原文网址:vue--配置根目录(用@代表src目录)_IT利刃出鞘的博客-CSDN博客
简介
本文介绍vue如何配置根目录(用@代表src目录)。
默认情况下是不能用@代替/src的,需要经过配置才可以。
根目录的用法
在Vue中的JS里使用
vue通常会用@来代表项目的src目录。这样一来,输入路径时就不用输入/src了,可以直接用@来替换。
例如:有一个vue文件,路径为:/src/layout/index.vue,如下图所示:

如果直接导入,则代码应该这么写:
import Layout from '/src/layout'如果使用@来替换,就更简洁了:
import Layout from '@/layout'
在Vue文件的CSS里使用
可以这样使用:
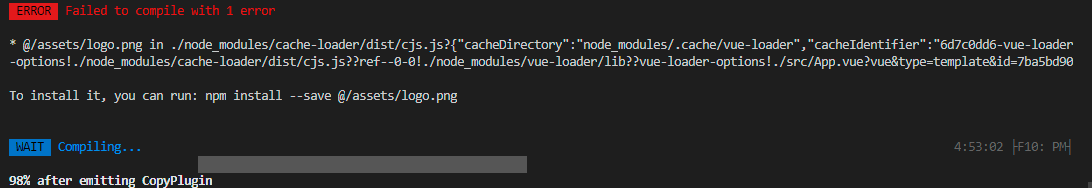
<div class="login-center-left"><h2><img src="@/assets/logo.png" />{{ title }}</h2>
</div>注意
vue文件里style的css中不能使用@来获取路径,CSS loader 会把把非根路径的url解释为相对路径。
解决方案:加~前缀(~@代表根路径) 。即:加~前缀才会解释成模块路径
例如:
background: rgb(73, 123, 199) url("~@/assets/login-bg.png") left center配置方法
vue cli3及之后
1. 配置vue.config.js
位置:项目根目录/vue.config.js
法1:配置configureWebpack
'use strict'
const path = require('path')
const resolve = dir => path.join(__dirname, dir)module.exports = {configureWebpack: {name: 'vue Element Admin',resolve: {alias: {'@': resolve('src')}}}
}
法2:配置chainWebpack
'use strict'
const path = require('path')
const resolve = dir => path.join(__dirname, dir)module.exports = {chainWebpack: config => {config.resolve.alias.set('@', resolve('src'))}
}
2. 配置jsconfig.json
项目根目录/jsconfig.json
{ "compilerOptions": {"baseUrl": "./","paths": {"@/*": ["src/*"]}},"exclude": ["node_modules", "dist"]
}vue cli2
webpack.base.conf(位置:项目根目录/config/webpack.base.conf)
resolve: {extensions: ['.js', '.vue', '.json'],alias: {'vue$': 'vue/dist/vue.esm.js','@': resolve('src'),'#':resolve('statis')}
}