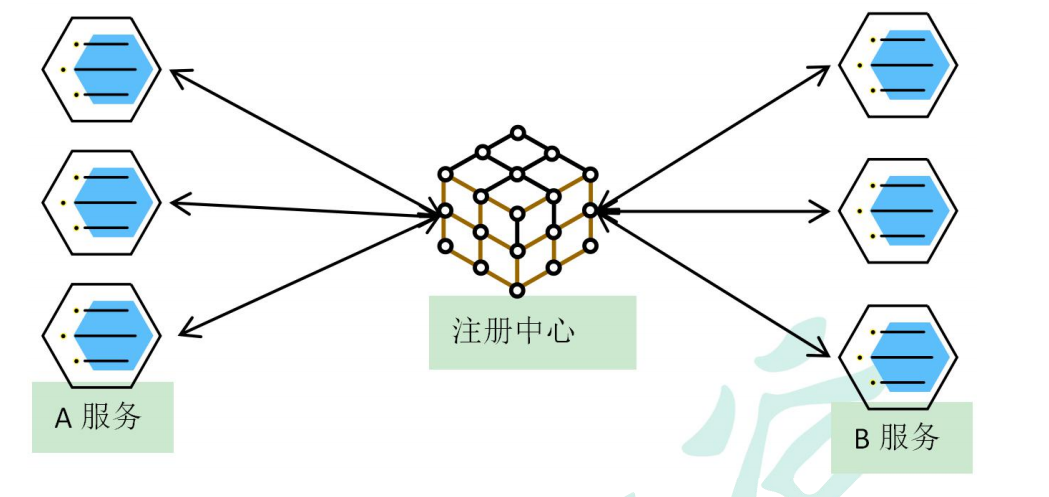
A 服务调用 B 服务,A 服务并不知道 B 服务当前在哪几台服务器有,哪些正常的,哪些服务 已经下线。解决这个问题可以引入注册中心;

如果某些服务下线,我们其他人可以实时的感知到其他服务的状态,从而避免调用不可用的服务
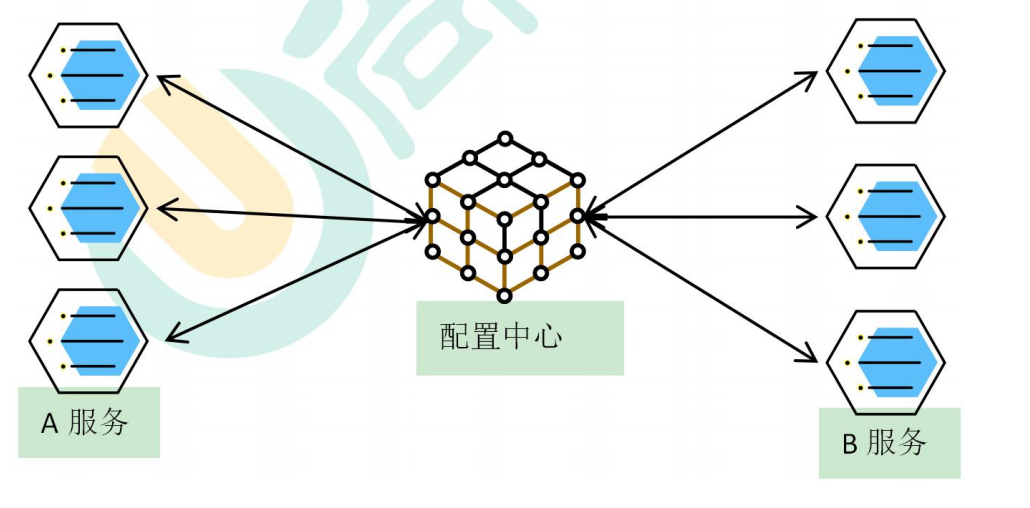
6、配置中心
配置中心用来集中管理微服务的配置信息

每一个服务最终都有大量的配置,并且每个服务都可能部署在多台机器上。我们经常需要变 更配置,我们可以让每个服务在配置中心获取自己的配置。
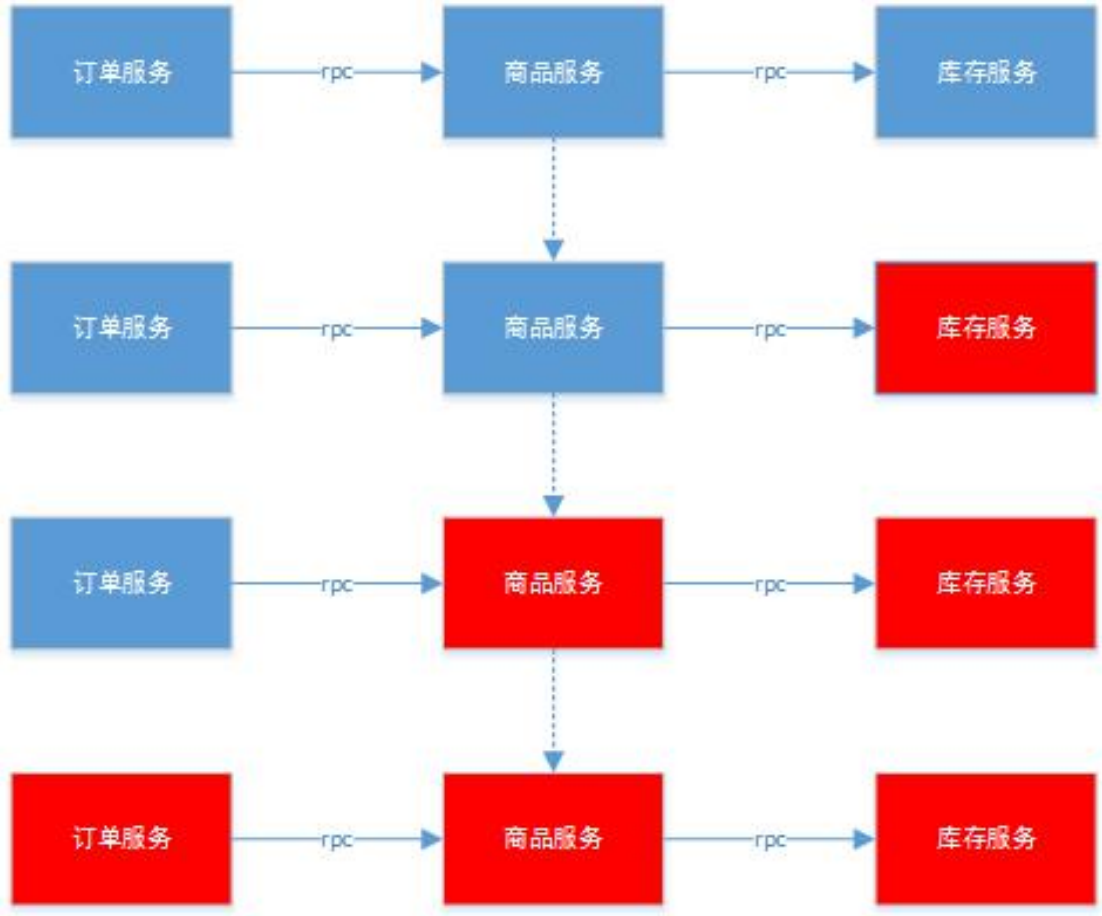
7、服务熔断和服务降级
在微服务架构中,微服务之间通过网络进行通信,存在相互依赖,当其中一个服务不可用时,有可能会造成雪崩效应。要防止这样的情况,必须要有容错机制来保护服务。

-
服务熔断
- 设置服务的超时,当被调用的服务经常失败到达某个阈值,我们可以开启断路保护机制,后来的请求不再去调用这个服务。本地直接返回默认 的数据
-
服务降级
- 在运行期间,当系统处于高峰期,系统资源紧张,我们可以让非核心业 务降级运行。降级:某些服务不处理,或者简单处理【抛异常、返回 NULL、 调用 Mock 数据、调用 Fallback 处理逻辑】。
8、API网关
在微服务架构中,API Gateway 作为整体架构的重要组件,它抽象了微服务中都需要的公共功能,同时提供了客户端负载均衡,服务自动熔断,灰度发布,统一认证,限流流控,日志统计等丰富的功能,帮助我们解决很多 API 管理难题。

三、环境搭建
1、使用 Vagrant 安装 Linux虚拟机
使用 VM、或者 服务器此步骤可以省略。
VirtualBox 和 Vagrant 可能会遇见版本不匹配的问题。导致创建不成功,建议直接下最新版。
1.1 安装 VirtualBox
下载&安装 VirtualBox https://www.virtualbox.org/
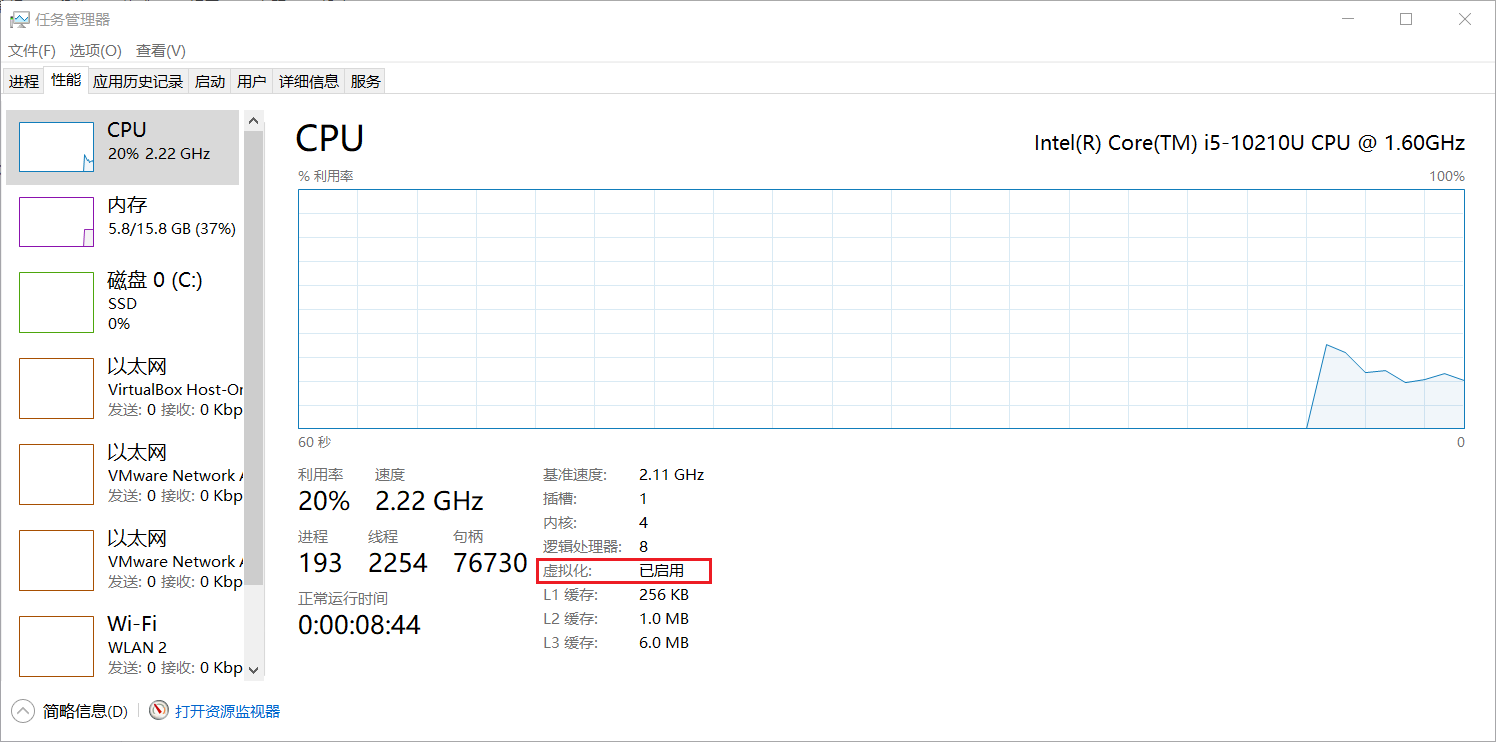
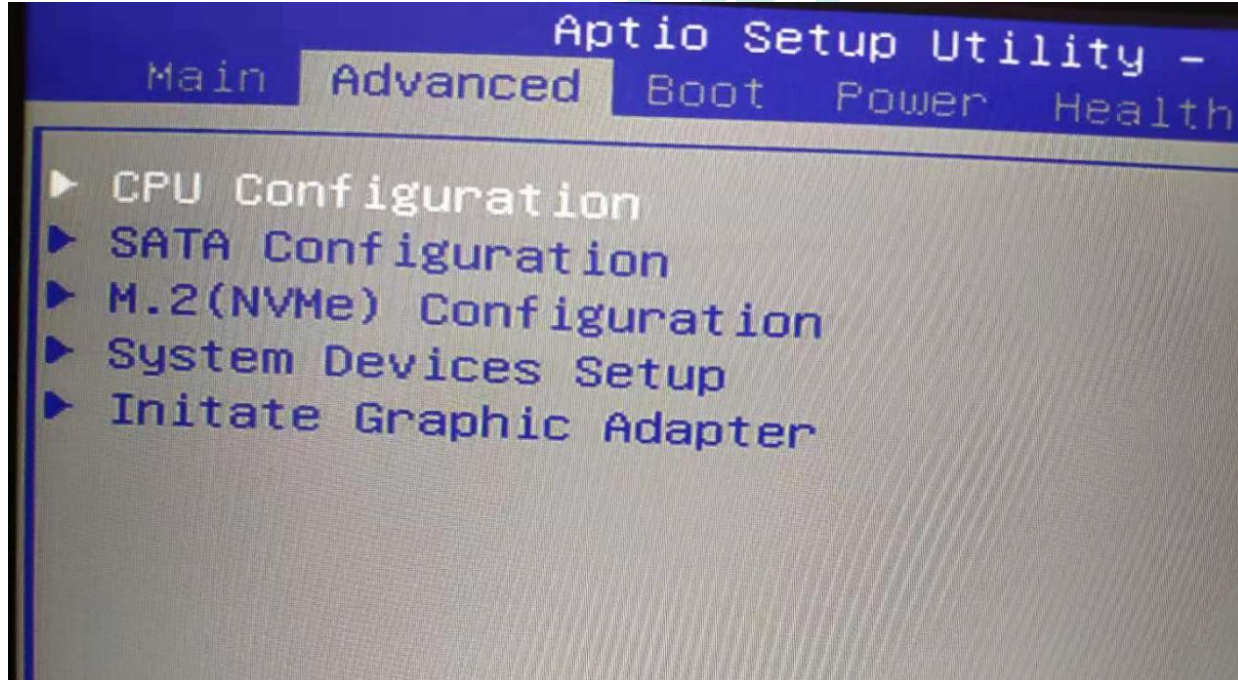
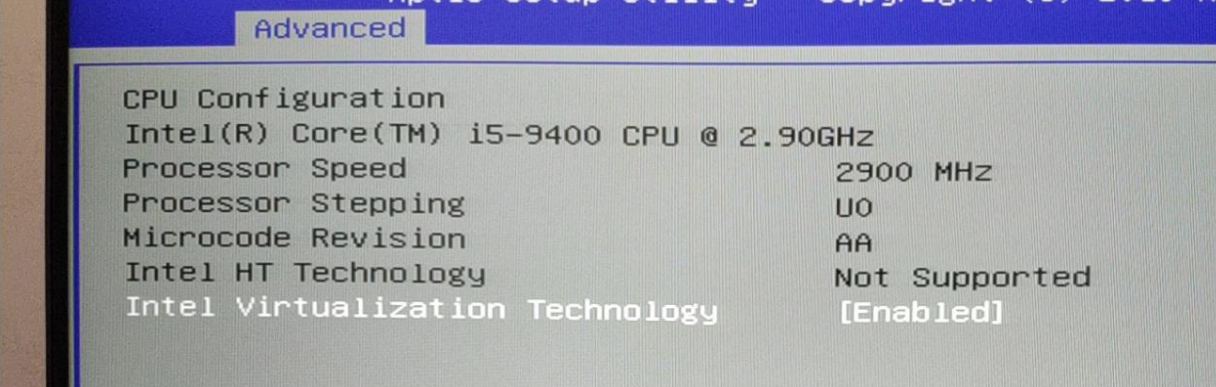
需要打开CPU虚拟化: 打开任务管理器,查看 CPU 虚拟机化是否开启。

如果没有开启,重启电脑, 按 ESC或F1或F2(不同电脑操作方式不同)进入 BIOS 设置,找到 Intel Virtual Technology 开启,按F10 保存即可。


1.2 下载安装 Vagrant
下载地址: https://www.vagrantup.com/downloads.html
镜像仓库: https://app.vagrantup.com/boxes/search
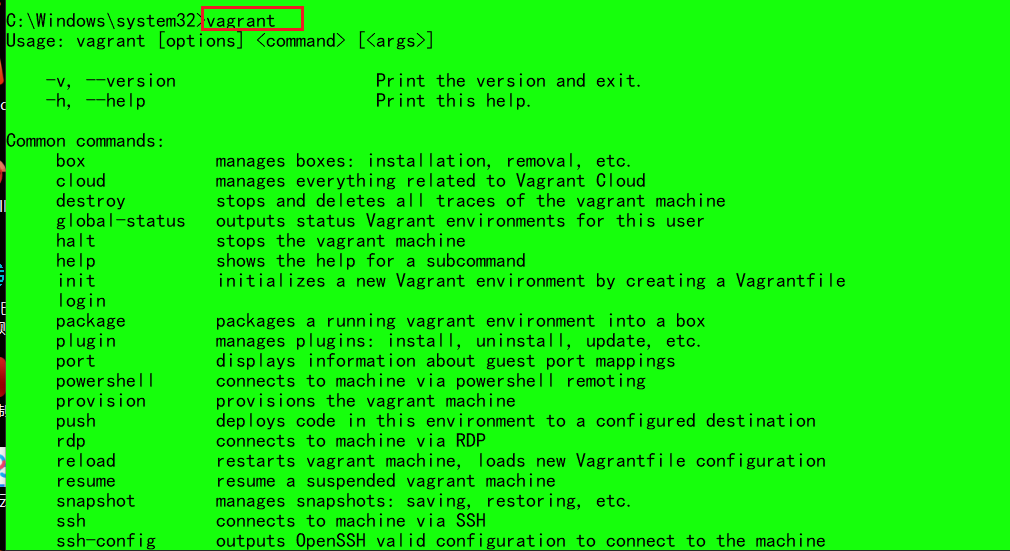
打开 cmd 命令行,输入: vagrant 查看是否安装成功。出现以下命令参数就说明安装成功了。

1.3 使用 vagrant 安装虚拟机
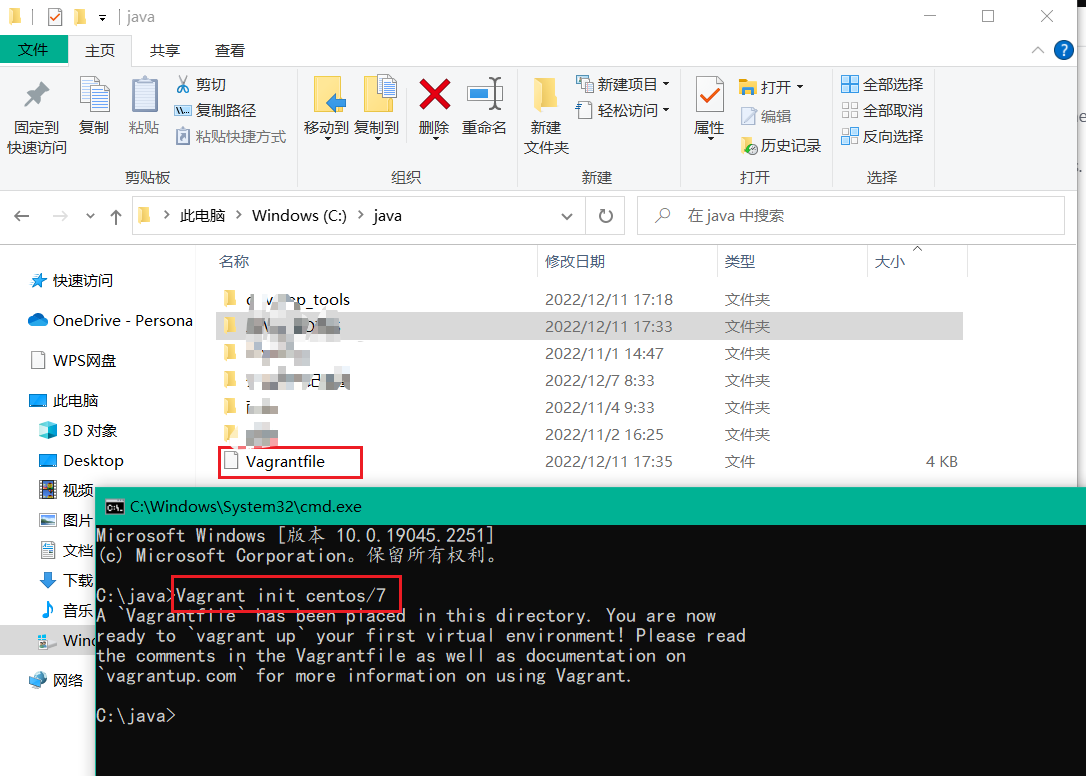
打开 cmd 命令行 输入: Vagrant init centos/7 创建 一个Vagrantfile 文件。

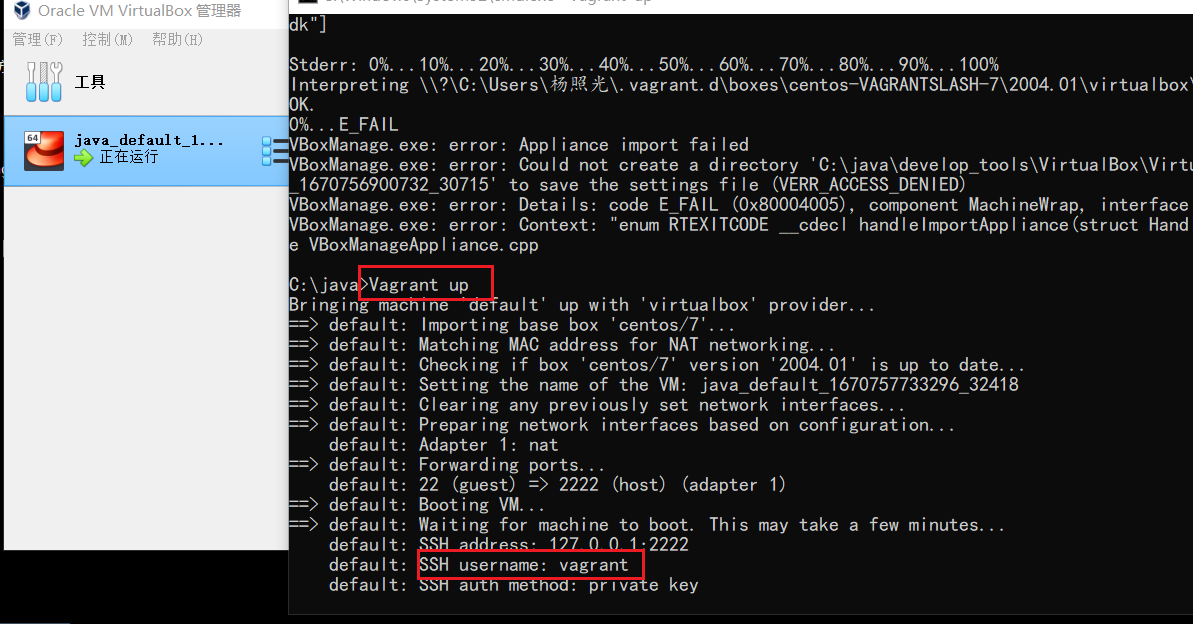
接着输入: vagrant up 创建虚拟机。默认账号密码: vagrant

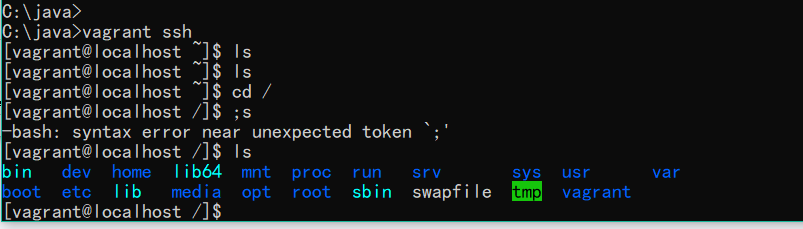
创建完 在 cmd命令行 使用 vagrant ssh 即可远程连接到虚拟机

1.4 修改为固定IP地址
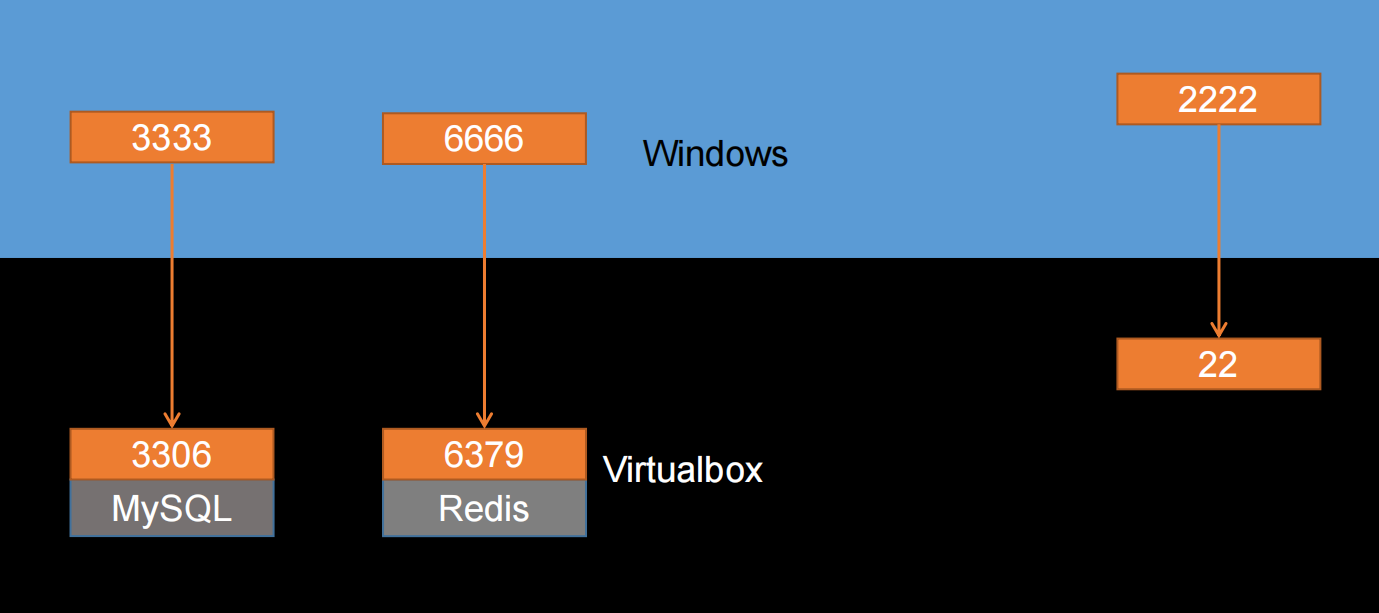
VirtualBox 默认使用端口转发的方式,也就是说主机每启动一个服务,就需要在 VirtualBox 中设置相对应的映射关系。

这种方式太复杂, 因此将端口转发的方式改为 固定的IP地址,通过 IP + 端口号的方式访问。
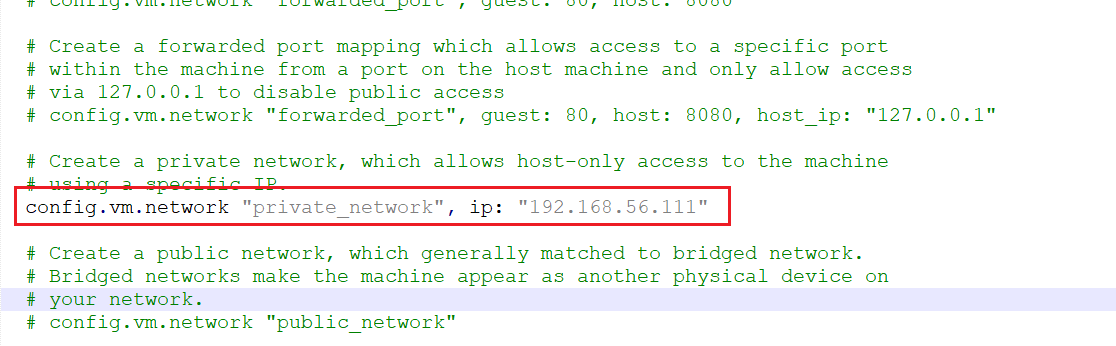
设置方法
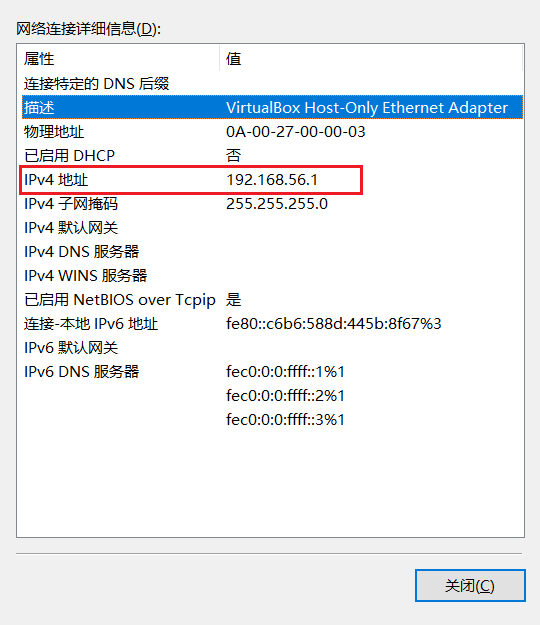
找到生成的 Vagrantfile 文件 ,ip地址要与主机上为 VirtualBox 分配的地址在同一子段内。

查看主机的IP地址方法:
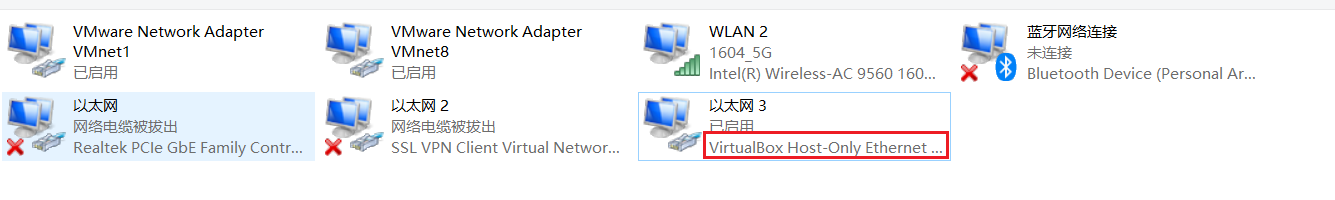
cmd命令行输入 ipconfig 找到 VirtualBox Host-Only 如果没有,就打开网络连接,能够找到。


设置完一定要重启: vagrant reload
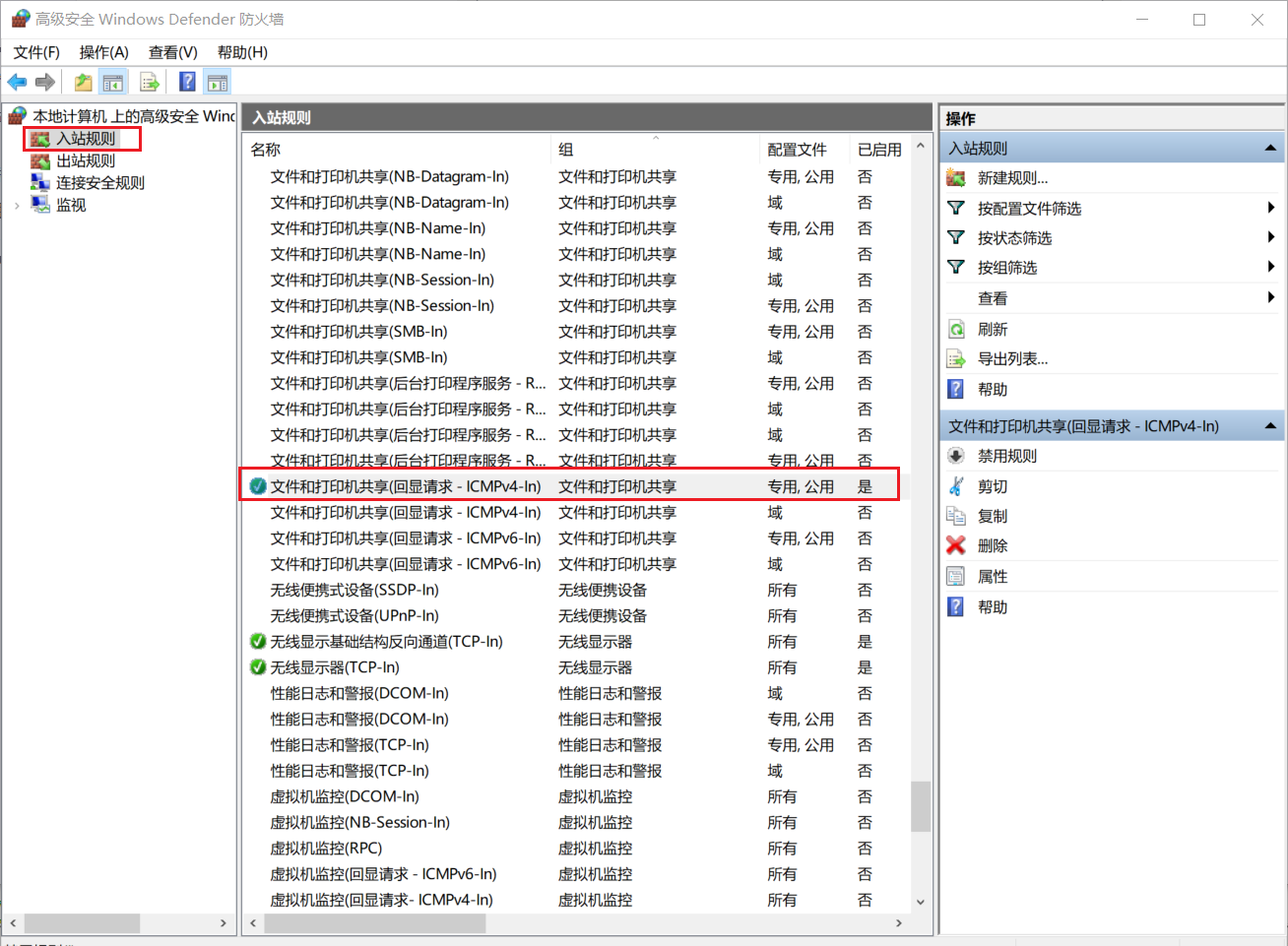
如果重启完还是不能 ping 通,就关闭主机的防火墙,或者你不想关闭防火墙,打开防火墙高级设置 ,启动 ICMPv4 入站规则。

1.5 开启 root 密码登录
VirtualBox 默认只允许 ssh 登录方式,为了后来操作方便,文件上传等,我们可以配置允许账 号密码登录
Vagrant ssh 进去系统之后
vi /etc/ssh/sshd_config
修改 PasswordAuthentication 为 yes
重启服务 service sshd restart
接下来就可以使用 XShell 等工具登录了
2、安装 Docker
Docker学习笔记: 容器_我不是秃神的博客-CSDN博客
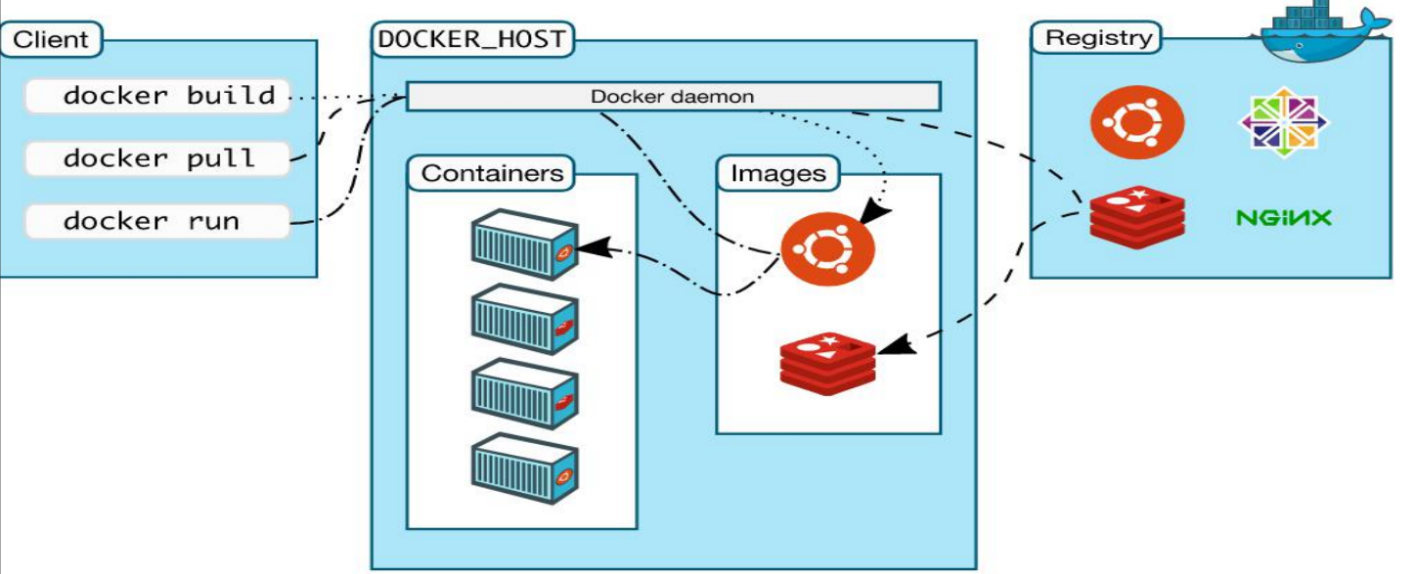
虚拟化容器技术。Docker基于镜像,可以秒级启动各种容器。每一种容器都是一个完整的运行 环境,容器之间互相隔离。

2.1 卸载之前的 Docker
sudo yum remove docker \docker-client \docker-client-latest \docker-common \docker-latest \docker-latest-logrotate \docker-logrotate \docker-engine
2.2 安装其他的依赖包
sudo yum install -y yum-utils
2.3 建立远程仓库,注意:不要使用官网推荐的仓库,因为那是国外的,非常慢!!!!

推荐使用国内的镜像网站
yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
2.4 更新 yum 软件包索引,非必须选项【主要是为了安装能快一些】
yum makecache fast
2.5 安装 Docker 引擎
yum install docker-ce docker-ce-cli containerd.io docker-compose-plugin
2.6 测试是否安装成功
# 查看docker的版本信息
docker version
# 启动docker
systemctl start docker
# 查看docker是否启动
ps -ef | grep docker
# 设置docker开机自启动
systemctl enabled docker
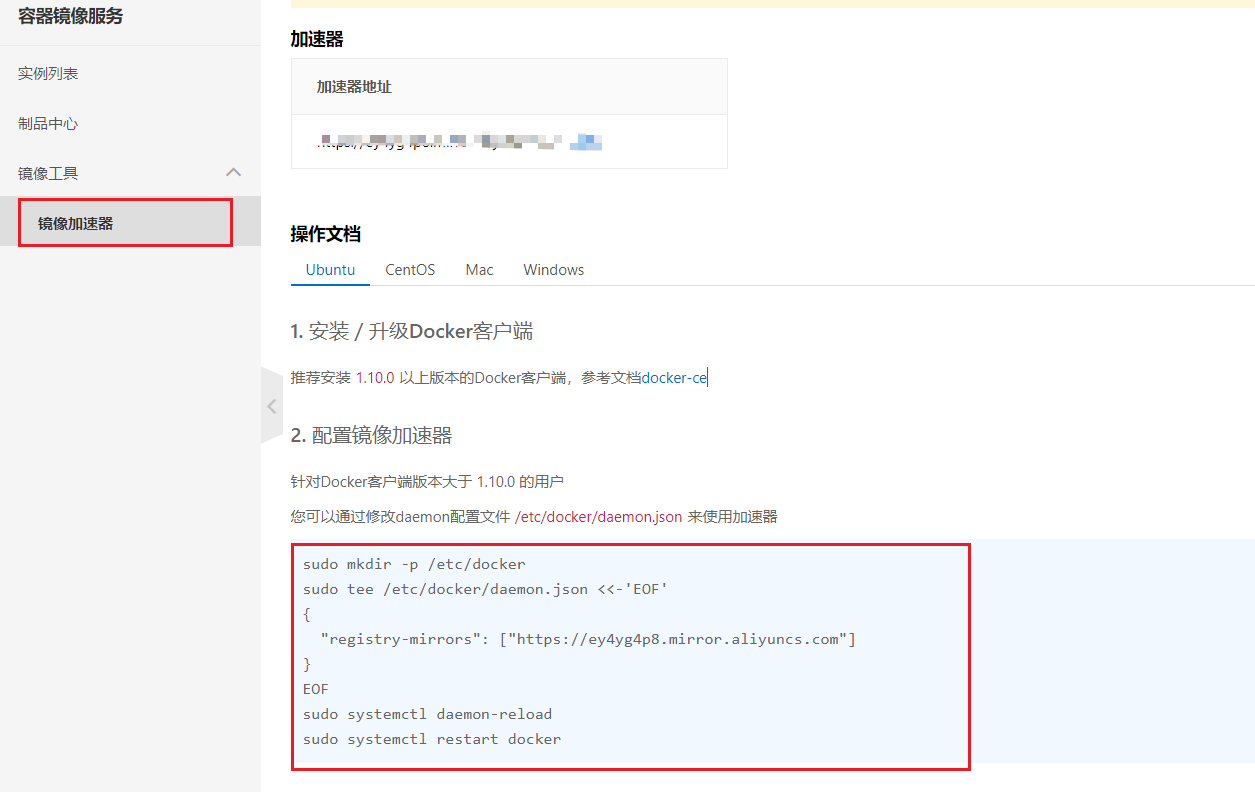
2.7 配置阿里云镜像加速服务
登录阿里云官网: 容器镜像服务 (aliyun.com)
将红框代码粘贴到命令行即可。

3、Docker 安装 MySql
3.1 拉取镜像
docker pull mysql:5.7
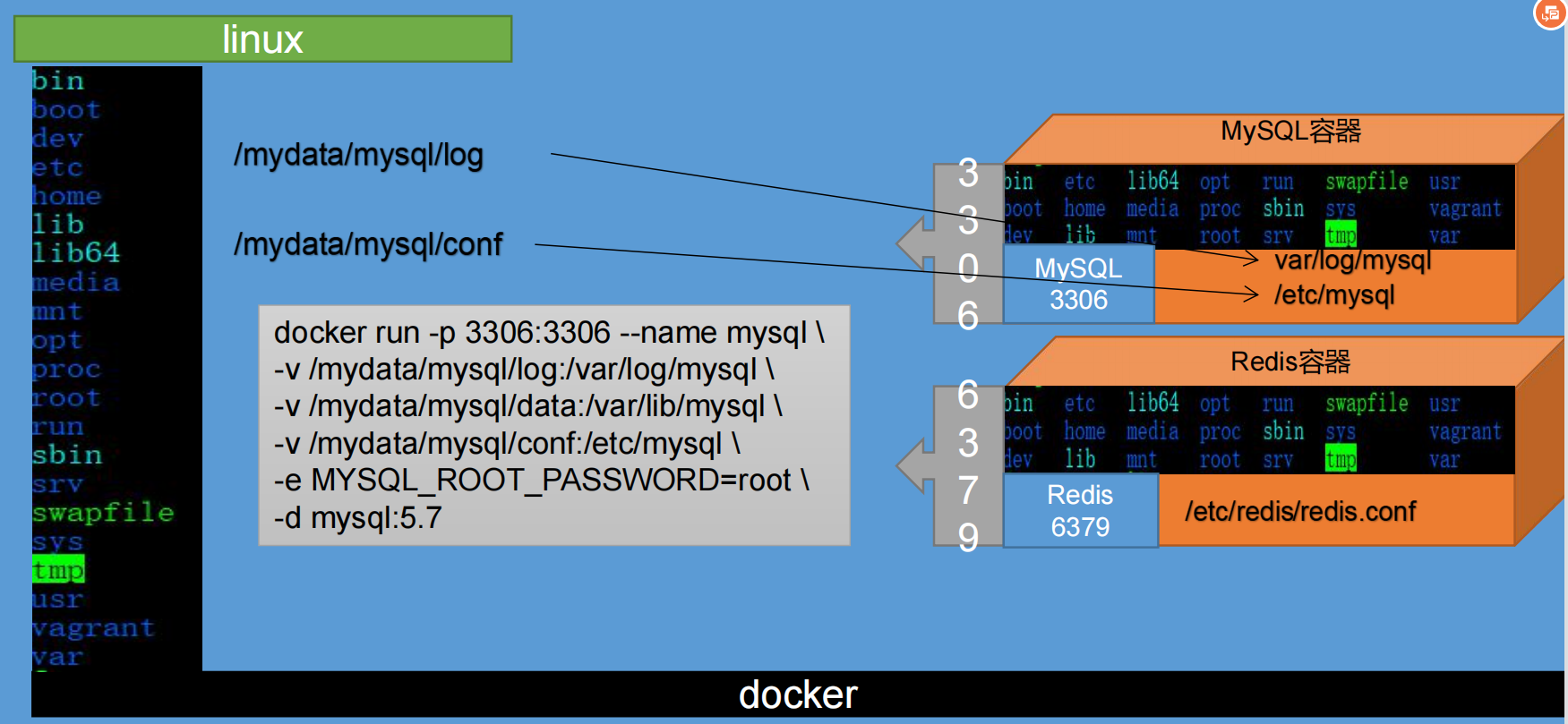
3.2 创建容器
docker run -p 3306:3306 --name mysql -v /mydata/mysql/log:/var/log/mysql -v /mydata/mysql/data:/var/lib/mysql -v /mydata/mysql/conf:/etc/mysql -e MYSQL_ROOT_PASSWORD=root -d mysql:5.7
参数说明:
-p 3306:3306 端口映射,比如访问主机的3306端口就能够访问到docker内部mysql的端口

–name: 为容器设置名字
-v : 容器数据卷,将docker中的文件保存在主机中,实现共享数据。
-e: 设置数据库密码
3.3 设置mysql编码
vi /mydata/mysql/conf/my.cnf
[client]
default-character-set=utf8
[mysql]
default-character-set=utf8
[mysqld]
init_connect='SET collation_connection = utf8_unicode_ci'
init_connect='SET NAMES utf8'
character-set-server=utf8
collation-server=utf8_unicode_ci
skip-character-set-client-handshake
skip-name-resolve
4、Docker安装Redis
4.1 在主机上创建redis配置文件
mkdir -p /mydata/redis/conf
touch /mydata/redis/conf/redis.conf
4.2 拉取redis镜像
docker pull redis
4.3 创建容器
docker run -p 6379:6379 --name redis -v /mydata/redis/data:/data -v /mydata/redis/conf/redis.conf:/etc/redis/redis.conf -d redis redis-server /etc/redis/redis.conf
4.4 在 redis.conf 中配置持久化
vi redis.conf# 增加以下内容appendonly yes
4.5 连接redis客户端
docker exec -it redis redis-cli
5、开发环境搭建
5.1 maven
1、配置阿里云镜像。找到 maven中的 conf目录下的 setting.xml 文件
<mirrors> <mirror> <id>nexus-aliyun</id> <mirrorOf>central</mirrorOf> <name>Nexus aliyun</name> <url>http://maven.aliyun.com/nexus/content/groups/public</url> </mirror>
</mirrors>
配置 jdk1.8 编译项目
<profiles><profile><id>jdk-1.8</id><activation><activeByDefault>true</activeByDefault><jdk>1.8</jdk></activation><properties><maven.compiler.source>1.8</maven.compiler.source><maven.compiler.target>1.8</maven.compiler.target><maven.compiler.compilerVersion>1.8</maven.compiler.compilerVersion></properties></profile>
</profiles>
5.2 插件安装
IDEA插件安装:
lombok,MyBatisX
VSCode插件安装:

EsLint —— 语法纠错 Auto Close Tag —— 自动闭合 HTML/XML 标签 Auto Rename Tag —— 自动完成另一侧标签的同步修改 JavaScript(ES6) code snippets — — ES6 语 法 智 能 提 示 以 及 快 速 输 入 , 除 js 外 还 支 持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含 js 代码文件的时间 HTML CSS Support —— 让 html 标签上写 class 智能提示当前项目所支持的样式 HTML Snippets —— html 快速自动补全 Open in browser —— 浏览器快速打开 Live Server —— 以内嵌服务器方式打开 Chinese (Simplified) Language Pack for Visual Studio Code —— 中文语言包
5.3 git
下载地址: https://git-scm.com
1、配置 git
# 配置用户名
git config --global user.name "username" //(名字)
# 配置邮箱
git config --global user.email "username@email.com" //(注册账号时用的邮箱)
2、配置 ssh 免密登录
进入 git bash;使用:ssh-keygen -t rsa -C "邮箱" 命令。 连续三次回车。
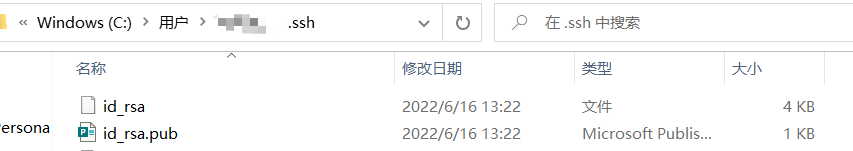
在用户目录下生成这俩个文件。或者直接在 bash命令行中输入 cat ~/.ssh/id_rsa.pub 查看秘钥

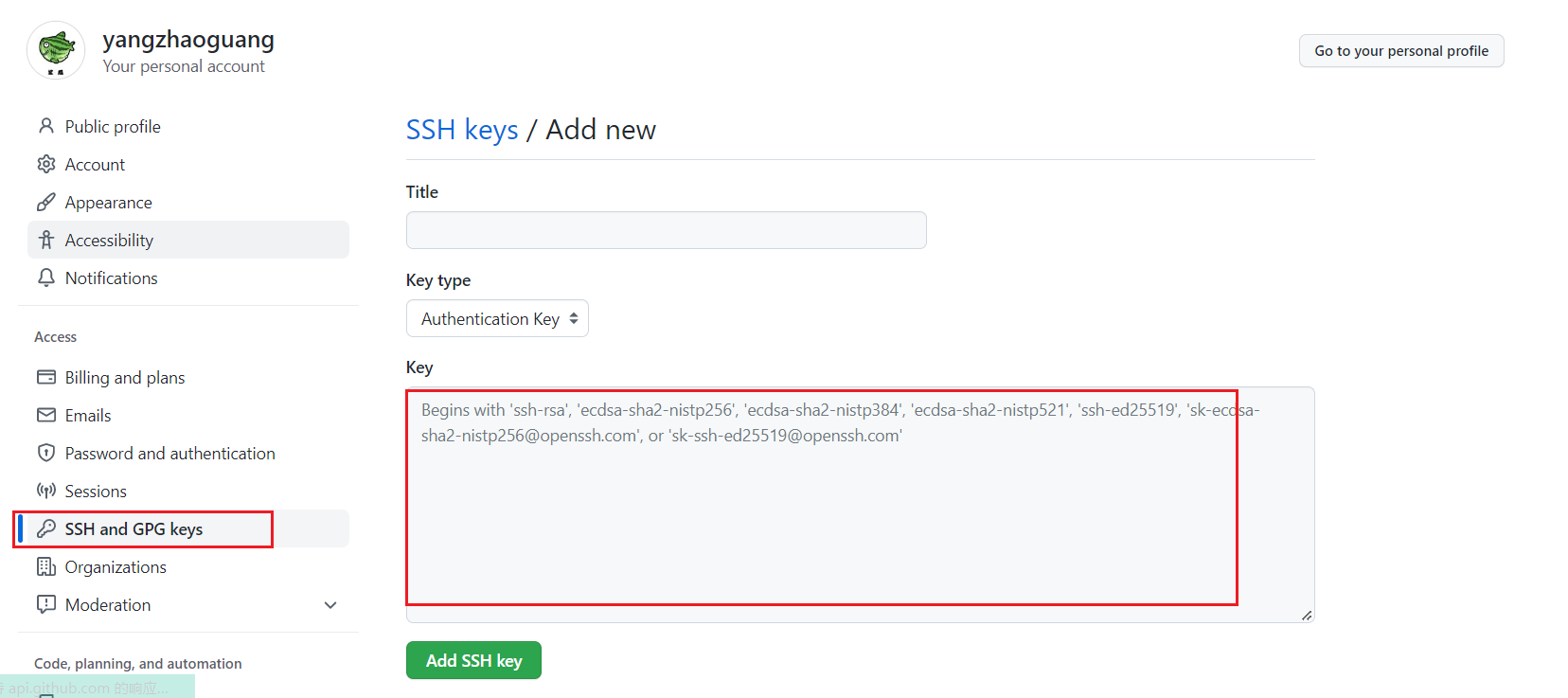
打开 github 或者 gitee,将 pub 文件中的内容粘贴进去即可。

6、创建项目微服务
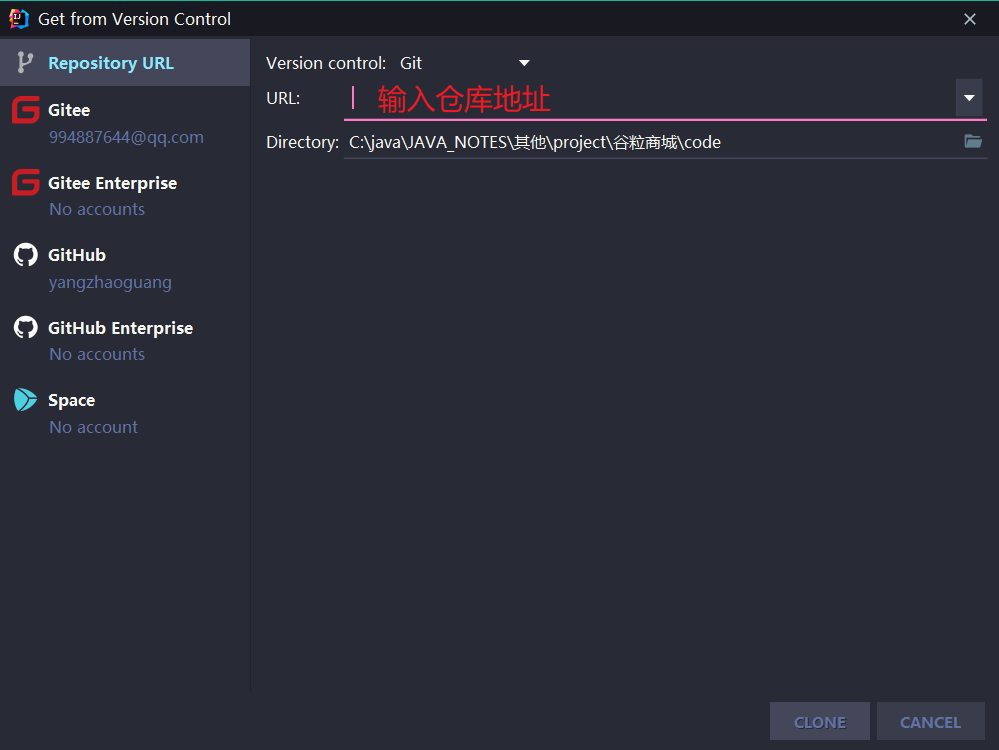
6.1 从 git 初始化一个项目
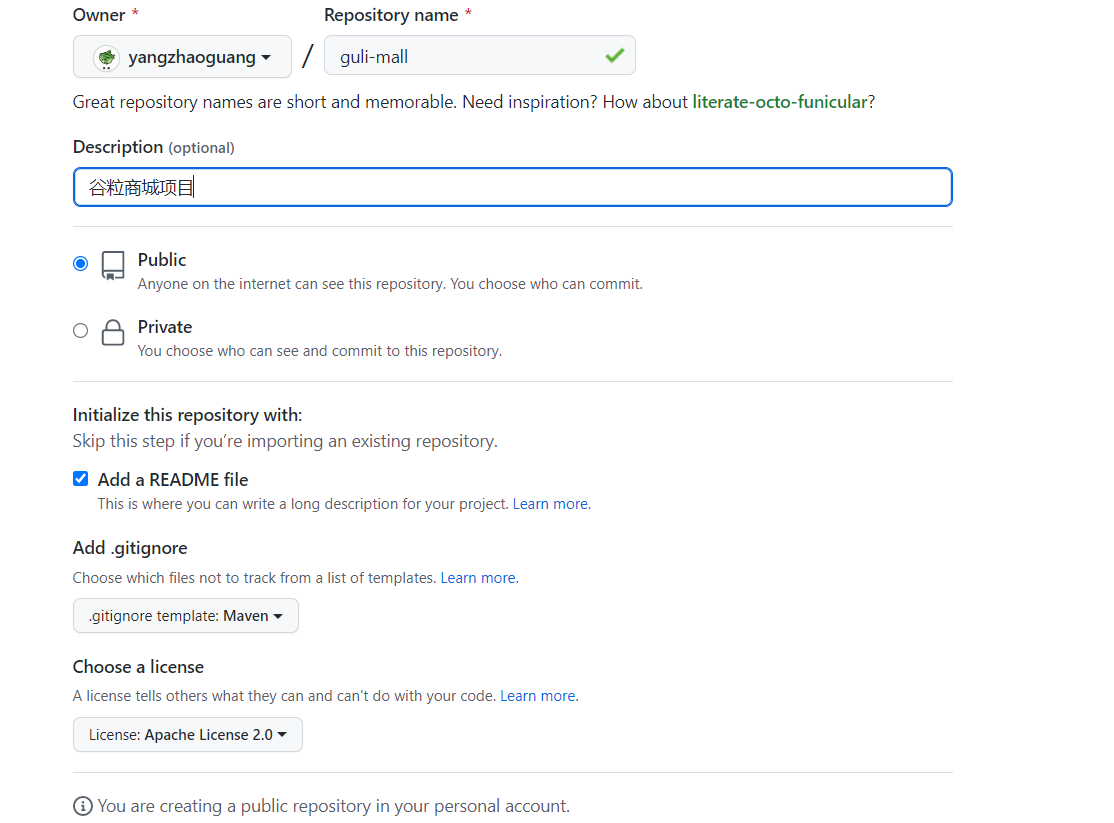
在 github 或者 gitee 中创建一个仓库

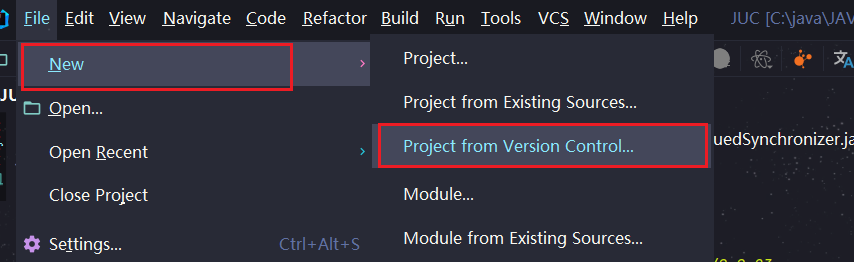
从 IDEA 中引入仓库项目,前提是 IDEA 已经配好了 git


6.2 创建项目微服务
商品服务、仓储服务、订单服务、优惠券服务、用户服务
1)、每个模块都导入 spring Web,OpenFeign 依赖
2)、每一个服务,包名 com.atguigu.gulimall.xxx(product/order/ware/coupon/member)
3)、模块名:gulimall-xxxx(product/order/ware/coupon/member)

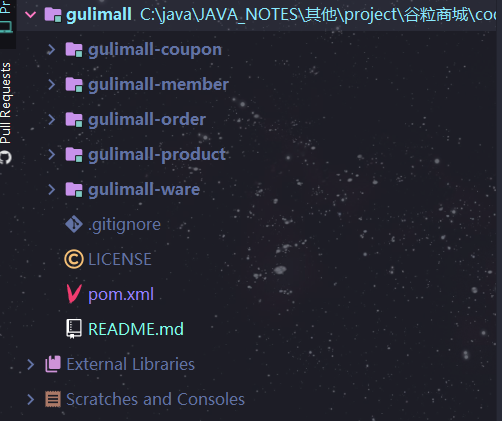
父模块 pom 文件:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><groupId>com.atguigu.gulimall</groupId><artifactId>gulimall</artifactId><version>0.0.1-SNAPSHOT</version><name>gulimall</name><description>聚合服务,父模块</description><packaging>pom</packaging><modules><module>gulimall-product</module><module>gulimall-ware</module><module>gulimall-coupon</module><module>gulimall-member</module><module>gulimall-order</module></modules>
</project>
配置父模块中 .gitignore 文件:
target/
pom.xml.tag
pom.xml.releaseBackup
pom.xml.versionsBackup
pom.xml.next
release.properties
dependency-reduced-pom.xml
buildNumber.properties
.mvn/timing.properties
# https://github.com/takari/maven-wrapper#usage-without-binary-jar
.mvn/wrapper/maven-wrapper.jar**/mvnw
**/mvnw.cmd
**/.mvn
**/target/
.idea
**/.gitignore
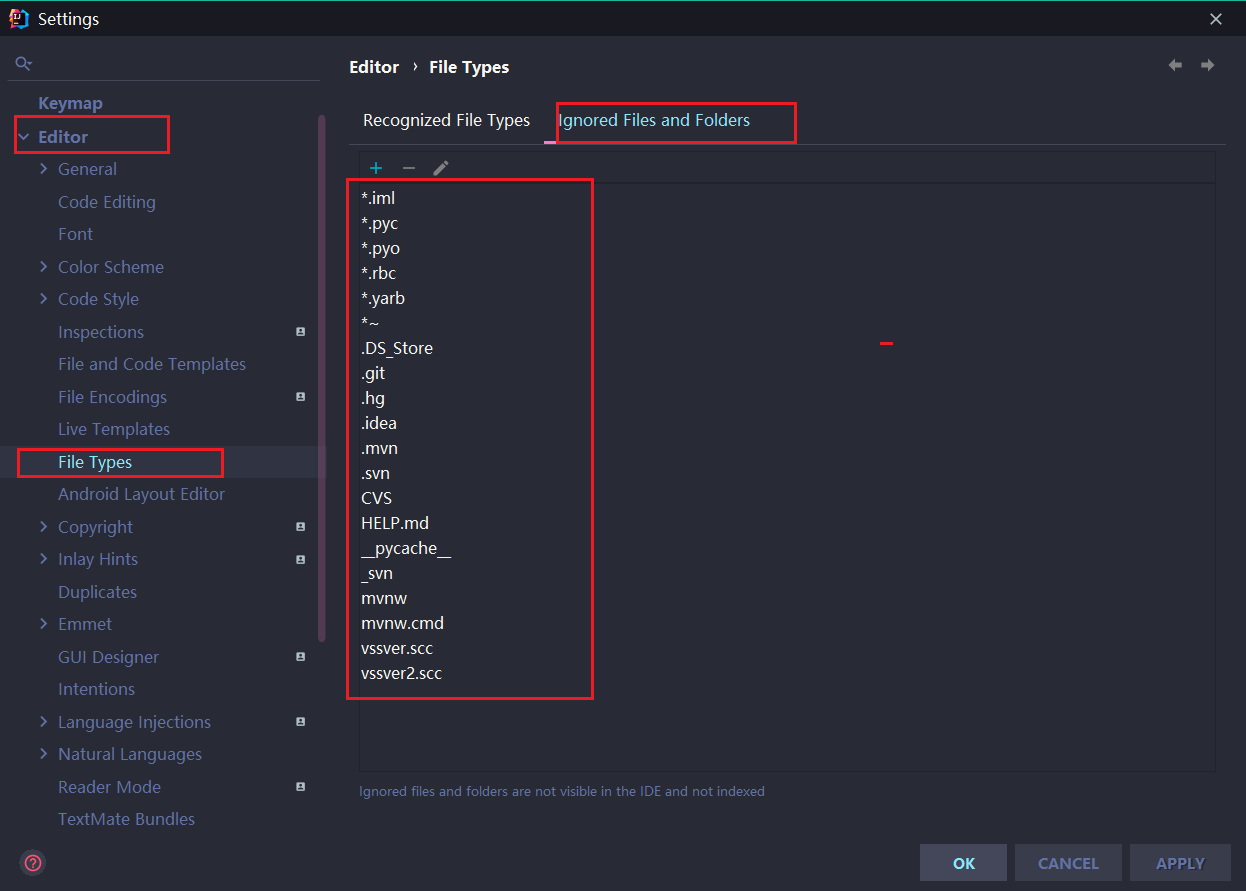
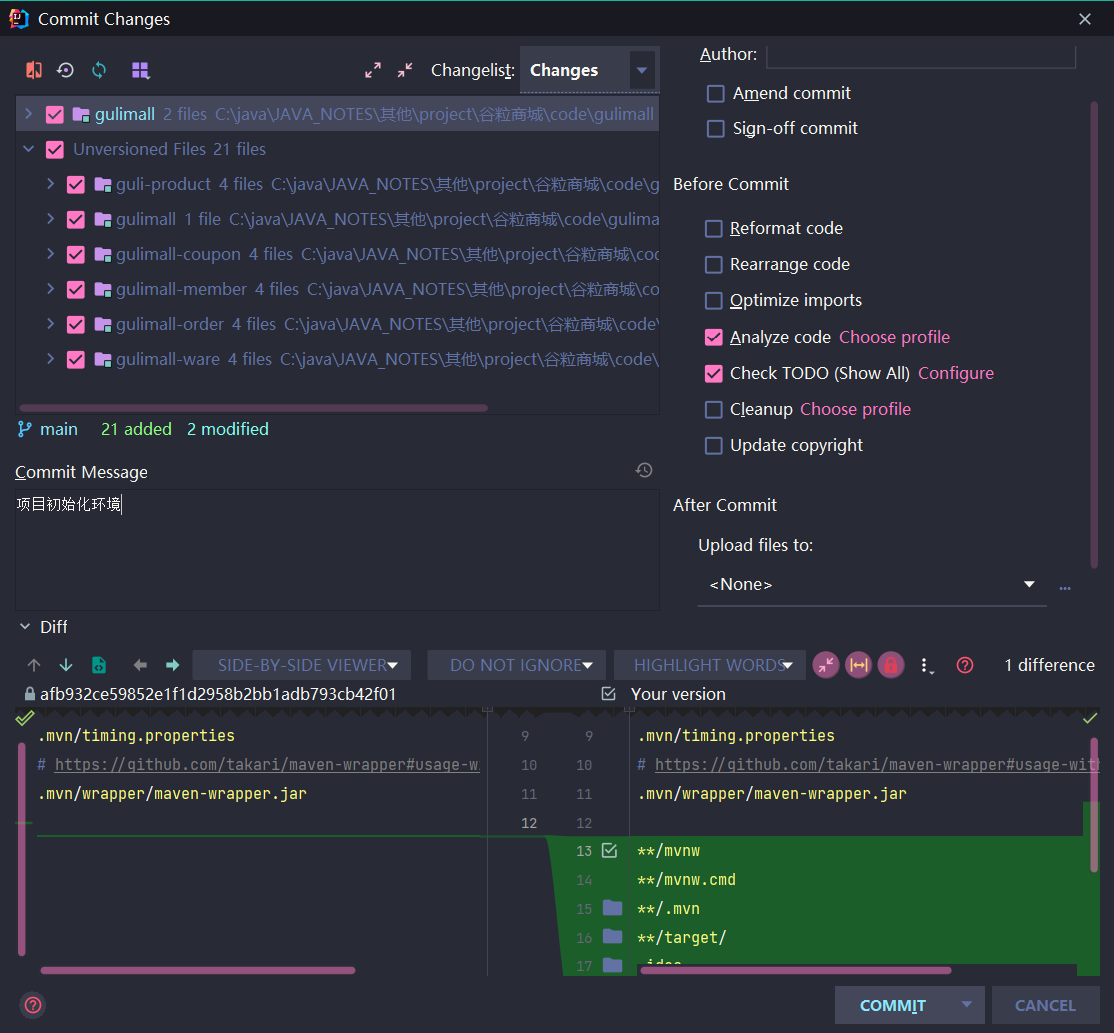
如果你不想在 IDEA 中看到 .mvn、.idea、等等这些文件,可以再设置中进行忽略:

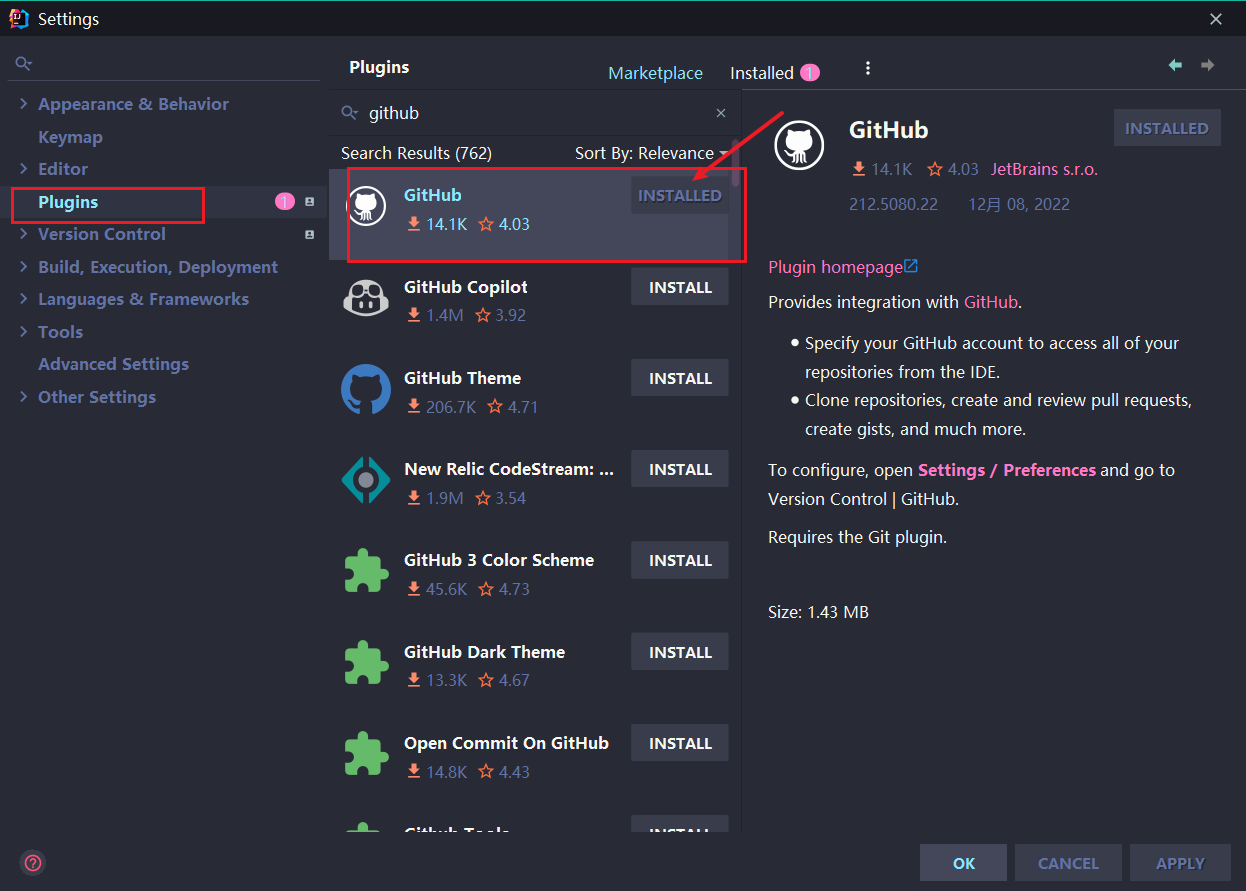
项目上传至 github:
需要下载 github 插件,或者使用 gitee,下载 gitee插件

点击 commit and push

6.3 版本说明
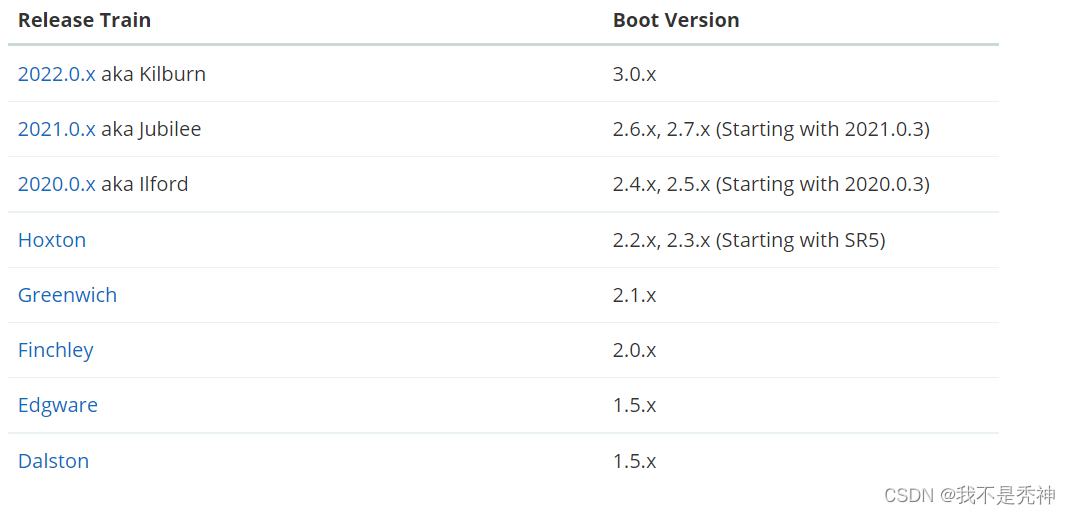
我是用的是和雷丰阳老师一样的版本,SpringBoot是 2.1.8.RELEASE , SpringCloud对应版本: Greenwich.SR3,尽量和老师使用相同的版本,否则后期出现错误,非常麻烦。
版本对应关系:

7、创建数据库
由于使用Docker创建mysql、redis容器,在docker重启后,mysql、redis 也会随之关闭,因此需要将mysql、redis设置成开机自启动
sudo docker update redis --restart=always
sudo docker update mysql --restart=always
7.1 使用SQLyog 远程连接并创建数据库
创建数据库要设置编码格式为: utf8mb4
create database gulimall_sms charset=utf8mb4;
create database gulimall_ums charset=utf8mb4;
create database gulimall_wms charset=utf8mb4;
create database gulimall_oms charset=utf8mb4;
CREATE DATABASE gulimall_pms CHARSET=utf8mb4;
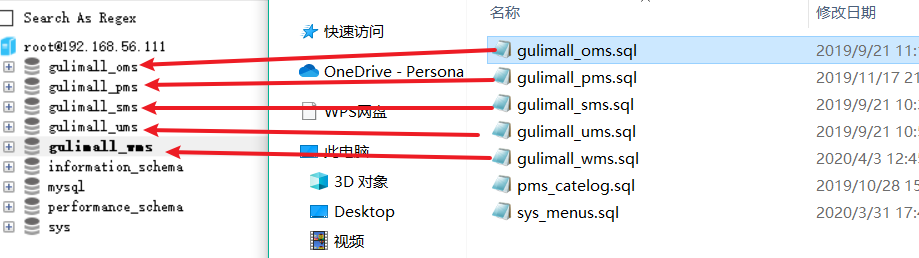
7.2 导入各自对应的数据库表

在大型电商项目中就算在复杂也是没有外建索引的,因为数据量大,做外键关联太消耗性能
8、快速开发-人人开源搭建后台管理系统
人人开源: https://gitee.com/renrenio
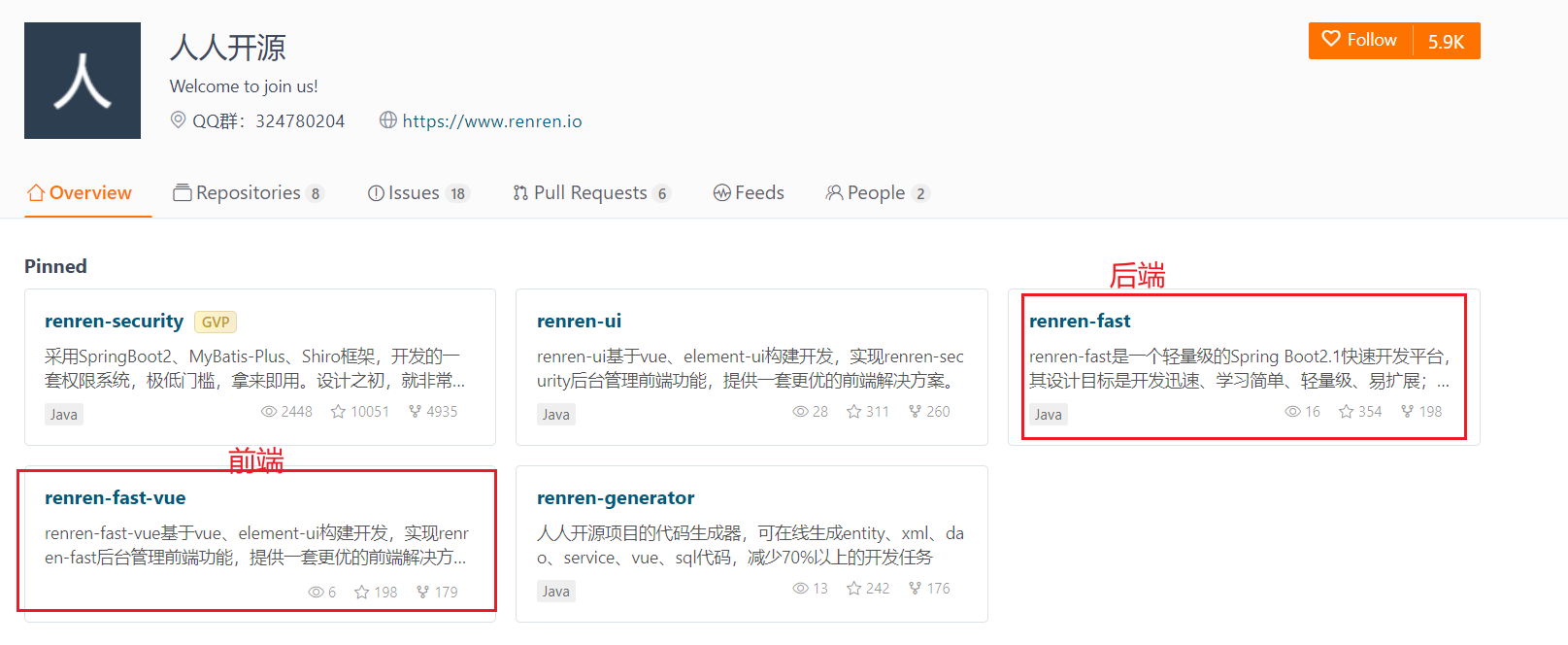
8.1 使用以下俩个框架快速搭建

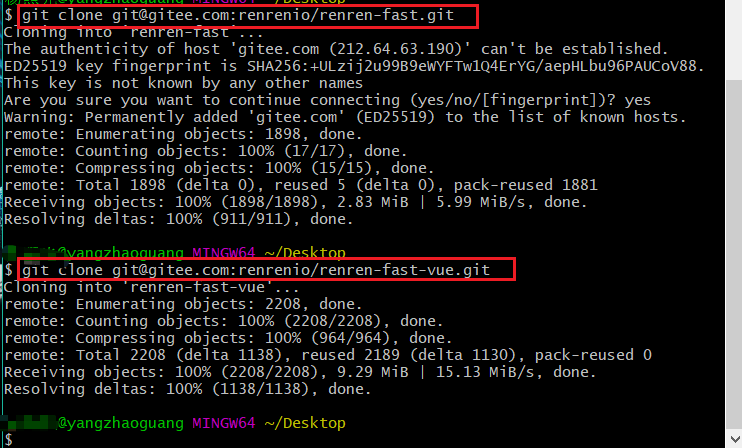
8.2 克隆到本地

后端搭建
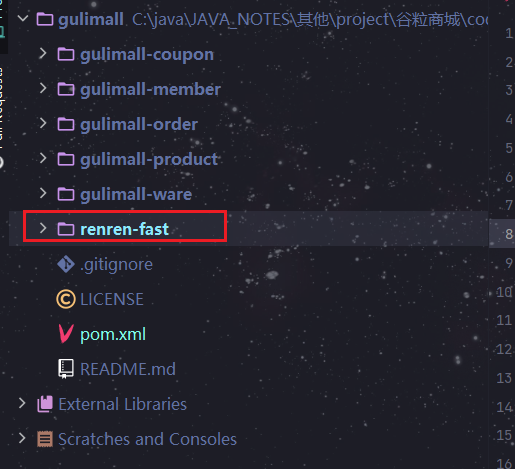
1 将克隆下来的项目中的 .git 文件删除,并导入 gulimall 项目中。

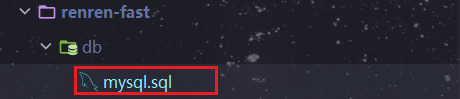
2 创建数据库 create database gulimall_admin charset=utf8mb4;,将项目中 db 目录下的 mysql.sql 文件导入数据库

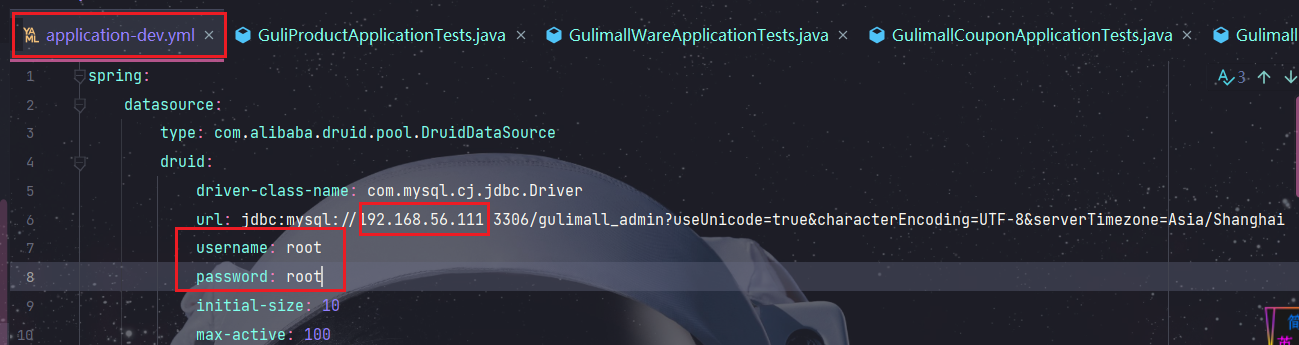
3 修改数据库配置文件

前端搭建
简单的说 Node.js 就是**运行在服务端的 JavaScript。**Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
1 确保本机上有 node.js 环境,可在 cmd 命令行输入: node -v

2 下载地址: Node.js (nodejs.org)
3 下载后,使用taobao镜像
npm config set registry https://registry.npm.taobao.org
4 将clone的项目 renren-fast-vue 复制到 VSCode中,在终端执行 npm install 命令。
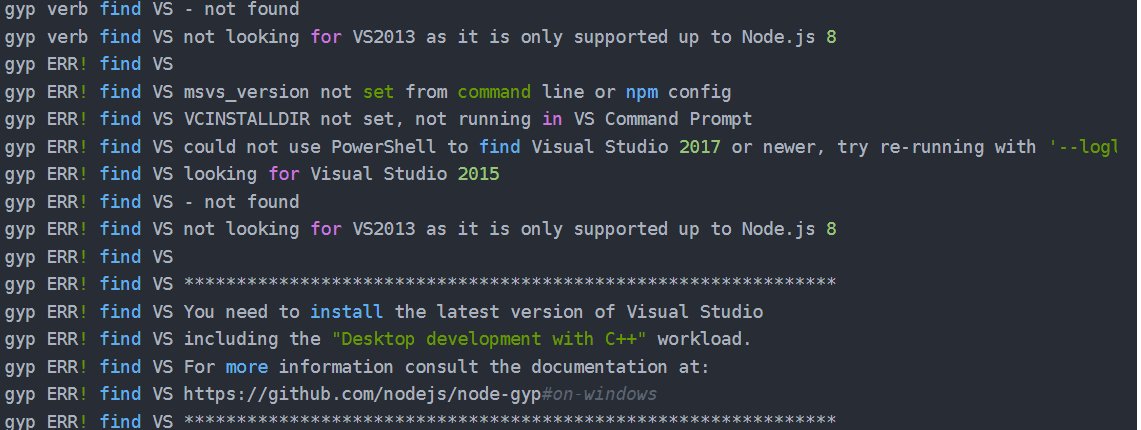
在执行
install可能大部分人都会出现错误,我也是借鉴了评论区中的方法:我出现的问题:
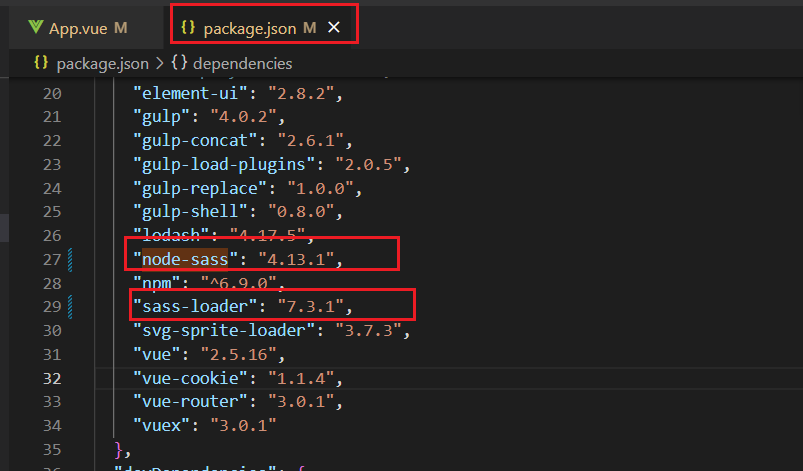
解决方法:
- 删除 node_modules 文件夹
- 清除缓存
npm rebuild node-sassnpm uninstall node-sass- 修改了 package.json 中 node-sass 和 sass-loader 的版本
- 在根目录执行以下俩条命令:
npm install -g node-gypnpm install --global --production windows-build-tools- 最终执行 npm install
5 npm install 成功之后, 执行 npm run dev 运行

9、使用逆向工程自动生成代码
1 使用人人开源中的 renren-generator, clone 到本地
2 引入 IDEA 中
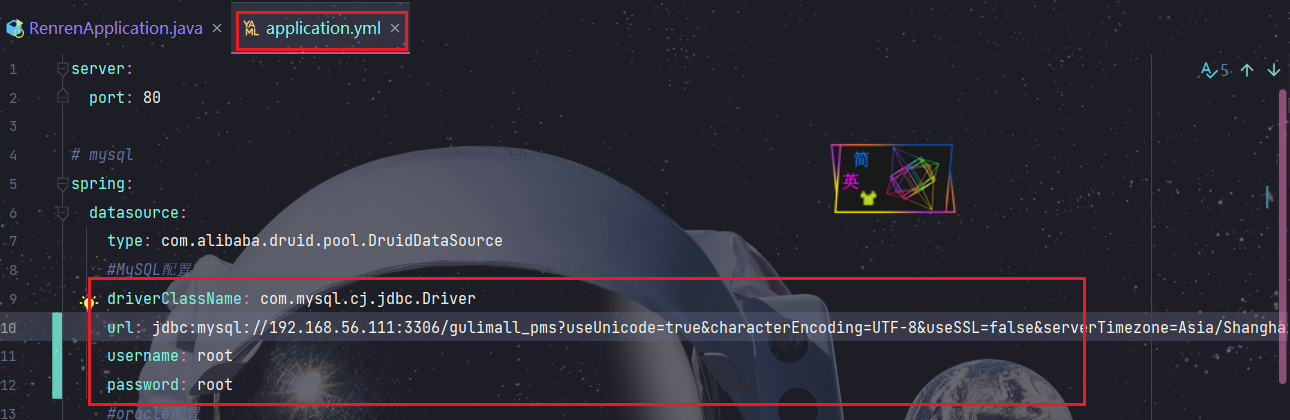
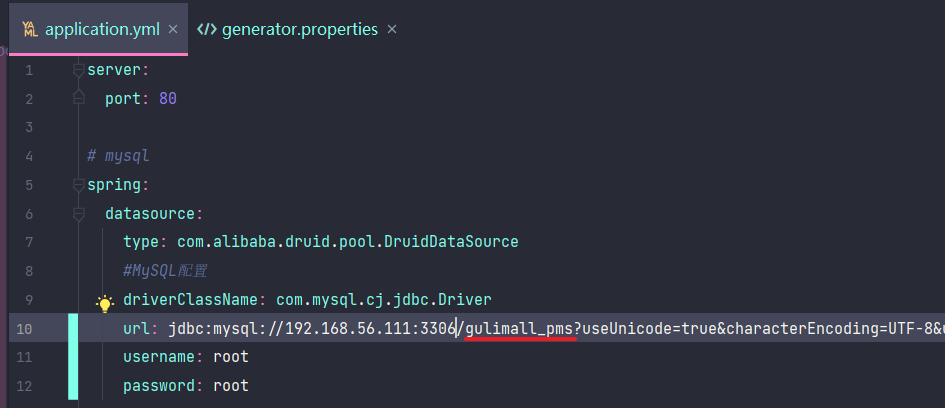
3 修改application.yml,使用哪个数据库生成代码就修改成哪个数据库。(以 gulimall_pms为例)

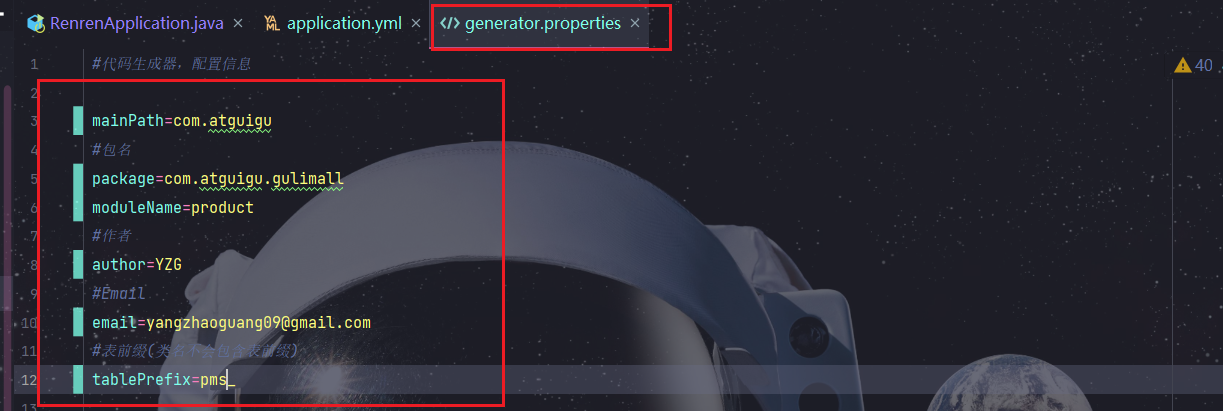
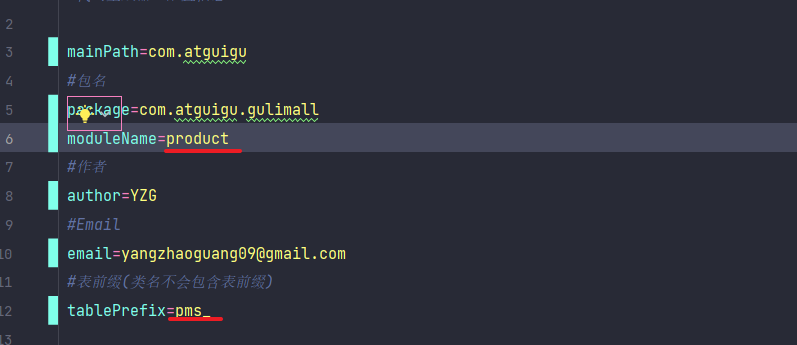
4 修改 generator.properties

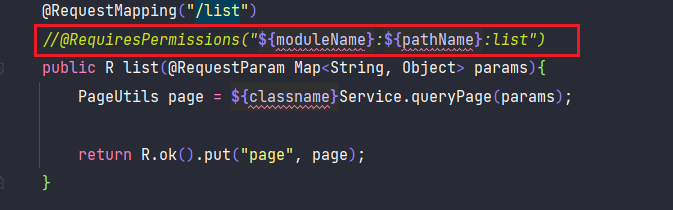
5 修改controller层的模板: main/resource/template/Controller.java.vm
将所有的 @RequiresPermissions 注释掉,并把导入的包删除掉.后面不使用 shiro,使用SpringSecurity。


6 项目中爆红,但是并不影响启动。直接启动即可

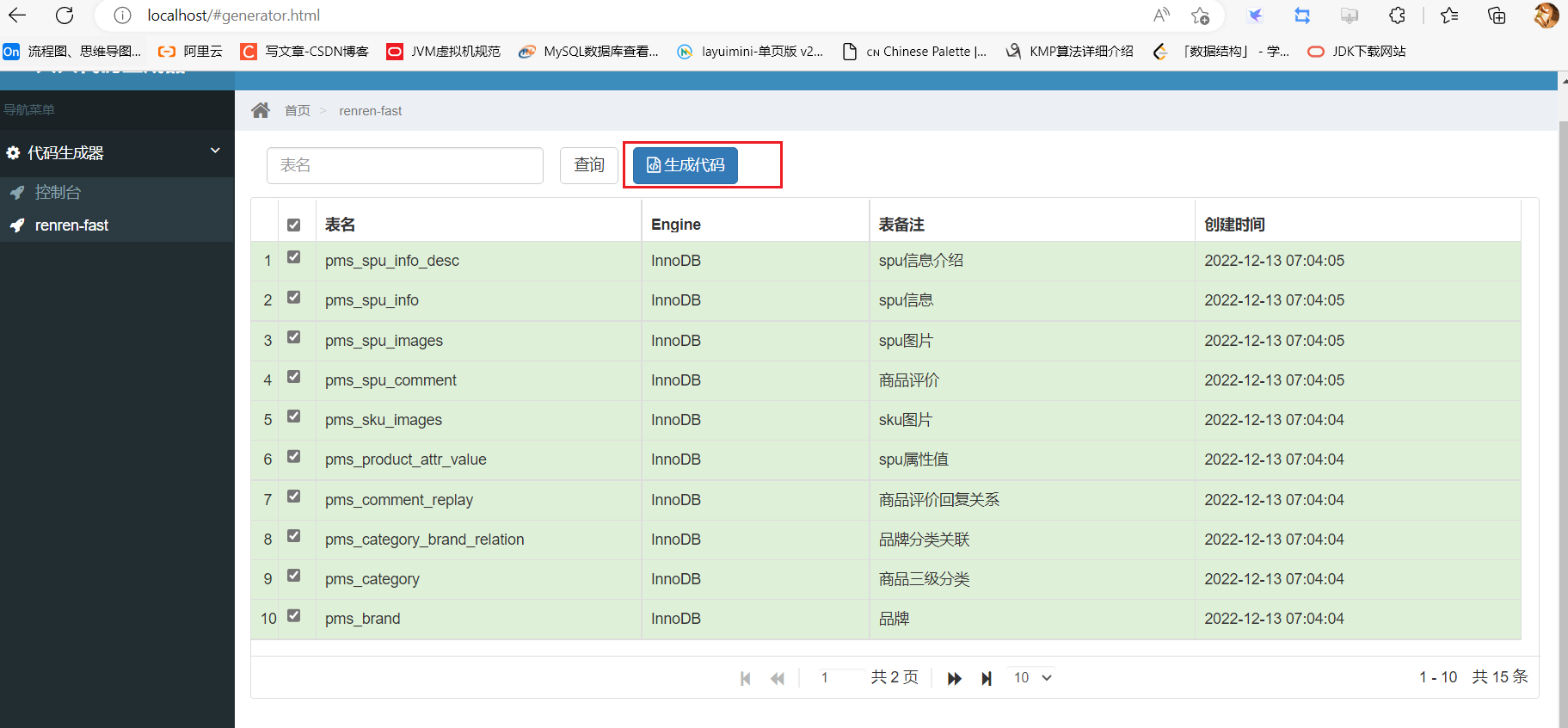
7 启动成功后,访问80端口,选中所有的表,生成压缩包

7 直接将压缩包中的main文件夹替换 gulimall-product 中的main。不要忘记主启动类!!
解决gulimall-product爆红的问题:
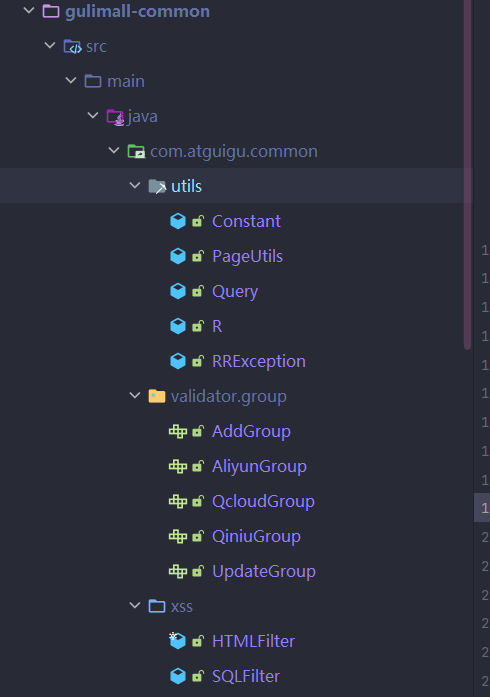
8 创建 gulimall_common 模块,存放公共类、依赖、bean。并在其他模块引入该模块
9 gulimall_common 模块的pom 文件
<dependencies><!--MyBatis-Plus--><dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-boot-starter</artifactId><version>3.3.1</version></dependency><!--lombok--><dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId><version>1.18.4</version></dependency><!--HTTP Status--><!-- https://mvnrepository.com/artifact/org.apache.httpcomponents/httpcore --><dependency><groupId>org.apache.httpcomponents</groupId><artifactId>httpcore</artifactId><version>4.4.13</version></dependency><dependency><groupId>commons-lang</groupId><artifactId>commons-lang</artifactId><version>2.6</version></dependency><!--servlet--><dependency><groupId>javax.servlet</groupId><artifactId>servlet-api</artifactId><version>2.5</version><scope>provided</scope></dependency><!--数据库依赖--><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><version>8.0.28</version></dependency></dependencies>
10 在 renren-fast模块中 拷贝以下类到 gulimall-common 模块

11 修改 gulimall-product 的 application.yaml 文件
# 数据库配置
spring:datasource:url: jdbc:mysql://192.168.56.111:3306/gulimall_pmsusername: rootpassword: rootdriver-class-name: com.mysql.jdbc.Driver# MyBatis-Plus配置
mybatis-plus:mapper-locations: classpath:/mapper/**/*.xml # mapper映射文件的位置global-config:db-config:id-type: auto # 主键自增策略
server:port: 7000
gulimall-product 整合完毕,使用单元测试CURD。
@SpringBootTest
class GuliProductApplicationTests {@Autowiredprivate BrandService brandService;@Testvoid contextLoads() {BrandEntity brandEntity = new BrandEntity();brandEntity.setName("小米");boolean save = brandService.save(brandEntity);System.out.println(save);}
}
使用代码生成器生成其它模块的代码:
需要修改的只有以下俩处: 修改对应模块的数据库


在 gulimall-ware 模块中的 UndoLogEntity 实体类将 longblob 改为 byte[] ,longblob是mysql中的二进制大对象,java中无法识别。