Vue3:组件基础(上)
Date: April 11, 2023
Sum: vite的基本使用、组件化开发思想、vue组件的构成、组件的基本使用、封装组件的案例
单页面应用程序
- 什么是单页面应用程序
单页面应用程序(英文名:Single Page Application)简称 SPA,顾名思义,指的是一个 Web 网站中只有唯一的一个 HTML 页面,所有的功能与交互都在这唯一的一个页面内完成。
例如资料中的这个 Demo 项目:


- 单页面应用程序的特点
单页面应用程序将所有的功能局限于一个 web 页面中,仅在该 web 页面初始化时加载相应的资源( HTML、JavaScript 和 CSS)。
一旦页面加载完成了,SPA 不会因为用户的操作而进行页面的重新加载或跳转。而是利用JavaScript 动态地变换 HTML 的内容,从而实现页面与用户的交互。
- 单页面应用程序的优点
SPA 单页面应用程序最显著的 3 个优点如下:
① 良好的交互体验
单页应用的内容的改变不需要重新加载整个页面
获取数据也是通过 Ajax 异步获取
没有页面之间的跳转,不会出现“白屏现象”
② 良好的前后端工作分离模式
后端专注于提供 API 接口,更易实现 API 接口的复用
前端专注于页面的渲染,更利于前端工程化的发展
③ 减轻服务器的压力
服务器只提供数据,不负责页面的合成与逻辑的处理,吞吐能力会提高几倍
- 单页面应用程序的缺点
任何一种技术都有自己的局限性,对于 SPA 单页面应用程序来说,主要的缺点有如下两个:
① 首屏加载慢
可以通过路由懒加载、代码压缩、CDN 加速、网络传输压缩处理
② 不利于 SEO
SSR 服务器端渲染
- 如何快速创建 vue 的 SPA 项目
vue 官方提供了两种快速创建工程化的 SPA 项目的方式:
① 基于 vite 创建 SPA 项目 ② 基于 vue-cli 创建 SPA 项目

总结:
概念:一个Web网站中只有唯一一个HTML页面,所有的功能与交互都在这唯一的一个页面内完成。
特点:
1.集中所有功能于单页面中,仅在该页面初始化时加载相应的资源。
2.通过JS动态变换页面内容,从而实现页面与用户的交互
优点:
-
良好的交互体验
没有页面跳转,不会有“白屏”现象
-
良好的前后端分离模式
前端专注页面渲染,更利于前端工程化发展;后端专注提供API接口,更易实现API接口复用
-
减轻服务端的压力
服务器只提供数据,不负责页面的合成与逻辑,吞吐能力提高几倍
缺点:
-
首屏加载慢
可以通过代码压缩、CDN加速、路由懒加载、网络传输压缩处理等
-
不利于SEO
SSR服务器端渲染
vite 的基本使用
1. 创建 vite 的项目
按照顺序执行如下的命令,即可基于 vite 创建 vue 3.x 的工程化项目:
npm init vite-app 项目名称cd 项目名称
npm install
npm run dev
2. 梳理项目的结构
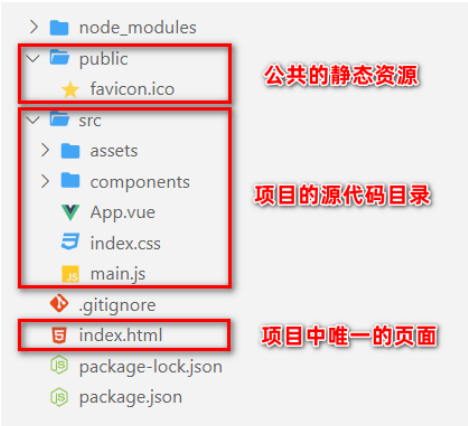
使用 vite 创建的项目结构如下:

其中:
node_modules 目录用来存放第三方依赖包
public 是公共的静态资源目录
src 是项目的源代码目录(程序员写的所有代码都要放在此目录下)
.gitignore 是 Git 的忽略文件
index.html 是 SPA 单页面应用程序中唯一的 HTML 页面
package.json 是项目的包管理配置文件
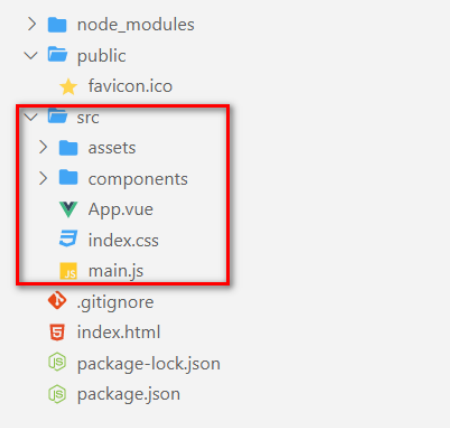
在 src 这个项目源代码目录之下,包含了如下的文件和文件夹:

其中:
assets 目录用来存放项目中所有的静态资源文件(css、fonts等)
components 目录用来存放项目中所有的自定义组件
App.vue 是项目的根组件
index.css 是项目的全局样式表文件
main.js 是整个项目的打包入口文件
3. vite 项目的运行流程
在工程化的项目中,vue 要做的事情很单纯:通过 main.js 把 App.vue 渲染到 index.html 的指定区域中。
其中:
① App.vue 用来编写待渲染的模板结构
② index.html 中需要预留一个 el 区域
③ main.js 把 App.vue 渲染到了 index.html 所预留的区域中
3.1 在 App.vue 中编写模板结构
清空 App.vue 的默认内容,并书写如下的模板结构:

3.2 在 index.html 中预留 el 区域
打开 index.html 页面,确认预留了 el 区域:

理解:就是图中的div区域,不过打上了id=”app”的标签
3.3 在 main.js 中进行渲染
按照 vue 3.x 的标准用法,把 App.vue 中的模板内容渲染到 index.html 页面的 el 区域中:

理解:
导入 creatApp 函数 以及 待渲染的App组件,然后用const spa_app创建实例,最后用.mount方法来指定 vue 实际要控制的区域。
不过,一般用vite生成,都有默认模版提供
import { createApp } from 'vue'
import App from './App.vue'
import './index.css'createApp(App).mount('#app')
总结以上:
vite项目的运行流程:工程化项目中,vue所做的事情

组件化开发思想
- 什么是组件化开发
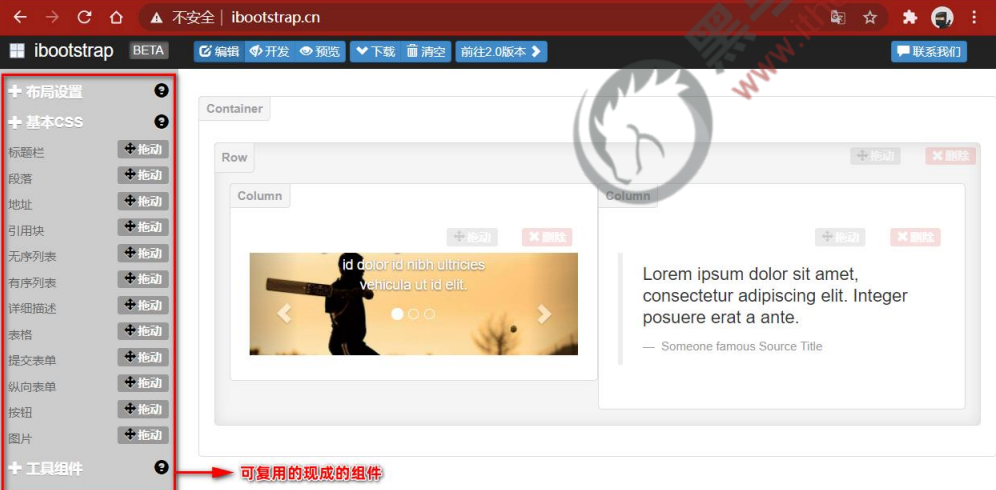
组件化开发指的是:根据封装的思想,把页面上可重用的部分封装为组件,从而方便项目的开发和维护。例如:http://www.ibootstrap.cn/ 所展示的效果,就契合了组件化开发的思想。用户可以通过拖拽组件的方式,快速生成一个页面的布局结构。

理解:比如我们把轮播图封装成一个组件,哪个项目需要用,我们就导入到哪个项目中去。
- 组件化开发的好处
前端组件化开发的好处主要体现在以下两方面:
提高了前端代码的复用性和灵活性 提升了开发效率和后期的可维护性
- vue 中的组件化开发
vue 是一个完全支持组件化开发的框架。vue 中规定组件的后缀名是 .vue。之前接触到的 App.vue 文件本质上就是一个 vue 的组件。
总结:
组件化开发:
概念:将页面上可重用的部分封装为组件
好处:提高前端代码的复用性和灵活性,提升开发效率和后期的可维护性
vue中的组件化开发:组件的后缀名为.vue
vue 组件的构成
1. vue 组件组成结构
每个 .vue 组件都由 3 部分构成,分别是:
template -> 组件的模板结构 script -> 组件的 JavaScript 行为 style -> 组件的样式
其中,每个组件中必须包含 template 模板结构,而 script 行为和 style 样式是可选的组成部分。
2. 组件的 template 节点
vue 规定:每个组件对应的模板结构,需要定义到节点中。
<template><!-- 当前组件的DOM结构,需要定义到template标签的内部>
</template>
注意:是vue提供的容器标签,只起到包裹性质的作用,它不会被渲染为真正的DOM元素
2.1 在 template 中使用指令
在组件的节点中,支持使用前面所学的指令语法,来辅助开发者渲染当前组件的 DOM 结构。
代码示例如下:

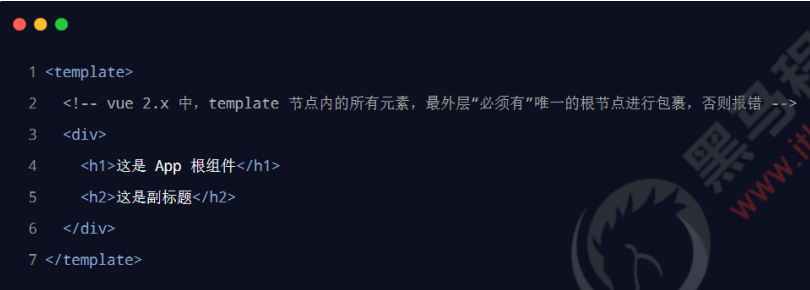
2.2 在 template 中定义根节点
在 vue 2.x 的版本中,节点内的DOM结构仅支持单个根节点:

理解:如图所示,就是在h1 h2的外面得需要包裹一个div,否则h1 h2就算两个根节点
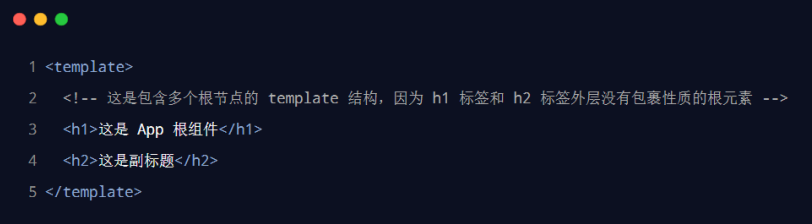
但是 ,在 vue 3.x 的版本中,中支持定义多个根节点:

理解:在h1 h2的外面就算没有包裹一个统一的根节点(比如用div包裹他们两)也没有问题
总结:
总结:template节点
- template里面支持使用vue的指令来渲染DOM结构
- template不会被渲染成真正的DOM结构,它只起到包裹性质的作用
- 在template内部,vue3支持多个根结点,vue2仅支持单个根节点
3. 组件的 script 节点
vue 规定:组件内的
其中 <style> 标签上的 lang="css" 属性是可选的,它表示所使用的样式语言。默认只支持普通的 css 语法,可选值还有 less、scss 等。---### 4.1 让 style 中支持 less 语法如果希望使用 less 语法编写组件的 style 样式,可以按照如下两个步骤进行配置:① 运行 npm install less -D 命令安装依赖包,从而提供 less 语法的编译支持② 在 <style> 标签上添加 lang="less" 属性,即可使用 less 语法编写组件的样式```jsx
<style lang="less">
h1 {font-weight: normal;i {color: red;font-style: normal;}
}
</style>
组件的基本使用
组件的注册
组件之间可以进行相互的引用,例如:vue 中组件的引用原则:先注册后使用。

vue 中组件的引用原则:先注册后使用。
1.1 注册组件的两种方式
vue 中注册组件的方式分为“全局注册”和“局部注册”两种,其中:
被全局注册的组件,可以在全局任何一个组件内使用
被局部注册的组件,只能在当前注册的范围内使用

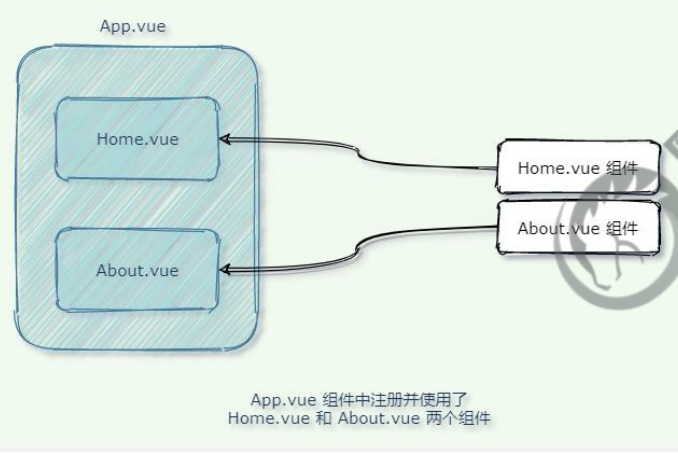
如图,在全局注册的组件 Swiper,既可以在Home组件中使用,也可以在About组件中使用,
而在Home组件中局部注册的组Search组件,只能在Home组件中使用。
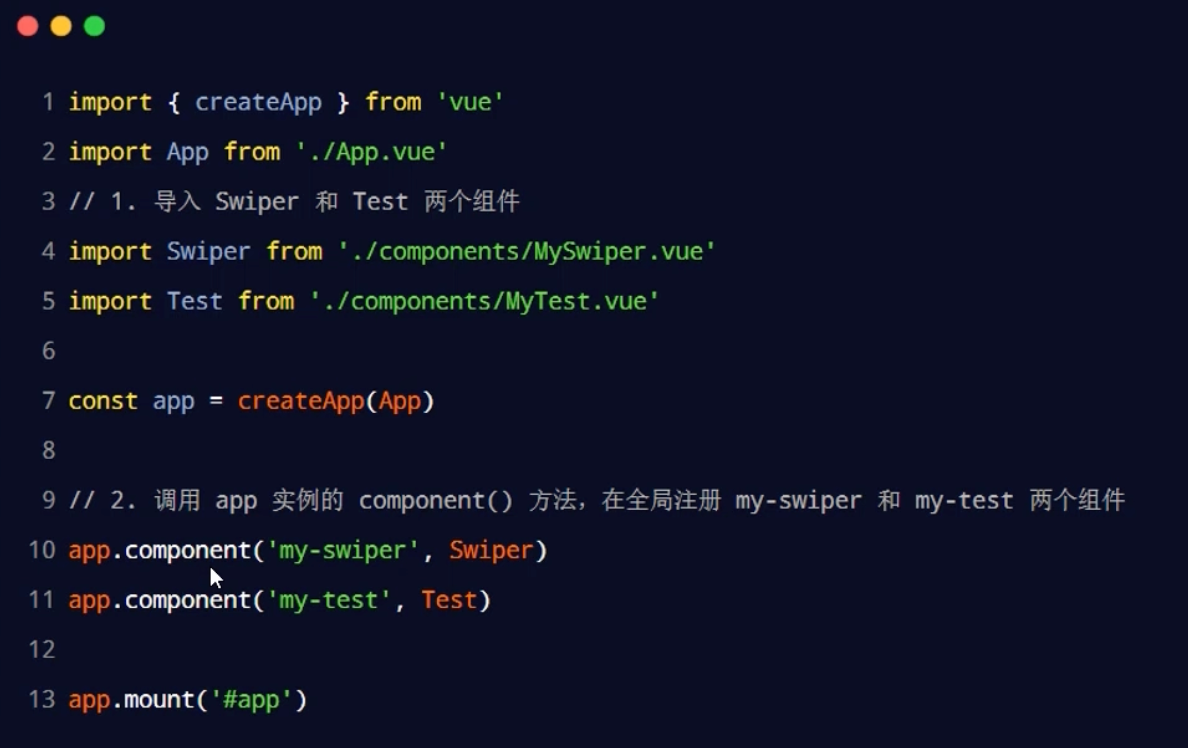
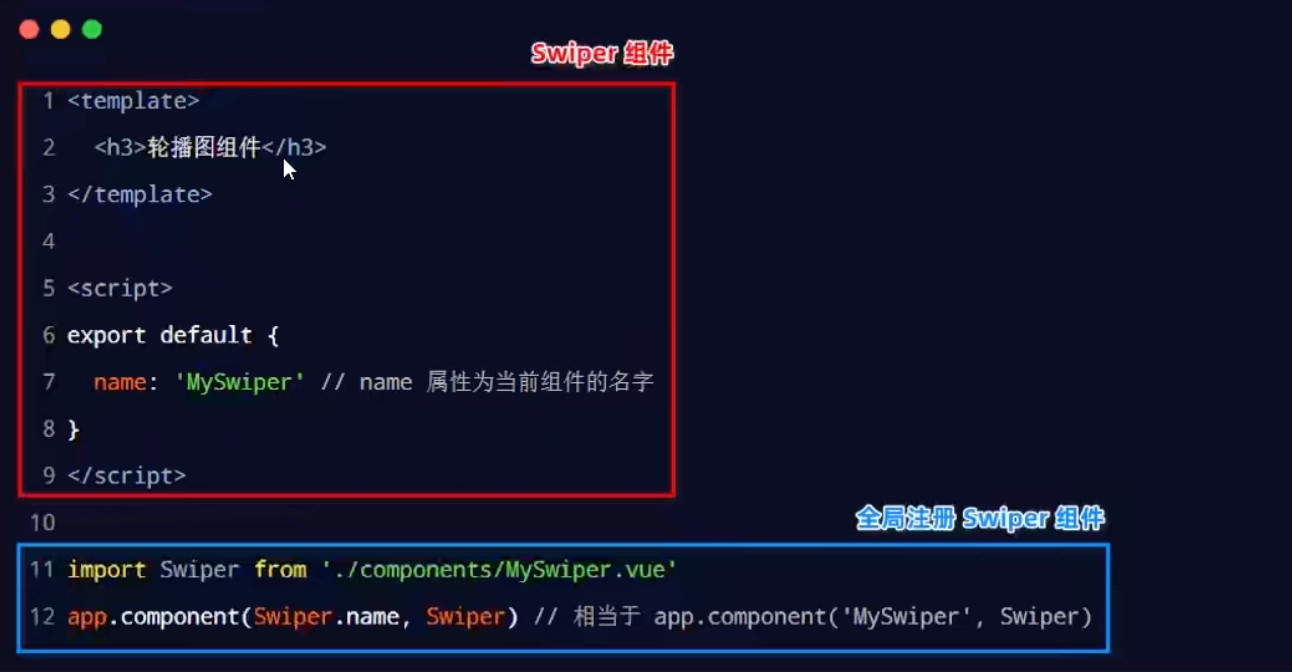
1.2 全局注册组件
全局注册组件方式:app.component(’被注册的组件名称’, 组件)

1.3 使用全局注册组件
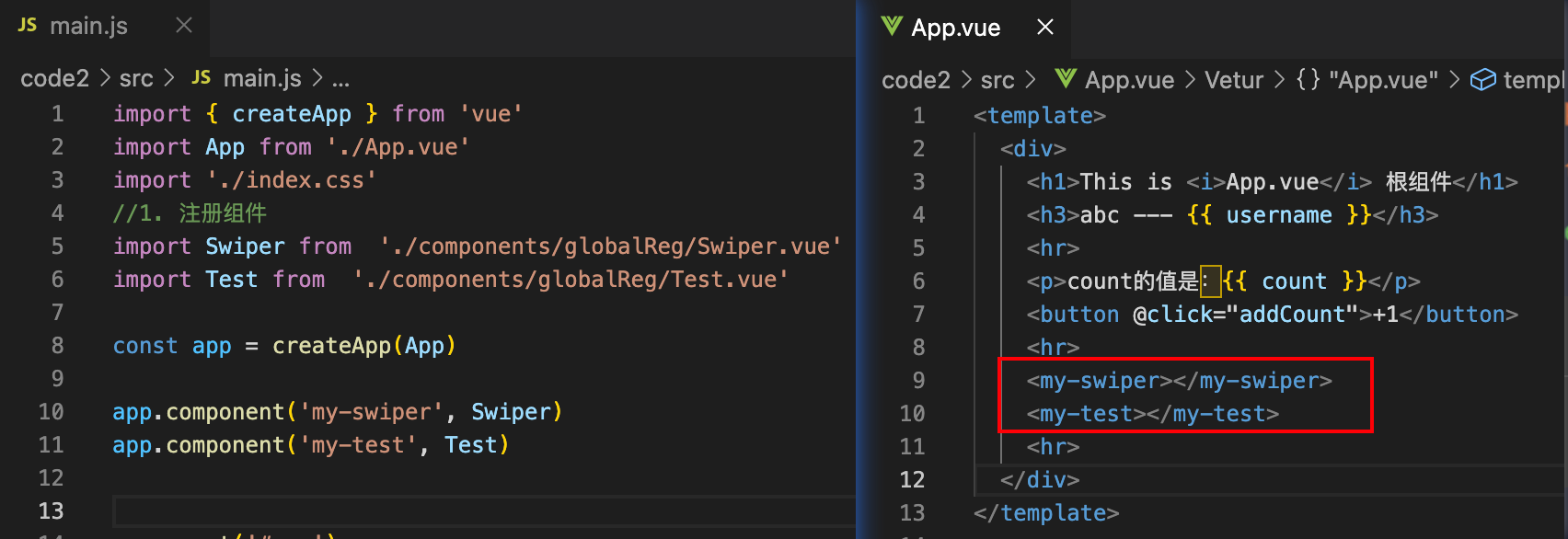
使用 app.component() 方法注册的全局组件,直接以标签的形式进行使用即可,例如:

按照上面的说明配置main.js和App.vue

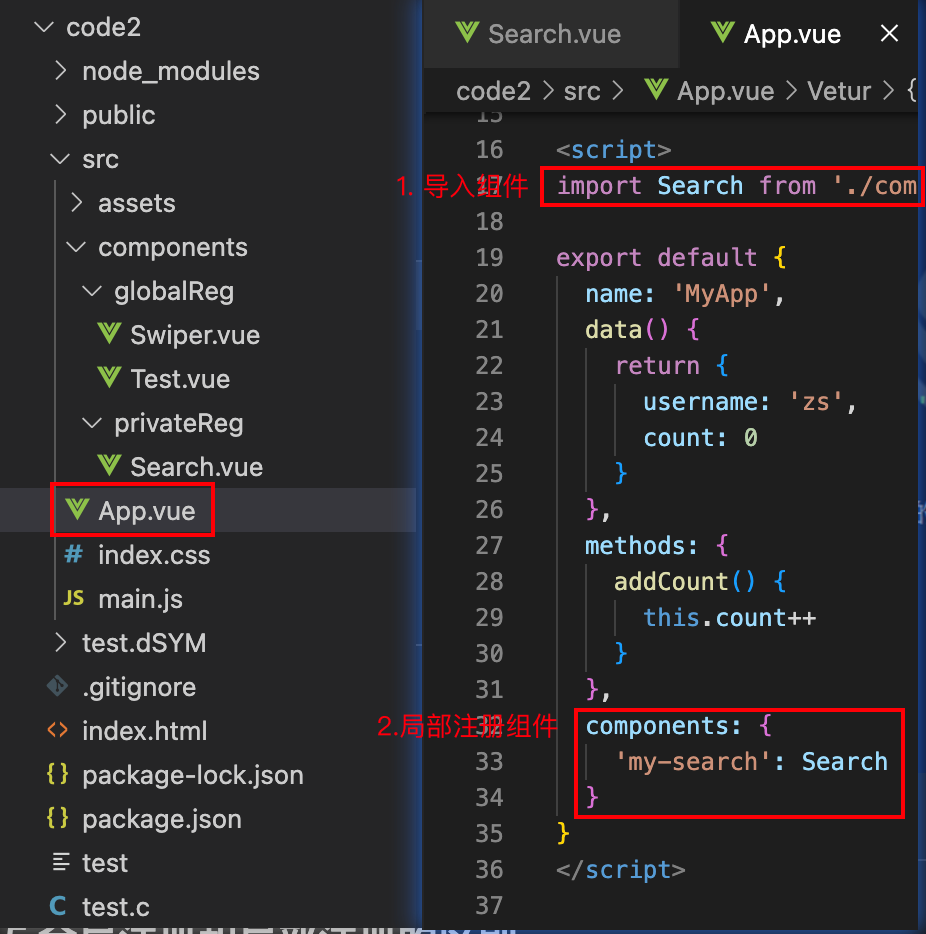
1.4 局部注册组件
操作流程:
在组件App中导入组件search, 然后在components中注册组件search

具体操作:

1.5 全局注册和局部注册的区别
被全局注册的组件,可以在全局任何一个组件内使用
被局部注册的组件,只能在当前注册的范围内使用
应用场景:
如果某些组件在开发期间的使用频率很高,推荐进行全局注册;
如果某些组件只在特定的情况下会被用到,推荐进行局部注册。
1.6 组件注册时名称的大小写
在进行组件的注册时,定义组件注册名称的方式有两种:
① 使用 kebab-case 命名法(俗称短横线命名法,例如 my-swiper 和 my-search)
② 使用 PascalCase 命名法(俗称帕斯卡命名法或大驼峰命名法,例如 MySwiper 和 MySearch)
短横线命名法的特点:
必须严格按照短横线名称进行使用
帕斯卡命名法的特点:
既可以严格按照帕斯卡名称进行使用,又可以转化为短横线名称进行使用
注意:在实际开发中,推荐使用帕斯卡命名法为组件注册名称,因为它的适用性更强。
案例:
//kebab-case
app.component('my-swiper', Swiper)
//PascalCase
app.component('MyTest', Test)
1.7 通过 name 属性注册组件
在注册组件期间,除了可以直接提供组件的注册名称之外,还可以把组件的 name 属性作为注册后组件的名称,示例代码如下:

注意事项:
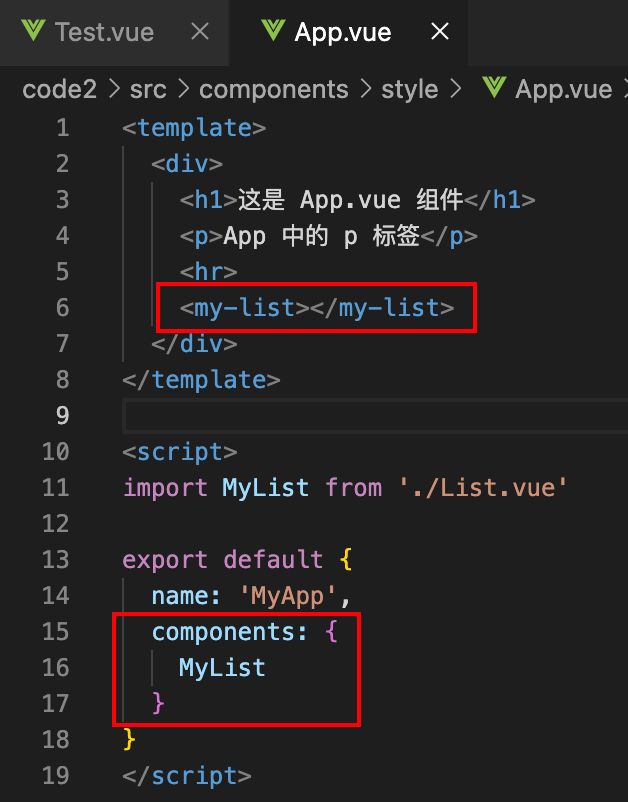
如果注册组件的命名与要导入的组件一致,我们可以省略组件的命名:
如下所示,如果我们需要注册MyList组件,我们可以往components中填入:
components: {'MyList': MyList
}
由于组件的命名与导入组件的名称一致,所以可以简化为如下形式:
components: {MyList
}
案例:

组件之间的样式冲突问题
默认情况下,写在 .vue 组件中的样式会全局生效,因此很容易造成多个组件之间的样式冲突问题
导致组件之间样式冲突的根本原因是:
① 单页面应用程序中,所有组件的 DOM 结构,都是基于唯一的 index.html 页面进行呈现的
② 每个组件中的样式,都会影响整个 index.html 页面中的 DOM 元素
思考:如何解决组件样式冲突的问题
为每个组件分配唯一的自定义属性,在编写组件样式时,通过属性选择器来控制样式的作用域,示例代码如下:

style 节点的 scoped 属性
为了提高开发效率和开发体验,vue 为 style 节点提供了 scoped 属性,从而防止组件之间的样式冲突问题:

注意:父组件与子组件都要的style都要加上scoped
/deep/ 样式穿透
如果给当前组件的 style 节点添加了 scoped 属性,则当前组件的样式对其子组件是不生效的。如果想让某些样式对子组件生效,可以使用 /deep/ 深度选择器。

注意:/deep/ 是 vue2.x 中实现样式穿透的方案。在 vue3.x 中推荐使用 :deep() 替代 /deep/。
Vue3中的样式结构::deep(标签)
<style lang="less" scoped>p {color: red;}:deep(h3) {color: blue}
</style>
组件的 props
为了提高组件的复用性,在封装 vue 组件时需要遵守如下的原则:
组件的 DOM 结构、Style 样式要尽量复用
组件中要展示的数据,尽量由组件的使用者提供
为了方便使用者为组件提供要展示的数据,vue 组件提供了 props 的概念。
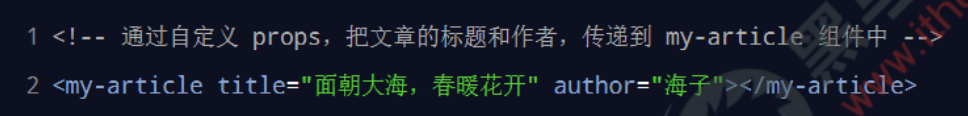
3.1 什么是组件的 props
props 是组件的自定义属性,组件的使用者可以通过 props 把数据传递到子组件内部,供子组件内部进行使用。
代码示例如下:

props 的作用:父组件通过 props 向子组件传递要展示的数据。
props 的好处:提高了组件的复用性。
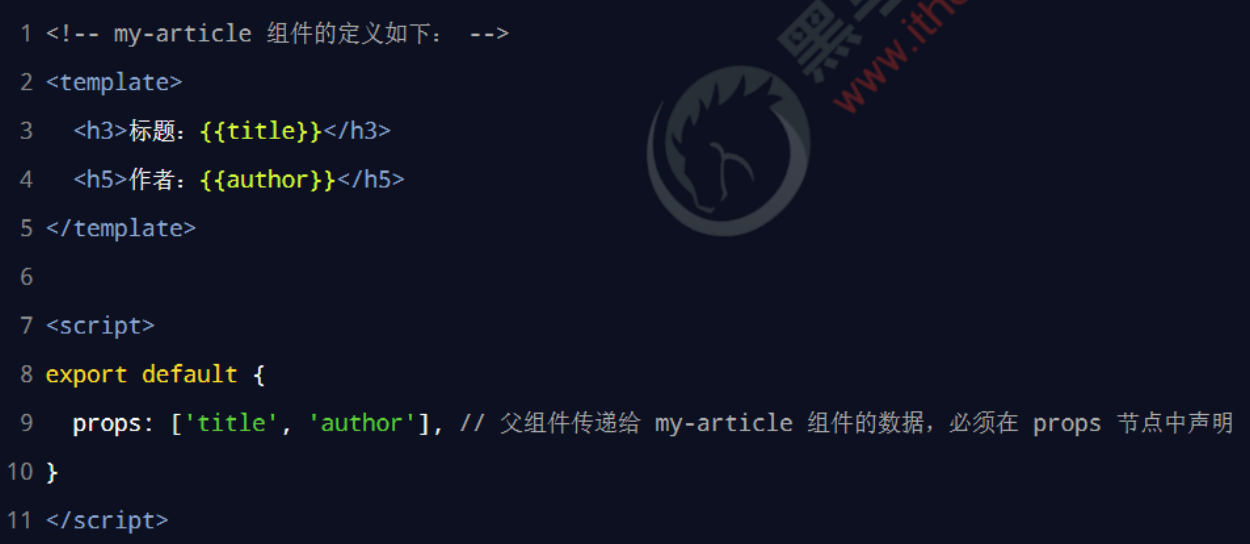
3.2 在组件中声明 props
在封装 vue 组件时,可以把动态的数据项声明为 props 自定义属性。自定义属性可以在当前组件的模板结构中被直接使用。
示例代码如下:

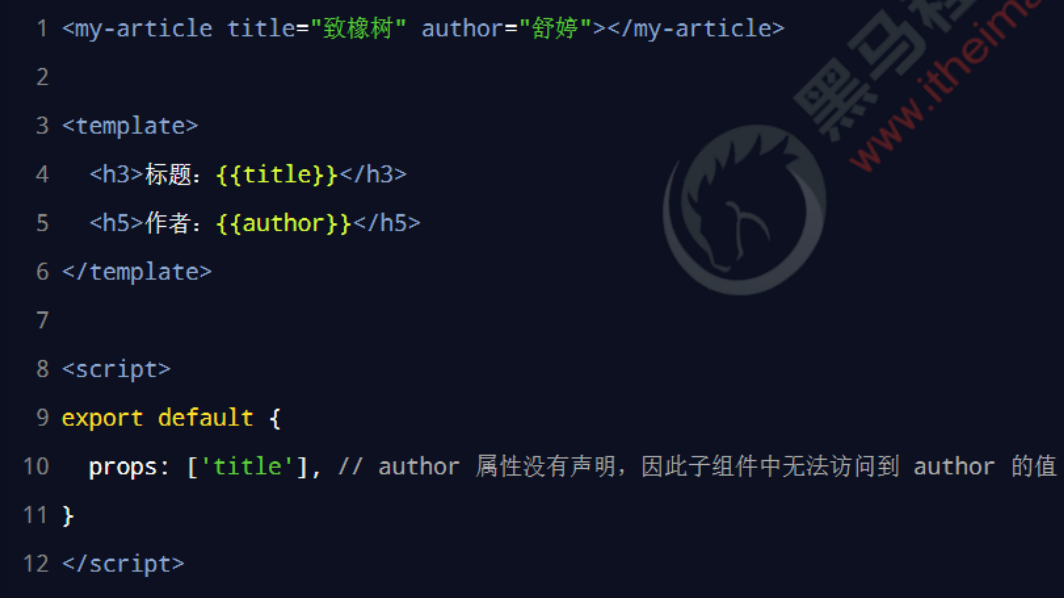
3.3 无法使用未声明的 props
如果父组件给子组件传递了未声明的 props 属性,则这些属性会被忽略,无法被子组件使用,示例代码如下:

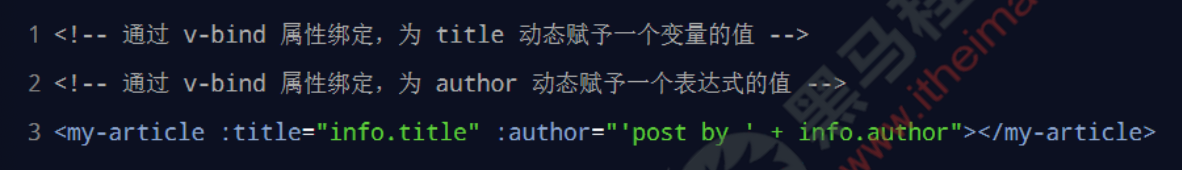
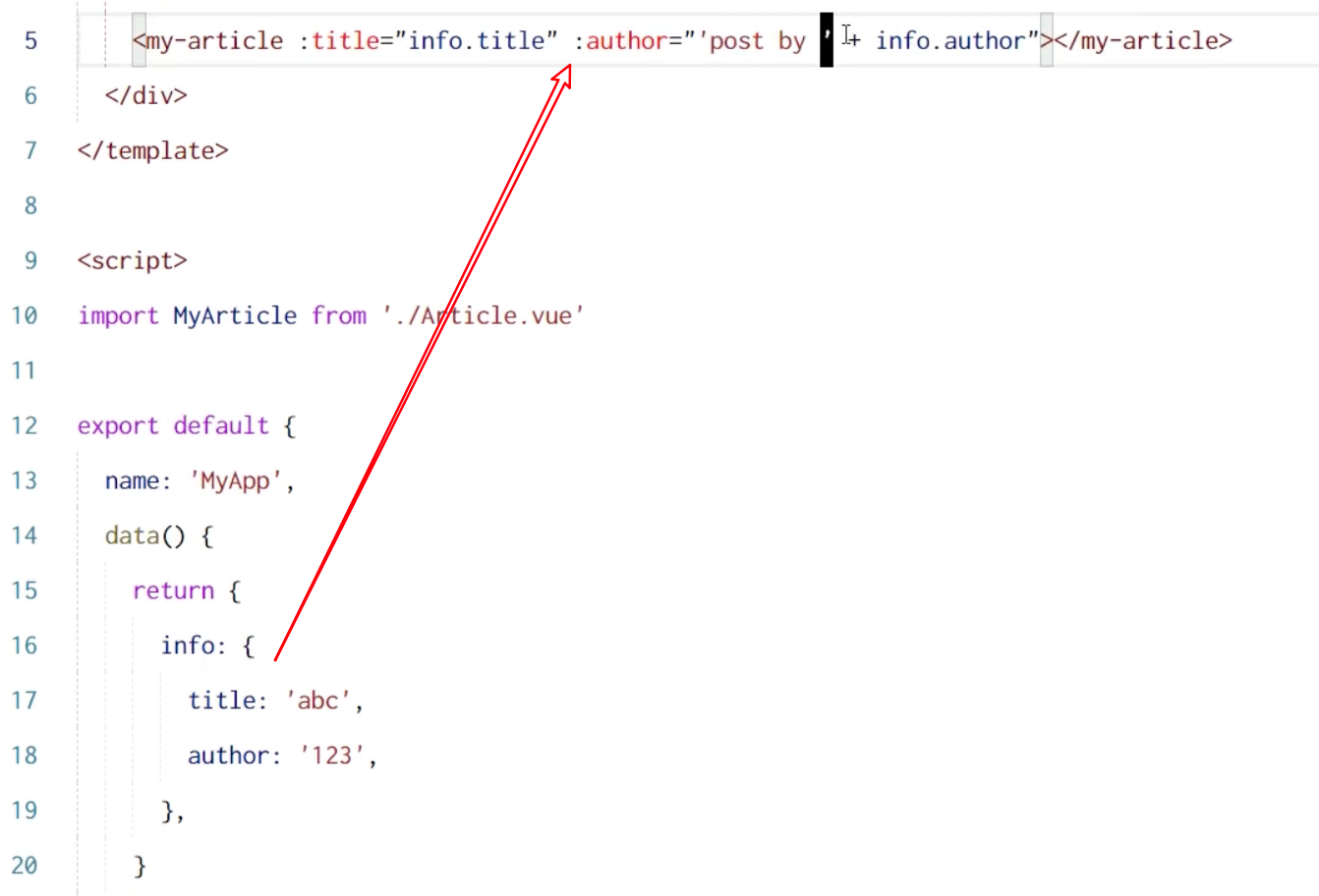
3.4 动态绑定 props 的值
可以使用 v-bind 属性绑定的形式,为组件动态绑定 props 的值,示例代码如下:

使用方式如下:

3.5 props 的大小写命名
组件中如果使用“camelCase (驼峰命名法)”声明了 props 属性的名称,
则有两种方式为其绑定属性的值:

理解:
封装的时候采用驼峰命名法,那么外界在传递属性的时候既可以通过短横线命名,也可以通过驼峰命名法命名
注意:
如果我们在组件命名属性时采用驼峰命名法,
<script>
export default {name: 'MyArticle',// 外界可以传递指定的数据,到当前的组件中props: ['author', 'title', 'MyTest']
}
</script>
那么,在传递属性时,我们既可以使用驼峰命名法,也可以使用短横线命名法
<my-article :title="info.title" :author="info.author" :MyTest="info.MyTest"></my-article>
总结:
通过在子组件中设定props自定义属性,可以让我们在父组件中使用自定义属性,从而完成组件的多复用需求。

Class 与 Style 绑定
在实际开发中经常会遇到 动态操作元素样式 的需求。因此,vue 允许开发者通过 v-bind 属性绑定指
令,为元素动态绑定 class 属性的值和行内的 style 样式。
4.1 动态绑定 HTML 的 class
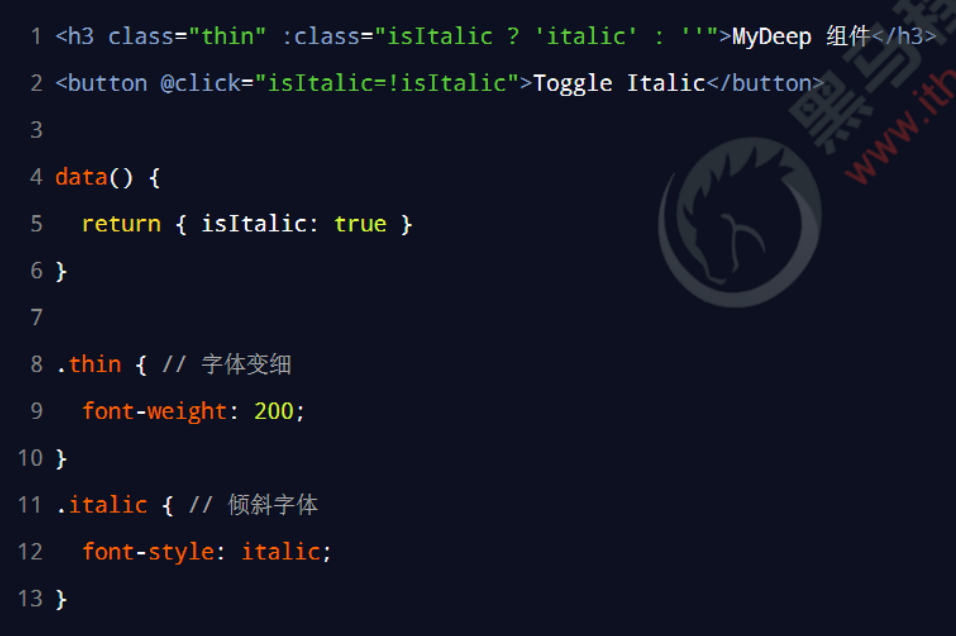
可以通过三元表达式,动态地为元素绑定 class 的类名。示例代码如下:

4.2 以数组语法绑定 HTML 的 class
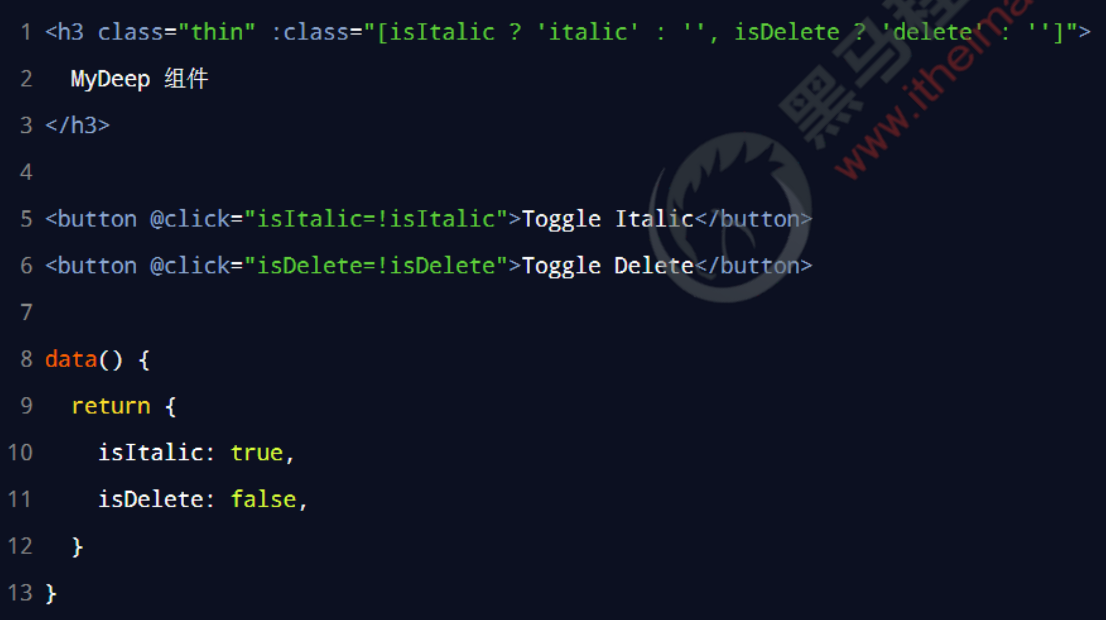
如果元素需要动态绑定多个 class 的类名,此时可以使用数组的语法格式:

4.3 以对象语法绑定 HTML 的 class
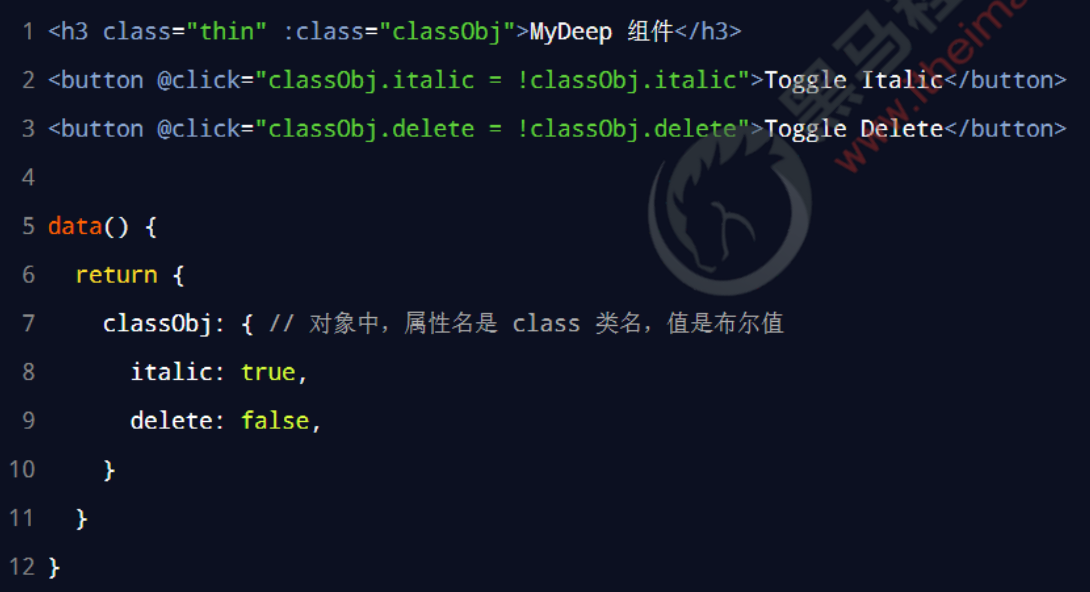
使用数组语法动态绑定 class 会导致模板结构臃肿的问题。此时可以使用对象语法进行简化

4.4 以对象语法绑定内联的 style
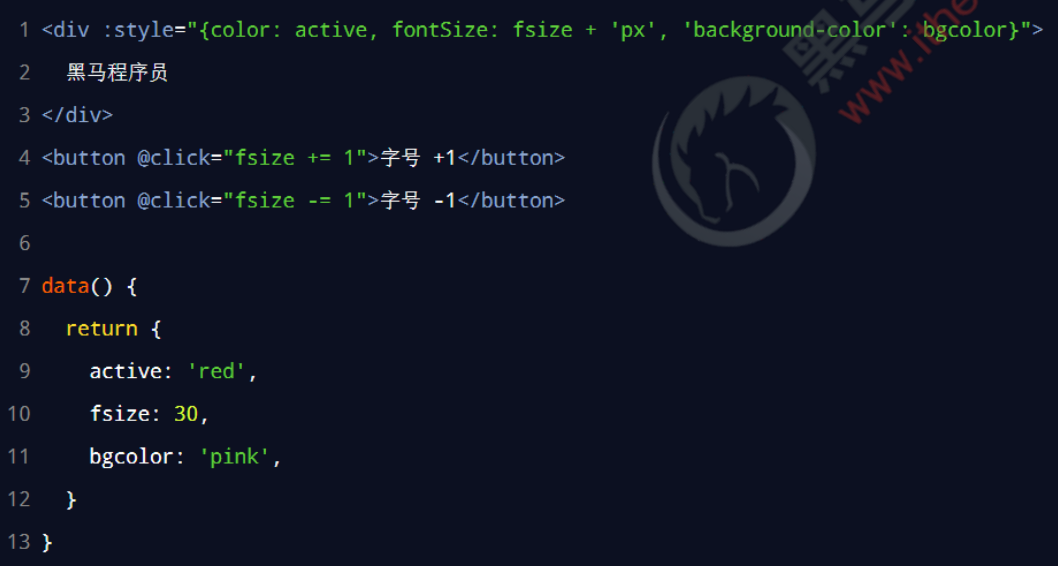
:style 的对象语法十分直观——看着非常像 CSS,但其实是一个 JavaScript 对象。CSS property 名可以用驼峰式 (camelCase) 或短横线分隔 (kebab-case,记得用引号括起来) 来命名:

注意:
在style中的样式,如果你需要保留连字符,那么你需要’’括好它们,比如’background-color’
封装组件的案例
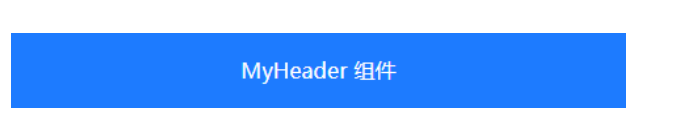
- 案例效果

封装要求:
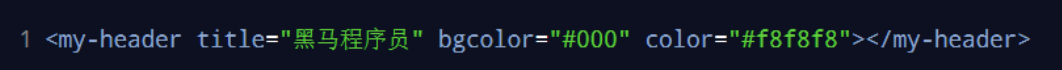
① 允许用户自定义 title 标题
② 允许用户自定义 bgcolor 背景色
③ 允许用户自定义 color 文本颜色
④ MyHeader 组件需要在页面顶部进行 fixed 固定定位,且 z-index 等于 999
使用示例如下:

-
用到的知识点
组件的封装与注册
props
样式绑定
-
整体实现步骤
创建 MyHeader 组件
渲染 MyHeader 组件的基本结构
在 App 组件中注册并使用 MyHeader 组件
通过 props 为组件传递数据
代码:
-
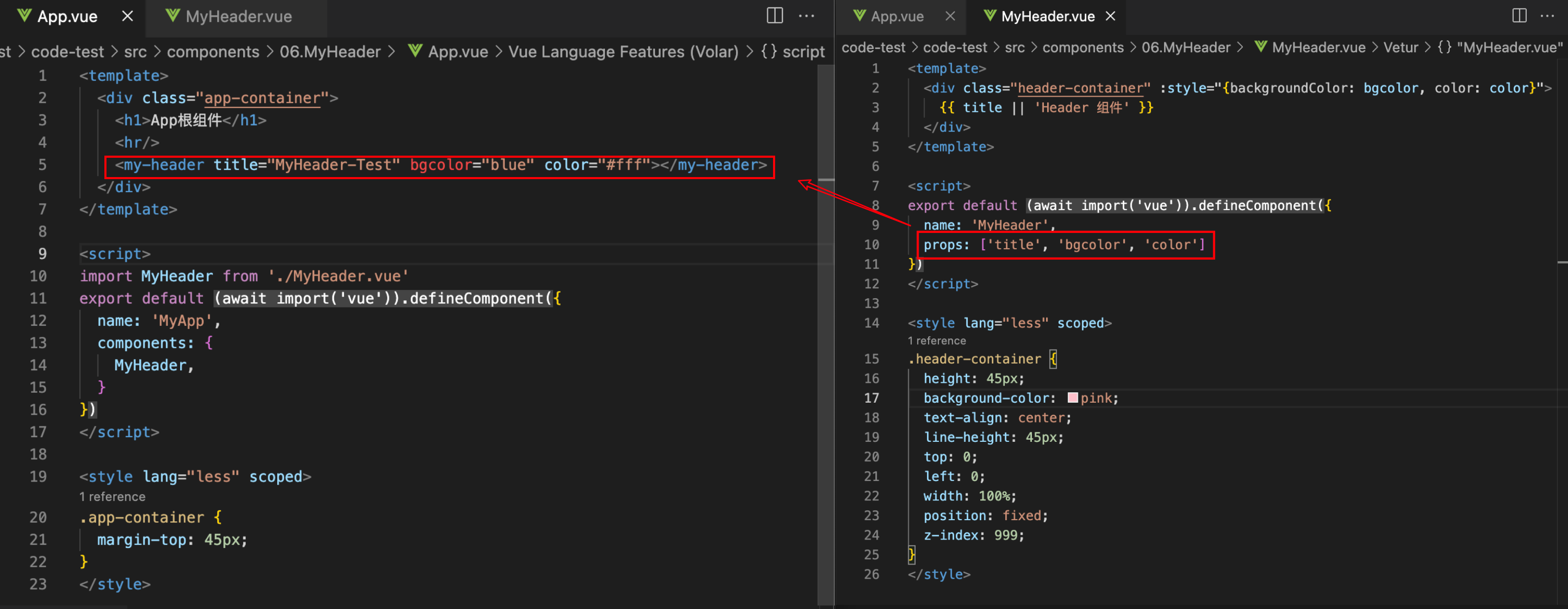
Code:
MyHeader
<template><div class="header-container" :style="{backgroundColor: bgcolor, color: color}">{{ title || 'Header 组件' }}</div> </template><script> export default {name: 'MyHeader',props: ['title', 'bgcolor', 'color'] } </script><style lang="less" scoped> .header-container {height: 45px;background-color: pink;text-align: center;line-height: 45px;top: 0;left: 0;width: 100%;position: fixed;z-index: 999; } </style>App.vue
<template><div class="app-container"><h1>App根组件</h1><hr/><my-header title="MyHeader-Test" bgcolor="blue" color="#fff"></my-header></div> </template><script> import MyHeader from './MyHeader.vue' export default {name: 'MyApp',components: {MyHeader,} } </script><style lang="less" scoped> .app-container {margin-top: 45px; } </style>
总结:
① 能够说出什么是单页面应用程序及组件化开发
SPA、只有一个页面、组件是对 UI 结构的复用
② 能够说出 .vue 单文件组件的组成部分
template、script、style(scoped、lang)
③ 能够知道如何注册 vue 的组件
全局注册(app.component)、局部注册(components)
④ 能够知道如何声明组件的 props 属性
props 数组
④ 能够知道如何在组件中进行样式绑定
动态绑定 class、动态绑定 style