背景:在本地项目开发中,调用第三方服务获取音视频通话,音视频通话是采用 WebRTC 来实现的,而 WebRTC 中使用音视频设备进行取流是需要在安全域下才可以调起的设备权限
解决方案:使用npm安装mkcert,配置证书;
mkcert是一个简单的工具,用于制作本地信任的开发证书,有两个命令:
create-ca //创建证书颁发机构
create-cert //创建证书(需要先根据 create-ca 命令创建的文件才能创建)
npm安装mkcert
npm i mkcert -g
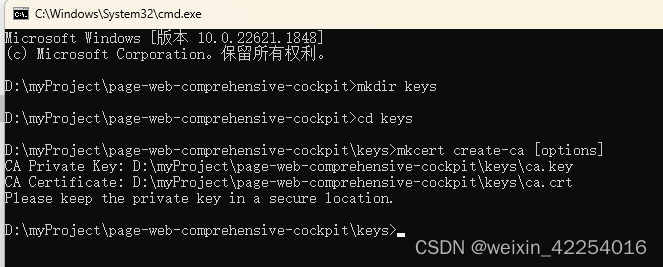
生成ca证书
cd [项目目录]
mkdir keys //新建文件夹保存证书
cd keys
mkcert create-ca [options] //options 参考npm 文档,可以直接使用默认值

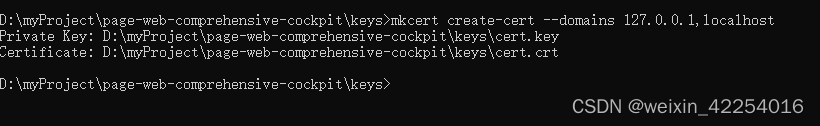
根据ca证书生成cert证书,domains后面为ip,配置本机ip,用逗号隔开
mkcert create-cert --domains 127.0.0.1,localhost,192.168.82.227


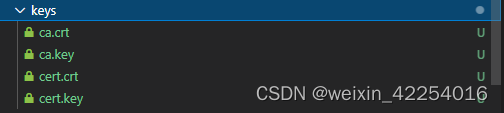
此时项目目录下会生成 4 个文件,密钥是cert.key文件,证书是cert.crt文件
安装证书
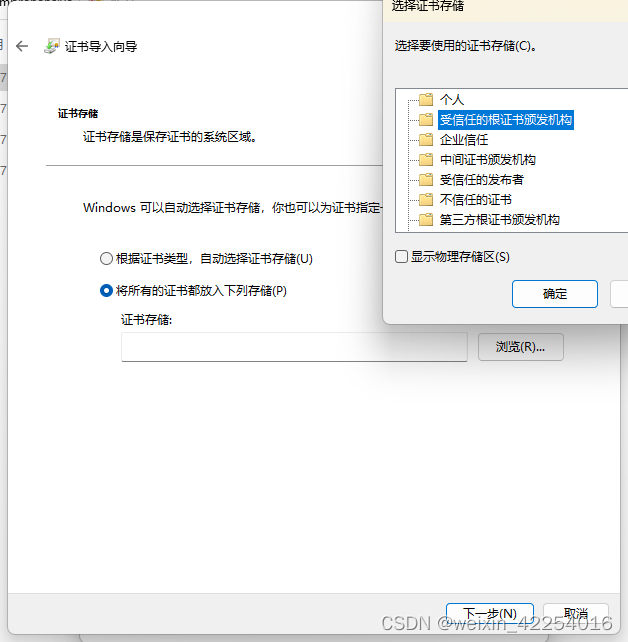
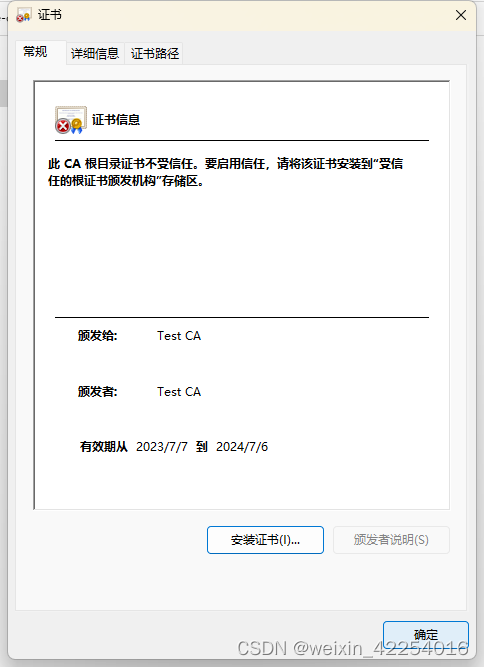
进入keys文件夹双击ca.crt,在弹出的对话框中点击“安装证书”





vue.config.js中配置
const https = require('https');const fs = require('fs');module.exports = {devServer: {https: {cert: fs.readFileSync(path.join(__dirname, 'keys/cert.crt')),key: fs.readFileSync(path.join(__dirname, 'keys/cert.key'))}}}启动项目