🥳🥳Welcome Huihui's Code World ! !🥳🥳
接下来看看由辉辉所写的关于LayUi的相关操作吧
目录
🥳🥳Welcome Huihui's Code World ! !🥳🥳
一.LayUi的创作背景
二.LayUi是什么
三.LayUi下载地址
四.为什么要使用
五.怎么使用Layui
六.案例详解
表结构
实体类
工具类
配置文件
公共页面(引入的文件)
1.登录
jsp页面
dao
servlet
2.注册
jsp界面
dao
servlet
一.LayUi的创作背景
Layui是一款轻量级的前端UI框架,它提供了丰富的组件和简洁易用的API,帮助开发者快速构建美观的网页界面
- 1. 诞生:Layui是中国深圳前端开发者贤心(韩峥)开发的开源项目,第一版发布于2016年
- 2. 设计理念:Layui的设计理念是“助力前端工程师”,它致力于提供简洁、易用、灵活的前端UI解决方案,帮助开发者节省时间和精力
- 3. 特点:Layui的特点之一是轻量级,整体代码量很小,压缩后仅约100KB左右。它也有很好的兼容性,支持主流浏览器,并且提供了丰富的自定义主题功能
- 4. 组件和模块:Layui提供了众多常见的UI组件,如按钮、表单、导航、进度条等,以及常用的模块,如弹层、模块化开发、请求模块等,方便开发者快速搭建网页界面
- 5. 文档和社区:Layui有完善的官方文档,其中包含详细的API说明和示例代码。此外,Layui拥有庞大的开发者社区,开发者可以在社区中交流和分享经验
总之,Layui是一款受欢迎的前端UI框架,它的简洁易用和丰富功能使得开发者可以快速构建出漂亮的界面
二.LayUi是什么
Layui(传统版)是一款开源的前端框架,用于快速构建Web界面。它由封装了常用的CSS、JavaScript组件和模块化开发的功能构成
- Layui的设计理念是“低耦合,高内聚”,即各个组件之间相互独立,但又可以很方便地组合和调用。它支持自定义皮肤和模块的灵活配置,可以根据项目的需求进行定制和扩展
- Layui被广泛应用于各类Web项目中,特别是中小型项目和后台管理系统。它的特点是轻量、简洁、易用,并且具有良好的兼容性。无论是新手还是有经验的前端开发者,都可以快速上手并开发出美观、功能完善的界面
⭐⭐总的来说,Layui的特点是简单、轻量、易用,提供了丰富的UI组件和模块化开发方式,适用于快速构建Web界面和后台管理系统。无论是新手还是有经验的开发者,都可以轻松上手并开发出高质量的前端界面
官方网站(已下线)
https://www.layui.com/参考地址(非官网)
http://layui.org.cn/demo/index.html
三.LayUi下载地址
官方网站(已下线)![]() https://www.layui.com/参考地址(非官方)
https://www.layui.com/参考地址(非官方)![]() http://layui.org.cn/demo/index.html
http://layui.org.cn/demo/index.html

点击直接下载即可,下载完成后是一个压缩包,解压后导入项目中使用即可
四.为什么要使用
特点:
- 1. 简洁轻量:Layui的设计目标是让前端开发变得简单、便捷,因此它的代码量很小,文件体积轻量,加载速度快,同时也有利于网页的性能优化
- 2. 模块化开发:Layui采用了模块化的开发方式,将各个组件封装成独立的模块,通过简单的配Layui置和引入即可使用,方便开发者按需加载和组合,提高代码的可维护性和可扩展性
- 3. 完善的文档和示例:Layui提供了详细的文档和丰富的示例,开发者可以快速学习和掌握各个组件的使用方法,快速搭建界面
- 4. 丰富的UI组件:Layui提供了大量常用的UI组件,如表格、表单、按钮、弹窗、日期选择器等,这些组件都经过精心设计和优化,风格统一美观,使用方便
- 5. 强大的扩展性:Layui支持自定义皮肤和模块的扩展,开发者可以根据项目需求自定义样式和功能,满足特定的UI需求
- 6. 兼容性良好:Layui支持主流的浏览器,包括IE6+,Chrome、Firefox等,兼容性良好,可以在不同的浏览器和平台上正常运行
这些优点就是使用Layui的原因!!
五.怎么使用Layui
- 1. 下载和引入Layui:你可以从Layui官方网站(https://www.layui.com/)下载最新版本的Layui。下载完成后,将Layui的CSS和JavaScript文件引入到你的HTML文件中
<link rel="stylesheet" href="path/to/layui/css/layui.css"> <script src="path/to/layui/layui.js"></script>
- 2. 初始化Layui:在引入Layui文件后,在你的JavaScript代码中初始化Layui。
<script>// 初始化Layuilayui.use([]); </script>- 3. 使用Layui组件和模块:在初始化Layui之后,你就可以开始使用Layui提供的组件和模块了。Layui有很多可用的组件,例如按钮、表单、导航等。你可以根据需要选择合适的组件,并按照官方文档中的示例代码进行使用
<!-- 示例代码:创建一个按钮 --> <button class="layui-btn">这是一个按钮</button>- 4. 自定义主题:Layui提供了自定义主题的功能,你可以根据自己的需求修改Layui的默认主题。详情可以参考Layui官方文档中的"自定义主题"部分
- 5. 参考文档和社区:如果你想深入了解Layui的更多功能和使用方法,可以查看Layui的官方文档。此外,Layui拥有活跃的开发者社区,你可以在社区中提问、分享和交流
六.案例详解
其中有用到自定义mvc框架,不懂的小伙伴可以点击下方链接查看
自定义MVC框架【上篇】--原理![]() http://t.csdn.cn/giVlE自定义MVC框架【中篇】--框架实现
http://t.csdn.cn/giVlE自定义MVC框架【中篇】--框架实现![]() http://t.csdn.cn/ul7Eu自定义MVC框架【下篇】--运用框架完成增删改查
http://t.csdn.cn/ul7Eu自定义MVC框架【下篇】--运用框架完成增删改查![]() http://t.csdn.cn/mbxV5
http://t.csdn.cn/mbxV5
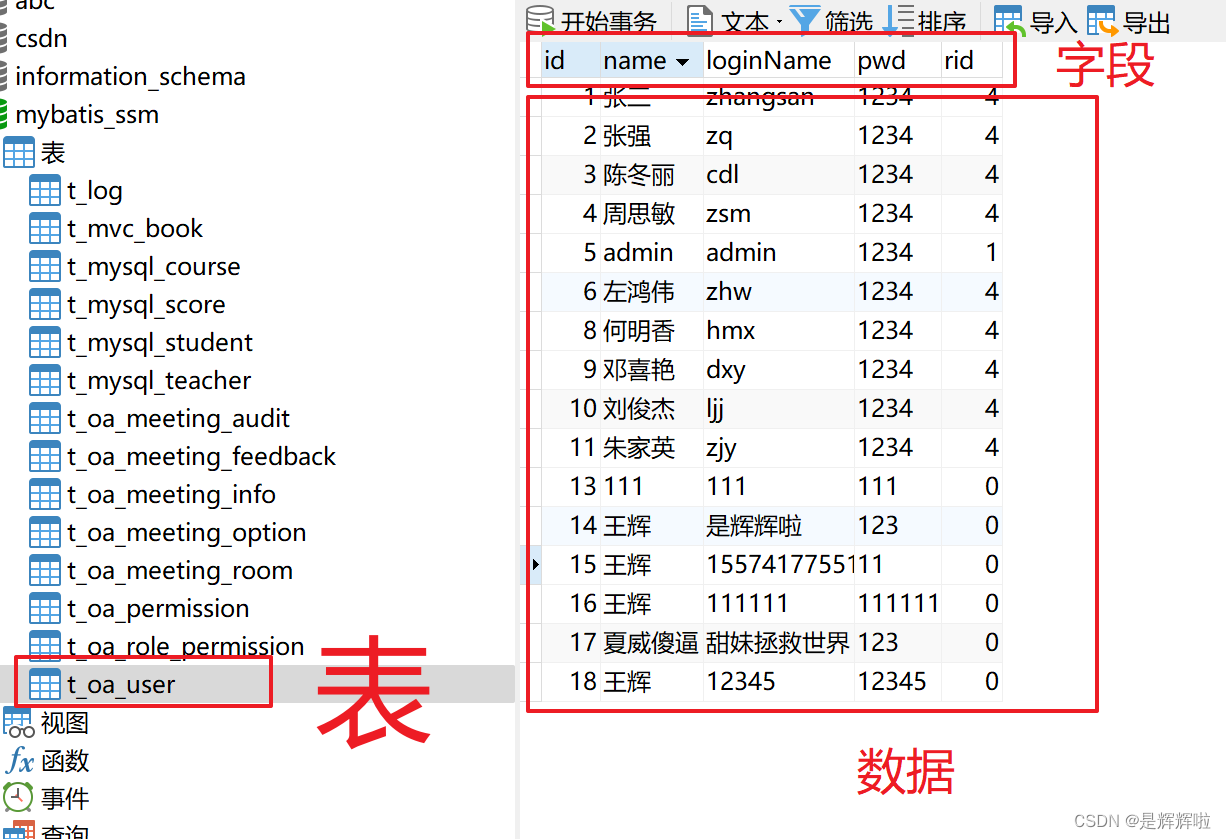
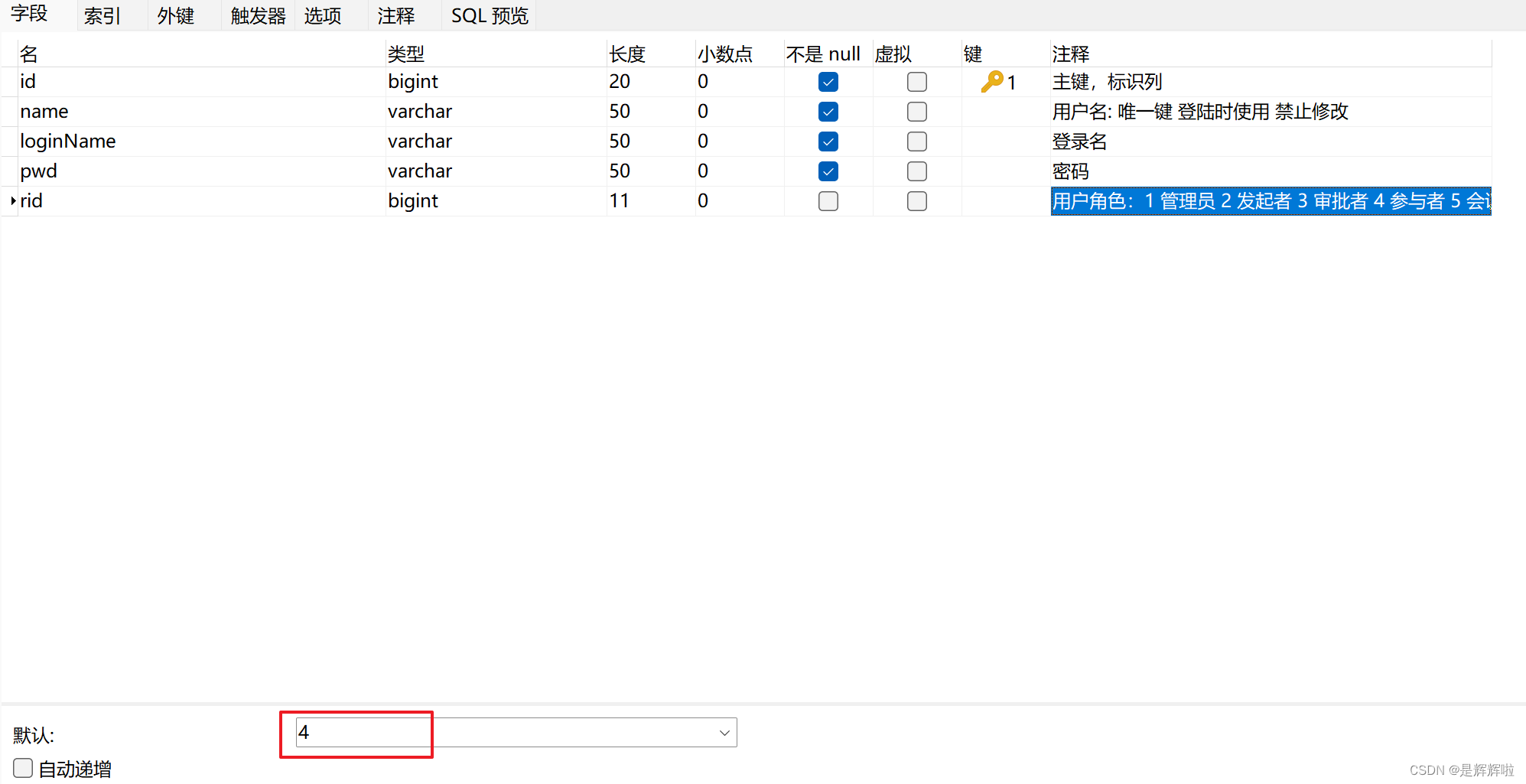
表结构


实体类
package com.wh.entity;public class User {
private long id;
private String name;
private String loginName;
private String pwd;
private long rid;public User() {// TODO Auto-generated constructor stub
}public User(long id, String name, String loginName, String pwd, long rid) {super();this.id = id;this.name = name;this.loginName = loginName;this.pwd = pwd;this.rid = rid;
}public User(String name, String loginName, String pwd, long rid) {super();this.name = name;this.loginName = loginName;this.pwd = pwd;this.rid = rid;
}public User(String name, String loginName, String pwd) {super();this.name = name;this.loginName = loginName;this.pwd = pwd;
}public long getId() {return id;
}public void setId(long id) {this.id = id;
}public String getName() {return name;
}public void setName(String name) {this.name = name;
}public String getLoginName() {return loginName;
}public void setLoginName(String loginName) {this.loginName = loginName;
}public String getPwd() {return pwd;
}public void setPwd(String pwd) {this.pwd = pwd;
}public long getRid() {return rid;
}public void setRid(long rid) {this.rid = rid;
}@Override
public String toString() {return "User [id=" + id + ", name=" + name + ", loginName=" + loginName + ", pwd=" + pwd + ", rid=" + rid + "]";
}}工具类
package com.zking.util;import java.lang.reflect.Field;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;
/** 通用的增删改以及查询*/
public class BaseDao<T> {/*** @author W* * 通用版分页查询* @param sql sql语句* @param clas 指定对象类类* @param pageBean 分页工具类* @return list 结果集* @throws Exception*/public List<T> executeQuery (String sql,Class clas,PageBean pageBean) throws Exception{Connection conn = null;//连接对象PreparedStatement ps = null;//执行对象ResultSet rs = null;//结果集对象List<T> list= new ArrayList<T>();//集合/*** 是否分页?*/if(pageBean!=null&&pageBean.isPagination()) {//如果分页的工具类传进来了【不为空】,并且分页工具类的是否分页的方法的返回值是true时//那么便定义分页的sql语句和符合条件的总记录数String countSql=getCountSql(sql);//符合条件的总记录数的sqlconn = DBAccess.getConnection();//获取连接对象ps = conn.prepareStatement(countSql);//执行sql语句rs=ps.executeQuery();//获取结果集对象if(rs.next()) {pageBean.setTotal(rs.getObject("n").toString());//结果集查询的结果设置到分页工具类的总记录的方法中}String pageSql=getPageSql(sql,pageBean);//分页的sqlconn = DBAccess.getConnection();//获取连接对象ps = conn.prepareStatement(pageSql);//执行sql语句rs=ps.executeQuery();//获取结果集对象}else {conn = DBAccess.getConnection();//获取连接对象ps = conn.prepareStatement(sql);//执行sql语句rs=ps.executeQuery();//获取结果集对象}while(rs.next()) {T t= (T) clas.newInstance();//类类Field[] fields = clas.getDeclaredFields();//拿到特定实体的所有的属性for (Field field : fields) {//遍历所有的属性field.setAccessible(true);//打开权限通道,可以拿到私有的属性field.set(t, rs.getObject(field.getName()));//为指定的实体对象更改指定的属性}list.add(t);//将其加入到集合中}return list;//返回集合}/*** 符合条件的总记录数* @param sql 查询的sql语句* @return 符合条件的总记录数的sql语句*/private String getCountSql(String sql) {return " select count(1) as n from ( "+sql+" ) t";//sql语句}/*** 分页的sql语句* @param sql 查询的sql语句* @param pageBean 分页工具类* @return 分页的sql语句*/private String getPageSql(String sql, PageBean pageBean) {return sql+" limit "+pageBean.getStartIndex()+", "+pageBean.getRows();//sql语句}/*** @author W* 通用的增删改*/public int executeUpdate (T t,String sql,String [] attr) throws Exception{Connection conn = DBAccess.getConnection();//获取连接对象PreparedStatement ps =conn.prepareStatement(sql);//执行sql语句for (int i = 0; i < attr.length; i++) {//遍历装有对象属性的数组Field field = t.getClass().getDeclaredField(attr[i]);//动态实例化并拿到此对象中所有属性field.setAccessible(true);//打开获取私有属性的通道ps.setObject(i+1, field.get(t));//为占位符赋值}return ps.executeUpdate();}}
package com.zking.util;import java.io.InputStream;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
import java.util.Properties;/*** 提供了一组获得或关闭数据库对象的方法* */
public class DBAccess {private static String driver;private static String url;private static String user;private static String password;static {// 静态块执行一次,加载 驱动一次try {InputStream is = DBAccess.class.getResourceAsStream("config.properties");Properties properties = new Properties();properties.load(is);driver = properties.getProperty("driver");url = properties.getProperty("url");user = properties.getProperty("user");password = properties.getProperty("pwd");Class.forName(driver);} catch (Exception e) {e.printStackTrace();throw new RuntimeException(e);}}/*** 获得数据连接对象* * @return*/public static Connection getConnection() {try {Connection conn = DriverManager.getConnection(url, user, password);return conn;} catch (SQLException e) {e.printStackTrace();throw new RuntimeException(e);}}public static void close(ResultSet rs) {if (null != rs) {try {rs.close();} catch (SQLException e) {e.printStackTrace();throw new RuntimeException(e);}}}public static void close(Statement stmt) {if (null != stmt) {try {stmt.close();} catch (SQLException e) {e.printStackTrace();throw new RuntimeException(e);}}}public static void close(Connection conn) {if (null != conn) {try {conn.close();} catch (SQLException e) {e.printStackTrace();throw new RuntimeException(e);}}}public static void close(Connection conn, Statement stmt, ResultSet rs) {close(rs);close(stmt);close(conn);}public static boolean isOracle() {return "oracle.jdbc.driver.OracleDriver".equals(driver);}public static boolean isSQLServer() {return "com.microsoft.sqlserver.jdbc.SQLServerDriver".equals(driver);}public static boolean isMysql() {return "com.mysql.cj.jdbc.Driver".equals(driver);}public static void main(String[] args) {Connection conn = DBAccess.getConnection();System.out.println(conn);DBAccess.close(conn);System.out.println("isOracle:" + isOracle());System.out.println("isSQLServer:" + isSQLServer());System.out.println("isMysql:" + isMysql());System.out.println("数据库连接(关闭)成功");}
}
package com.zking.util;import java.io.PrintWriter;import javax.servlet.http.HttpServletResponse;import com.fasterxml.jackson.databind.ObjectMapper;
/*
*jaso格式数据的转换与回显
*/public class ResponseUtil {public static void write(HttpServletResponse response,Object o)throws Exception{response.setContentType("text/html;charset=utf-8");PrintWriter out=response.getWriter();out.println(o.toString());out.flush();out.close();}public static void writeJson(HttpServletResponse response,Object o)throws Exception{ObjectMapper om = new ObjectMapper();
// om.writeValueAsString(o)代表了json串write(response, om.writeValueAsString(o));}
}
配置文件
#oracle9i
#driver=oracle.jdbc.driver.OracleDriver
#url=jdbc:oracle:thin:@localhost:1521:ora9
#user=test
#pwd=test#sql2005
#driver=com.microsoft.sqlserver.jdbc.SQLServerDriver
#url=jdbc:sqlserver://localhost:1423;DatabaseName=test
#user=sa
#pwd=sa#sql2000
#driver=com.microsoft.jdbc.sqlserver.SQLServerDriver
#url=jdbc:microsoft:sqlserver://localhost:1433;databaseName=unit6DB
#user=sa
#pwd=888888#mysql5
#driver=com.mysql.jdbc.Driver
#url=jdbc:mysql://127.0.0.1:3306/mybatis_ssm?useUnicode=true&characterEncoding=utf8&serverTimezone=GMT
#user=mybatis_ssm
#pwd=xiaoli#mysql8
driver=com.mysql.cj.jdbc.Driver
url=jdbc:mysql://127.0.0.1:3306/mybatis_ssm?useUnicode=true&characterEncoding=utf8&serverTimezone=GMT&useSSL=true
user=root
pwd=123456<?xml version="1.0" encoding="UTF-8"?>
<config><action path="/user" type="com.wh.web.UserAction"></action></config><?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" id="WebApp_ID" version="3.1"><display-name>T269_mvc_crud</display-name><servlet><servlet-name>mvc</servlet-name><servlet-class>com.zking.framework.DispatchServlet</servlet-class><init-param><param-name>configurationLocation</param-name><param-value>/mvc.xml</param-value></init-param></servlet><servlet-mapping><servlet-name>mvc</servlet-name><url-pattern>*.action</url-pattern></servlet-mapping>
</web-app>公共页面(引入的文件)
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<meta name="viewport" content="width=device-width,initial-scale=1.33,minimum-scale=1.0,maximum-scale=1.0">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="renderer" content="webkit">
<meta http-equiv="Content-Language" content="zh-CN">
<link rel="stylesheet" rev="stylesheet" href="${pageContext.request.contextPath}/static/layui/css/layui.css" type="text/css" media="all">
<script type="text/javascript" src="${pageContext.request.contextPath}/static/layui/layui.js"></script>1.登录
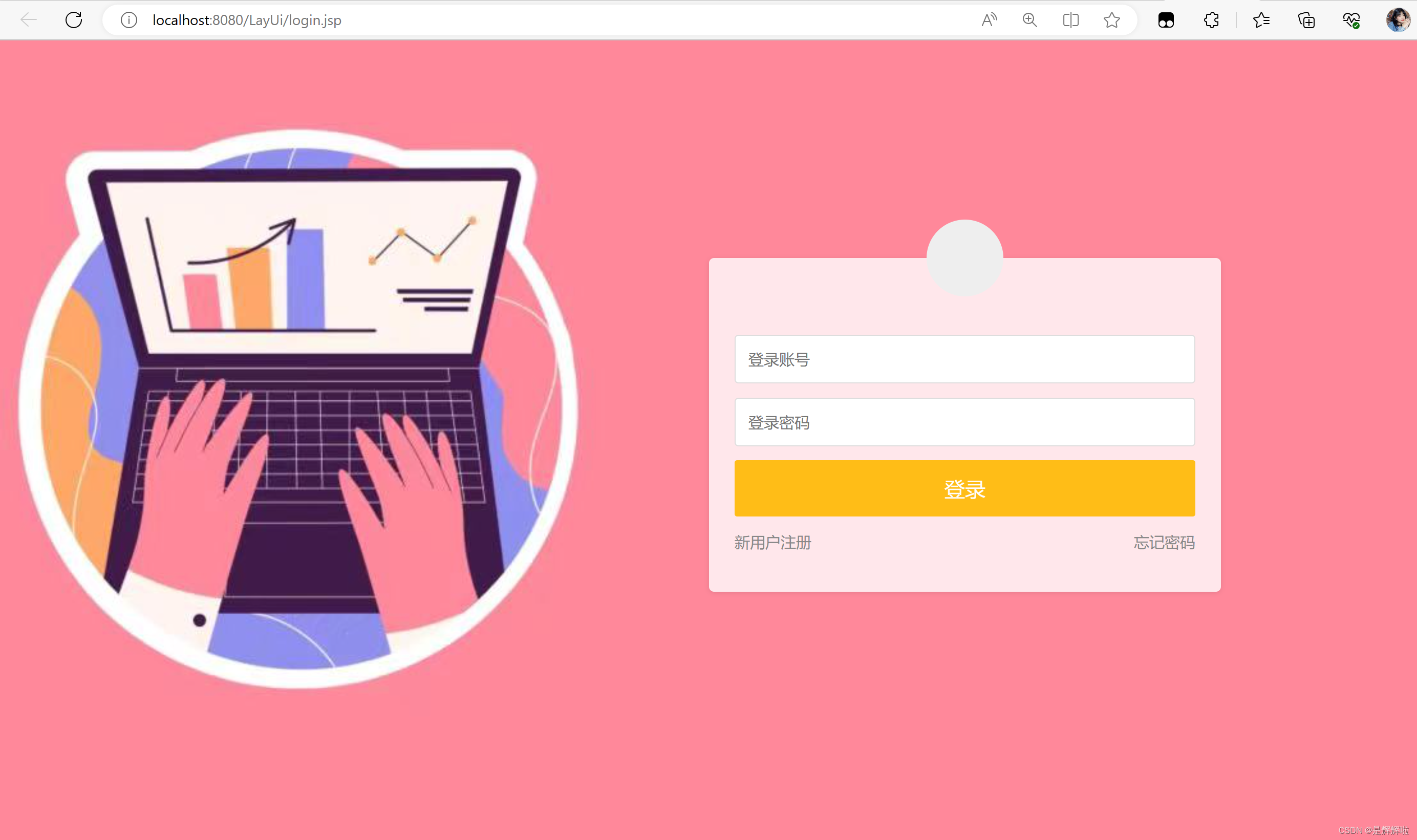
界面

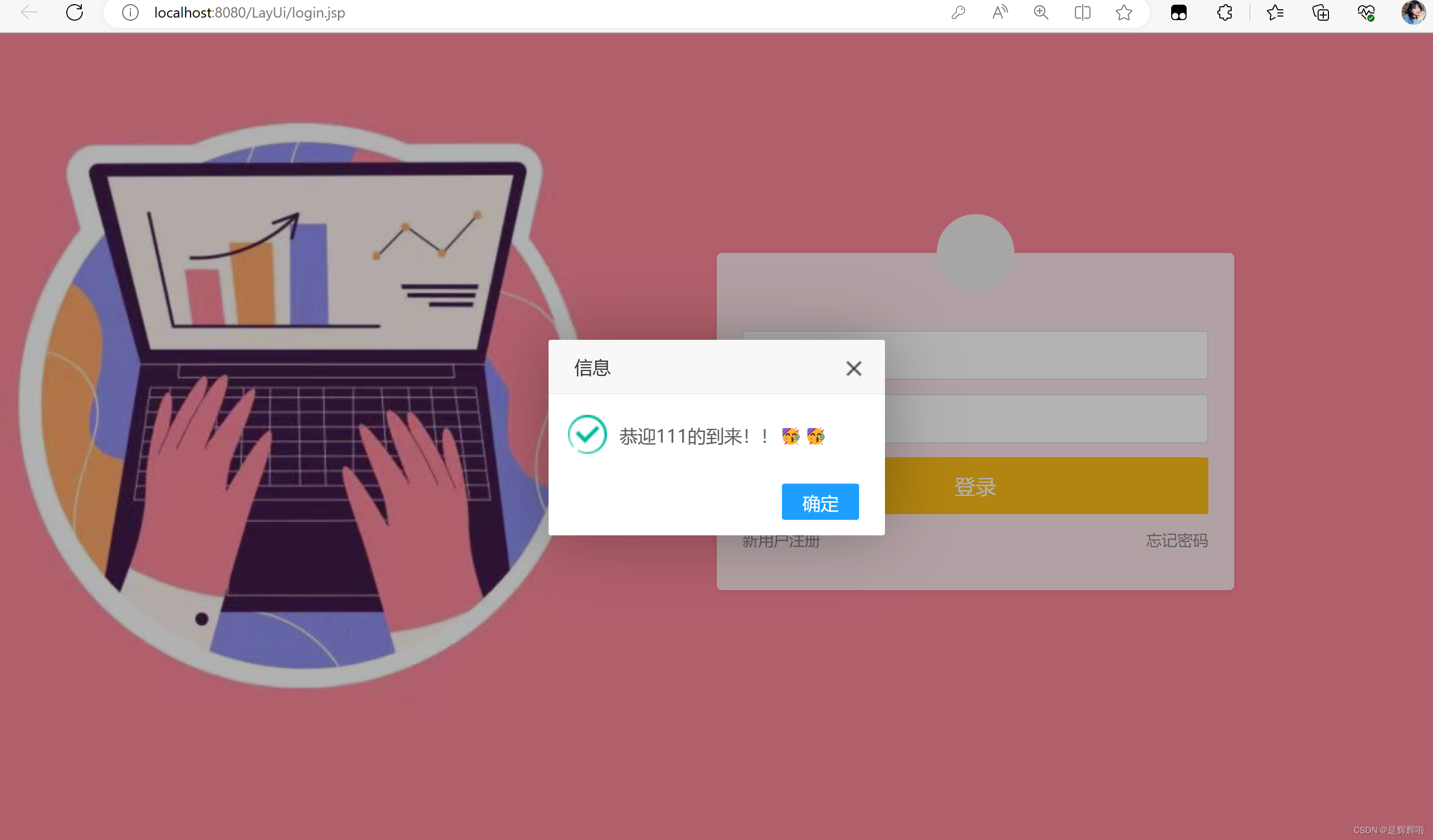
登录成功

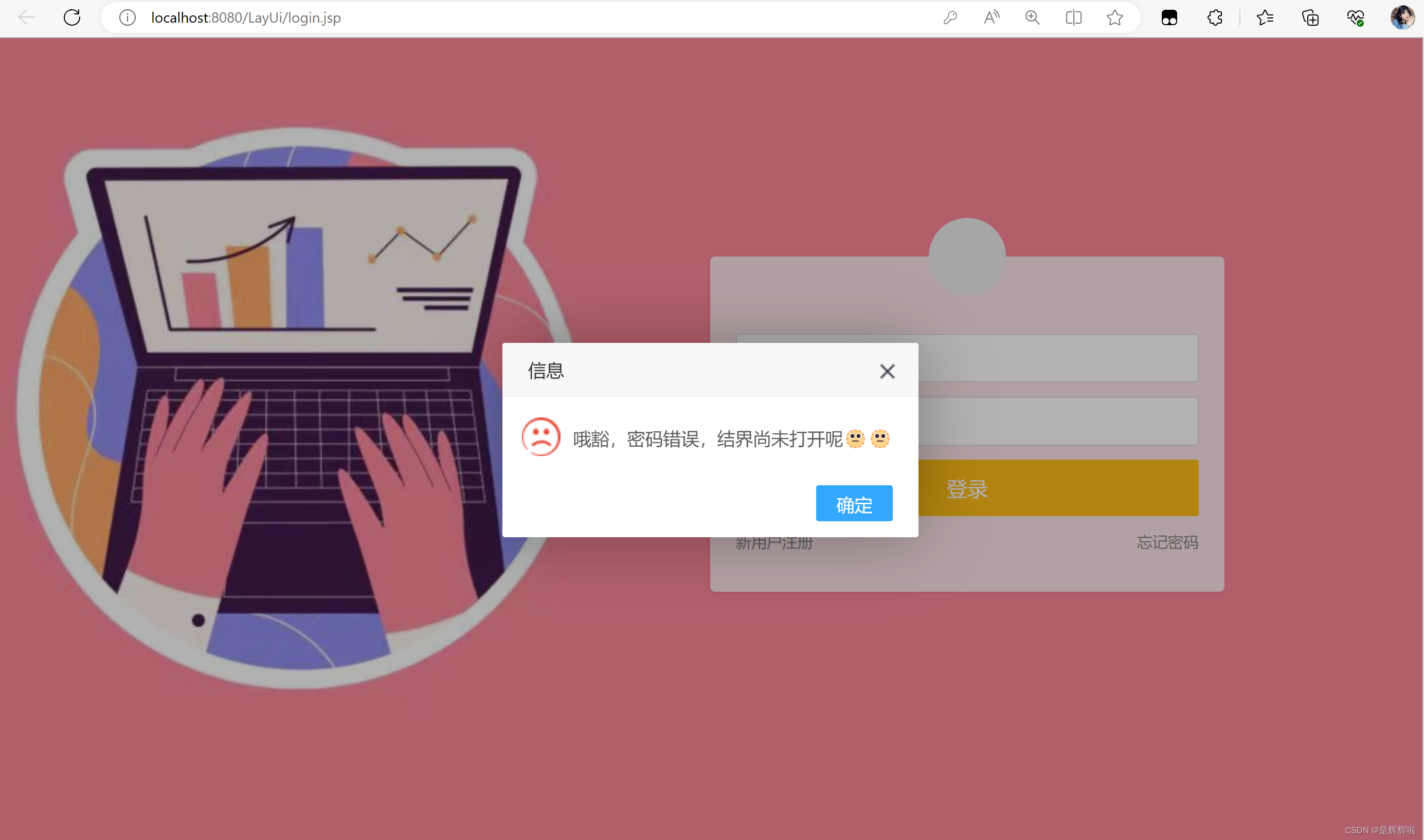
登录失败
jsp页面
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<html>
<head>
<%@include file="common/head.jsp"%>
<link rel="stylesheet" rev="stylesheet"href="${pageContext.request.contextPath}/static/css/login.css"type="text/css" media="all">
<style>
body {color: #;
}a {color: #;
}a:hover {color: #;
}.bg-black {background-color: #;
}.tx-login-bg {background: url(static/images/bg.jpg) no-repeat 0 0;
}
</style><script type="text/javascript">layui.use(['jquery','layer','form'], function() {let $ = layui.jquery;let layer = layui.layer;let form =layui.form;$("#login").click(function() {$.ajax({url:"${pageContext.request.contextPath}/user.action?methodName=login",dataType:'json',data: {loginName: $("#username").val(),pwd: $("#password").val()},method: 'post',success: function(data) {if(data) {layer.alert('恭迎'+data.name+'的到来!!🥳🥳', {icon: 1});} else {layer.alert('哦豁,密码错误,结界尚未打开呢🫥🫥', {icon: 5});} }})})});</script>
</head>
<body class="tx-login-bg " style="margin-top: -50px; margin-left:400px; "><div class="tx-login-box"><div class="login-avatar layui-bg-gray"><i class="iconfont icon-wode"></i></div><ul class="tx-form-li row"><li class="col-24 col-m-24"><p><input type="text" id="username" placeholder="登录账号"class="tx-input"></p></li><li class="col-24 col-m-24"><p><input type="password" id="password" placeholder="登录密码"class="tx-input"></p></li><li class="col-24 col-m-24"><p class="tx-input-full"><button id="login" class="tx-btn tx-btn-big layui-bg-orange">登录</button></p></li><li class="col-12 col-m-12"><p><a href="#" class="f-12 f-gray">新用户注册</a></p></li><li class="col-12 col-m-12"><p class="ta-r"><a href="#" class="f-12 f-gray">忘记密码</a></p></li></ul></div>
</body>
</html>
dao
package com.wh.dao;import java.util.List;import com.wh.entity.User;
import com.zking.util.BaseDao;
import com.zking.util.PageBean;public class UserDao extends BaseDao<User> { //查询所有public List<User> list( User user, PageBean pageBean) throws Exception {String sql="select * from t_oa_user";return super.executeQuery(sql, User.class, pageBean);}//登录public User login( User user) throws Exception {String sql="select * from t_oa_user where loginName = '"+user.getLoginName()+"' and pwd = '"+user.getPwd()+"' ";List<User> list= super.executeQuery(sql, User.class, null);if(list!=null&&list.size()==1) {return list.get(0);}else {return null;}}
}
servlet
package com.wh.web;import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;import com.wh.dao.UserDao;
import com.wh.entity.User;
import com.zking.framework.ActionSupport;
import com.zking.framework.ModelDriver;
import com.zking.util.PageBean;
import com.zking.util.ResponseUtil;public class UserAction extends ActionSupport implements ModelDriver<User> {
private User user = new User();
private UserDao ud= new UserDao();//登录
public void login(HttpServletRequest req, HttpServletResponse resp) {try {User login = ud.login(user);ResponseUtil.writeJson(resp,login);} catch (Exception e) {e.printStackTrace();}
}@Overridepublic User getModel() {return user;}}
2.注册

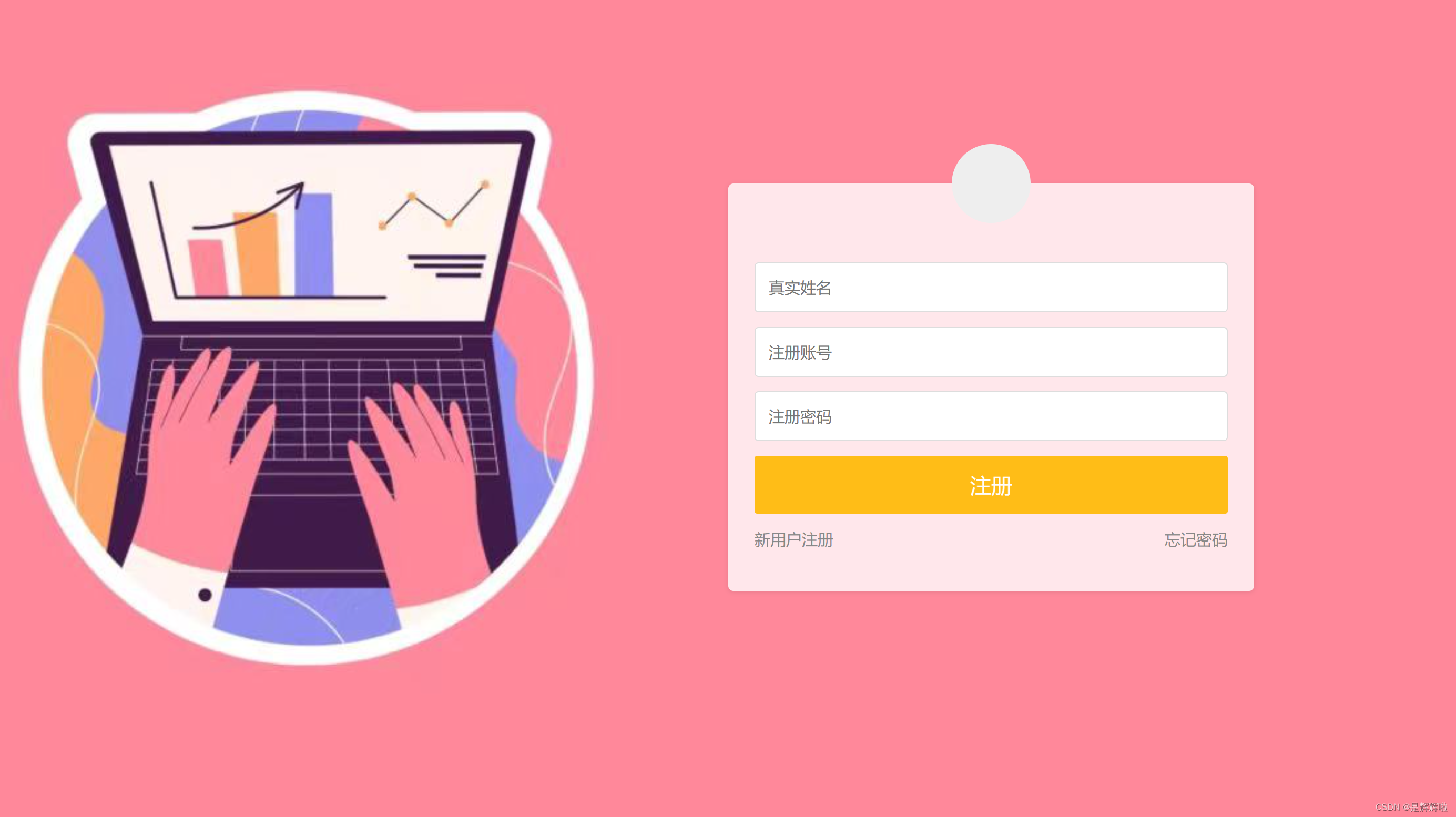
注册成功
 jsp界面
jsp界面
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<html>
<head>
<%@include file="common/head.jsp"%>
<link rel="stylesheet" rev="stylesheet"href="${pageContext.request.contextPath}/static/css/login.css"type="text/css" media="all">
<style>
body {color: #;
}a {color: #;
}a:hover {color: #;
}.bg-black {background-color: #;
}.tx-login-bg {background: url(static/images/bg.jpg) no-repeat 0 0;
}
</style><script type="text/javascript">layui.use(['jquery','layer','form'], function() {let $ = layui.jquery;let layer = layui.layer;let form =layui.form;$("#login").click(function() {$.ajax({url:"${pageContext.request.contextPath}/user.action?methodName=register",dataType:'json',data: {name:$("#relname").val(),loginName: $("#username").val(),pwd: $("#password").val()},method: 'post',success: function(data) {if(data=="OK") {layer.alert('注册成功啦!🥳🥳', {icon: 1});} else {layer.alert('注册失败了', {icon: 5});} }})})});</script>
</head>
<body class="tx-login-bg " style="margin-top: -80px; margin-left:400px; "><div class="tx-login-box"><div class="login-avatar layui-bg-gray"><i class="iconfont icon-wode"></i></div><ul class="tx-form-li row"><li class="col-24 col-m-24"><p><input type="text" id="relname" placeholder="真实姓名"class="tx-input"></p></li><li class="col-24 col-m-24"><p><input type="text" id="username" placeholder="注册账号"class="tx-input"></p></li><li class="col-24 col-m-24"><p><input type="password" id="password" placeholder="注册密码"class="tx-input"></p></li><li class="col-24 col-m-24"><p class="tx-input-full"><button id="login" class=" layui-bg-orange tx-btn tx-btn-big bg-black">注册</button></p></li><li class="col-12 col-m-12"><p><a href="#" class="f-12 f-gray">新用户注册</a></p></li><li class="col-12 col-m-12"><p class="ta-r"><a href="#" class="f-12 f-gray">忘记密码</a></p></li></ul></div>
</body>
</html>
dao
package com.wh.dao;import java.util.List;import com.wh.entity.User;
import com.zking.util.BaseDao;
import com.zking.util.PageBean;public class UserDao extends BaseDao<User> {//注册public int register(User user) throws Exception {String sql = "insert into t_oa_user(name,loginName,pwd,rid) values(?,?,?,0);";// 定义sql语句return super.executeUpdate(user, sql,new String[] {"name","loginName","pwd"});}// public static void main(String[] args) throws Exception {
// UserDao u = new UserDao();
// int register = u.register(new User("王辉", "是辉辉啦", "123"));
//
// System.out.println(register);
// }}
servlet
package com.wh.web;import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;import com.wh.dao.UserDao;
import com.wh.entity.User;
import com.zking.framework.ActionSupport;
import com.zking.framework.ModelDriver;
import com.zking.util.PageBean;
import com.zking.util.ResponseUtil;public class UserAction extends ActionSupport implements ModelDriver<User> {
private User user = new User();
private UserDao ud= new UserDao();//注册public void register(HttpServletRequest req, HttpServletResponse resp) {try {int register = ud.register(user);if(register>0) {ResponseUtil.writeJson(resp,"OK");}else {ResponseUtil.writeJson(resp,"NO"); }} catch (Exception e) {e.printStackTrace();}}@Overridepublic User getModel() {return user;}}
好啦,今天的分享就到这了,希望能够帮到你呢!😊😊


![42、【斯纳克图书馆管理系统】编目流程 [ 打印编号]](http://bbs.phpcj.com.cn/data/attachment/forum/201903/27/213555xxneiiq81ir8ifw0.png)