
这里主要用到@font-face这个语法。
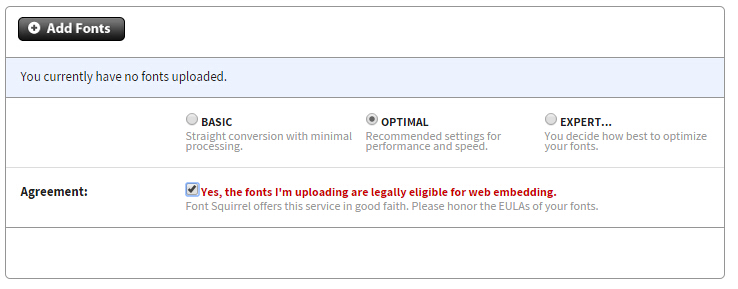
假如我要使用一个open-sans字体,点击ADD FONTS按钮,并勾选Agreement,如下图
打开转换字体的网站http://www.fontsquirrel.com/tools/webfont-generator

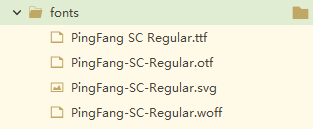
上传后,会自动生成所需eot,svg,ttf,woff,woff2 5种文件,
并且还有个CSS文件,直接包含调用以上5种文件,很方便
[css]
@font-face {
font-family: ‘open_sansregular’;
src: url(‘opensans-regular-webfont.eot’);
src: url(‘opensans-regular-webfont.eot?#iefix’) format(’embedded-opentype’),
url(‘opensans-regular-webfont.woff2’) format(‘woff2’),
url(‘opensans-regular-webfont.woff’) format(‘woff’),
url(‘opensans-regular-webfont.ttf’) format(‘truetype’),
url(‘opensans-regular-webfont.svg#open_sansregular’) format(‘svg’);
font-weight: normal;
font-style: normal;
}
[/css]






![[转]glyphicons-halflings-regular字体 图标](http://www.ijquery.cn/wp-content/uploads/2014/03/20140318065916_62119.png)