一、应用场景
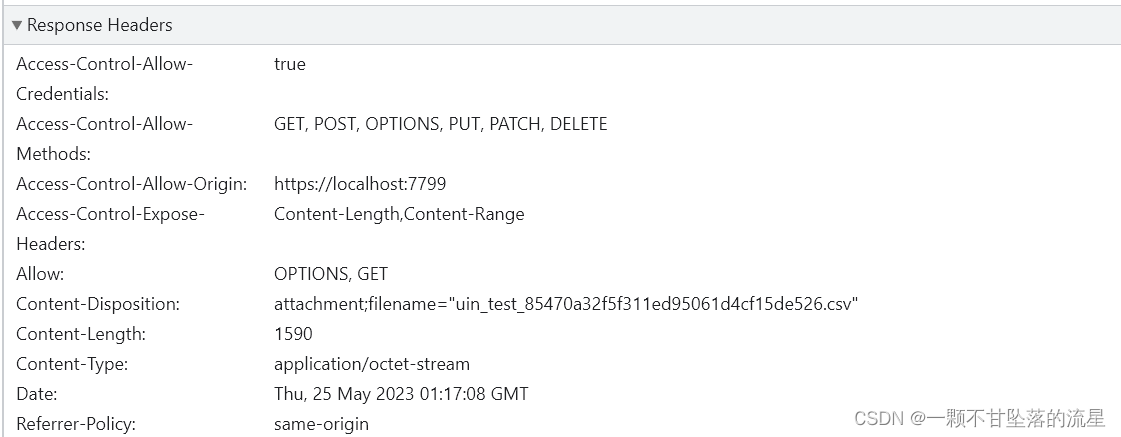
- 当我们请求一个接口的时候,会发现 res 里面包含一个 headers 响应头信息:
fetch(url, {method: 'GET',headers: {'content-type': 'application/json','X-Requested-With': 'XMLHttpRequest',},mode: 'cors',credentials: 'include',}).then(res => {console.log('res =', res);});

- 首先他里面肯定是有值的,只不过是一个Headers 对象,直接提供对象点语法是取不出来的

fetch(url, {method: 'GET',headers: {'content-type': 'application/json','X-Requested-With': 'XMLHttpRequest',},mode: 'cors',credentials: 'include',}).then(res => {console.log('res =', res.headers.Date); // undefinedconsole.log('res =', res.headers.date); // undefined});
这时候就要用到 Headers 对象 自带的方法了
fetch(url, {method: 'GET',headers: {'content-type': 'application/json','X-Requested-With': 'XMLHttpRequest',},mode: 'cors',credentials: 'include',}).then(res => {console.log('res =', res.headers.get('Content-Length')); // 1590console.log('res =', res.headers.get('content-length')); // 1590// 不区分大小写console.log('res =', res.headers.get('conTEnt-length')); // 1590});
二、实例方法
- 创建一个空的 Headers 对象是简单的:
var myHeaders = new Headers();
2.1、追加:append()
append()方法:可以追加一个新值到已存在的 headers 上,或者新增一个原本不存在的 header。- 语法:
`参数:name: 要追加给 Headers 对象的 HTTP header 名称。value: 要追加给 Headers 对象的 HTTP header 值。
`
myHeaders.append(name,value);
- 示例:
var myHeaders = new Headers();
myHeaders.append('Content-Type', 'image/jpeg');
myHeaders.get('Content-Type'); // Returns 'image/jpeg'// 如果指定 header 不存在,append()将会添加这个 header 并赋值 .
myHeaders.append('Accept-Encoding', 'deflate');
// 如果指定 header 已存在并允许有多个值,append()将会把指定值添加到值队列的末尾。
myHeaders.append('Accept-Encoding', 'gzip');
myHeaders.getAll('Accept-Encoding'); // Returns [ "deflate", "gzip" ]
- 要使用新值覆盖旧值,请使用Headers.set。
2.2、获取:get()
get()方法:以 ByteString 形式从 Headers 对象中返回指定 header 的全部值。如果 Header 对象中不存在请求的 header,则返回 null。- 语法:
`参数:name: 要获取 Headers 对象的 HTTP header 名称。
`
myHeaders.get(name);
- 示例:
var myHeaders = new Headers();
myHeaders.append('Content-Type', 'image/jpeg');
myHeaders.get('Content-Type'); // 'image/jpeg'// 如果存在多个 header 值,那么只有第一个值会被返回:
myHeaders.append('Accept-Encoding', 'deflate');
myHeaders.append('Accept-Encoding', 'gzip');
myHeaders.get('Accept-Encoding'); // "deflate,gzip"
2.3、覆盖:set()
set()方法:在可以在已经声明中的 headers 对象修改已有的一组键值对或者创建一个新的键值对。- 语法:
`参数:name: 需要对 HTTP header 设置新值的 key,一般为字符串。如果设置的name 不是 HTTP header 规范里面规定的 name,那么将会抛出错误"TypeError"。value: value 就是 name 对应的值.
`
myHeaders.set(name);
- 示例:
var myHeaders = new Headers();
myHeaders.append('Content-Type', 'image/jpeg');
myHeaders.set('Content-Type', 'text/html'); // 'text/html'// 如果这个键值对不存在,那么 set() 方法首先创建一个键值对,然后给它赋值。
myHeaders.set('Accept-Encoding', 'deflate');
// 如果这个键值对存在,那么 set() 方法将会覆盖之前的 value 值:
myHeaders.set('Accept-Encoding', 'gzip');
myHeaders.get('Accept-Encoding'); // 'gzip'
- 如果你需要增加一个键值对,而不是要覆盖之前的键值对,那么你需要用append()方法
2.4、判断:has()
has()方法:返回一个布尔值来声明一个 Headers对象 是否包含特定的头信息。- 语法:
`参数:name: 你要测试的 HTTP 头字段的名称。如果给出的名称不在 HTTP 头中,将爬出异常TypeError。
`
myHeaders.has(name);
- 示例:
var myHeaders = new Headers(); myHeaders.append('Content-Type', 'image/jpeg');
myHeaders.has('Content-Type'); // true
myHeaders.has('Accept-Encoding'); // false
2.5、判断:delete()
delete()方法:可以从 Headers 对象中删除指定 header.- 语法:
`参数:name: 需删除的 HTTP header 名称。
`
myHeaders.delete(name);
- 示例:
var myHeaders = new Headers(); // 先添加
myHeaders.append('Content-Type', 'image/jpeg');
myHeaders.get('Content-Type'); // 'image/jpeg'
// 后删除
myHeaders.delete('Content-Type');
myHeaders.get('Content-Type'); // null(因为它已被删除)
2.6、遍历:key(),values(),entries()
返回的是一个
Headers Iterator {}迭代器,不能使用普通的for、forEach、map方法去遍历
// 创建一个 Headers 对象
var myHeaders = new Headers();
myHeaders.append('Content-Type', 'text/xml');
myHeaders.append('Vary', 'Accept-Language');// 显示 Headers 中所有的 key
for(var key of myHeaders.keys()) {console.log(key);/*打印结果:'Content-Type''Vary'*/
}// 显示 Headers 中所有的 value
for(var value of myHeaders.values()) {console.log(value);/*打印结果:'text/xml''Accept-Language'*/
}// 显示 Headers 中所有的 [key, value] 键值对
for(var entrie of myHeaders.entries()) {console.log(entrie);/*打印结果:['Content-Type', 'text/xml']['Vary', 'Accept-Language']*/
}