盒子:
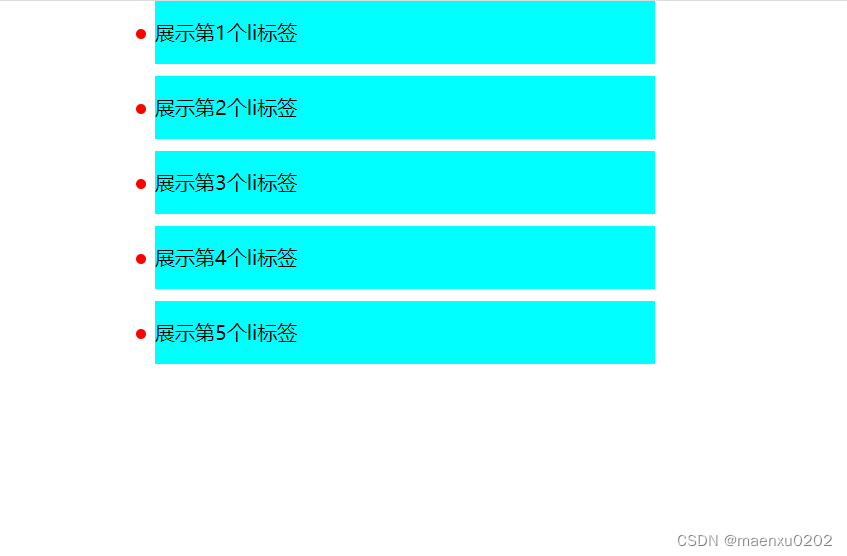
<body>
<div class="box">
<ul>
<li>展示第1个li标签</li>
<li>展示第2个li标签</li>
<li>展示第3个li标签</li>
<li>展示第4个li标签</li>
<li>展示第5个li标签</li>
</ul>
</div>
</body>
样式:
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 400px;
height: 400px;
margin: 0 auto;
}
.box ul {
list-style: none;
}
.box li {
position: relative;
width: 100%;
height: 50px;
line-height: 50px;
background-color: aqua;
margin-bottom: 10px;
}
.box li::before {
position: absolute;
content: '';
left: -15px;
top: 22px;
width: 8px;
height: 8px;
background-color: red;
border-radius: 50%;
}
</style>