
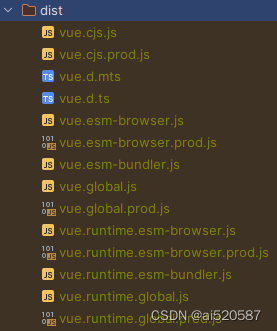
上面这个图是vue构建后dist目录的文件,这里面包含了各种开发环境所需要的vue文件
一、开发环境和生产环境
主要分为带有prod和不带prod的版本;
带有prod为生产环境版本并进行了代码压缩,没有运行中不会有警告、错误等详细的提示信息
不带prod为开发版本并针对开发时会有警告、错误详细的提示信息。
二、仅运行与运行时编译(非动态编译和动态编译)
带有runtime为仅运行时,并要求所有模板都要预先编译。这是构建工具的默认入口,因为在使用构建工具时,模板通常是预先编译的 (像*.vue文件会预先编译然后运行)。
不带runtime为运行时编译器(动态编译)。如果在dom内或js代码中有模板(例如:‘let component = { template: '<div>runtime template</div>' }’),就需要使用不带runtime的文件
三、使用方式
使用vue开发主要分为三种方式(直接引入vue.js的JavaScript文件方式、使用构建工具、服务端渲染)
1、直接引入vue.js的JavaScript文件方式
这种方式也叫不使用构建工具方式,可以说和第二种方式是对立的(就是一种使用构建工具,一种不使用构建工具),这种方式就是和以前引入jquery方式一样使用,这种方式分两种
-
IIFEs(
vue(.runtime).global(.prod).js)
不使用UMD(模块化规范)构建项目, 使用IIFEs(立即执行函数(自执行匿名函数))构建则可以直接引用JavaScript文件即可,且仅用于通过<script src="...">直接使用,并暴露 Vue 全局。 -
ES (
vue(.runtime).esm-browser(.prod).js)
用于浏览器内模板编译,通过原生 ES 模块导入使用 (在浏览器中通过<script type="module">来使用),与全局构建版本共享相同的运行时编译、依赖内联和硬编码的 prod/dev 行为
2、使用构建工具
vue(.runtime).esm-bundler.js
用 webpack、vite、rollup、parcel 等构建工具进行开发,则选择带有"esm-bundler“的文件引入,使用时构建工具会根据process.env.NODE_ENV自动加载相应的文件,此方式不提供压缩版本(因为构建工具会在打包后与其余代码一起压缩)
vue.runtime.esm-bundler.js是构建工具默认的选项
3、使用服务端渲染
vue.cjs(.prod).js
使用require()在 Node.js 服务器端渲染使用
结尾:
就目前来说大多数使用构建工具的方式来使用,少数会使用另外两种方式,所以在用构建工具开发时无需过多的关注使用那个vue文件,但有部分情况需要引入指定的文件
例:动态编译,在使用构建工具时,因为构建工具默认使用仅运行时,所以当代码中有使用’let component = { template: '<div>runtime template</div>' }'这种动态编译代码时,项目代码是无法正常运行的,需要指定不带runtime的文件,解决方法也很简单,使用vue-cli时,在vue.config.js中将runtimeCompiler的值设置为true,使用vite时,在vite.config.js中将resolve.aslias的配置增加一项vue: 'vue/dist/vue.runtime.esm-bundler.js',需注意开发环境与生产环境
还有一些小白分不清webpack、vite、vue-cli这些关系的可以看看这篇文章一篇文章说清 webpack、vite、vue-cli、create-vue 的区别