文章目录
- 一、浏览器:
- 1. 认识网页:
- 1.1 网页的组成:
- 1.2 网页如何形成:
- 2. 常见浏览器:
- 2.1 五大浏览器:
- 2.2 浏览器占有的份额:
- 3. 浏览器内核:
- 3.1 什么是浏览器内核:
- Trident(IE内核):
- Gecko(firefox):
- webkit(Safari):
- 2013年4月3日, 谷歌正式宣布与WebKit分离.
- Chromium/Bink(chrome):
- Presto(Opera):
- 3.2 移动端的浏览器内核主要说的是系统内置浏览器的内核:
- 4.web标准:
- 4.1 Web标准的好处:
- 4.2 Web标准构成:
- 二、HTML基本结构:
- 1. HTML 初识
- 1.1 HTML骨架格式:
- 1.2 HTML标签分类
- 1. 双标签
- 2. 单标签
- 1.4HTML标签关系
- 1.嵌套关系:
- 2.并列关系:
- 2. 开发工具:
- 2.1 常用开发工具:
- 2.2 sublime模板:
- 1. 文档类型:
- 2. 字符集 <meta charset="UTF-8">
- 3.HTML标签的语义化
- 3.1 为什么要有语义化标签
- 三、HTML常用标签:
- 1.排版标签
- 1.2 标题标签:
- 1.3段落标签:
- 1.4 平线标签
- 1.5换行标签:
- 1.6 div、span标签:
- 2. 文本格式化标签
- 3. 标签属性:
- 4. 图片标签img:
- 5. 链接标签:
- 5.1 超链接:
- 5.2 锚点定位 :
- 5.3 base标签:
- 5.4 特殊字符标签:
- 5.5 注释标签:
- 四、路径:
- 1. 相对路径:
- 2. 绝对路径:
- 五、列表:
- 1. 无序列表 ul (重点)
- 2. 有序列表 ol :
- 3. 自定义列表:
- 4. 练习(四大名著):
- 六、表格(table):
- 1. 创建表格:
- 2. 表格属性:
- 3. 表格结构:
- 4.表格标题:
- 5. 合并单元格
- 七、表单与表单控制:
- 1. 表单标签:
- 2. input控件:
- 3. label标签:
- 4. textare控件(文本域):
- 5. 下拉菜单:
- 6. 表单域:
- 八、HTML5 新增标签和属性:
- 1. html的发展:
- 1.1 文档类型设定:
- 1.2 字符设定
- 2. 常用新标签:
- 3. 新增的input type属性值:
- 4. 常用新属性:
- 5. 小练习:
- 6. 多媒体标签:
- 6.1 多媒体 embed:
- 6.2 多媒体(音频) audio:
- 6.3 多媒体(视频) video:
一、浏览器:
1. 认识网页:
1.1 网页的组成:
网页主要由文字、图像和超链接等元素构成。当然,除了这些元素,网页中还可以包含音频、视频以及Flash(现少用)等。
1.2 网页如何形成:
HTML+css+js代码 ⇒ 浏览器内核渲染 => 展示漂亮的页面
2. 常见浏览器:
2.1 五大浏览器:
浏览器是网页运行的平台,常用的浏览器有IE(渐渐被Edge取代)、火狐(Firefox)、谷歌(Chrome)、Safari和Opera等。我们平时称为五大浏览器。

2.2 浏览器占有的份额:
查看网站: http://tongji.baidu.com/data/browser

3. 浏览器内核:
3.1 什么是浏览器内核:
浏览器内核又分为两部分: 渲染引擎(layout engineer 或者 Rendeering Engineer) 和 JS引擎:
渲染引擎: 它负责取得网页内容(HTML,XML, 图片等), 整理讯息(例如: 加入css等), 以及计算网页显示方式, 然后会输出至显示器或打印机. 浏览器的内核的不同在于对网页的语法解释会有不同, 所以渲染效果也不相同.
JS引擎: JS引擎则是解析javascript语言,执行JavaScript语言来实现网页的动态效果.
最开始, 渲染引擎和js引擎并没有区分的很明确, 后来, js引擎越来越独立, 内核就倾向于只值渲染引擎. 有一个网页标准计划小组制作了一个 ACID 来测试引擎的兼容性和性能. 内核的种类很多, 如加上没什么人使用的非商业的免费内核 可能会有10多种, 但是常见的浏览器内核可以分这四种:Trident、Gecko、Blink、Webkit.
Trident(IE内核):
- 国内很多的双核浏览器的其中一核便是 Trident, 美其名曰 “兼容模式”.
- 代表: IE、傲游、世界之窗浏览器、Avant、腾讯TT、猎豹安全浏览器、 360极速浏览器、百度浏览器等.
- Window10 发布后, IE 将其内置浏览器命名为 Edge, Edge 最显著的特点就是新内核 EdgeHTML.
Gecko(firefox):
- Gecko(Firefox 内核): Mozilla FireFox(火狐浏览器) 采用该内核, Gecko 的特点是代码完全公开, 因此, 其可开发程度很高, 全世界的程序员都可以为其编写代码, 增加功能. 可惜这几年已经没落了, 比如 打开速度慢、升级频繁、猪一样的队友flash、神一样的对手chrome.
webkit(Safari):
- Safari 是苹果公司开发的浏览器, 所用浏览器内核的名称是大名鼎鼎的 WebKit.
- 现在很多人错误地把 webkit 叫做 chrome内核(即使 chrome内核已经是 blink 了), 苹果感觉像被别人抢了媳妇, 都哭晕再厕所里面了.
- 代表浏览器:傲游浏览器3、 Apple Safari (Win/Mac/iPhone/iPad)、Symbian手机浏览器、Android 默认浏览器,
2013年4月3日, 谷歌正式宣布与WebKit分离.
Chromium/Bink(chrome):
- 在 Chromium 项目中研发 Blink 渲染引擎(即浏览器核心), 内置于 Chrome 浏览器之中. Blink 其实是 WebKit 的分支.
- 大部分国产浏览器最新版都采用Blink内核.
Presto(Opera):
- Presto 是挪威产浏览器 opera 的 “前任” 内核,为何说是 “前任”,因为最新的 opera 浏览器早已将之抛弃从而投入到了谷歌怀抱了。
3.2 移动端的浏览器内核主要说的是系统内置浏览器的内核:
目前移动设备浏览器上常用的内核有 Webkit, Blink, Trident, Gecko 等,其中 iPhone 和 iPad 等苹果 iOS 平台主要是 WebKit, Android 4.4 之前的 Android 系统浏览器内核是 WebKit, Android4.4 系统浏览器切换到了Chromium, 内核是 Webkit 的分支 Blink, Windows Phone 8 系统浏览器内核是 Trident.
4.web标准:
通过以上浏览器的内核不同,我们知道他们工作原理、解析肯定不同,显示就会有差别。
4.1 Web标准的好处:
- 让web的发展前景更广阔;
- 内容能被更广泛的设备访问;
- 更容易被搜索引擎访问;
- 降低网站流量费用;
- 使网站更容易维护;
- 提高页面浏览速度;
4.2 Web标准构成:
Web标准不是某一个标准, 而是由W3C和其他标准化组织制定的一系列标准的集合. 主要包括: 结构(Structure), 表现(Presentation), 行为(Behavior) 三方面.
- 结构标准: 结构用于对网页元素进行整理和分类, 主要包括XML和XHTML两部分.
- 样式标准: 表现用于设置网页元素的版式, 颜色, 大小等外观样式, 主要指的是css.
- 行为标准: 行为标准指的是网页模型的定义及交互的编写, 主要包括DOM和ECMAScript两部分
理想源码结构: Html, CSS, JS
二、HTML基本结构:
1. HTML 初识
HTML(英文Hyper Text Markup Language的缩写)中文译为"超文本标签语言", 主要是通过HTML标签对网页中的文本、图片、声音等内容进行描述.
1.1 HTML骨架格式:
<HTML> <head> <title></title></head><body></body>
</HTML>
-
1 HTML标签:
- 作用所有HTML中标签的一个根节点.
-
2 head标签:
-
作用: 用于存放:
title,meta,base,style,script,link -
注意在head标签中我们必须要设置的标签是title
-
-
3.title标签:
- 作用: 让页面拥有一个属于自己的标题.
-
4.body标签:
- 作用: 页面在的主体部分, 用于存放所有的HTML标签:
p,h,a,b,u,i,s,em,del,ins,strong,img
- 作用: 页面在的主体部分, 用于存放所有的HTML标签:
1.2 HTML标签分类
在HTML页面中, 带有“< >”符号的元素被称为HTML标签, 如上面提到的 <HTML>、<head>、<body>都是HTML标签. 所谓标签就是放在“< >” 标签符中表示某个功能的编码命令, 也称为HTML标签或 HTML元素.
1. 双标签
<标签名> 内容 </标签名>
该语法中“<标签名>”表示该标签的作用开始, 一般称为"开始标签(start tag)","</标签名>" 表示该标签的作用结束, 一般称为“结束标签(end tag)" . 和开始标签相比, 结束标签只是在前面加了一个关闭符“/”.
比如 <body>我是文字 </body>
2. 单标签
<标签名 />
单标签也称空标签, 是指用一个标签符号即可完整地描述某个功能的标签.
比如 <br />
1.4HTML标签关系
标签的相互关系就分为两种:
1.嵌套关系:
<head> <title> </title>
</head>
2.并列关系:
<head></head>
<body></body>
2. 开发工具:
2.1 常用开发工具:

2.2 sublime模板:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="utf-8"><title>Document</title>
</head>
<body></body>
</html>
1. 文档类型<!DOCTYPE>:
<!DOCTYPE html>
标签位于文档的最前面, 用于向浏览器说明当前文档使用哪种 HTML 或 XHTML 标准规范, 必需在开头处使用标签为所有的XHTML文档指定XHTML版本和类型, 只有这样浏览器才能按指定的文档类型进行解析.
注意: 一些老网站可能用的还是老版本的文档类型比如 XHTML之类的, HTML5的文档类型兼容很好(向下兼容的原则), 所以放心的使用HTML5的文档类型就好了.
2. 字符集 <meta charset=“UTF-8”>
utf-8是目前最常用的字符集编码方式, 常用的字符集编码方式还有gbk和gb2312.
| 字符集 | 说明 |
|---|---|
| gb2312 | 简单中文, 包括6763个汉字 |
| BIG5 | 繁体中文, 港澳台等用 |
| GBK | 包含全部中文字符, 是GB2312的扩展, 加入对繁体字的支持,兼容GB2312 |
| UTF-8 | 则包含全世界所有国家需要用到的字符 |
3.HTML标签的语义化
白话: 所谓标签语义化, 就是指标签的含义。
3.1 为什么要有语义化标签
- 方便代码的阅读和维护;
- 同时让浏览器或是网络爬虫可以很好地解析, 从而更好分析其中的内容 ;
- 使用语义化标签会具有更好地搜索引擎优化 ;
核心:合适的地方给一个最为合理的标签。
语义是否良好: 当我们去掉CSS之后,网页结构依然组织有序,并且有良好的可读性。
遵循的原则:先确定语义的HTML ,再选合适的CSS。
三、HTML常用标签:
1.排版标签
排版标签主要和css搭配使用, 显示网页结构的标签, 是网页布局最常用的标签.
1.2 标题标签:
单词缩写: head 头部. 标题
为了使网页更具有语义化, 我们经常会在页面中用到标题标签, HTML提供了6个等级的标题, 即:
<h1>、<h2>、<h3>、<h4>、<h5>和<h6>
标题标签语义: 作为标题使用,并且依据重要性递减;
其基本语法格式如下:
<hn> 标题文本 </hn>
注意: h1 标签因为重要, 尽量少用, 不要动不动就向你扔了一个h1. 一般h1 都是给logo使用.
<body><h1>h1</h1><h2>h2</h2><h3>h3</h3><h4>h4</h4><h5>h5</h5><h6>h6</h6><h7>h7</h7><h8>h8</h8>
</body>
h1
h2
h3
h4
h5
h6
h7 h81.3段落标签:
单词缩写: paragraph 段落
在网页中要把文字有条理地显示出来, 离不开段落标签, 就如同我们平常写文章一样, 整个网页也可以分为若干个段落, 而段落的标签就是
<p> 文本内容 </p>
是HTML文档中最常见的标签, 默认情况下, 文本在一个段落中会根据浏览器窗口的大小自动换行.
<body><h1>庆余年</h1><h2>作者: 猫腻</h2><p>这一年是庆国纪元五十七年,皇帝陛下率领大军征伐西蛮的战争还没有结束,司南伯爵也随侍在军中,京都内由皇太后及元老会执政。这一日,京都郊外流晶河畔的太平别院失火,一群夜行高手,趁着火势冲入了别院,见人便杀,犯下了惊天血案。</p><p>别院的一位少年仆人则带着小主人趁夜杀出了重围,被一群穿着夜行衣的凶徒追击,双方一直厮杀到城外南下的道口上,伏击的高手们却没有想到这个身有残障的少年,居然是位深不可测的强者,而在丘陵之后,竟然还有对方的援兵——这些援兵的身份更是让这些人害怕不已!</p><p>“黑骑士!”被弩箭射杀殆尽的凶徒们倒在血泊之中哀呼着。援兵骑在马上,身上穿着黑色的盔甲,映着天上的月光,发着幽幽暗暗的噬魂光泽。骑兵人人手上都拿着只有军队里才允许配备的硬弩,先前轻弩疾发,已经射死了大部分杀手。</p><p>黑色骑兵的拱卫中,是一位坐在马车里的中年人,面色苍白,下巴上有着很稀疏的几络胡须。他看着场里那个背着孩子的少年仆人,点了点头,然后轻轻拍了拍手掌。</p><p>掌声就是出击的信号!</p>
</body>
庆余年
作者: 猫腻
这一年是庆国纪元五十七年,皇帝陛下率领大军征伐西蛮的战争还没有结束,司南伯爵也随侍在军中,京都内由皇太后及元老会执政。这一日,京都郊外流晶河畔的太平别院失火,一群夜行高手,趁着火势冲入了别院,见人便杀,犯下了惊天血案。
别院的一位少年仆人则带着小主人趁夜杀出了重围,被一群穿着夜行衣的凶徒追击,双方一直厮杀到城外南下的道口上,伏击的高手们却没有想到这个身有残障的少年,居然是位深不可测的强者,而在丘陵之后,竟然还有对方的援兵——这些援兵的身份更是让这些人害怕不已!
“黑骑士!”被弩箭射杀殆尽的凶徒们倒在血泊之中哀呼着。援兵骑在马上,身上穿着黑色的盔甲,映着天上的月光,发着幽幽暗暗的噬魂光泽。骑兵人人手上都拿着只有军队里才允许配备的硬弩,先前轻弩疾发,已经射死了大部分杀手。
黑色骑兵的拱卫中,是一位坐在马车里的中年人,面色苍白,下巴上有着很稀疏的几络胡须。他看着场里那个背着孩子的少年仆人,点了点头,然后轻轻拍了拍手掌。
掌声就是出击的信号!
1.4 平线标签
单词缩写: horizontal 横线
在网页中常常看到一些水平线将段落与段落之间隔开, 使得文档结构清晰, 层次分明. 这些水平线可以通过插入图片实现, 也可以简单地通过标签来完成, <hr />就是创建横跨网页水平线的标签. 其基本语法格式如下:
<hr />是单标签
1.5换行标签:
单词缩写: break 打断 ,换行
在HTML中, 一个段落中的文字会从左到右依次排列, 直到浏览器窗口的右端, 然后自动换行. 如果希望某段文本强制换行显示, 就需要使用换行标签
<br />
这时如果还像在word中直接敲回车键换行就不起作用了
<body><h3>---------四大美女---------</h3>1. 貂蝉<br>2. 西施<br>3. 王昭君4. 杨玉环
</body>
---------四大美女---------
1. 貂蝉2. 西施
3. 王昭君 4. 杨玉环
1.6 div、span标签:
div、span: 是没有语义的,是我们网页布局主要的2个盒子
| 标签 | 说明 |
|---|---|
| div | 就是 division 的缩写 , 分割, 分区的意思. 其实有很多div 来组合网页 |
| span | 跨度, 跨距;范围 |
<div> 这是头部 </div>
<span>今日价格</span>
2. 文本格式化标签
在网页中, 有时需要为文字设置粗体、斜体或下划线效果,这时就需要用到HTML中的文本格式化标签, 使文字以特殊的方式显示.
| 标签 | 显示效果 |
|---|---|
| <b></b>与<strong></strong> | 文字以粗体方式显示 |
| <i></i>与<em></em> | 文字以斜体方式显示 |
| <s></s>与<del></del> | 文字以加删除线方式显示 |
| <u></u>与<ins></ins> | 文字以加下划线方式显示 |
<body><strong>文字以粗体方式显示</strong><em>文字以斜体方式显示</em><del>文字以加删除线方式显示</del><ins>文字以加删除线方式显示</ins>
</body>
文字以粗体方式显示
文字以斜体方式显示
文字以加删除线方式显示
文字以加删除线方式显示
3. 标签属性:
<img src="media/ttt.jpg" width="300" />

属性就是特性 比如 手机的颜色 手机的尺寸 ,总结就是手机的。。
使用HTML制作网页时, 如果想让HTML标签提供更多的信息, 可以使用HTML标签的属性加以设置. 其基本语法格式如下:
<标签名 属性1="属性值1" 属性2="属性值2" …> 内容 </标签名>
在上面的语法中,
- 1.标签可以拥有多个属性, 必须写在开始标签中, 位于标签名后面;
- 2.属性之间不分先后顺序, 标签名与属性、属性与属性之间均以空格分开;
- 3.任何标签的属性都有默认值, 省略该属性则取默认值;
采取 键值对 的格式 key=“value” 的格式
比如:
<hr width="400" />
属性 是 宽度 值 是 400
提倡: 尽量不使用 样式属性
4. 图片标签img:
单词缩写: image 图像
HTML网页中任何元素的实现都要依靠HTML标签, 要想在网页中显示图像就需要使用图像标签, 接下来将详细介绍图像标签<img />以及和他相关的属性. 其基本语法格式如下:
该语法中src属性用于指定图像文件的路径和文件名, 他是img标签的必需属性:
<img src="图像URL" />
<img/>标记属性:
| 属性 | 属性值 | 描述 |
|---|---|---|
| src | URL | 图像的路径 |
| alt | 文本 | 图像不能显示时的替换文本 |
| title | 文本 | 鼠标悬浮时显示的文本 |
| width | 像素 | 设置图像的宽度 |
| height | 像素 | 设置图像的高度 |
| border | 数字 | 设置图像边框的宽度 |
<img src="https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=3372136806,3092572726&fm=11&gp=0.jpg" style="width:300px;" />

5. 链接标签:
5.1 超链接:
单词缩写: anchor 的缩写 。基本解释 锚, 铁锚 的
在HTML中创建超链接非常简单,只需用标签环绕需要被链接的对象即可,其基本语法格式如下:
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
- href:用于指定链接目标的url地址,当为标签应用href属性时,它就具有了超链接的功能。 Hypertext Reference的缩写。意思是超文本引用
- target:用于指定链接页面的打开方式,其取值有_self和_blank两种,其中_self为默认值,_blank为在新窗口中打开方式。
注意:
- 1.外部链接 需要添加 http:// www.baidu.com
- 2.内部链接 直接链接内部页面名称即可 比如 < a href=“index.html”> 首页
- 3.如果当时没有确定链接目标时,通常将链接标签的href属性值定义为“#”(即href="#"),表示该链接暂时为一个空链接。
- 4.不仅可以创建文本超链接,在网页中各种网页元素,如图像、表格、音频、视频等都可以添加超链接。
5.2 锚点定位 :
通过创建锚点链接,用户能够快速定位到目标内容。
创建锚点链接分为两步:
1.使用“a href=”#id名>“链接文本"</a>创建链接文本。2.使用相应的id名标注跳转目标的位置。
5.3 base标签:
base可以设置整体连接的打开状态;
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><base target="_self"><title>Document</title>
</head>
<body><a href="http://www.baidu.com">百度一下</a>
</body>
</html>
target:用于指定链接页面的打开方式,其取值有_self和_blank两种,其中_self为默认值,_blank为在新窗口中打开方式
5.4 特殊字符标签:
HTML为这些特殊字符准备了专门的替代代码:
| 特殊字符 | 描述 | 字符的代码 |
|---|---|---|
| 空格符 | | |
| < | 小于号 | < |
| > | 大于号 | > |
| & | 和号 | & |
| ¥ | 人民币 | ¥ |
| © | 版号 | © |
| ® | 注册商标 | ® |
| ° | 摄氏度 | ° |
| ± | 正负号 | ± |
| X | 乘号 | × |
| ÷ | 除号 | ÷ |
| ² | 平方2(上标2) | ² |
| ³ | 立方3(上标3) | ³ |
5.5 注释标签:
在HTML中还有一种特殊的标签——注释标签。如果需要在HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。其基本语法格式如下:
<!-- 注释语句 -->
注释内容不会显示在浏览器窗口中,但是作为HTML文档内容的一部分,也会被下载到用户的计算机上,查看源代码时就可以看到。
四、路径:
实际工作中,通常新建一个文件夹专门用于存放图像文件,这时再插入图像,就需要采用“路径”的方式来指定图像文件的位置。
路径可以分为: 相对路径 和 绝对路径
1. 相对路径:
- 图像文件和HTML文件位于同一文件夹: 只需要输入图像文件的名称即可, 如: <img src=“logo.gif”/>
- 图像文件位于HTML文件的下一级文件夹: 输入文件夹名和文件名, 之间用"/"隔开, 如: <img src=“img/img01/logo.gif”/>
- 图像文件位于HTML文件的上一级文件夹: 在文件名之前加入"…/", 如果是上两级, 则需要用"…/…/", 依次类推, 如: <img src="…/img/logo.gif"/>
2. 绝对路径:
“D:\web\img\logo.gif”,或完整的网络地址,例如“https://dss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/logo/logo_redBlue-ece8ad45d6.png”。
五、列表:
1. 无序列表 ul (重点)
无序列表的各个列表项之间没有顺序级别之分,是并列的。其基本语法格式如下:
<ul><li>列表项1</li><li>列表项2</li><li>列表项3</li>......
</ul>
注意:
190.<ul></ul>中只能嵌套<li></li>,直接在<ul></ul>标签中输入其他标签或者文字的做法是不被允许的
2. <li>与</li>之间相当于一个容器,可以容纳所有元素
3. 无序列表会带有自己样式属性,放下那个样式,一会让CSS来
<h3>你喜欢的水果:</h3>
<ul><li>苹果</li><li>香蕉</li><li>橘子</li><li>榴莲</li>
</ul>
你喜欢的水果:
- 苹果
- 香蕉
- 橘子
- 榴莲
2. 有序列表 ol :
有序列表即为有排列顺序的列表,其各个列表项按照一定的顺序排列定义,有序列表的基本语法格式如下:
<ol><li>列表项1</li><li>列表项2</li><li>列表项3</li>......
</ol>
所有特性基本与ul 一致
例:
<ol><li>冠军</li><li>亚军</li><li>季军</li>
</ol>
- 冠军
- 亚军
- 季军
3. 自定义列表:
定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。其基本语法如下:
<dl><dt>定义标题</dt><dd>定义描述1,解释1</dd><dd>定义描述2,解释2</dd>...<dt>定义标题2</dt><dd>定义描述3,解释4</dd><dd>定义描述4,解释4</dd>...
</dl>
例:
<h3>地区</h3>
<dl>
<dt>北京</dt>
<dd>昌平区</dd>
<dd>海淀区</dd>
<dd>大兴区</dd>
<dd>通州区</dd>
<dd>大兴区</dd>
</dl>
<dl>
<dt>山东省</dt>
<dd>济南市</dd>
<dd>青岛市</dd>
<dd>潍坊市</dd>
<dd>泰安市</dd>
<dd>德州市</dd>
</dl>
地区
- 北京
- 昌平区
- 海淀区
- 大兴区
- 通州区
- 大兴区
- 山东省
- 济南市
- 青岛市
- 潍坊市
- 泰安市
- 德州市
-----------------------------------------------------------
小米官网:
4. 练习(四大名著):
<h3>中国四大名著</h3>
<ul><li><h3><img src="img/shui.jpg">《水浒传》</h3><p>《水浒传》是中国历史上第一部用古白话文写成的歌颂农民起义的长篇章回体版块结构小说,以宋江领导的起义军为主要题材,通过一系列梁山英雄反抗压迫、英勇斗争的生动故事,暴露了北宋末年统治阶级的腐朽和残暴,揭露了当时尖锐对立的社会矛盾和“官逼民反”的残酷现实。</p></li><li><h3> <img src="img/san.jpg">《三国演义》</h3><p>《三国演义》是综合民间传说和戏曲、话本,结合陈寿的《三国志》、范晔《后汉书》、元代《三国志平话》、和裴松之注的史料,以及作者个人对社会人生的体悟写成。现所见刊本以明嘉靖本最早,分24卷,240则。清初毛宗岗父子又做了一些修改,并成为现在最常见的120回本</p></li><li><h3> <img src="img/xi.jpg">《西游记》</h3><p>西游记以民间传说的唐僧取经的故事和有关话本及杂剧(元末明初杨讷作)基础上创作而成。</p></li><li><h3> <img src="img/hong.jpg">《红楼梦》</h3><p>《红楼梦》是一部章回体长篇小说。早期仅有前八十回抄本流传,八十回后部分未完成且原稿佚失。原名《脂砚斋重评石头记》。程伟元邀请高鹗协同整理出版百二十回全本,定名《红楼梦》。亦有版本作《金玉缘》。</p></li>
</ul>

六、表格(table):
存在即是合理的. 表格的现在还是较为常用的一种标签,但不是用来布局,常见处理表格式数据.
1. 创建表格:
在HTML网页中,要想创建表格,就需要使用表格相关的标签。创建表格的基本语法格式如下:
<table><thead><tr><th>表头标签</th><th>表头标签</th>...</tr></thead><tbody><tr><td>单元格内的文字</td><td>单元格内的文字</td>...</tr><tr><td>单元格内的文字</td><td>单元格内的文字</td>...</tr>...</tbody>
</table>
在上面的语法中包含三对HTML标签,分别为 <table></table>、<tr></tr>、<td>7lt;/td>,他们是创建表格的基本标签,缺一不可,下面对他们进行具体地解释。
1.table用于定义一个表格。
2.tr 用于定义表格中的一行,必须嵌套在 table /table标签中,在 table /table中包含几对 tr /tr,就有几行表格。
3.td /td:用于定义表格中的单元格,必须嵌套在标签中,一对 中包含几对,就表示该行中有多少列(或多少个单元格)。
注意:
1.<tr></tr>中只能嵌套<td></td>
2.<td></td>标签,他就像一个容器,可以容纳所有的元素
2. 表格属性:
| 属性名 | 含义 | 常用属性值 |
|---|---|---|
| border | 设置表格边框(默认border=“0”, 无边框) | 像素值 |
| cellspacing | 设置单元格与单元格之间的空白间距 | 像素值(默认2px) |
| cellpadding | 设置单元格内容与单元格边框之间的空白边距 | 像素值(默认1px) |
| width | 设置表格宽度 | 像素值 |
| height | 设置表格高度 | 像素值 |
| align | 设置表格在网页中的水平对齐方式 | left, center, right |
3. 表格结构:
1.在使用表格进行布局时,可以将表格划分为头部、主体和页脚(页脚因为有兼容性问题,我们不在赘述),具体 如下所示:
2.<thead></thead>:用于定义表格的头部。
3.必须位于<table></;table> 标签中,一般包含网页的logo和导航等头部信息。
4.<tbody></tbody>:用于定义表格的主体。
5.位于<table></table>标签中,一般包含网页中除头部和底部之外的其他内容。
4.表格标题:
<table>
<caption>表格标题</caption>
<thead>
...
</thead>
<tbody>
...
</tbody>
</table>
| 表头1 | 表头2 |
|---|---|
| 内容1 | 内容2 |
5. 合并单元格
跨行合并:rowspan 跨列合并:colspan
合并单元格的思想:
将多个内容合并的时候,就会有多余的东西,把它删除。 例如 把 3个 td 合并成一个, 那就多余了2个,需要删除。
公式:
删除的个数 = 合并的个数 - 1
七、表单与表单控制:
1. 表单标签:
在网页中, 也需要跟用户进行交互, 收集用户资料,此时也需要表单
在HTML中,一个完整的表单通常由表单控件(也称为表单元素)、提示信息 和 表单域 3个部分构成
表单控件:
包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等。
提示信息:
一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作。
表单域:
他相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过他定义处理表单数据所用程序的url地址,以及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传送到后台服务器。
2. input控件:
在上面的语法中,<input/>标签为 单标签, type属性为其最基本的属性, 其取值有多种, 用于指定不同的空间类型. 除了type属性外, <input/>标签还可以定义很多其他的属性, 其重用的属性如下:
| 属性 | 属性值 | 描述 |
|---|---|---|
| type | text | 单行文本输入 |
| password | 密码输入框 | |
| radio | 单选按钮, 如果是一组,通过相同的name实现 | |
| checkbox | 复选框, 通过name区分组 | |
| button | 普通按钮 | |
| submit | 提交按钮 | |
| reset | 重置按钮 | |
| image | 图像形式的提交按钮(src属性声明图片路径) | |
| file | 文件域 | |
| name | 有用户自定义 | 控件名称 |
| value | 有用户自定义 | input控件中默认的文本值 |
| nsize | 正整数 | input控件在页面中显示的宽度 |
| checked | checked | 定义选择控件默认被选中的项 |
| maxlength | 正整数 | 控件允许输入的最多字符数 |
<body><!-- <input /> 我们的input是一个单标签 br hr img base input -->用户名: <input type="text" value="派克钢笔" /> <!-- 这是一个文本框 --> <br />密 码: <input type="password" maxlength="6" /> <br /> <!-- 这是一个密码框 ctrl+ / 注释的快捷键 -->性 别: <input type="radio" name="sex" checked="checked" /> 女 <input type="radio" name="sex" /> 男<input type="radio" name="sex1"/> 未知<br /><!-- 单选框 如果是一组,我们通过相同的name值 来实现-->爱 好: <input type="checkbox" name="hobby" checked="checked" /> 足球 <input type="checkbox" name="hobby"/> 篮球 <input type="checkbox" name="hobby"/> 乒乓球<!-- 复选框 可以同时选择多个 --><br />搜索: <input type="button" value="搜索啥"/> <!-- 普通按钮 --><br /><input type="submit" value="提交表单" /><!-- 提交按钮 --><input type="reset" value="重置表单" /><!-- 重置按钮 --><br /><input type="image" src="im.jpg" /><!-- 图像按钮 --><br />上传头像: <input type="file" /> <!-- 文件按钮 --></body>

3. label标签:
label标签为input元素定义标注(标签).
作用: 用于绑定一个表单元素, 当点击label标签的时候, 被绑定的表单元素就会获得输入焦点.
<label> 输入账号: <input type="text" /> </label>
如果label里面有多个表单,想定位到某个 可以通过for id 的格式来进行
<label for="two"> 输入账号: <input type="text" /> <input type="text" id="two"/></label>
4. textare控件(文本域):
如果需要输入大量的信息, 就需要用到<testarea></textarea>标签. 通过textarea控件可以轻松的创建多行文本输入框, 其基本语法格式如下:
<textarea cols="每行的字符数" rows="显示的行数">
文本内容
</textarea>

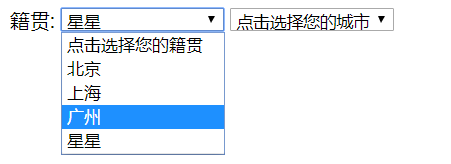
5. 下拉菜单:
使用select控件定义下拉菜单的基本语法格式如下
<select><option>选项1</option><option>选项2</option><option>选项3</option>...
</select>
<body>籍贯:<select><option>点击选择您的籍贯</option><option>北京</option><option>上海</option><option>广州</option><option selected="selected">星星</option></select><select><option>点击选择您的城市</option><option>海淀</option><option>昌平</option><option>通州</option><option>大兴</option></select></body>

注意:
- <select></select>中至少应包含一对<option></option>。
- 在option 中定义selected =" selected "时,当前项即为默认选中项。
6. 表单域:
在HTML中,form标签被用于定义表单域,即创建一个表单,以实现用户信息的收集和传递,form中的所有内容都会被提交给服务器。创建表单的基本语法格式如下:
<form action="url地址" method="提交方式" name="表单名称">各种表单控件
</form>
常用属性:
- Action:
在表单收集到信息后,需要将信息传递给服务器进行处理,action属性用于指定接收并处理表单数据的服务器程序的url地址 - method:
用于设置表单数据的提交方式,其取值为get或post - name:
用于指定表单的名称,以区分同一个页面中的多个表单
注意: 每个表单都应该有自己表单域。
八、HTML5 新增标签和属性:
1. html的发展:

1.1 文档类型设定:
- document
- HTML: sublime 输入 html:4s
- XHTML: sublime 输入 html:xt
- HTML5 sublime 输入 html:5
1.2 字符设定
- <meta http-equiv=“charset” content=“utf-8”>:HTML与XHTML中建议这样去写
- <meta charset=“utf-8”>:HTML5的标签中建议这样去写
2. 常用新标签:
w3c手册中文官网: http://w3school.com.cn/
- header:定义文档的页眉 头部
- nav:定义导航链接的部分
- footer:定义文档或节的页脚 底部
- article:定义文章。
- section:定义文档中的节(section、区段)
- aside:定义其所处内容之外的内容 侧边
<header> 语义 :定义页面的头部 页眉</header>
<nav> 语义 :定义导航栏 </nav>
<footer> 语义: 定义 页面底部 页脚</footer>
<article> 语义: 定义文章</article>
<section> 语义: 定义区域</section>
<aside> 语义: 定义其所处内容之外的内容 侧边</aside>
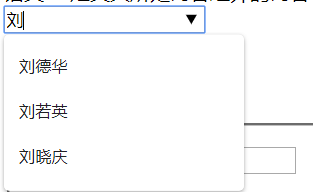
- datalist: 标签定义选项列表. 请与input元素配合使用该元素;
<input type="text" value="输入明星" list="star"/> <!-- input里面用 list -->
<datalist id="star"> <!-- datalist 里面用 id 来实现和 input 链接 --> <option>刘德华</option><option>刘若英</option><option>刘晓庆</option><option>郭富城</option><option>张学友</option><option>郭郭</option>
</datalist>

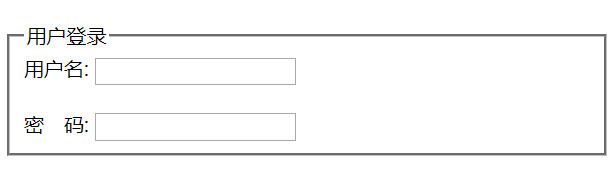
- fieldset 元素可将表单内的相关元素分组,打包 legend 搭配使用
<fieldset><legend>用户登录</legend> 标题用户名: <input type="text"><br /><br />密 码: <input type="password">
</fieldset>

3. 新增的input type属性值:
| 类型 | 使用示例 | 含义 |
|---|---|---|
| <input type=“email”> | 输入邮箱格式 | |
| tel | <input type=“tel”> | 输入手机号码格式 |
| url | <input type=“url”> | 输入url格式 |
| number | <input type=“number”> | 输入数字格式 |
| search | <input type=“search”> | 搜索框(体现语义化) |
| range | <input type=“range”> | 自由拖动滑块 |
| tme | <input type=“time”> | 小时分钟 |
| date | <input type=“date”> | 年月日 |
| datetime | <input type=“datetime”> | 时间 |
| month | <input type=“month”> | 月年 |
| week | <input type=“week”> | 星期 年 |
<body><fieldset><legend>HTML5新增的INPUT type 类型 那些表单</legend><form action="">邮箱: <input type="email" /> <!-- aa@aa.com --> <br />手机: <input type="tel" /> <!-- 手机格式 数字 --> <br />数字: <input type="number" /> <!-- 只能 是 数字 --> <br />url: <input type="url" /> <!-- 网址格式的 --> <br />搜索: <input type="search" /> <!-- 搜索 --> <br />区域: <input type="range" /> <!-- 区域 滑块 --> <br />时间: <input type="time" /> <!--小时 分钟 --> <br />年月日: <input type="date" /> <!--获得年月日 --> <br />月份: <input type="month" /> <!--获得年月 --> <br />星期: <input type="week" /> <!--获得周 --> <br />颜色: <input type="color" /> <!-- 颜色 --> <br /><input type="submit" /></form></fieldset>
</body>

4. 常用新属性:
| 属性 | 用法 | 含义 |
|---|---|---|
| placeholder | <input type=“text” placeholder=“请输入用户名”> | 占位符 当用户输入的时候 里面的文字消失 删除所有文字,自动返回 |
| autofocus | <input type=“text” autofocus> | 规定当页面加载时 input 元素应该自动获得焦点 |
| multiple | <input type=“file” multiple> | 多文件上传 |
| autocomplete | <input type=“text” autocomplete=“off”> | 规定表单是否应该启用自动完成功能 有2个值,一个是on 一个是off on 代表记录已经输入的值 1.autocomplete 首先需要提交按钮 2.这个表单您必须给他名字 |
| required | <input type=“text” required> | 必填项 内容不能为空 |
| accesskey | <input type=“text” accesskey=“s”> | 规定激活(使元素获得焦点)元素的快捷键 采用 alt + s的形式 |
5. 小练习:
<body><form action=""><fieldset><legend>学生档案</legend><br/><br/><label>姓 名: <input type="text" placeholder="请输入姓名"></label><br/><br/><label>手机号: <input type="tel"></label><br/><br/><label>邮 箱: <input type="email"></label><br/><br/><label>所属学院: <input type="text" list="xueyuan"></label><datalist id="xueyuan"><option>外国语学院</option><option>马克思学院</option><option>计算机学院</option><option>医学院</option><option>教育学院</option></datalist><br/><br/><label>出生年月: <input type="date" ></label><br/><br/><label>成 绩: <input type="number"></label><br/><br/><label>毕业时间: <input type="date"></label><br/><br/><input type="submit" value="保存档案"><input type="reset"></fieldset></form>
</body>

6. 多媒体标签:
- embed:标签定义嵌入的内容
- audio:播放音频
- video:播放视频
6.1 多媒体 embed:
embed可以用来插入各种多媒体,格式可以是 Midi、Wav、AIFF、AU、MP3等等。url为音频或视频文件及其路径,可以是相对路径或绝对路径。
因为兼容性问题,我们这里只讲解 插入网络视频, 后面H5会讲解 audio 和video 视频多媒体。
<embed src="https://v.qq.com/txp/iframe/player.html?vid=p0378i2xnqk" allowFullScreen="true" quality="high" width="480" height="400" align="middle" allowScriptAccess="always" type="application/x-shockwave-flash"></embed>
6.2 多媒体(音频) audio:
<audio src="bgsound.mp3" autoplay="autoplay" controls loop="-1"/></audio>
并且可以通过附加属性可以更友好控制音频的播放,如:
- autoplay 自动播放
- controls 是否显不默认播放控件
- loop 循环播放 loop = 2 就是循环2次 loop 或者 loop = “-1” 无限循环
由于版权等原因,不同的浏览器可支持播放的格式是不一样的,如下图供参考:
| IE 9+ | Firefox 3.5+ | Opera 10.5+ | Chrome 3.0 + | Safari 3.0 | |
|---|---|---|---|---|---|
| Ogg Vorbis | - | √ | √ | √ | - |
| MP3 | √ | - | - | √ | √ |
| Wav | - | √ | √ | - | √ |
为了浏览器兼容, 我们需要做三种声音文件 ogg mp3
<audio controls autoplay><source src="bgsound.mp3" /><source src="music.ogg" />您的浏览器不支持播放声音</audio>
6.3 多媒体(视频) video:
<video src="mp4.mp4" autoplay controls></video>
同样,通过附加属性可以更友好的控制视频的播放
- autoplay 自动播放
- controls 是否显示默认播放控件
- loop 循环播放
- width 设置播放窗口宽度
- height 设置播放窗口的高度
由于版权等原因,不同的浏览器可支持播放的格式是不一样的,如下图供参考:
| 格式 | IE | Firefox | Opera | Chrome | Safari |
|---|---|---|---|---|---|
| Ogg | No | 3.5+ | 10.5+ | 5.0 | No |
| MPEG 4 | 9.0+ | No | No | 5.0+ | 3.0+ |
| WebM | No | 4.0+ | 10.6+ | 6.0+ | No |
多浏览器支持的方案:
<video controls autoplay><source src="mp4.mp4"/><source src="movie04.ogg"/>您的浏览器不支持视频播放
</video>