一、项目
01、Vue3创建项目操作步骤和删除预设模板
02、项目初始化相关配置
03、git、github和npm相关使用说明
04、VsCode常用插件和快捷键
二、Vue知识点
00、待学习的Vue API
01、vue的watch和computed详解
02、Vue的router详解
03、Vuex的…mapstate和…mapmutations以及…mapActions的使用
04、vue的proxy代理详解
05、vue.config.js的详解
06、Vue3关于组件通信、动态组件、组件的ref和$refs、webpack分包、组件中v-modal使用
07、关于Vue中使用iframe并进行数据通信
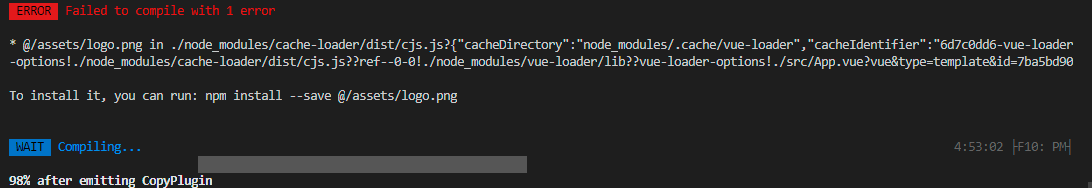
08、图片在<template>、<script>、<style>中的使用方法
09、Vue:this.$nextTick()的详解
10、Vue:关于v-slot 插槽的详解
11、Vue:关于Vue.prototype、Vue.component和Vue.use的使用详解
12、Vue:Vue.directive、Vue.filter、this.$set、this.$forceUpdate的使用详解
13、Vue:零散的知识点或技巧:v-for、dom位置、vue事件()的作用、引用原生js包等
14、Vue:关于微前端的整合
15、Vue:关于router-view的命名视图、传参、自定义事件
三、前端功能实现
01、Vue前端实现excel的导入、导出、打印功能
02、vue下载excel模板文件,excel读取
03、img图片的预览和下载(iframe基本使用),图片转file格式,file文件转base64格式,base64的编码和解码
04、Vue实现元素选中高亮效果
05、a标签下载功能(同域和跨域)
06、utils:crypto-js的基本使用和(加密/解密)功能封装
07、utils:本地缓存localStorage的功能封装
08、utils:小数精准运算、数字截取保留、小数转百分比的功能封装
09、utils:常见的几种日期格式和转换方法
10、js:数组去重和获取重复元素(普通数组和嵌套对象数组)
11、Vue前端基于模板实现word导出功能
12、
四、第三方库
01、前端常用第三方库
02、antd-vue(1.7.8版本)常见组件的样式修改
五、JS知识点
01、Js:变量类型,代码块,++前后区别,函数声明/表达式,debuger调试,元素/event/window大小和位置
02、js:Promise理解、async和await的理解、宏任务/微任务、异常处理、防抖和节流
03、Js:apply/call/bind、作用域/闭包、this指向(普通,箭头,JS/Vue的this)
04、Js:函数增强、对象的增强(vue2响应式原理)、原型/原型链
05、Js:展开运算符/剩余运算符,解构赋值,函数默认参数,逻辑运算符(|| 和&&),空值合并运算符(??)
06、Js:Proxy(Vue3响应式原理)、Reflect(源码中应用多)
07、Js:手写EventBus核心逻辑
08、Js:Fetch()、window
09、Js:Blob、ArrayBuffer、FileReader、URL、Image、关于文件下载【文件流】的方法案例
六、css样式
01、 css常用样式
02、 less的基本使用
七、前端工程化
01、前端工程化:模块化、包管理工具、Webpack打包工具、
02、前端工程化:express服务端开发