前言
感谢 网友 提供的办法,简单有效!亲测可用!下面分享给大家。
前几天在使用微信时遇到过这样的问题——好不容易看到了一个非常好玩的表情包,想把它保存到手机里,但是任凭怎么找就是找不到保存按钮?

因为微信里的表情包是不能下载和保存的,只能在微信中使用,这时可以通过微信“有人想对你说”来保存到手机。接下来教大家如何使用这个小助手来把微信gif表情下载到手机或电脑上。
该小助手完全免费!免费!免费!支持安卓和苹果,具体操作办法如下。
微信表情保存到手机教程
第一步
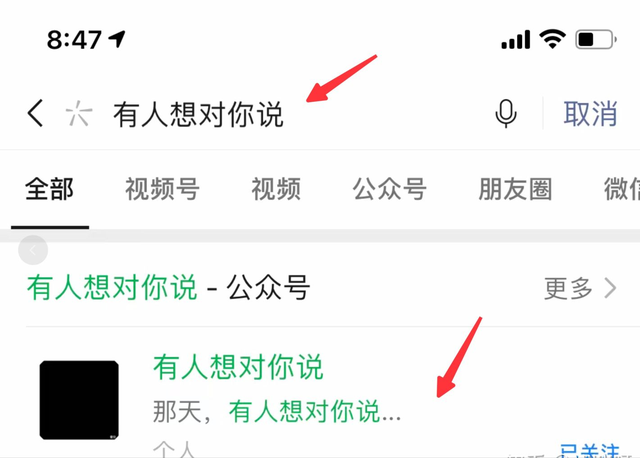
打开微信,搜索“有人想对你说”

有人想对你说
第二步
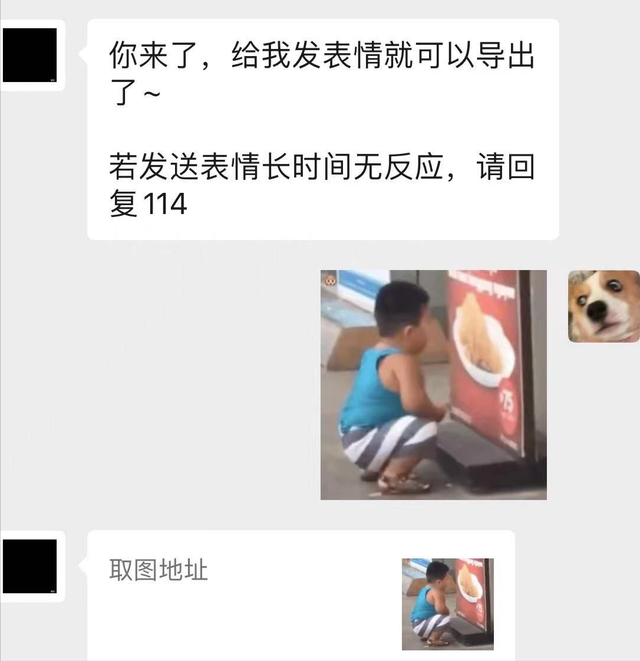
关注后进入对话界面,发送你想要保存的表情包给小助手。

发送表情
第三步
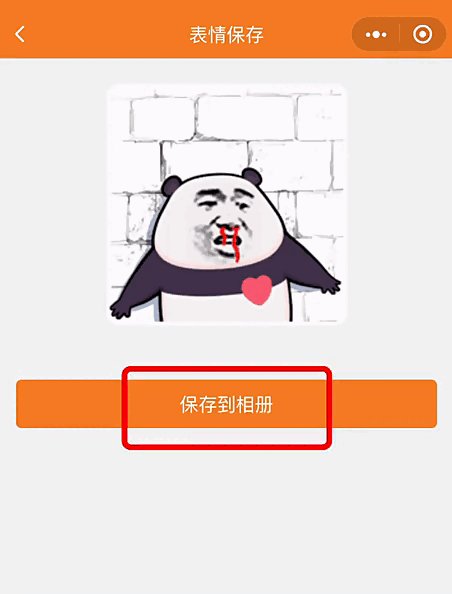
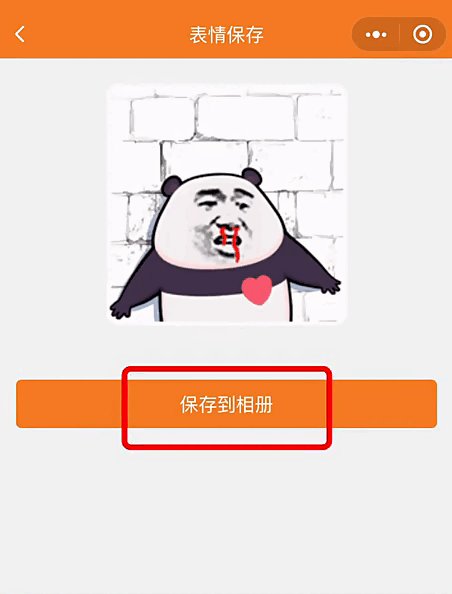
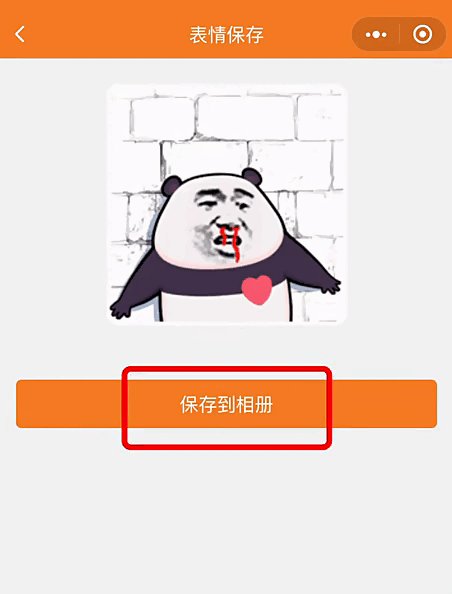
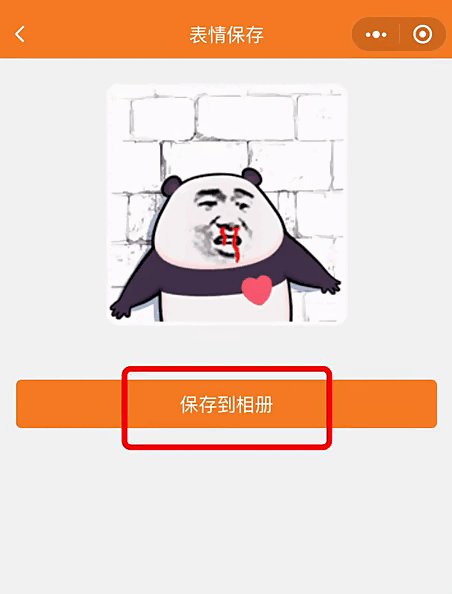
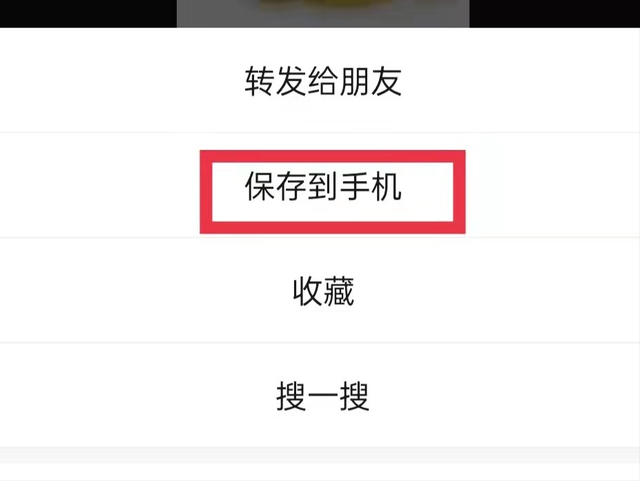
点击小助手处理后的下载地址,长按图片,点击“保存到手机”即可。

打开下载地址,长按保存
.line-ii {}.btn-music {margin-right: 20rpx;margin-bottom: 20rpx;flex-shrink: 0
}.btn-box {padding: 20rpx;padding-right: 0;padding-left: 0;padding-top: 0;
}.ball-warp {width: 500rpx;height: 200rpx;margin: 0 auto;display: flex;justify-content: center;align-items: center;
}.bacll-img {width: 100rpx;height: 100rpx;
}.anayliccc {animation: bounce;/* referring directly to the animation's @keyframe declaration */animation-duration: 1s;
}.qinglibbb {animation: jello;/* referring directly to the animation's @keyframe declaration */animation-duration: 1s;
}.lanqiu {font-size: 35rpx;text-align: center;letter-spacing: 10rpx;background-color: #f3f3f3;width: 200rpx;margin: 0 auto;display: flex;justify-content: center;align-items: center;font-weight: bold;color: #333;margin-bottom: 30rpx;padding-top: 10px;padding-bottom: 10px;border-radius: 40px;margin-top: 30px;}.qingli {margin-left: 30px;color: #999;
}.zz1 {width: 100vw;height: 100vh;position: absolute;top: 0;z-index: 200;background-color: rgba(0, 0, 0, 0.8);
}.lanqiucaozuo {position: relative;z-index: 250;background-color: #fff;padding-left: 20px;border-radius: 30rpx;
}.bushilanqiu {padding-left: 20px;
}.jc {color: #fff;font-size: 35px;text-align: center;padding-top: 40px;position: absolute;width: 100%;bottom: 200px;letter-spacing: 5px;transition: all 0.5s;
}.tjc {bottom: 600px;color: #fc6d1b;
}.tjcs{bottom: 400px;color: #fc6d1b;
}.gaoji {position: relative;z-index: 300;
}.yqtr {position: fixed;bottom: 30px;right: 30px;display: flex;justify-content: center;align-items: center;flex-direction: column;color: #999;.yaoqing-img{width:74px;height: 74px; border-radius: 50%;}
}.qzyq{z-index: 400;animation: jello;/* referring directly to the animation's @keyframe declaration */animation-duration: 1s;
}