目录
一、admin后台列表页的图片预览功能
二、admin后台修改/详情页图片预览功能
1,添加html前端代码
2、在admin.py文件中添加以下代码:
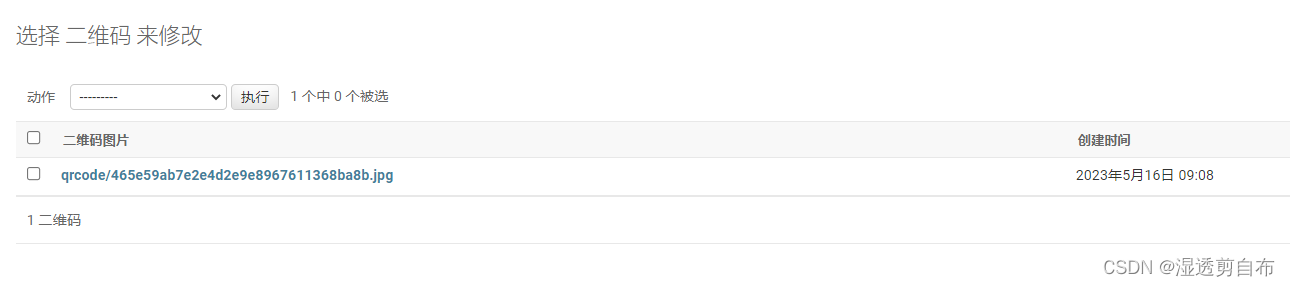
1.列表页图片问题:在admin列表页中,直接在list_display中填写图片字段时在列表页展示的并不是一张图片,而是图片链接,无法真实预览查看图片:

列表页修改后的预览图片功能:

2.修改/详情页图片问题:在admin后台中,默认查看上传的图片只是一个路径地址,没有图片预览,很不方便,所以需要在这个页面下显示上传图片的预览。

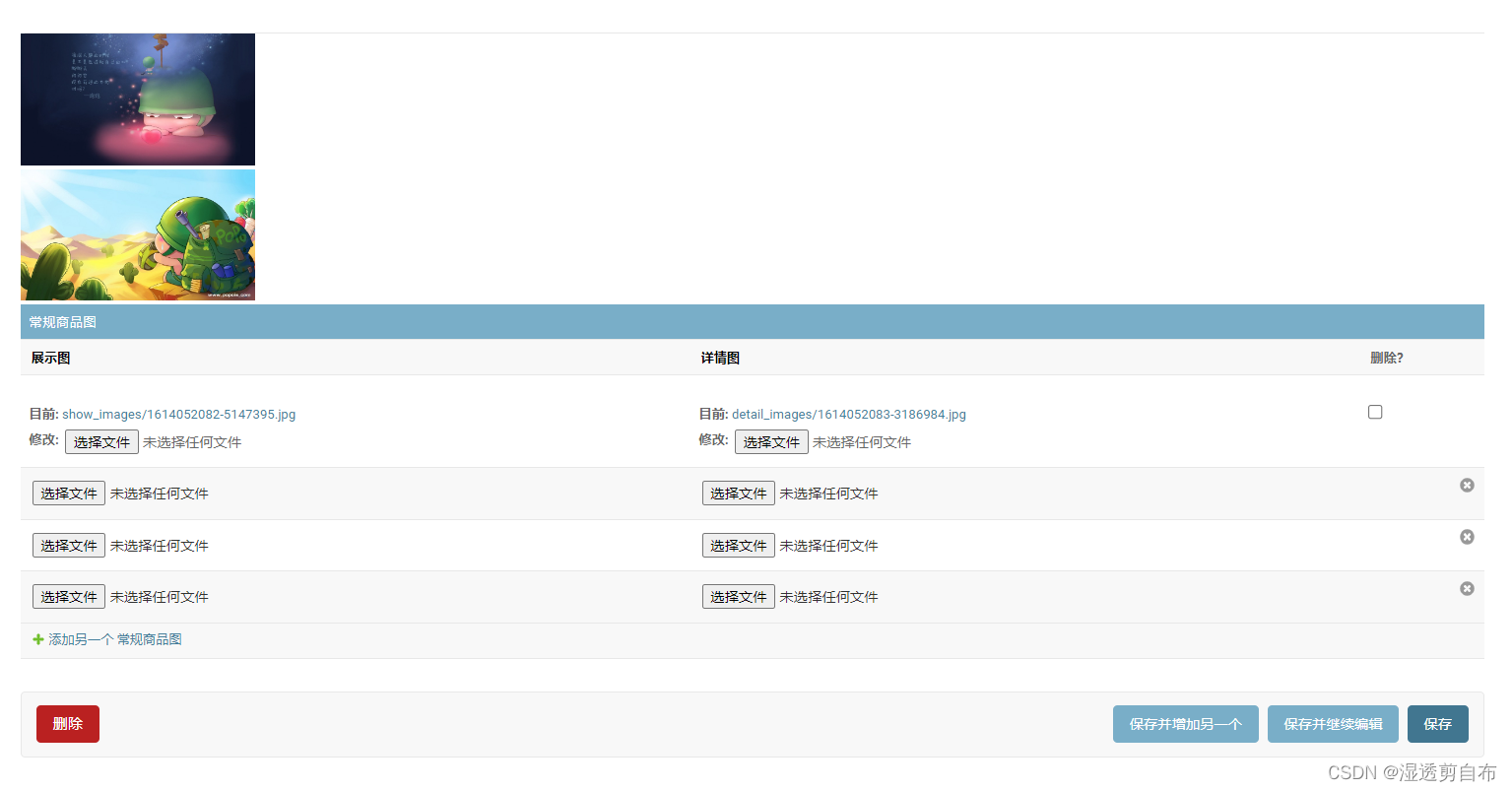
上传的多张图片预览:

一、admin后台列表页的图片预览功能
只需要在admin.py中继承admin.ModelAdmin的类中自定义写一个方法即可,再将方法名填入到list_display中
class QrCodeAdmin(admin.ModelAdmin):list_display = ('get_image', 'create_time')def get_image(self, obj):return format_html('<img src="{}" width="15%" height="15%" />'.format(obj.img.url))最后将admin注册一下,即可在列表页查看到预览的图片。
二、admin后台修改/详情页图片预览功能
1,添加html前端代码
在项目下新建templates/admin/change_form.html文件,添加以下内容:
{% extends "admin/change_form.html" %}{% block extrahead %}{{ block.super }}<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
{% endblock %}{% block field_sets %}{{ block.super }}<fieldset><legend></legend>{% if image_preview_url %}<img id="image-preview" src="{{ image_preview_url }}" alt="预览" width="16%" />{% endif %}{% if image_preview_url2 %}<img id="image-preview2" src="{{ image_preview_url2 }}" alt="预览" width="16%" />{% endif %}{% if image_preview_url3 %}<img id="image-preview3" src="{{ image_preview_url3 }}" alt="预览" width="16%" />{% endif %} {% if image_preview_url4 %}<img id="image-preview4" src="{{ image_preview_url4 }}" alt="预览" width="16%" />{% endif %}{% if image_preview_url5 %}<img id="image-preview5" src="{{ image_preview_url5 }}" alt="预览" width="16%" />{% endif %}{% if image_preview_url6 %}<img id="image-preview6" src="{{ image_preview_url6 }}" alt="预览" width="16%" />{% endif %}<br>{% if image_preview_url7 %}<img id="image-preview7" src="{{ image_preview_url7 }}" alt="预览" width="16%" />{% endif %}{% if image_preview_url8 %}<img id="image-preview8" src="{{ image_preview_url8 }}" alt="预览" width="16%" />{% endif %}{% if image_preview_url9 %}<img id="image-preview9" src="{{ image_preview_url9 }}" alt="预览" width="16%" />{% endif %}{% if image_preview_url10 %}<img id="image-preview10" src="{{ image_preview_url10 }}" alt="预览" width="16%" />{% endif %}{% if image_preview_url11 %}<img id="image-preview11" src="{{ image_preview_url11 }}" alt="预览" width="16%" />{% endif %}{% if image_preview_url12 %}<img id="image-preview12" src="{{ image_preview_url12 }}" alt="预览" width="16%" />{% endif %}</fieldset>
{% endblock %}{% block extrajs %}{{ block.super }}<script>$(document).ready(function() {// 监听图片文件选择事件$('input[name="image"]').change(function() {var reader = new FileReader();reader.onload = function(e) {$('#image-preview').attr('src', e.target.result);}reader.readAsDataURL(this.files[0]);});});</script>
{% endblock %}
以上有类似12个img标签的代码,最多能展示12张上传的图片预览
{% if image_preview_url %}<img id="image-preview" src="{{ image_preview_url }}" alt="预览" width="16%" />
{% endif %}2、在admin.py文件中添加以下代码:
# admin后台详情页/修改页图片预览功能change_form_template = 'admin/change_form.html'def change_view(self, request, object_id, form_url='', extra_context=None):extra_context = extra_context or {}obj = self.get_object(request, object_id)# 多张图片处理,渲染到图片预览显示imgs = obj.imgs.all()show_img_list = [img.show_img.url for img in imgs] # 展示图detail_img_list = [img.detail_img.url for img in imgs] # 详情图for index, url in enumerate(show_img_list):if index == 0:extra_context['image_preview_url'] = show_img_list[index]else:extra_context['image_preview_url' + str(index + 1)] = show_img_list[index]for index, url in enumerate(detail_img_list):extra_context['image_preview_url' + str(index + 7)] = detail_img_list[index]return super().change_view(request, object_id, form_url, extra_context=extra_context)extra_context['image_preview_url'] 就是图片的链接地址,用于change_form.html文件里if的判断是否有这个链接,有就展示img的标签显示图片预览。
最后将admin注册,即可在admin后台里看到上传的图片有预览功能了。