目录
一、HTTP 响应
1.首行
2.状态码(经典面试题,必考)
2.1 200 OK
2.2 404 Not Found
2.3 403 Forbidden
2.4 500 Internal Server Error
2.5 504 Gateway Timeout
2.6 302 Move temporarily
2.7 301 Moved Permanently
2.8 状态码小结
二、如何构造 HTTP 请求
1. 直接通过浏览器地址栏,输入一个 url
2. html中特殊标签也会触发 GET 请求
3. form 表单可以触发 GET 和 POST 请求
3.1 form 发送 GET 请求
3.2 form 代码和 HTTP 请求之间的关系
3.3 form 发送 POST 请求
3.4 form 代码和 HTTP 请求之间的关系
4.通过 ajax 构造 HTTP 请求(重要)
4.1 ajax 的基本语法
5.通过 postman 构造 HTTP 请求
🌈上节课讲解了HTTP协议的概念,工作原理以及HTTP协议格式;并且详细介绍了HTTP请求,包含:首行、请求头HEADER、空行、正文,在这里有一道经典面试题HTTP方法中 GET方法 和 POST方法的区别,如果大家还没掌握,我建议大家先一下上节课的内容(很重要),在这里我分享一下上节课的文章,对大家非常有帮助。传送门: HTTP 协议_奋斗小温的博客-CSDN博客
🔥这节课我们继续学习 HTTP 协议中的 HTTP响应,其中也包含非常经典的面试题
一、HTTP 响应
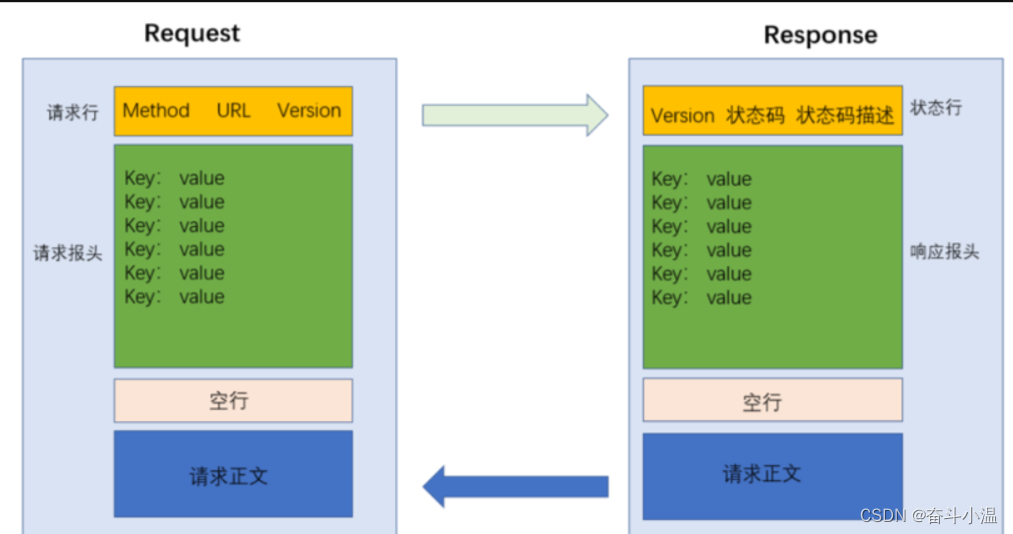
HTTP响应也是由四个部分组成:首行、请求头 header、空行、正文(和HTTP相似)
1.首行
首行包含 版本号(和请求一样)、状态码(数字,数字表示这次请求执行成功还是失败,失败的原因)、状态码描述(通过一个或者一组单词描述状态码的含义)
那么接下来我们介绍有哪些状态码,大家要牢记,这也是一道经典面试题
2.状态码(经典面试题,必考)
状态码的种类有很多,在这里我们介绍一些主要常见的状态码
2.1 200 OK
200 OK 表示请求成功
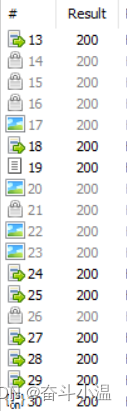
我们打开fiddler,随便抓包都是 200;

2.2 404 Not Found
404 Not Found 表示要访问的资源不存在
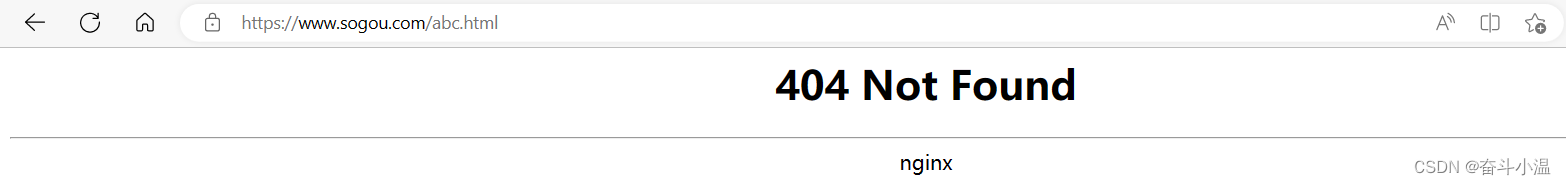
例如,在浏览器中输入 www.sogou.com/123.html,此时就尝试访问 sogou 上的 /123.html 这个资源;如果输入正确, 则可以正确访问到. 但是如果输入错误, 比如 www.sogou.com/abc.html , 就会看到 404 这样的响应.

再例如,在浏览器中输入 www.bilibili.com/123.html,此时就尝试访问 bilibili 上的 /123.html 这个资源,显然是没有的,因此会看到 404;

2.3 403 Forbidden
403 Forbidden 表示访问被拒绝(没有权限):有的页面通常需要用户具有一定的权限才能访问(登陆后才能访问). 如果用户没有登陆直接访问, 就容易见到 403.
2.4 500 Internal Server Error
500 Internal Server Error 表示服务器内部错误:一般是服务器的代码执行过程中遇到了一些特殊情况(服务器异常崩溃)会产生这个状态码;互联网上不容易碰到,但是在自己写代码的时候很常见,例如服务器出 bug 了,跑出来异常没有 catch 到,就会 500
2.5 504 Gateway Timeout
504 Gateway Timeout 表示服务器访问超时:浏览器给服务器发送请求,服务器要返回响应,结果服务器迟迟没有响应,会导致出现超时的情况.
2.6 302 Move temporarily
302 Move temporarily 表示临时重定向:
❓❓什么是重定向
相当于手机号码中的“呼叫转移”功能;例如我本来的手机号是 186-1234-5678, 后来换了个新号码 135-1234-5678, 那么不需要让我的朋友知道新号码,
只要我去办理一个呼叫转移业务,其他人拨打 186-1234-5678 , 就会自动转移到 135-1234-5678上.
那么重定向就是访问旧的地址被自动引导到新的地址上;临时重定向就是这次已经重定向,下次要不要据重定向?不确定
2.7 301 Moved Permanently
301 Moved Permanently 表示永久重定向:这次已经重定向,以后都重定向了
2.8 状态码小结
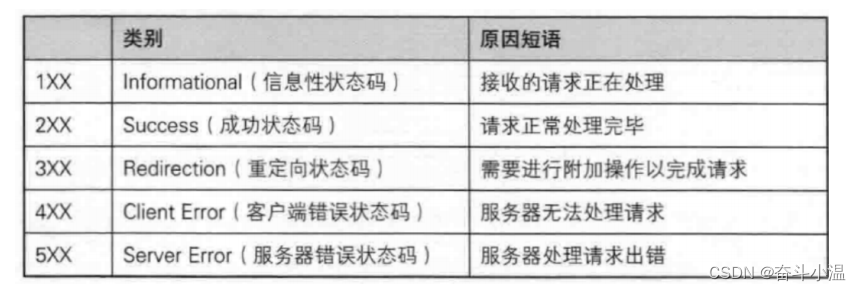
常见的状态码就是以上介绍的,其他的要用到的时候去查找即可;状态码虽然有很多,但是可以分为一下几大类

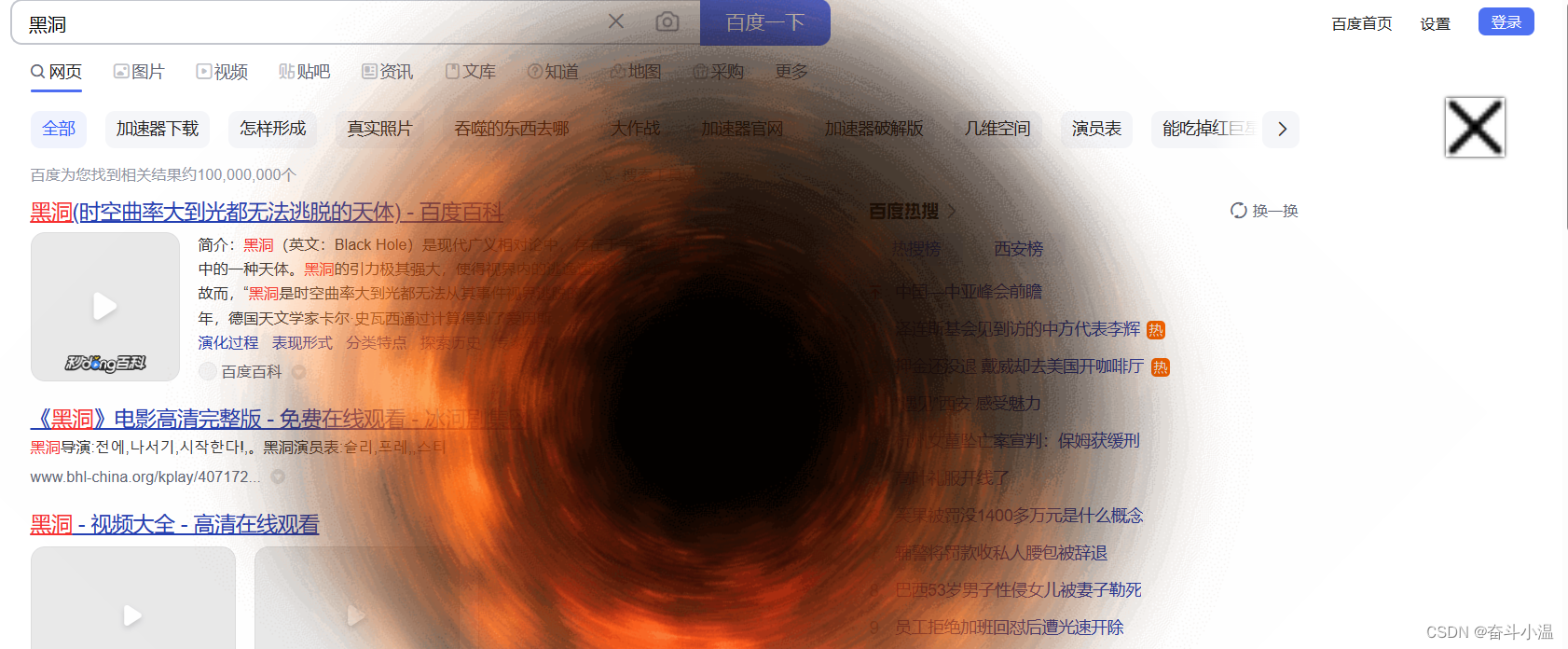
HTTP标准文档中还有一个特殊的状态码:418(彩蛋)
例如打开“百度”网址,搜索输入框输入“黑洞”,就会看到一个黑洞的彩蛋

二、如何构造 HTTP 请求
1. 直接通过浏览器地址栏,输入一个 url
这种操作会构造出一个 GET 请求

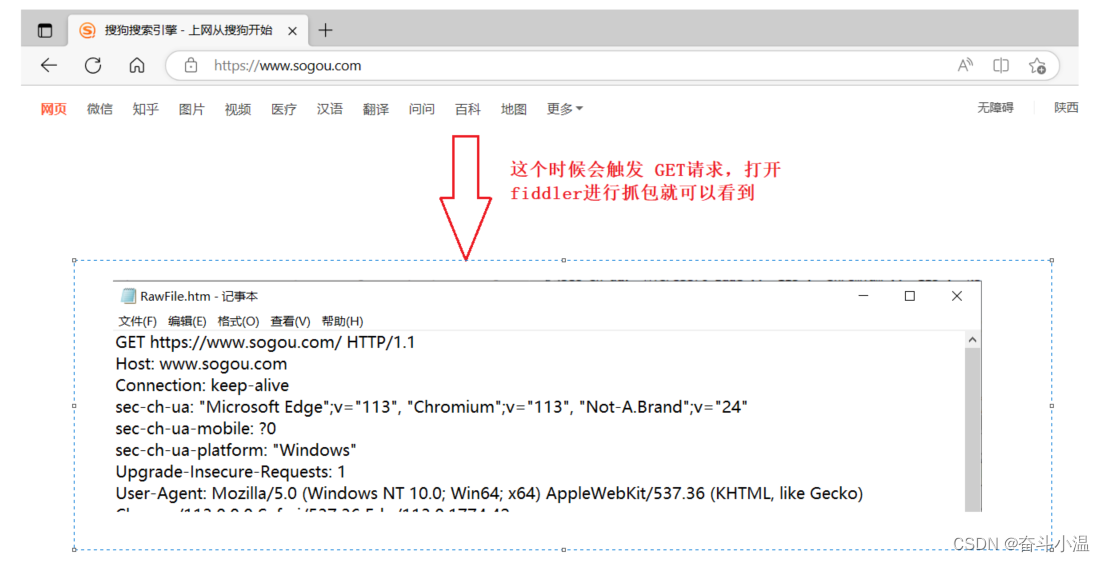
2. html中特殊标签也会触发 GET 请求
目前我们学过的标签触发 GET 请求:
- link
- script
- img
- a
比如有一个页面中有一个 img 标签,此时页面加载好之后,浏览器就会根据 img 标签的 src 属性给服务器触发一个 GET 请求来获取到图片的内容(访问的是一个网络资源才会触发 GET 请求)
3. form 表单可以触发 GET 和 POST 请求
3.1 form 发送 GET 请求
对于一个 form 表单有几个重要的参数:
- action: 构造的 HTTP 请求的 URL 是什么
- method: 构造的 HTTP 请求的 方法 是 GET 还是 POST (form 只支持 GET 和 POST)
input 的重要参数:
- type: 表示输入框的类型. text 表示文本, password 表示密码, submit 表示提交按钮
- name: 表示构造出的 HTTP 请求的 query string 的 key. query string 的 value 就是输入框的用户输入的内容.
- value: input 标签的值. 对于 type 为 submit 类型来说, value 就对应了按钮上显示的文本
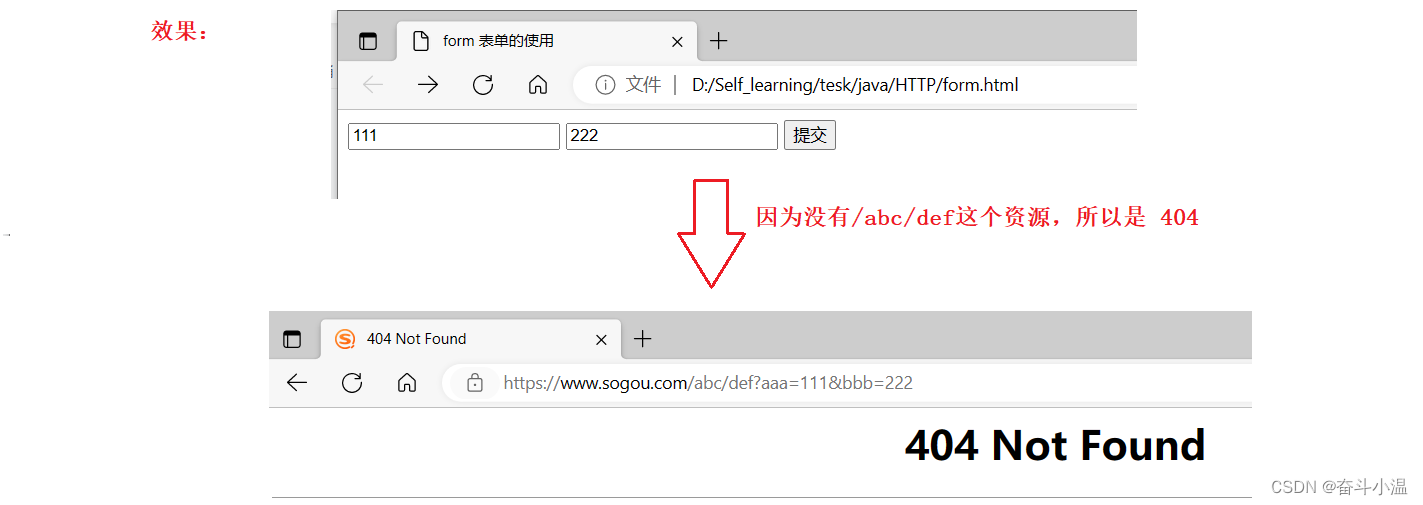
发送 GET 请求:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>form 表单的使用</title>
</head>
<body><!-- action 里表示要访问的URL --><form action="https://www.sogou.com/abc/def" method="get"><input type="text" name="aaa"><input type="text" name="bbb"><input type="submit" value="提交"></form>
</body>
</html>
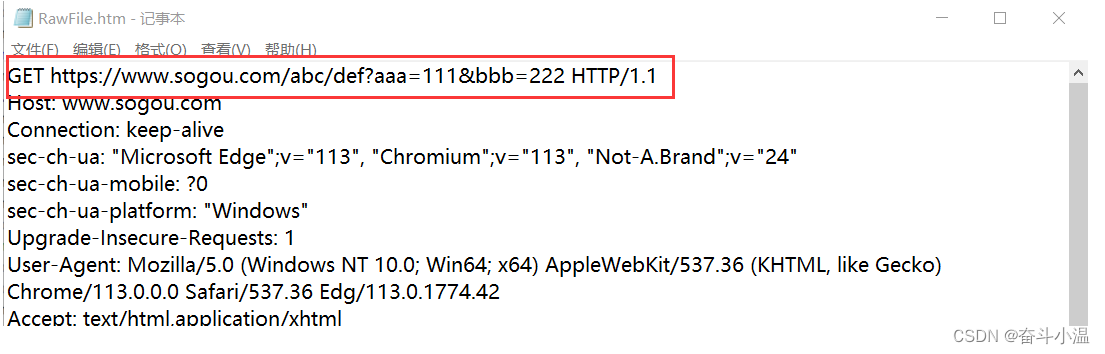
我们利用 fiddler 进行抓包,去查看它的请求:

结果可以看出这是一个 GET 请求
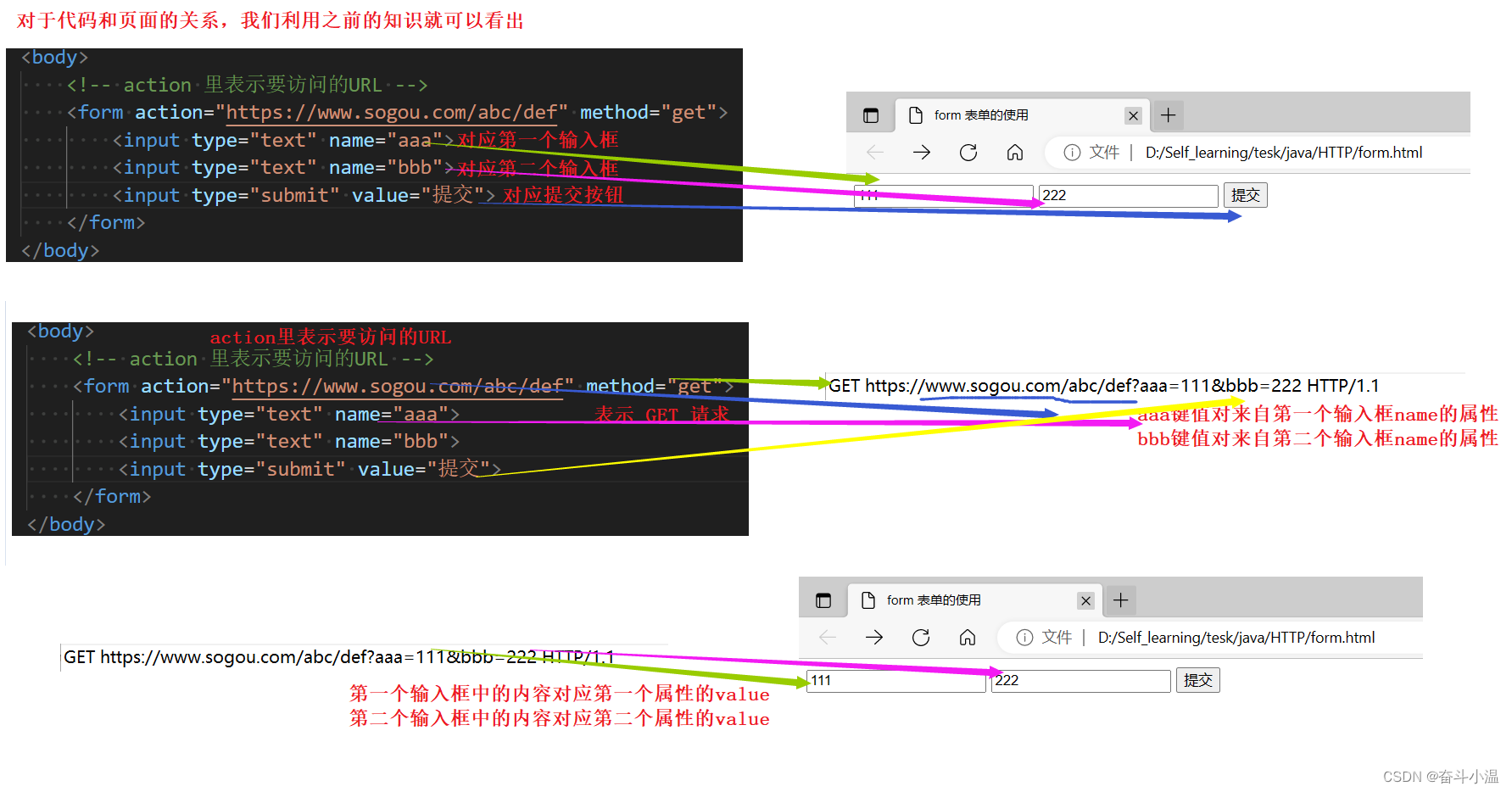
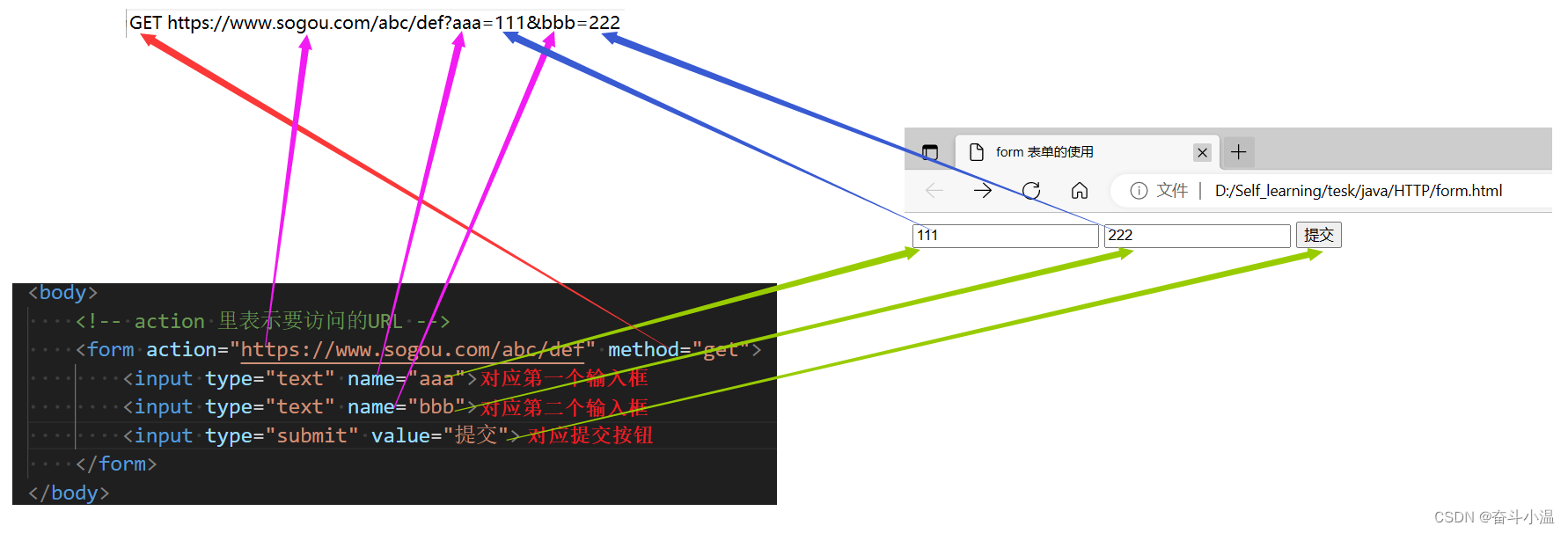
3.2 form 代码和 HTTP 请求之间的关系


3.3 form 发送 POST 请求
修改上面的代码, 把 form 的 method 修改为 POST
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>form 表单的使用</title>
</head>
<body><!-- action 里表示要访问的URL --><form action="https://www.sogou.com/abc/def" method="post"><input type="text" name="aaa"><input type="text" name="bbb"><input type="submit" value="提交"></form>
</body>
</html>
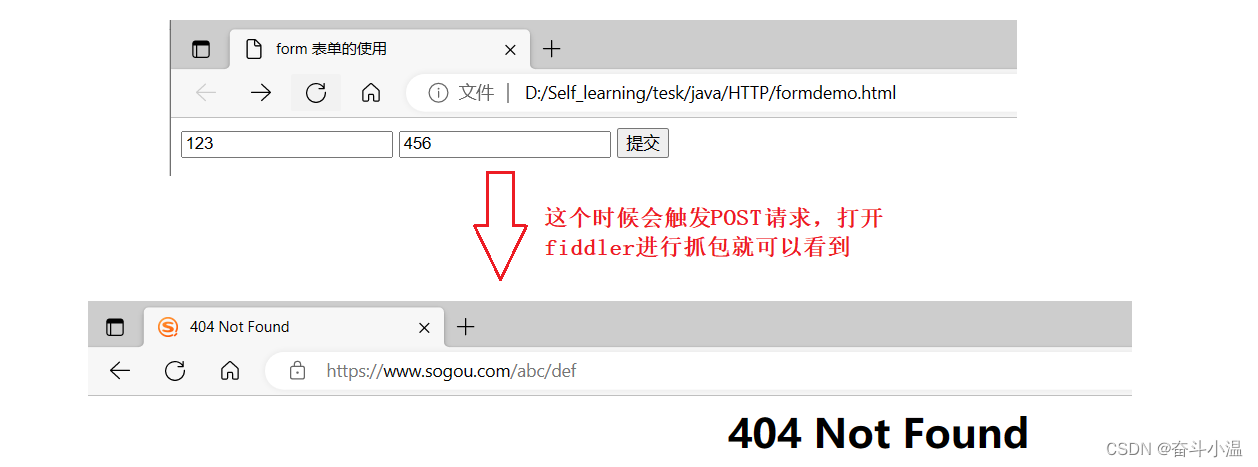
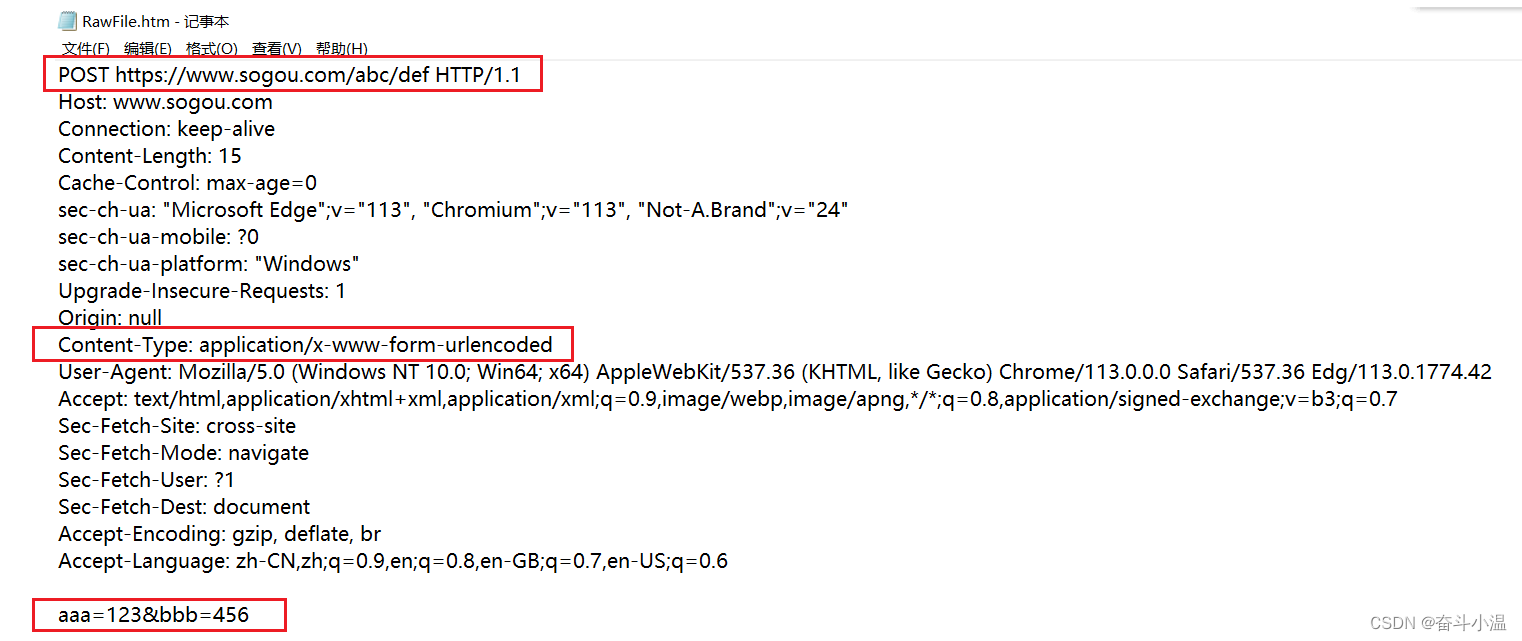
我们利用 fiddler 进行抓包,去查看它的请求:

结果可以看出这是一个 POST 请求
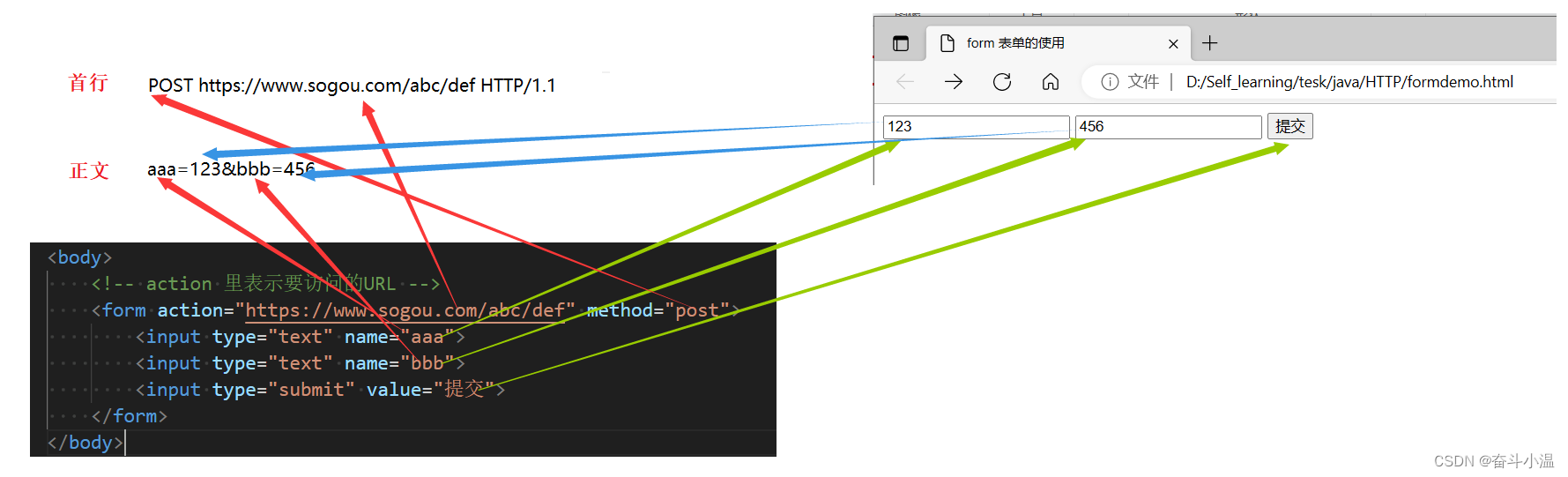
3.4 form 代码和 HTTP 请求之间的关系

form 只支持 get 和 post;对于 put、delete、options 等其他的 http 方法,form都无能为力
4.通过 ajax 构造 HTTP 请求(重要)
ajax 全称 Asynchronous Javascript And XML;现在最主流的前后端交互方法之一
- xml是一个数据格式,html 和 xml 都是由标签构成的;对html来说,支持哪些标签,标签是啥含义,都是标准委员会规定的;对 xml 来说,标签都是自定义的
- Asynchronous:异步(对比同步 synchronous)
❓❓同步与异步是什么?
对于同步有两个场景:1️⃣同步和互斥(加锁的场景)2️⃣同步和异步(IO的场景)
同步:请求的发起者自行获取响应 异步:请求的发起者不关心结果,而是由被请求的乙方计算出结果之后,把结果推送给发起者
例如对于同步和异步:我来到饭馆对老板说来一份蛋炒饭,接下来我在出餐口等着,一直等到老板把饭做好,然后我就把饭端走了,这个过程就叫做同步;我来到饭馆对老板说来一份蛋炒饭,接下来我找个地方坐下玩手机,该干啥干啥,等到老板把饭做好了,老板直接给我把饭端上来,这个过程就叫做异步
JS 提供了原生的 ajpa 的 api(但是我不打算用这个),准备使用 jquery 里面提供的 ajax api
4.1 ajax 的基本语法
1️⃣发送 GET 请求
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>ajax</title><!-- 引入jquery --><script src="https://code.jquery.com/jquery-3.7.0.min.js"></script>
</head>
<body><script>// $ 在 jquery 中的各种 api 都是 $ 的方法$.ajax ({//ajxa 中的属性url: "https://www.sogou.com",//发给谁type: "post", //方法,可以写作 post、delete、put等等data: "这是 body",contentType:"text/plain",//如果请求成功之后通过回调函数处理响应success: function(body) {//处理响应的代码}});</script>
</body>
</html>function(body) :回调函数:会在浏览器返回一个正确的响应的时候,被浏览器自动执行,这个执行过程就是“异步”的;在我们页面的 js 中,把请求发送出去就不管了,继续执行后续代码,直到响应回来之后,浏览器就会把这个响应给代码(浏览器调用上述的这个 success 回调函数,执行处理响应的逻辑)
2️⃣发送 POST 请求
<body><script>// $ 在 jquery 中的各种 api 都是 $ 的方法$.ajax ({//ajxa 中的属性url: "https://www.sogou.com",//发给谁type: "post", //方法,可以写作 post、delete、put等等data: "这是 body",contentType:"text/plain",//如果请求成功之后通过回调函数处理响应success: function(body) {//处理响应的代码}});</script>
</body>相比之下,ajax 的功能比 form 更丰富,更灵活;但是 ajax 虽然有很多优势,但是有一个非常重要的问题
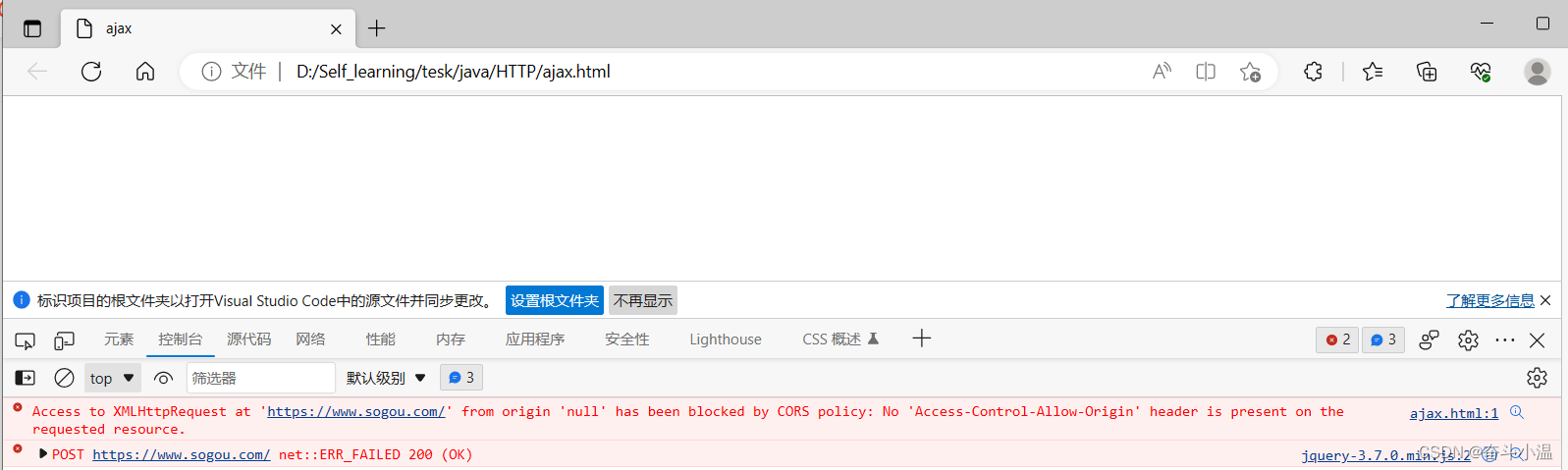
运行上边的代码,我们看到的效果:

这个代码就会报错,是因为 这个问题是属于 ajax 的一个非常典型的跨域问题(现在运行 ajax 代码的页面的域名 abc.com,但是 ajax 里的请求,访问的是域名 def.com,这两个域名不一致的话,哪怕服务器给你响应了数据,浏览器还是不能处理,还是要报错),这个不是 bug,而是浏览器为了限制安全问题引入的保护机制
🌈构造 HTTP 请求,不仅仅是 js 可以构造,java、C++也可以构造,任何一个可以操作网络的语言都可以构造 http 请求
5.通过 postman 构造 HTTP 请求
下载 postman:Postman API Platform | Sign Up for Frshou
1️⃣首先进行一个注册登录,这样就会有一个使用的记录,方便后续进行查看
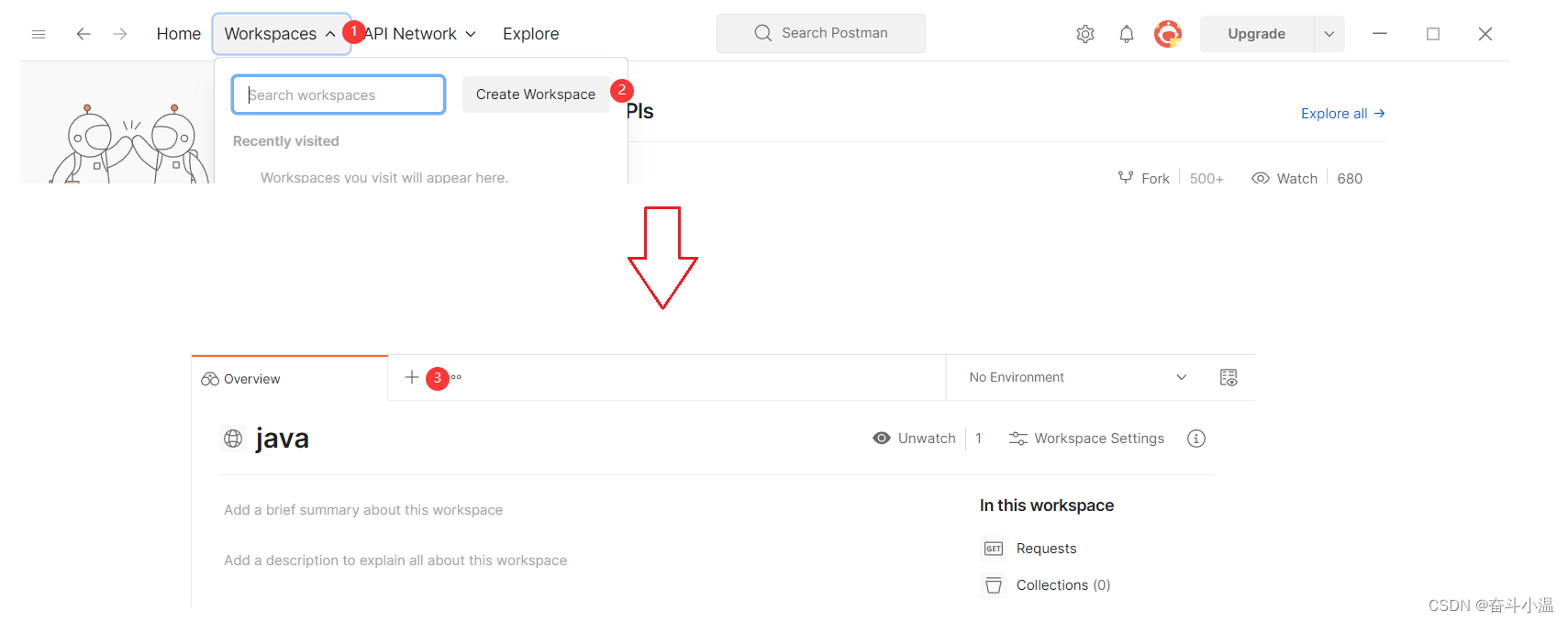
2️⃣切入到 workspace,并且创建一个新的 workspace
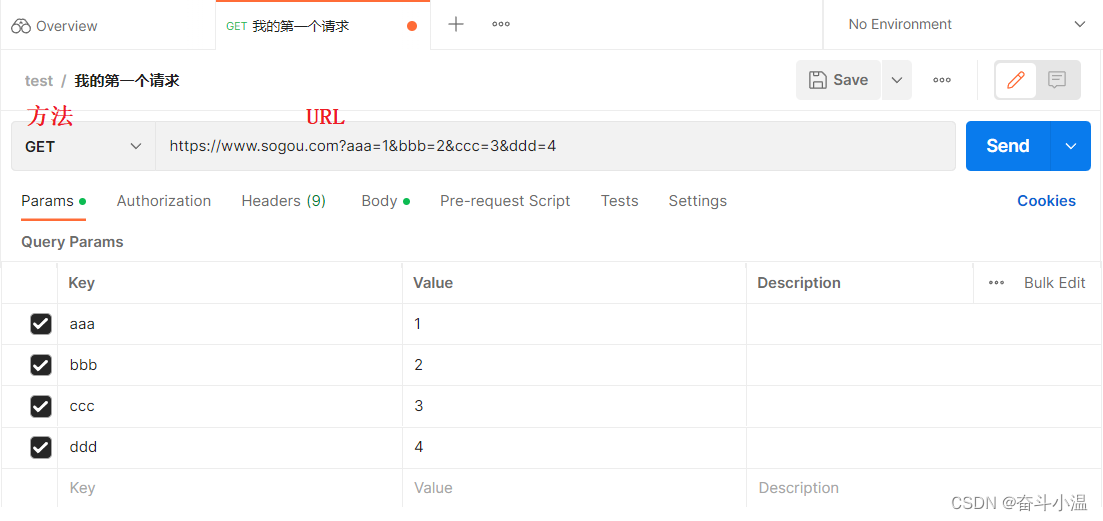
3️⃣点击+,创建一个标签页


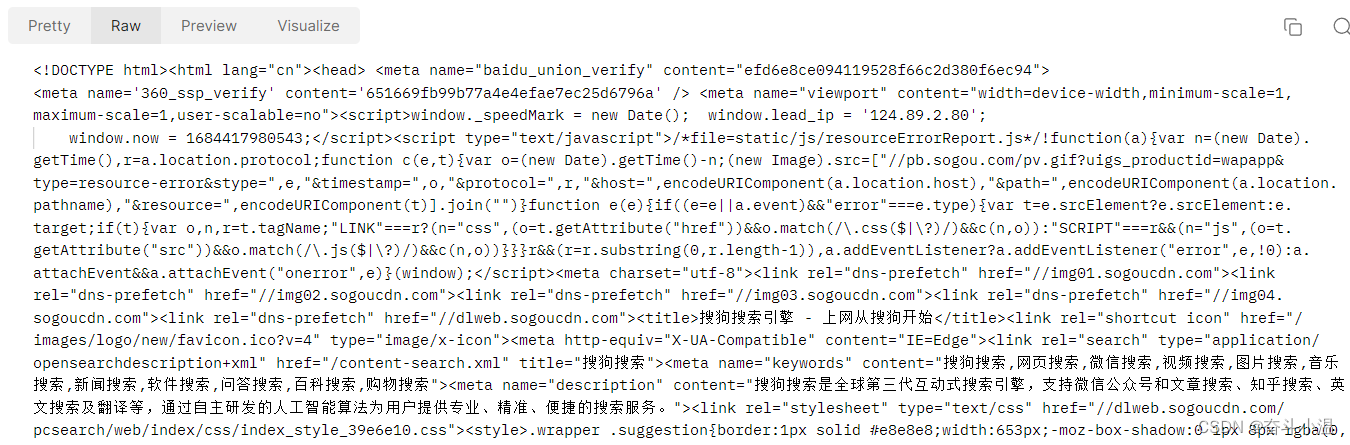
4️⃣这是时候点击 send 就会发送 HTTP 请求,并且从服务器获取响应:

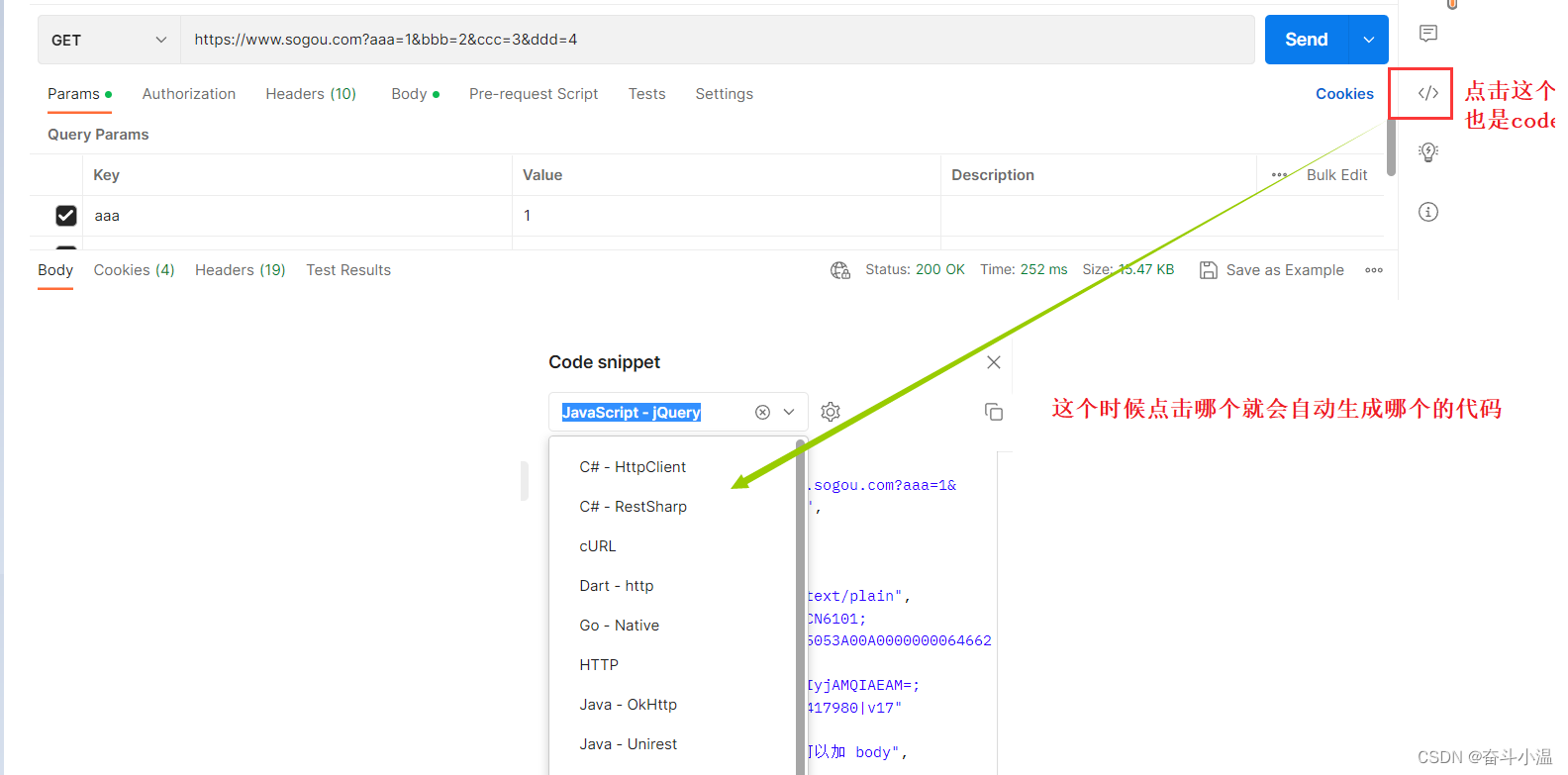
postman 自身使用非常简单,前提是对 HTTP 博文格式非常熟悉;postman还有一个特别好用的功能,可以自动生成代码:
5️⃣利用 postman 自动生成请求:

把代码复制在响应的使用软件里就可以使用了,但是也有前提,在代码中会有说明
上述 HTTP 已经讲解完毕,结合上节 HTTP,我们已经学会了 HTTP请求了,在HTTP请求中有非常多的经典面试题,希望大家牢牢掌握,根据上一篇文章:HTTP 协议_奋斗小温的博客-CSDN博客和这篇文章结合看❗❗❗
最主要的就是下边这张图,围绕这张图我们进行了详细的讲解:

那么下节课 我们讲解 HTTPS,它是基于 HTTP,只是比 HTTP 多了一个“加密层”;并且在 HTTPS 也是一个很重要的面试题,希望大家可以好好掌握