AMap.MouseTool插件是一个很有用的插件,可以在地图上画折线测量距离,也可以在地图上画区域测量面积,这些在客户的一些高级需求里经常出现,最近使用出现了bug,此bug在官网的示例里也能重现
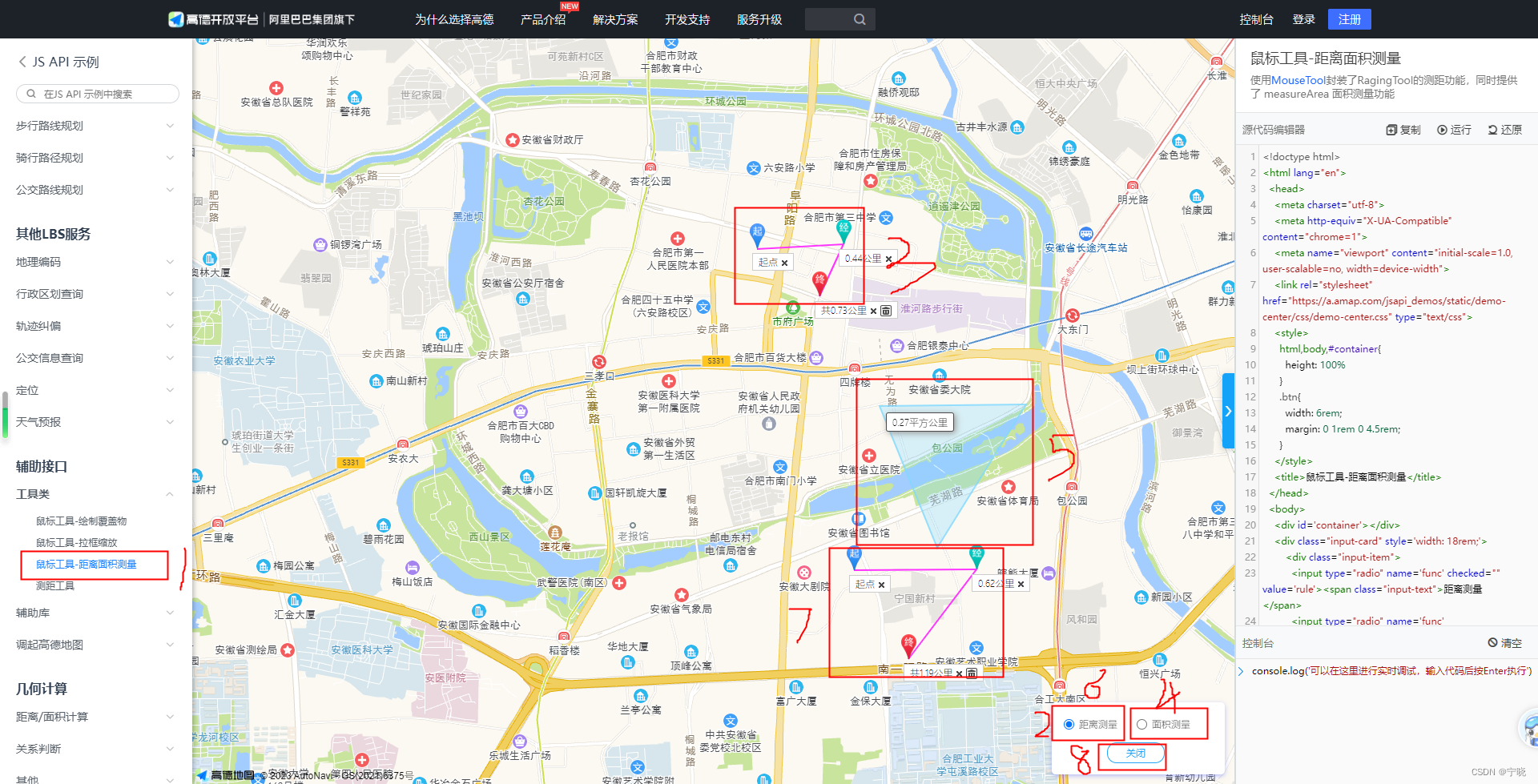
官网demo上重现步骤如下图,
1.点击左侧菜单,打开插件示例;
2.点击测量距离radio;3.在地图上点击测量出一个折线距离
4.切换到面积测量radio;5.在地图上点击,选中一片区域
6.切换回测量距离;7.在地图上再点击测量出一个折线距离
8.点击下面的关闭按钮,此时会调用插件的清除方法,但是地图上第一次画的折线没有删除

鼠标工具-距离面积测量-工具类-示例中心-JS API 示例 | 高德地图API
----------------------------------------------
解决思路:
1.F12探针查看元素,发现是多了overlay和几个marker,然后就想把多出来的overlay和marker存入缓存然后hide(),结果定位的marker莫名其妙取不出来,只隐藏了marker对应的content文字部分
2.发现测量距离的最后一个点上的content内容后面有个叉号,点击叉号就可以关闭,叉号图标有个特别的class="delimg",只要主动触发就可以关闭了,于是开始操作:
var e = document.createEvent("MouseEvents");
e.initEvent("click", true, true);
const notDeleteLineCount = document.getElementsByClassName("delimg").length;
for (var i = 0; i < notDeleteLineCount; i++) {document.getElementsByClassName("delimg")[0]?.dispatchEvent(e);}完美解决