
这是小红书 UED 的一篇文章,可以说是一份比较综合的 Figma 上手指南。不仅讲了和 Sketch 相比的优缺点,也从实际经验讲解了如何使用 Figma 的组件和样式以及协作、交付。
Figma 最重要的特点就是基于 Web,而随着云计算基础设施越来越好,加上 5G 的铺开,设计工具的 Web 化会成为趋势。但是,由于我们以往对 Web 的感觉是性能不够强大,总觉得在 Web 上做设计会没有脚踏实地的安全感。可是 Figma 会让你完全打消疑虑,它甚至比本地应用 Sketch 还要流畅。

而基于 Web 让 Figma 的优点更加突出:
· 易于分享,一个链接就是一切
· 自带标注交付工具
· 没有本地多处存储的分裂与不统一
· 团队内外协作更加方便
· 可以直接嵌入文档
Figma 还有一些特性,会让设计更加高效:
· 一个锚点可以连接出多条边(不止两条),作图更方便

· 智能排版可以快速调整图层

·
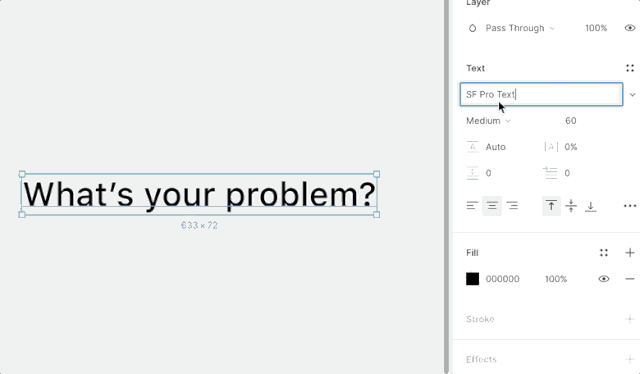
· Google Fonts 免去安装字体的烦恼

·
文章中还讲了 Figma 的组件思维,共享样式,以及和 Sketch 对比的优势。看完之后,你会对 Figma 有更加清晰的认识,也会知道这款设计工具会不会适合你。
原作者:小红书DER
https://mp.weixin.qq.com/s/c1ASRC1wiyhZQTJ4PqAn6w