学完Mybatis、Spring、SpringMVC后,我做了一个电子商品的商城管理系统。
用到的知识:
- vue
- Mybatis
- Spring
- SpringMVC
- jsp
- javaScript等
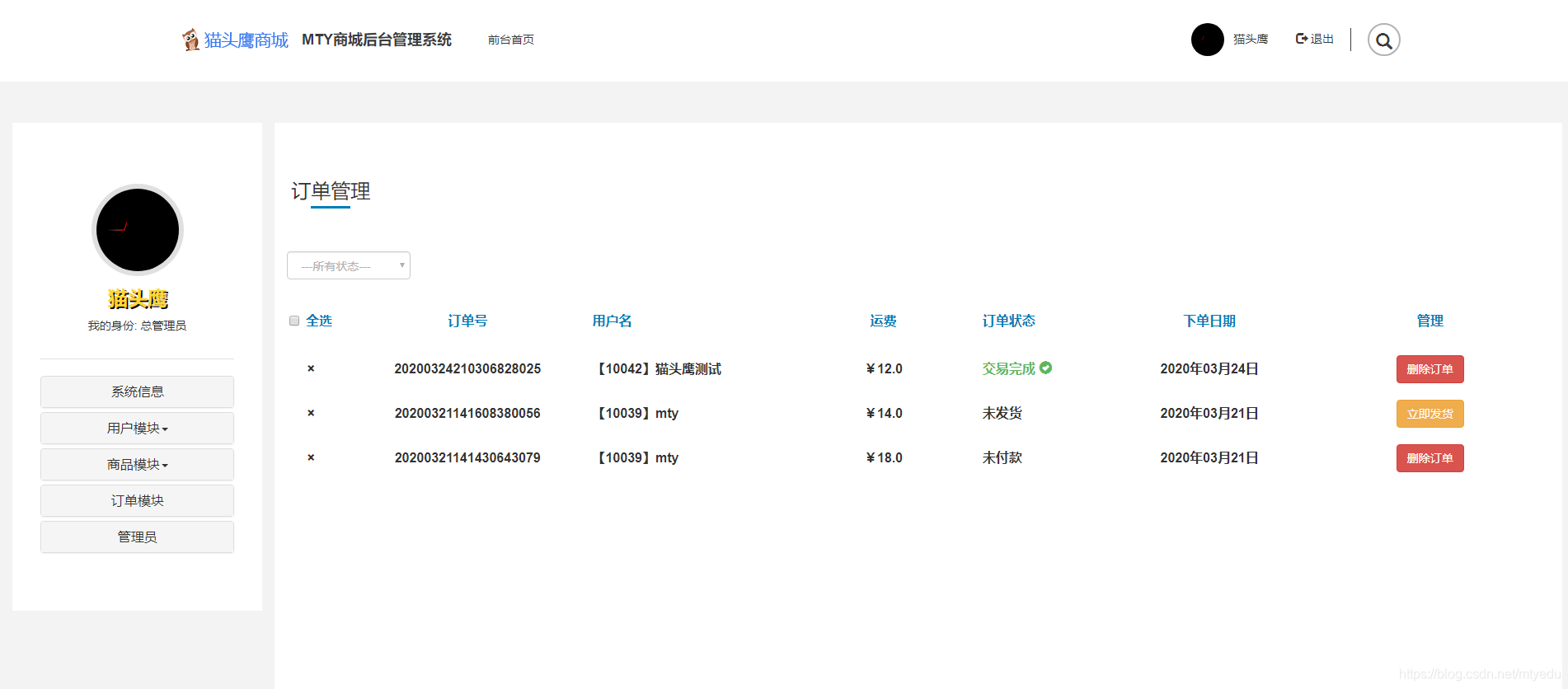
先来展示下大概的页面。
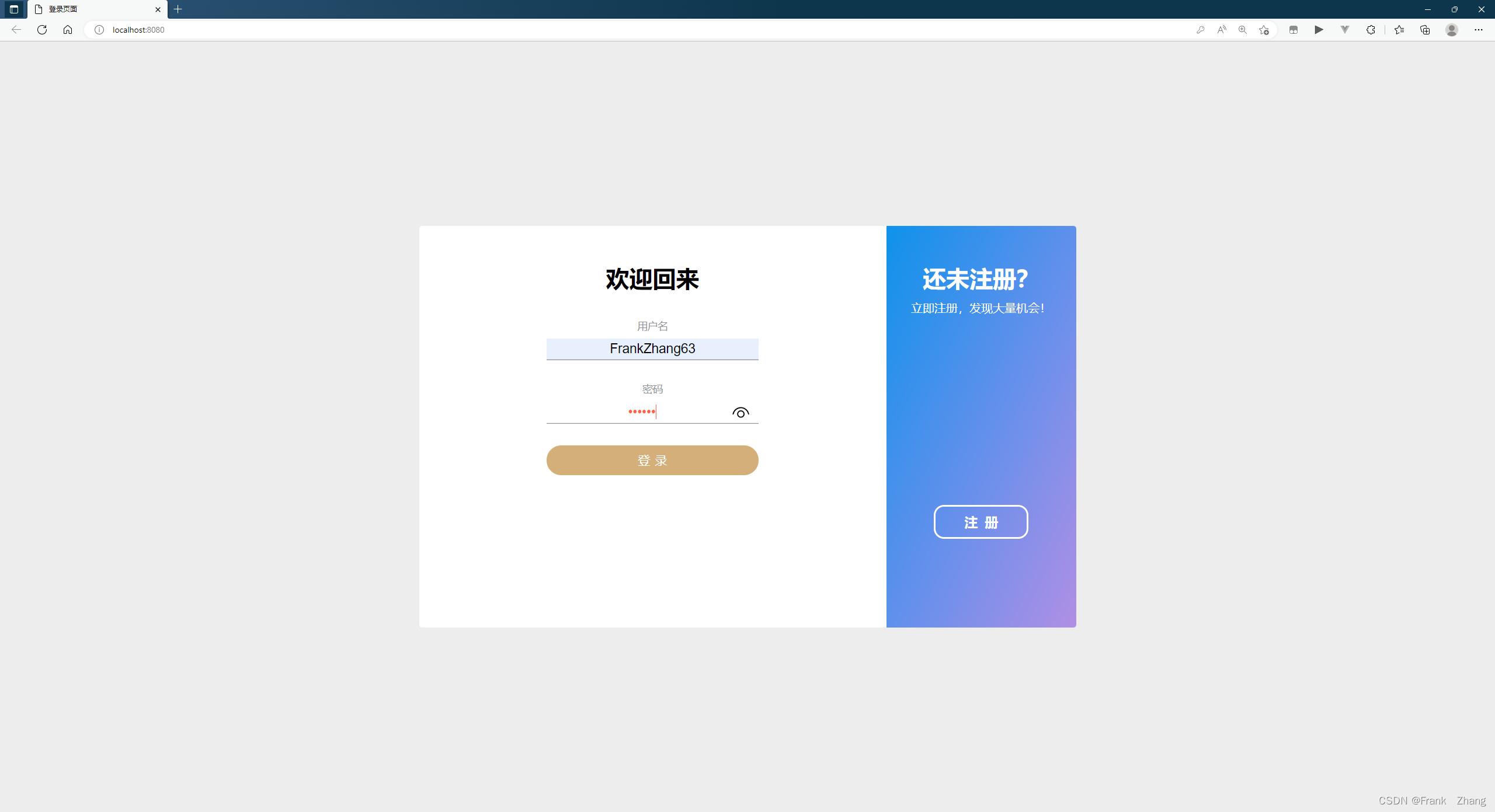
登录页面

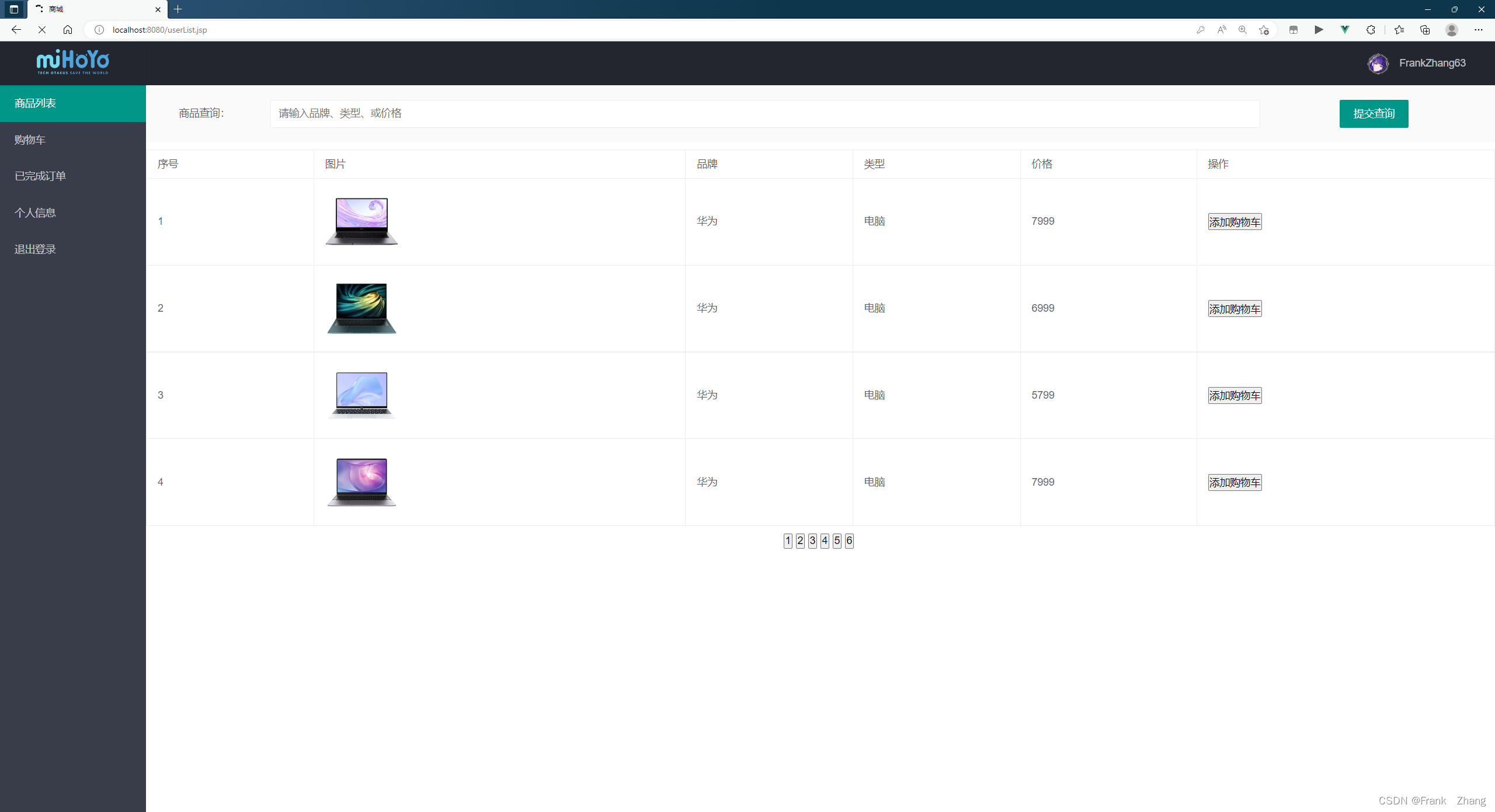
商品展示页面

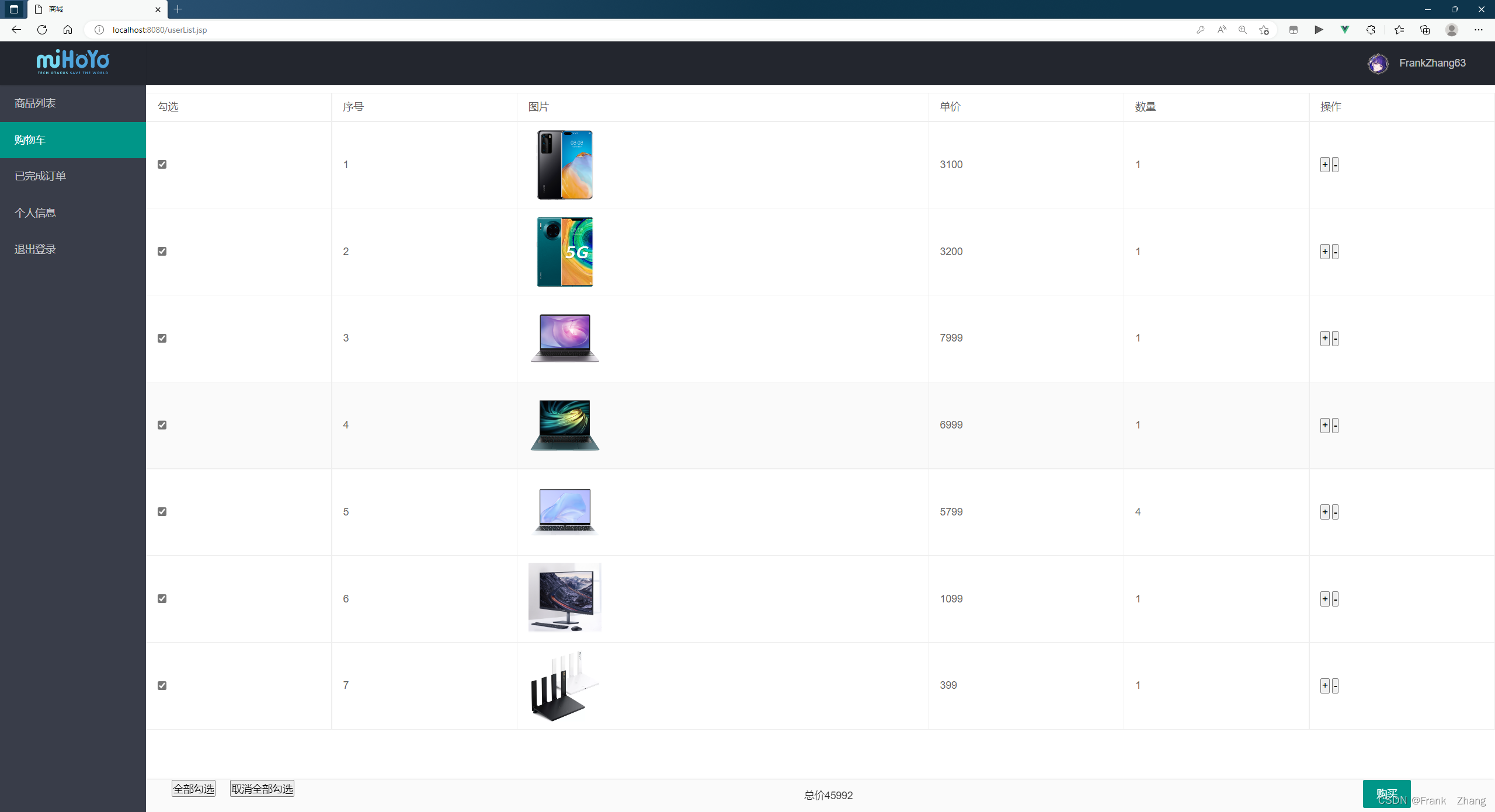
购物车页面

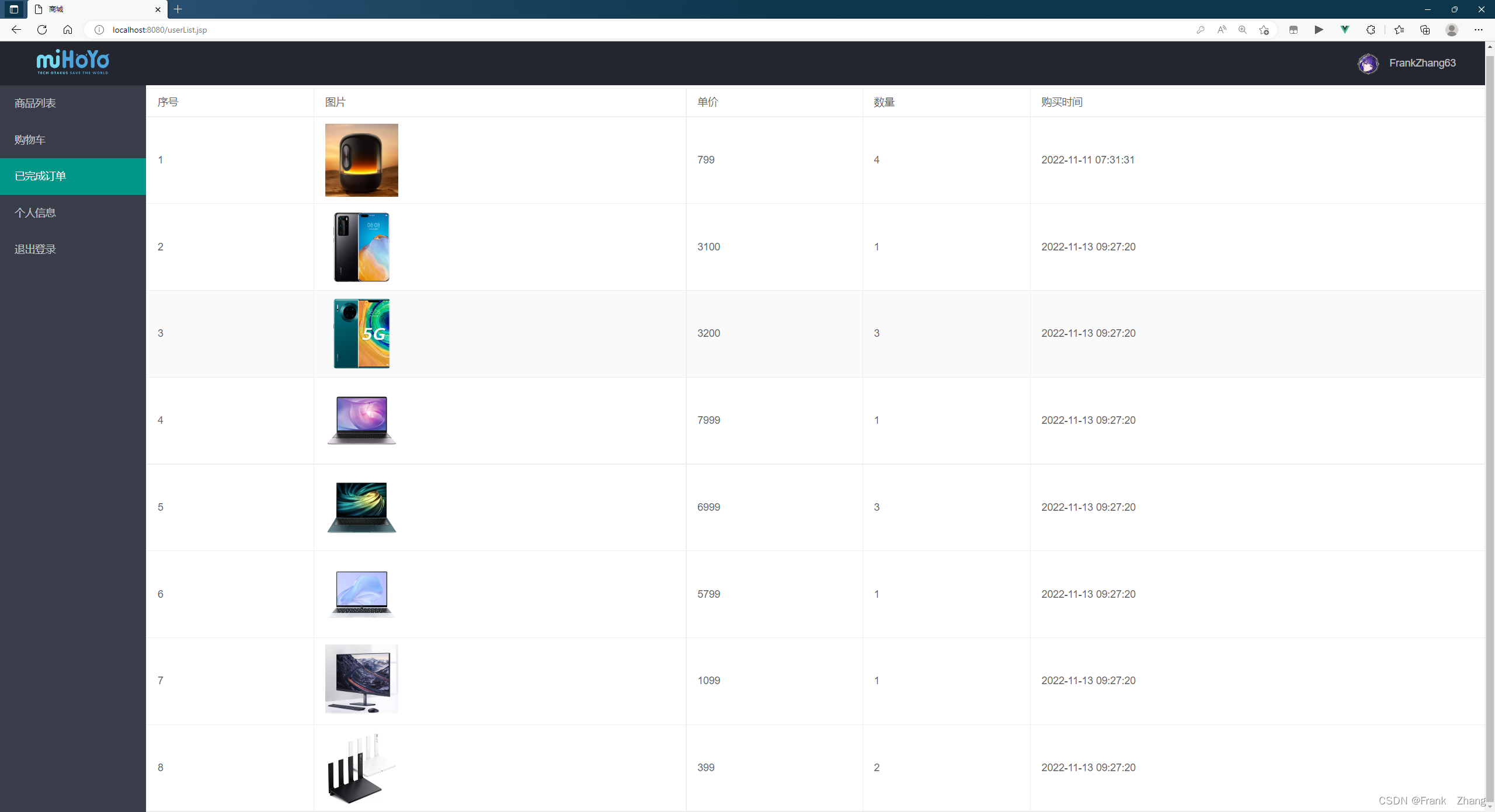
完成订单页面

个人信息,充值页面

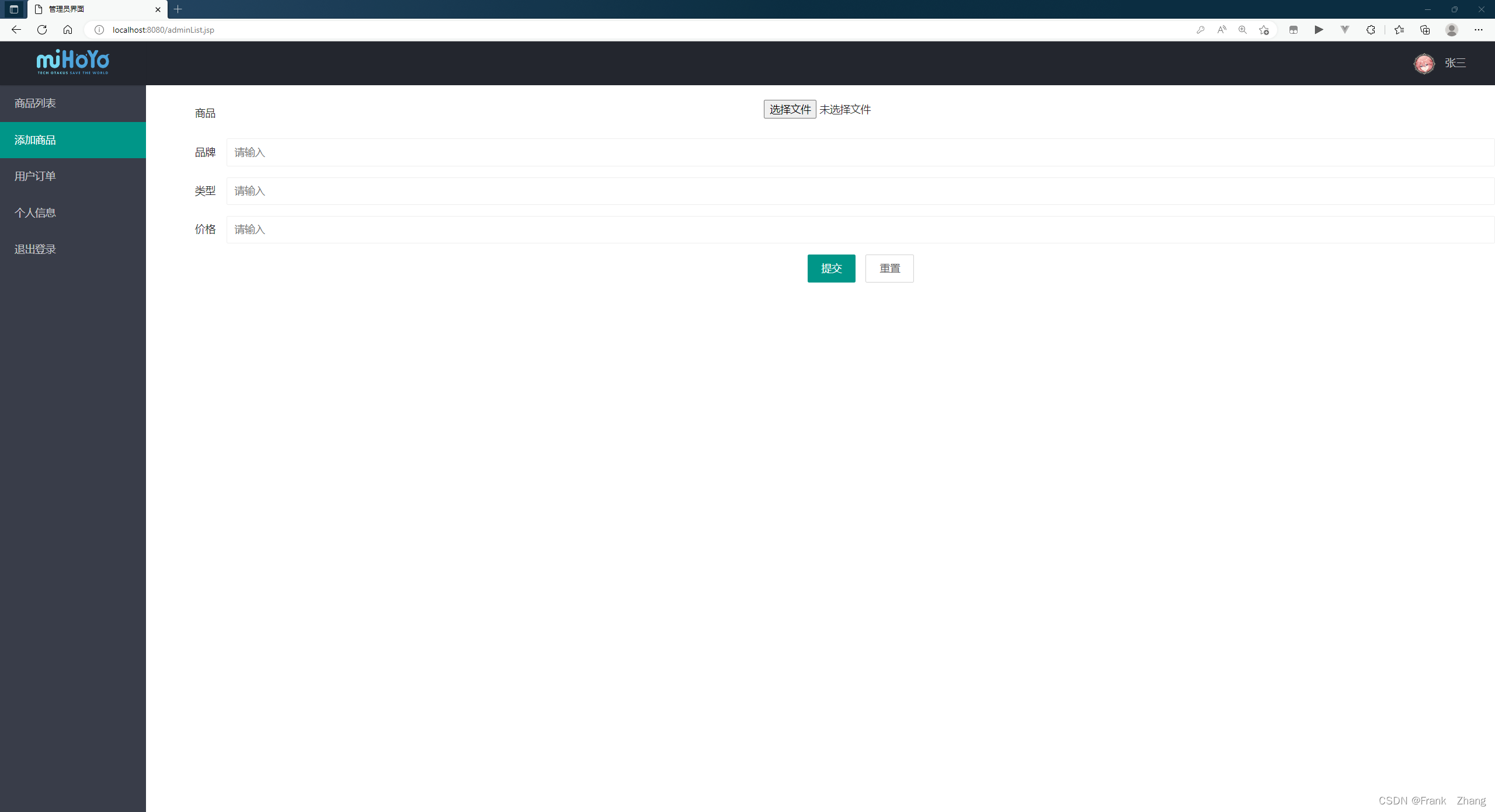
管理员的添加新品

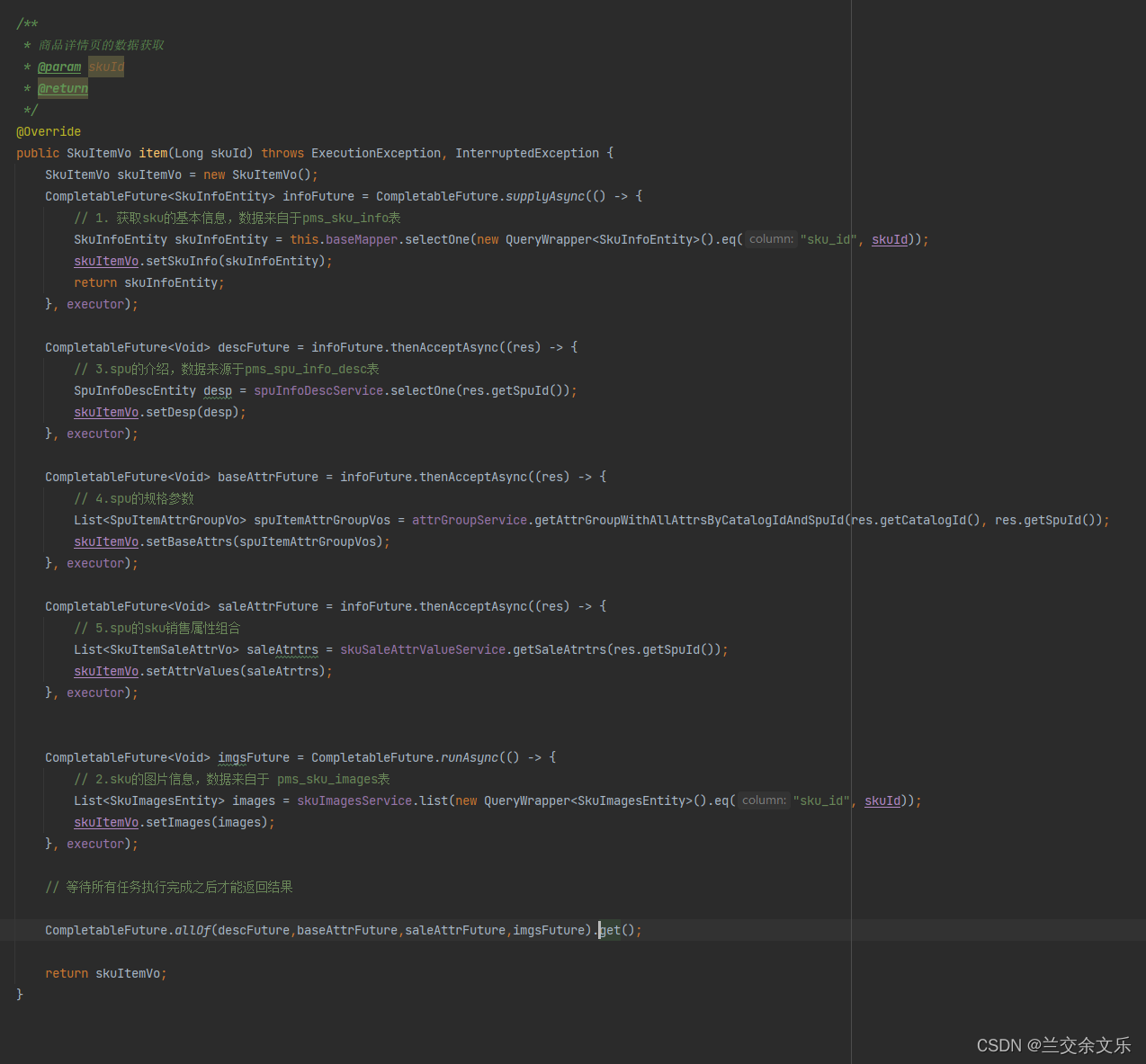
下来是一些重要功能的代码
文件上传:
@Controller
public class FileController {@Autowiredprivate GoodsService goodsService;@PostMapping( "/addshop")public String test09(@RequestParam("file") MultipartFile multipartFile, String type, String brand, String price, HttpServletRequest request, HttpServletResponse resp) throws IOException {// 获取文件上传到具体文件夹的绝对路径String realpath = request.getSession().getServletContext().getRealPath("upload");// 获取上传的文件名String fileName = multipartFile.getOriginalFilename();// 根据路径构建文件对象// 在构建过程中一定要注意路径问题File uploadFile = new File(realpath, fileName);// 判断指定文件夹uploadfiles是否存在,不存在就创建if (!uploadFile.exists()) {uploadFile.mkdirs();}String s;String image = goodsService.selectGoodsByimage(fileName);if (image==null) {// 上传文件multipartFile.transferTo(uploadFile);System.out.println(type + " " + brand + " " + price);Goods goods = new Goods();goods.setBrand(brand);goods.setPrice(Integer.parseInt(price));goods.setImage(fileName);goods.setType(type);goodsService.addshop(goods);s = "添加成功";}else {s = "用户已存在";}resp.getWriter().write(s);return "adminList.jsp";}
}购买操作:
//购买操作@RequestMapping("/buyselect")public void buySelect(String goods[],String username,String price,HttpServletResponse resp) throws IOException {//获取操作时间Date date = new Date();SimpleDateFormat dateFormat= new SimpleDateFormat("yyyy-MM-dd hh:mm:ss");User user = userService.selectbalanceByusername(username);String a;if (Integer.parseInt(user.getBalance())>=Integer.parseInt(price)){String x = String.valueOf(Integer.parseInt(user.getBalance())-Integer.parseInt(price));User user1 = new User();user1.setBalance(x);user1.setUsername(username);userService.updatebalanceByusername(user1);Record record = new Record();record.setUsername(username);record.setBuytime(dateFormat.format(date));for (String good:goods) {String[] s = good.split(" ");record.setGoodsimage(s[0]);record.setBuynum(s[1]);System.out.println(s[0]);System.out.println(s[1]);recordService.updaterecord(record);}a="1";}else {a="0";}resp.setContentType("text/json;charset=utf-8");resp.getWriter().write(a);}vue实现的数据动态变化:
new Vue({el:"#la",data:{num:[],sum:0,},methods:{//点击全部勾选,按钮变allcheck(){for (let i=0;i<check.length;i++){check[i].checked = true;}this.money()},//点击取消全部勾选nocheck(){for (let i =0 ;i<check.length;i++){check[i].checked = false;}this.money()},//算总价功能money(){let sum = 0for (let i=0;i<check.length;i++){if (check[i].checked===true){sum+=shuliang[i].innerHTML*goodsprice[i].innerHTML}}this.sum=sum},//展示购物车页面showshop(){btnNums.style.display="none"select.style.display="none"layuifooter.style.display="block"axios({method: 'get',url: "/showshoplist?username="+"${user.username}"}).then((resp) => {let things = resp.datafor (let i=0;i<things.length;i++) {this.num[i] = 1}listAll.innerHTML = `<tr><th>勾选</th><th>序号</th><th>图片</th><th>单价</th><th>数量</th><th>操作</th></tr>`for (let j = 0; j < things.length; j++) {listAll.innerHTML += `<tr><td><input type="checkbox" class="check"></td><td>` + (j+1)+ `</td><td><img class="imgg" src="../upload/` + things[j].goodsimage + `" alt=""></td><td class="goodsprice">` + things[j].goodsprice + `</td><td class="shuliang" id="`+(j+1)+`" >`+this.num[j]+`</td><td><button class="nadd"> + </button><button class="nsub"> - </button></td></tr>`}let nadds = document.getElementsByClassName('nadd')let nsubs = document.getElementsByClassName('nsub')for (let i=0;i<nadds.length;i++) {nadds[i].onclick = () => {this.num[i]++document.getElementById(i+1).innerHTML = this.num[i]this.money()}nsubs[i].onclick = () => {if(this.num[i]-1 === 0) returnthis.num[i]--document.getElementById(i+1).innerHTML = this.num[i]this.money()}check[i].onclick = ()=>{this.money()}}})},//购买操作buyselect(){let s = new Array()for (let i=0;i<check.length;i++) {if(check[i].checked){s.push(imgg[i].src.substring(29)+" "+shuliang[i].innerText)}}if (s.length!==0){axios({method:"get",url:"/buyselect?goods="+s+"&&username="+"${user.username}"+"&&price="+this.sum}).then((resp)=> {let x = resp.dataif (x===1){this.showshop()summoney.innerHTML = '0'alert("购买成功")}if (x===0) {alert("请检查余额是否充足")}})}else {alert("请选择要购买的商品")}},//展示已完成订单showbuylist(){axios({method: "get",url:"/showbuylist?username="+"${user.username}"}).then(function (resp){let things = resp.databtnNums.style.display="none"select.style.display="none"layuifooter.style.display="none"listAll.innerHTML = `<tr><th>序号</th><th>图片</th><th>单价</th><th>数量</th><th>购买时间</th></tr>`for (let j = 0; j < things.length; j++) {listAll.innerHTML += `<tr><td>` + (j+1)+ `</td><td><img class="imgg" src="../upload/` + things[j].goodsimage + `" alt=""></td><td class="goodsprice">` + things[j].goodsprice + `</td><td class="shuliang">` + things[j].buynum+ `</td><td>`+things[j].buytime+`</td></tr>`}})},}})源码:GitHub - FrankZhang63/SSMContribute to FrankZhang63/SSM development by creating an account on GitHub.![]() https://github.com/FrankZhang63/SSM.git
https://github.com/FrankZhang63/SSM.git