文章参考自Flutter官网:进入Flutter官网
目录
一、背景
二、在现有iOS项目中,接入新的Flutter工程
1、创建新的Flutter工程
2、将iOS工程与Flutter工程进行关联
三、在现有iOS项目中,接入现有的Flutter工程
1、修改Flutter工程中的pubspec.yaml
2、将iOS工程与Flutter工程进行关联
一、背景
根据Flutter官网给的方式,将Flutter接入现有的iOS工程中,提供了三种方案
第一种:通过在Podfile文件中指定Flutter工程目录的方式。这种方式相对在已经开发中的iOS项目比较友好,改动较小,而且可以实现在Flutter编码后,直接运行原生工程就可以看到效果。
第二种:将Flutter工程打包为插件,供原生工程引入,这种方式可以做到原生工程与Flutter工程分离,但是对于调试较麻烦,需要每次更新Flutter工程后,都要打包成插件,再替换到原生工程的原依赖插件。
第三种:使用 CocoaPods 在 Xcode 和 Flutter 工程中内嵌应用和插件框架,这种方式也就是使用Android Studio开发工具创建新的Flutter工程时默认的方案,新的Flutter工程创建好后,默认会创建iOS和Android的原生工程,在原生工程内,会有Flutter内嵌进去的包体,这种方案对于已经在开发中的原生工程进行对接较麻烦。
二、在现有iOS项目中,接入新的Flutter工程
1、创建新的Flutter工程
//创建一个名字为my_flutter的Flutter工程
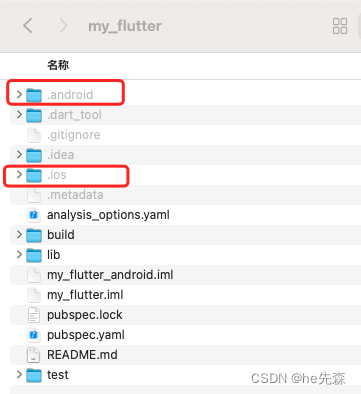
flutter create --template module my_flutter创建好后的my_flutter工程目录如下:

其中.ios和.android为隐藏文件,文件中的内容为flutter编译相应平台的缓存代码,删掉后会再下次编译时重新生成。
重要:在my_flutter工程中的pubspec.yaml文件中,最下方会有一个module属性的配置。该配置决定了Flutter使用哪种方式与原生工程进行关联,配置了下图中的module属性以及androidPackage和iosBundleIdentifier的包名,.ios和.android目录才会自动生成,不配置的话,Flutter则会采用第三种方案进行编译,即:在Flutter工程内编译android和ios文件夹内的代码,而不是.android或.ios文件内的代码。
#注意不要顶格写 module:androidX: trueandroidPackage: 填写android工程的包名iosBundleIdentifier: 填写iOS工程的包名2、将iOS工程与Flutter工程进行关联
- 打开iOS工程中的Podfile文件,在文件中配置Flutter目录,以上面的my_flutter举例,假设my_flutter与iOS工程目录为同一根目录下,则配置如下:
flutter_application_path = '../my_flutter'
load File.join(flutter_application_path, '.ios', 'Flutter', 'podhelper.rb')- 在每个需要集成 Flutter 的 Podfile target节点下,加入如下代码:
target 'my_flutter' doinstall_all_flutter_pods(flutter_application_path)
end
- 在 Podfile 文件的 post_install 部分,添加如下代码:
post_install do |installer|flutter_post_install(installer) if defined?(flutter_post_install)
end
- 在my_flutter目录下,执行同步命令:
flutter pub get- 然后再在iOS原生工程内执行远程库的安装:
pod install添加完以上代码,表示着iOS原生工程已经与新创建的my_futter项目进行了关联,Flutter项目中的每次编码,都可以直接在iOS原生工程中运行显示。
三、在现有iOS项目中,接入现有的Flutter工程
1、修改Flutter工程中的pubspec.yaml
使用这种方式只需要修改Flutter工程中的pubspec.yaml文件即可,打开pubspec.yaml文件,在最后添加以下:
#注意不要顶格写 module:androidX: trueandroidPackage: 填写android工程的包名iosBundleIdentifier: 填写iOS工程的包名之后编译Flutter项目,会在Flutter工程下生成 .ios 文件夹,该 .ios 为隐藏文件。
2、将iOS工程与Flutter工程进行关联
该步骤与上面的【二、在现有iOS项目中,接入新的Flutter工程】——【2、将iOS工程与Flutter工程进行关联】步骤一致,参考上面的步骤即可。