目录
一、挂载光驱目录到/下
二、配置本地yum源仓库
三、配置完后会遇到的问题
一、挂载光驱目录到/下
首先我们要知道本地镜像源文件位置: /dev/cdrom
我们需要将源镜像文件挂到/目录下
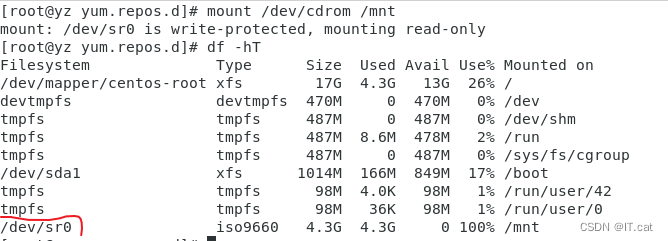
mount /dev/cdrom /mnt
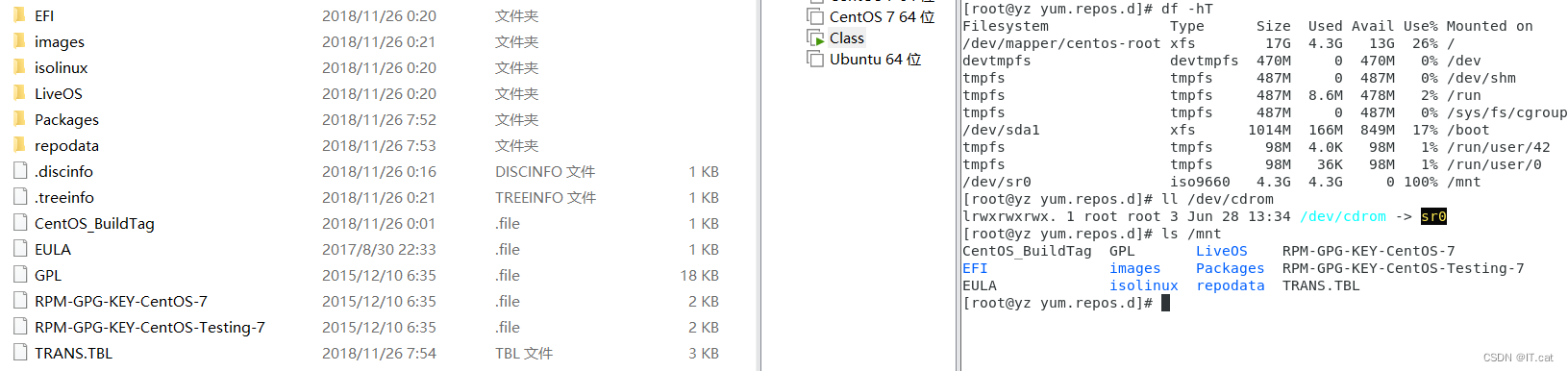
然后查看挂载情况 df -hT
![]()
因为 /dev/cdrom 是一个链接文件 指向 /dev/sr0 所以显示的是原/dev/sr0

我们再打开Cntos镜像文件,查看挂载目录/mnt,到这一步会发现已经挂载成功
二、配置本地yum源仓库

repo⽂件是Fedora中yum源(软件仓库)的配置⽂件,通常⼀个repo⽂件定义了⼀个或者多个软件仓库的细节内容,例如我们将从哪⾥下载需要安装或者升级的软件包,repo⽂件中的设置内容将被yum读取和应⽤!但是我们要将这些公网的源更换位置,然后来配置我们本地yum源
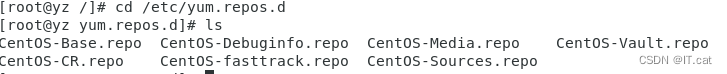
mkdir /etc/yum.repos.d/bak
mv *.repo /etc/yum.repos.d/bak
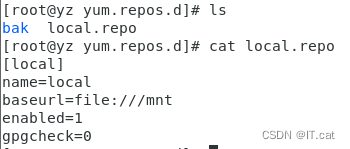
配置文件
vim local.repo ###必须是以.repo结尾的文件,不然电脑识别不了
写配置内容
[local] #仓库类别
name=local #仓库名
baseurl=file:///mnt #指定url,访问路径为光盘目录
enabled=1 #开启此yum源,默认就是开启,可以省略
gpgcheck=0 #关闭软件包验证签名 
到这里本地yum源仓库就配置完成了
删除yum缓存后就可以开始使用了
yum clean all
yum makecache三、配置完后会遇到的问题
[root@yz yum.repos.d]# yum install -y httpd
Loaded plugins: fastestmirror, langpacks
Loading mirror speeds from cached hostfile
Resolving Dependencies
--> Running transaction check
---> Package httpd.x86_64 0:2.4.6-88.el7.centos will be installed
--> Processing Dependency: httpd-tools = 2.4.6-88.el7.centos for package: httpd-2.4.6-88.el7.centos.x86_64
--> Finished Dependency Resolution
Error: Package: httpd-2.4.6-88.el7.centos.x86_64 (local)
Requires: httpd-tools = 2.4.6-88.el7.centos
Installed: httpd-tools-2.4.6-97.el7.centos.5.x86_64 (@updates)
httpd-tools = 2.4.6-97.el7.centos.5
Available: httpd-tools-2.4.6-88.el7.centos.x86_64 (local)
httpd-tools = 2.4.6-88.el7.centos
You could try using --skip-broken to work around the problem
You could try running: rpm -Va --nofiles --nodigest
我们配置完后安装httpd服务会报错,这是因为我们系统中安装了更高一级的版本,我们只需要删除这个更高级版本再安装就行了
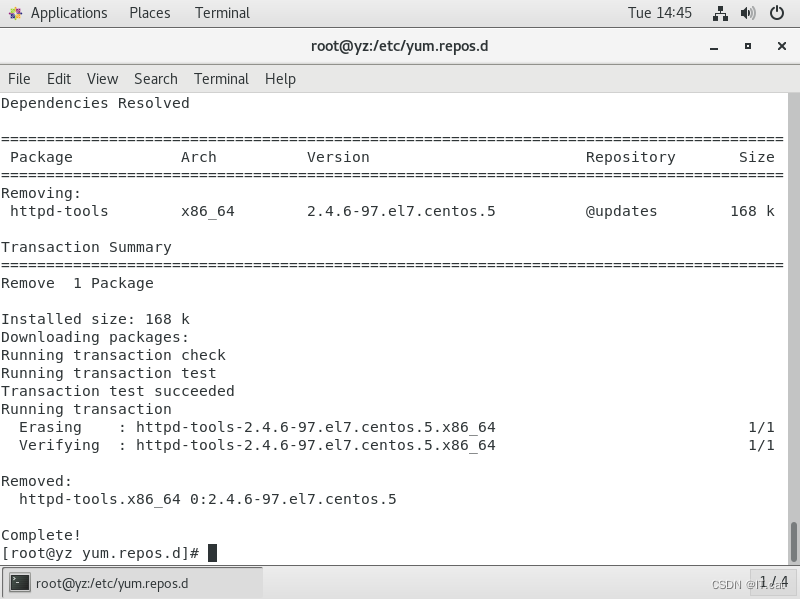
yum -y remove httpd-tools-2.4.6-97.el7.centos.5.x86_64

删除成功
yum -y install httpd 
就可以了