之前的文章 Web3 在Truffle项目中编写出自己的第一个solidity智能合约带大家写了一个相对捡漏的智能合约

这样 每次 我们set 后 都会将原来的数据覆盖掉了
那么 有些人可能会想 那我们弄个数组 将新的数据全部加到数组里不就行了吗?
这个想法其实就很不错 我们可以基于这个想法 对我们的智能合约进行改造
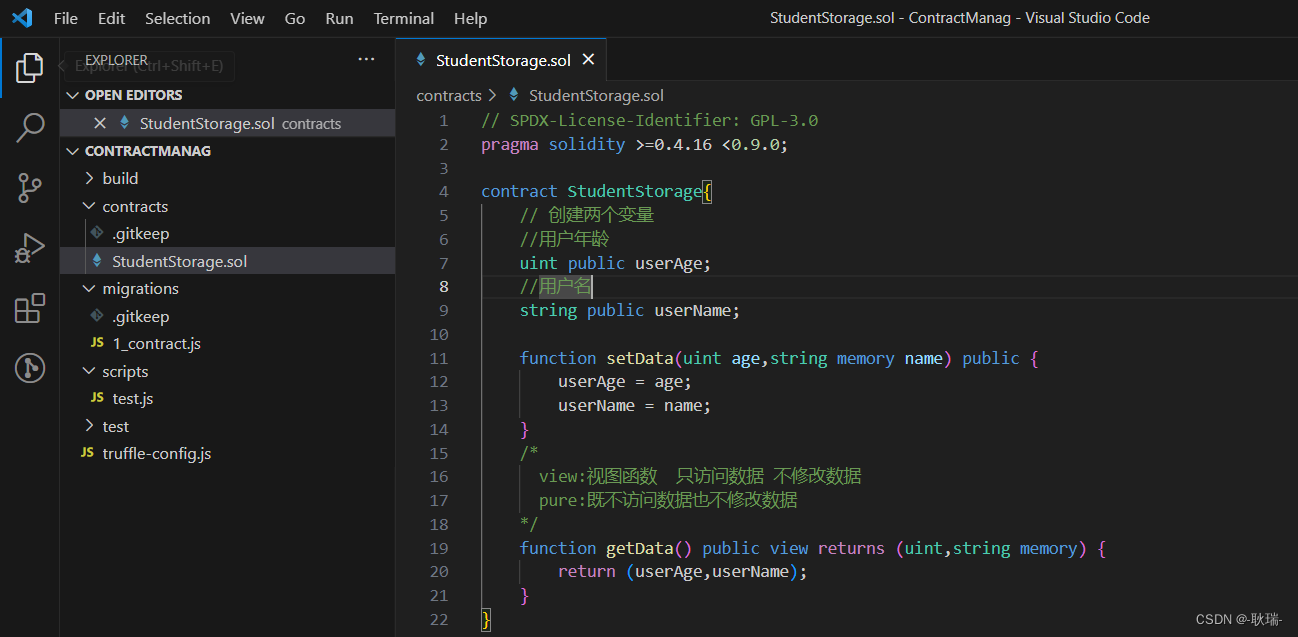
我们将 StudentStorage.sol 代码整个更改如下
// SPDX-License-Identifier: GPL-3.0
pragma solidity >=0.4.16 <0.9.0;contract StudentStorage{//struct是一个结构体struct userData {uint id;string name;uint age;}//基于结构体创建一个动态数组userData[] public userList;function addtList(string memory name,uint age) public returns (uint) {uint cont = userList.length;uint index = cont+1;userList.push(userData(index,name,age));return userList.length;}function queryList() public view returns (userData[] memory) {return userList;}
}
我们先定义了一个struct结构体 其中 是一个对象 对象中有三个字段 数字类型id 字符串类型name 数字类型age
然后呢 我们定义了一个数组 userList 它的类型被限制为userData
就是 之后 你给他添加的每一个下标都必须是这个格式的 id name age 的一个对象
这里 我们定义了他是一个动态数组 就是没有限制它的长度
你也可以这样
下标类型[10] public 数组名称;
这样 他就成一个静态的里 固定为十条数据
然后 我们addtList 接收两个参数 字符串类型的name 和 数字类型的age
然后 我们 就还少一个id
那么 我们这里 做一个自增的逻辑 通过 数组.length 获取到我们userList的长度 然后 将它加一 作为index 传给userData
这样我们三个参数齐全了 就调用push 将数据插入到数组最后面
处理完之后 我们返回数组的长度
然后 我们的queryList只是单纯的把处理好的userList数组返回
然后 我们就可以来试试成功了 先终端执行
truffle migrate
将我们写的合约部署到区块链上
然后 我们在 项目根目录下创建一个文件夹 叫 scripts 下面创建一个test.js
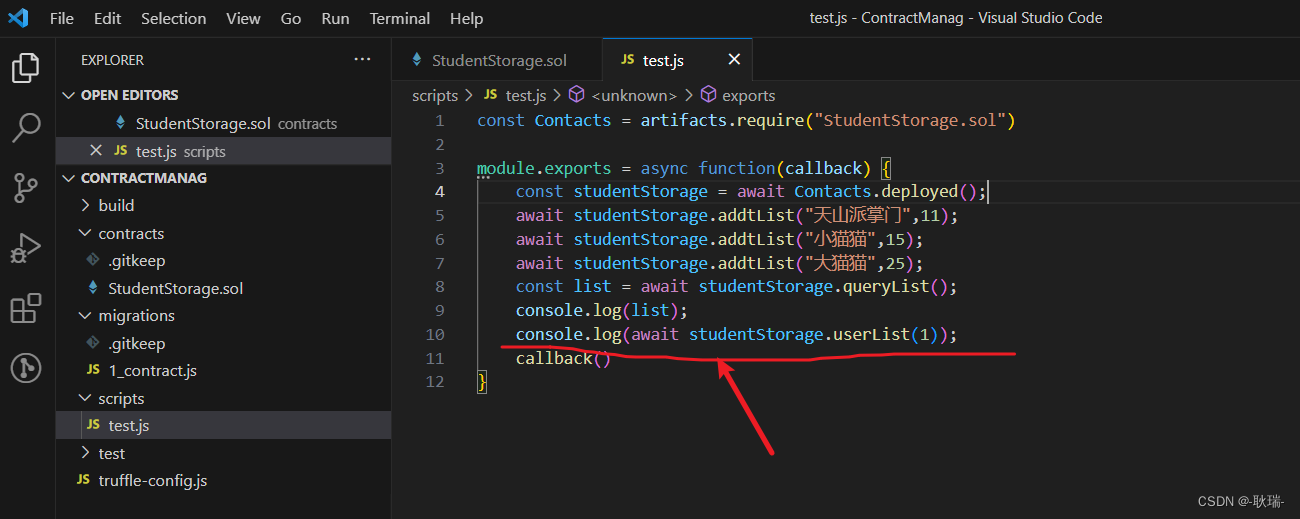
参考内容如下
const Contacts = artifacts.require("StudentStorage.sol")module.exports = async function(callback) {const studentStorage = await Contacts.deployed();await studentStorage.addtList("天山派掌门",11);await studentStorage.addtList("小猫猫",15);await studentStorage.addtList("大猫猫",25);const list = await studentStorage.queryList();console.log(list);callback()
}
我们导入了StudentStorage
这里 不用特意指定contracts
他会自动在contracts 帮你找这个文件
然后 我们Contacts.deployed 初始化这个合约的对象
然后 我们通过这个对象 调用了addtList 连续加了三条数据
然后 调用queryList获取这个数组
然后输出上去
然后 我们终端执行
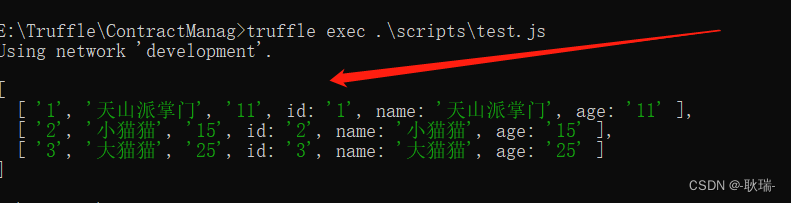
truffle exec .\scripts\test.js
测试代码

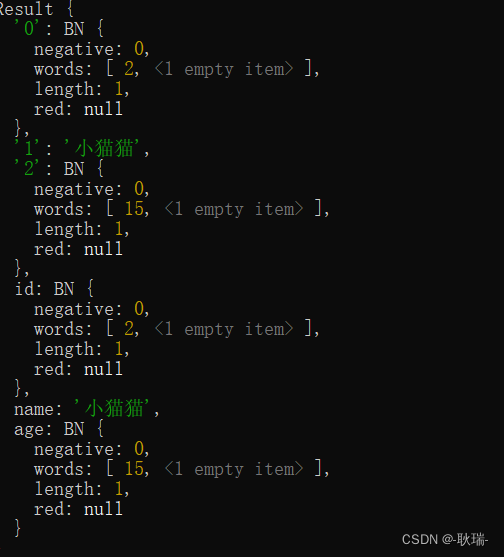
显然 我们的运行就成功了 数据都被加了进去
然后 我们最神奇的操作在这里
我们再次运行
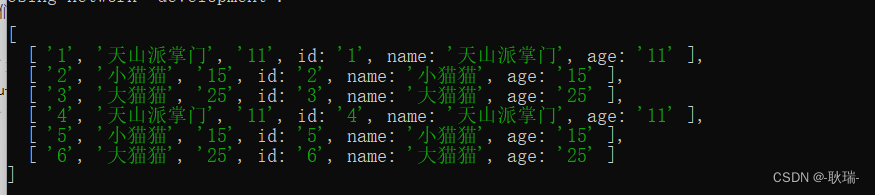
truffle exec .\scripts\test.js

他就变成六条了 因为 你第一次运行 他加了三条 第二次运行 他又加了三条
因为我们区块链本身也有存储能力 当然 我们智能合约每次执行操作 包括这个添加数据 他都会消耗燃料
然后 我们在 根目录下的scripts 下 的 test.js中添加一行代码
console.log(await studentStorage.userList(1))

寻找id为 1 的数据
再次执行
truffle exec .\scripts\test.js
结果就被输出了