对于非专业人来说,提到 Vue并不熟悉。Vue 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建。
简单来说,Vue是干什么用的呢?Vue通过提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。

Vue.js 是构建 Web 界面的 JavaScript 库,提供数据驱动的组件,还有简单灵活的 API,使得 MVVM 更简单。Vue可以轻松处理大多数web应用的场景,并且几乎不需要手动优化,并且Vue完全有能力处理大规模的应用。Vue 的整体思想是拥抱经典的 Web 技术,并在其上进行扩展。事实上 Vue 也提供了渲染函数,甚至支持 JSX。然而,我们默认推荐的还是模板。任何合乎规范的 HTML 都是合法的 Vue 模板。 对于很多习惯了 HTML 的开发者来说,模板比起 JSX 读写起来更自然。
vue.js框架本地web网站app,如何实现用内网端口映射域名实现外网访问?
只要可以上网,就可以通过快解析一步映射设置,将内网IP端口提供到外网访问。外网访问时,用自己的域名或快解析免费赠送的自定义二级域名。操作步骤参考如下:
1.本地搭建好及测试局域网访问
本地计算机部署好后,除了本机能访问外,局域网内其他电脑设备也要测试访问状态,记录下内网访问地址端口信息。
2.内网端口映射到域名的设置
在内网服务器本地,或者所在内网互通能访问到的另台主机电脑上,安装并登录快解析添加映射设置。通过这一步映射设置,将网站项目由内网变公网地址访问。
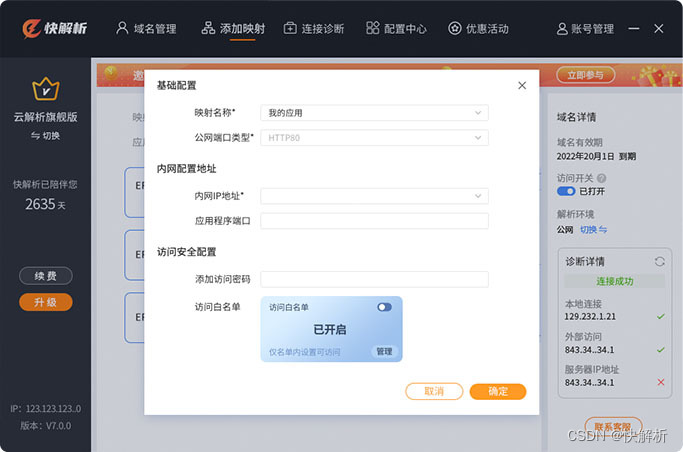
映射时,根据自己应用场景填写正确的映射信息:

、
映射名称:自定义。方便区别和标志,如“web”、"vue"。
公网类型:指外网访问所用的端口。办公项目、后台管理、信息管理、运营管理等不收录项目站点服务一般采用非80映射外网。
内网ip地址:内网访问固定地址。可以是固定内网IP或计算机名。如是在内网服务器本机使用映射的,推荐填写127.0.0.1格式。如果使用了内网IP格式的,注意需要确保这个IP是固定不变的避免IP变化影响。
应用程序端口:内网web网站访问端口
填写完成后点击确定,自动生成免费自定义二级域名,或填写上自己的域名,同时在自己域名注册解析商网站后台,添加对应一个cname指向,让自己域名生效。
3.外网用域名进行访问
快解析映射生效后,在任意上网地方包括出差在外和在家,都可以通过域名和外网端口号进行访问对应内部web网站。
除了web网站场景,快解析内网端口映射外网方案应用十分广泛。快解析有业内17年的技术积累,服务用户500万,服务企业100万,更有2000多家上市公司都在选择“
快解析”,并以“快解析
”为基础,构建企业连接生态。广泛应用于MAC服务器、CRM、OA、ERP、NAS私有云、视频监控、FTP、SVN、Windows远程桌面、游戏联机、网站、博客、微信公众号和小程序开发调试、遥感测绘、工业4.0等各种应用场景,是用户实现内外网信息互联互通的得力助手。