闪烁的灯泡
学习路线:JavaScript_BOM->Window对象->confirm()、setInterval()、setTimeout()->History、Location->闪烁的灯泡
简介:这是一个用来理解JS定时器函数的,小案例,制造一个可以闪烁的灯泡。
素材:
- off.gif

- on.gif

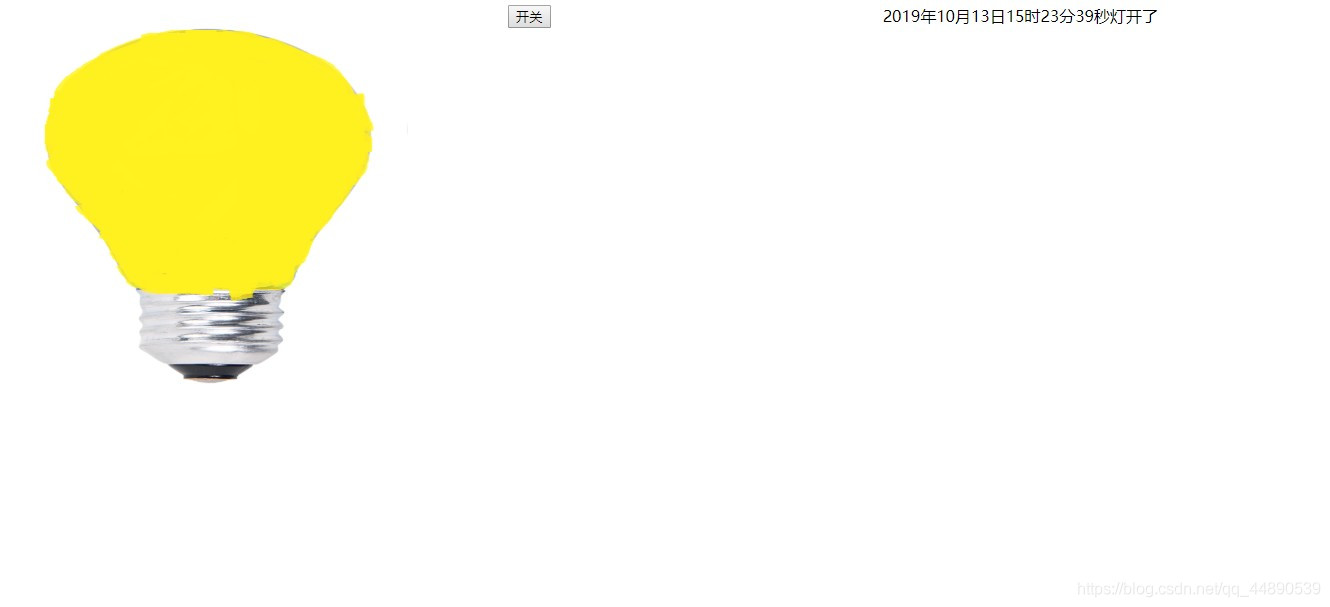
演示代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript演示</title>
</head>
<body>
<!--
添加按钮,给按钮绑定事件
开灯的按钮
-->
<input type="button" onclick="on()" value="开灯">
<!-- 添加图片 -->
<img id="myImage" border="0" src="../imgs/off.gif" style="text-align:center;">
<!--
添加按钮,给按钮绑定事件
关灯的按钮
-->
<input type="button" onclick="off()" value="关灯"><script>// 设置开关灯的按钮function on(){document.getElementById('myImage').src='../imgs/on.gif'; // 通过id获取元素 设置点击事件}function off(){document.getElementById('myImage').src='../imgs/off.gif' // 通过id获取元素 设置点击事件}//定义一个变量,用来记录灯的状态,偶数是开灯状态,奇数是关灯状态var flag = 0;// 通过使用循环定时器,来达到让灯泡一闪一闪的,间隔时间为1ssetInterval(function (){if(flag % 2 == 0){//表示是偶数,开灯状态,调用 on() 函数on();}else { //表示是奇数,关灯状态,调用 off() 函数off();}flag ++;//改变变量的值 },1000);</script>
</body>
</html>