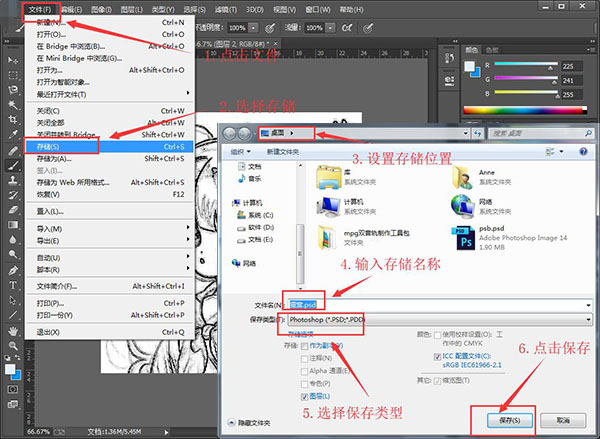
本来以为可以一年之内再也不画图了,突然被拉去帮忙,学弟学妹承诺给我一个大柿子作为报答,大柿子啊,我最爱吃柿子了,然后就有了下面这张图。
找我帮忙的学弟学妹的方案,我个人觉得还是挺有意思的,大家也很努力。但是由于时间原因,模型没有足够的细节,结构构造也没有做,最重要的一点是:完全没有渲染。所以我也是帮忙想了些办法:到底怎么能最快的把图画(shui)出来呢。分享点自己水图的历程。这张图若不算碎碎念时间,一共画了差不多两个小时吧,但是最后我居然没有得到心仪的柿子作为回报。伤心,这是一场诈骗案,哈哈。

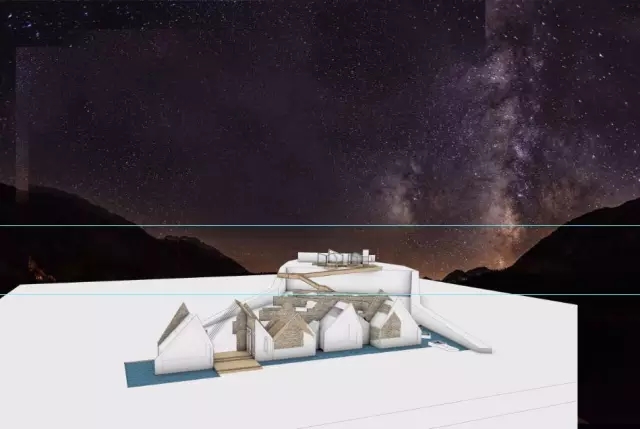
我刚到他们这场柿子诈骗案现场的时候,图纸是这样的:
 当时就后悔了。真的有看哭。
当时就后悔了。真的有看哭。
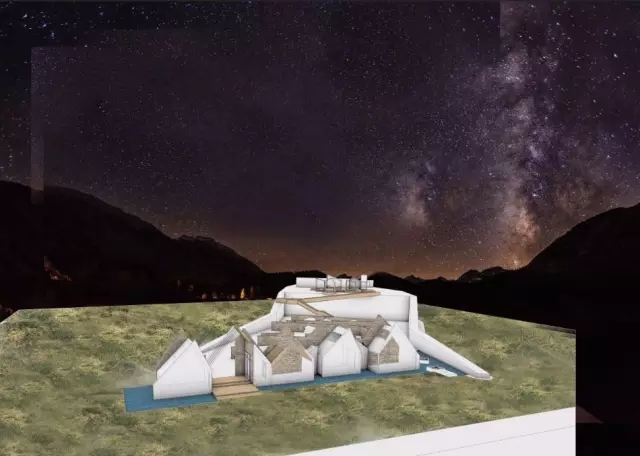
后来材质贴到一半的时候,学弟学妹说还有张AO,我赶紧又把AO加上了:

图面到目前为止面临几个问题吧:
1.主要是图纸没有材质。
2.材质没有光影关系。
3.最大的问题:模型的视平线和后面配景的视平线不是对应的,这就会让人觉得透视是错的,所以这一点很重要。
4.没有渲染只出了线稿,这种时候很多细节会丢失,后期需要填补细节。
我在P图的时候,想起很久以前和人约定过,要仔细记录一张图纸的后期过程。所以在这个案例完成之后,我截图了自己的工作时候的PSD。我把关键步骤逐一解释,希望对大家有那么点帮助哈。
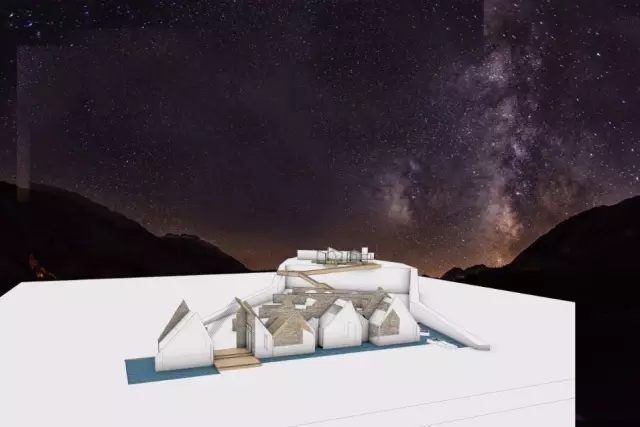
拿到这个东西的时候,首先我是先思考了一阵该怎么处理,能化解这种尴尬:多补充一些素材,夜景主要表现出建筑夜晚的轮廓和光影关系,我要填上材质,补充建筑发光对环境的影响,以及前面几个大玻璃要反射星空树影等等。
我觉得只有事先想好了P图的效果以及工作历程,才能够快得起来,不纠结不必要的细部,不纠结根本看不出来的地方,要有全局观。
增添讯息量,这一步本来应该是建模的时候应该做的,比如家具,配景的树木用来做玻璃的反射。
本次设计是一个柿子园。大量的坡地和山地。既然没有时间塑造那么精致的模型,所以表达的时候就需要用素材去填充满这一张白白的线稿。最后的效果要的就是所有白色的地方全都有信息。特别是建筑材质,既然没有渲染,那P的时候就要贴出来。但是大多数人习惯渲染再出图,看自己的需求和时间吧。这里就继续讲我怎么解决的眼前的问题。

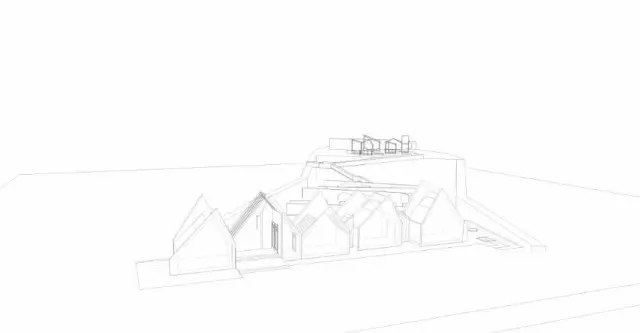
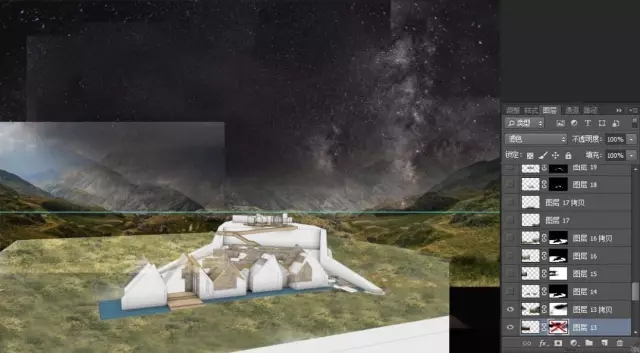
可以看到:上面这条线是建筑中SU的视平线,下面这个是后面这张图的视平线,如果视平线是错的,那图的透视都是不对的,有时候这个小细节总是导致大家的图怪怪的。我觉得技巧就是无论多大的素材,和你的模型配在一起的时候,一定要保证视平线的一致。
1.调整视平线,让透视正确
2.刷草地
选择选区胡乱地刷上点草地, 我喜欢找一张草地的照片放在旁边,没有通道直接用魔棒选,建立好随机选区以后,按S仿制印章疯狂的胡乱往上刷。你要时刻心里有数,哪些地方会被掩盖住,所以肌理重复颜色丑都没有太大关系。

3.丰富配景
所有的配景我都只用了下面这一张图片,来来回回地拼,拼图游戏一般。这个过程也很快,我觉得这一步重要的是:如何和后面的山衔接。你只需要考虑素材的吻合度,观察色阶是否舒服就可以了,因为我画面的颜色都是喜欢最后调试。按着透视和肌理随便拼,用蒙版擦掉不要的地方。然后有毛边什么的一点都没关系。把握大的透视感觉。


看我这胡乱弄的蒙版,只要擦的差不多就可以了。(可能因为图层太乱他们才不给我柿子的?)
 图面上发白的地方是由于素材本身的缺陷引起的,不是死黑,就是现在这个样子,很难处理。我超级懒,所以有掩盖不好的地方,我都用绝技:擦雾。白白的能掩盖一切你的懒惰。
图面上发白的地方是由于素材本身的缺陷引起的,不是死黑,就是现在这个样子,很难处理。我超级懒,所以有掩盖不好的地方,我都用绝技:擦雾。白白的能掩盖一切你的懒惰。
4.去色卡色阶
到比较关键的步骤了,我盖印了所有的图层,我喜欢直接对图纸操作,不行就重来,我认为这是避免图层逻辑复杂的最好办法,虽然这样后期再回来调会造成困扰,但是真的很快。
我直接去色,卡了一下色阶,这个时候你可以直观的看到图面的黑白灰关系。哪里需要调整,哪要亮一点,哪要暗一点。

这里要特殊说明一下,室内本来是木制地板,但是没有附材质,都是白的,这肯定不行。
5.补充材质
我用魔棒选择了室内的选区,直接用油漆桶涂上了木头的纹理(ps也可以直接涂材质)。因为这张图的视角高离得远,主要想塑造的还是光感,所以只要图面这个地方有讯息,是木头纹理,效果图最后就是有可读性的,不放大看大感觉和渲染很像。(顺便解释一下,为什么画到这里才加这个木头材质,因为图画到这个时候,大体差不多了,这个作假的木头的颜色和感觉应该怎么处理,我心里才有数。)

6.添加反射

放大一下看,这里的石材也是直接油漆桶填充到选区里面的,选区不用通道也很好选择。这里我处理了这几面镜子,它反射天空,树木,直接魔棒W做选区,用S仿制图章画的。稍微透明一点,没做别的处理。
7.调整素描关系


这一步很有意思,手动的刷了一层白色,校正图的黑白灰关系, 笔刷就是普通的笔刷,选择了叠加模式,让各部分配景的黑白灰不是那么突兀。
8.加灯光

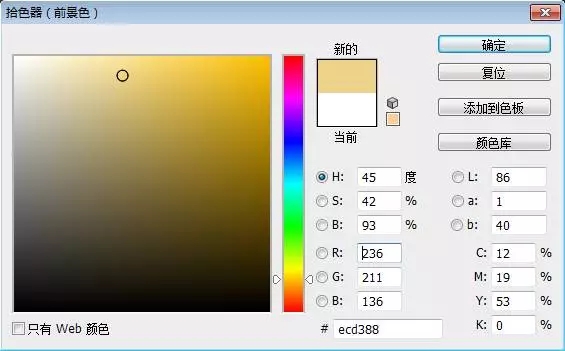
我尝试了很多次效果图,也算是有自己的偏爱,灯光想要好看,第一遍刷的颜色我喜欢用这个位置的颜色,先把发光的感觉刷出来,之后再画灯光的层次,其实都是在一个叠加图层里完成的,很容易。

接着就是灯光对于环境的影响,这里的颜色我稍微加了一点点偏橙色的黄,为了对比清晰,我把刚画的发光层关闭了。

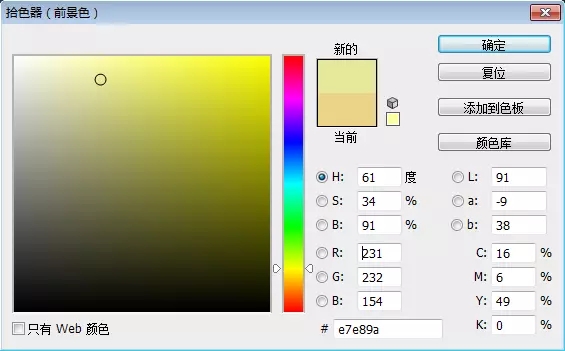
接下来,加了一点天窗的黄,这里用的柠檬黄,比较冷, 这三个地方的三个黄色其实有差别的。
我觉得这一点很重要,都是一样的话,黄色就糊成一片,黏在一起了。至于冷暖,我觉得最多的是来自生活的观察:
 这个是我天窗的黄
这个是我天窗的黄
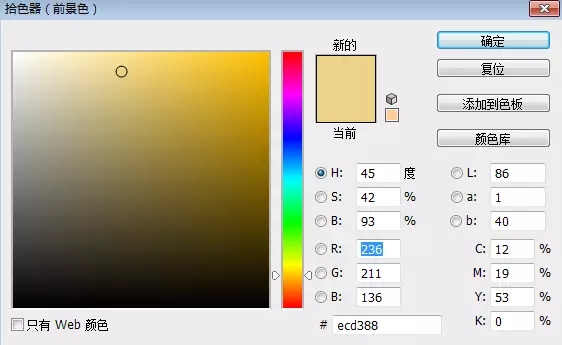
 这个是房子里的黄
这个是房子里的黄
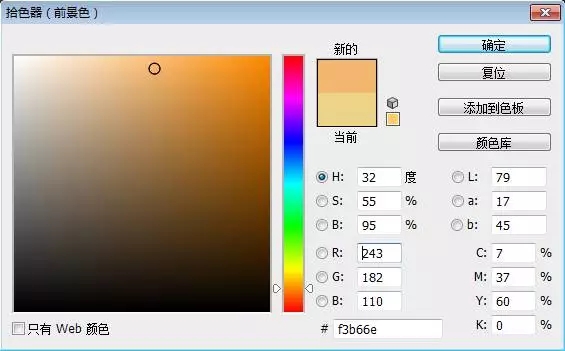
 这个有点红的是环境的黄
这个有点红的是环境的黄
当然我觉得怎么组合颜色都可以,但是有层次的话就会可读性高,画面分的开,好看一些。

 这里我做了一张去色叠加,已经有点最终想要表达的意思了。
这里我做了一张去色叠加,已经有点最终想要表达的意思了。
9.刻画暗部

这个图层和画白色一样,我画了黑色,也是在叠加层立面画的,建筑的进深感觉,在不受光的面上,画黑一些,能让建筑转折过去,进到画面里,简单加几笔就可以。


放大之后可以看出来,远不如渲染的好看哈。
10.整体上色
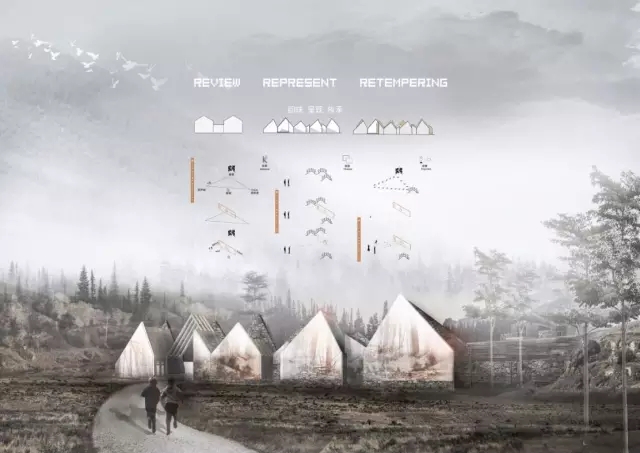
最后我加了天空的蓝色和地面的一些红色。我看大量的效果图都用一种棕红色配灰色,确实很好看,后来一想还是有道理的。比如这个设计主要就想凸显玻璃的反射遗迹的感觉,这是做设计的关键,整个图的饱和度都很低,只有在发光的玻璃那里有一点点的红色,很跳跃的颜色,又是很暖的颜色(或者白天的太阳光发光,也可以这么画)。正好室内是发光的, 人们就觉得好刺激啊,好爽啊,自然会更注意你的高光的那个部位,这张图的分析图正好配的是玻璃反射遗迹的分析, 这样的效果图多少能多一层含义吧。希望人们更注重设计的重点,而不是只是眼花缭乱的高光炫酷。(其实之所以没有用灯具工厂打光更炫酷,是因为学妹的电脑里没有,并不是我很理性分析了这么多,哈哈。)
这里的红,选择的是很纯的红,和整个图面的饱和度低的灰相反,所以很跳,更暖了。每次画完图我都反思自己的图,下次怎么能更好看点,储存更多的感觉,就会画的更快吧, 觉得比单纯积攒素材包有用。 很跳的地方一定小一点,全画面都很跳,就有点广场舞的感觉啦。


下面的这张也是贴了点材质,然后一个原理去调色,因为是一个色系的图,所以我用的方法大概都是一样的。


感谢建筑系笑学研究所授权分享
欢迎关注他们的微信公众号
微信号:wonder-archi