文章目录
- GridView列表三种形式
- 常用属性
- 小案例
GridView列表三种形式
- 可以通过
GridView.count实现网格布局
/*
格式:
GridView.count(crossAxisCount: 一行显示数量,children: [component(),...],)
*/
class MyHomePage extends StatelessWidget {const MyHomePage({Key? key}) : super(key: key);Widget build(BuildContext context) {return GridView.count(crossAxisCount: 3,children: const [Icon(Icons.home),Icon(Icons.settings),Icon(Icons.all_inclusive),Icon(Icons.ac_unit)],);}
}
- 可以通过
GridView.extent实现网格布局
class MyHomePage extends StatelessWidget {const MyHomePage({Key? key}) : super(key: key);Widget build(BuildContext context) {return GridView.extent(maxCrossAxisExtent: 40, //主要。横轴子元素为固定最大长度(自动计算)children: const [Icon(Icons.home),Icon(Icons.settings),Icon(Icons.ac_unit),Icon(Icons.time_to_leave),],);}
}
- 可以通过
GridView.builder实现网格布局
参数:可以通过
SliveGridDelegateWithFiexdCrossAxisCount来设置GridView.count
参数: 可以通过SliveGridDelegateWithMaxCrossAxisExtent来设置GridView.extent
List listData = [{"imageUrl": "http://124.223.18.34:5555/static/images/gdyg/gdyg1_1.jpg","name": "孤独摇滚第1集"},{"imageUrl": "http://124.223.18.34:5555/static/images/gdyg/gdyg1_2.jpg","name": "孤独摇滚第2集"},{"imageUrl": "http://124.223.18.34:5555/static/images/gdyg/gdyg1_3.jpg","name": "孤独摇滚第3集"}
];
class MyHomePage extends StatelessWidget {const MyHomePage({Key? key}) : super(key: key);Widget _initDataWidget(context, index) {return Container(padding: const EdgeInsets.all(5),decoration: BoxDecoration(color: Colors.blue, borderRadius: BorderRadius.circular(5)),child: Column(children: [Image.network(listData[index]["imageUrl"]),Text(listData[index]["name"],style: const TextStyle(color: Colors.white),),],),);}Widget build(BuildContext context) {return GridView.builder(padding: const EdgeInsets.all(10),itemCount: listData.length, //重点不然会报错(一直循环下去)gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(crossAxisCount: 2, crossAxisSpacing: 10),itemBuilder: _initDataWidget);}
}
常用属性
| 名称 | 类型 | 说明 |
|---|---|---|
| scrollDirection | Axis | 滚动方法 |
| padding | EdgeInsetsGeometry | 内边距 |
| resolve | bool | 组件反向排序 |
| crossAxisSpacing | double | 水平子Widget之间间距 |
| mainAxisSpacing | double | 垂直子Widget之间间距 |
| crossAxisCount | int,用在GridView.count | 一行的Widget数量 |
| maxCrossAxisExtent | double用在GridView.extent | 横轴子元素的最大长度 |
| childAspectRatio | double | 子Widget宽高比例 |
| children | [] | |
| gridDelegate | SliveGridDelegateWithFiexdCrossAxisCountSliveGridDelegateWithFiexdCrossAxisCount;SliveGridDelegateWithMaxCrossAxisExtent | 控制布局主要用在GridView.builder里面 |
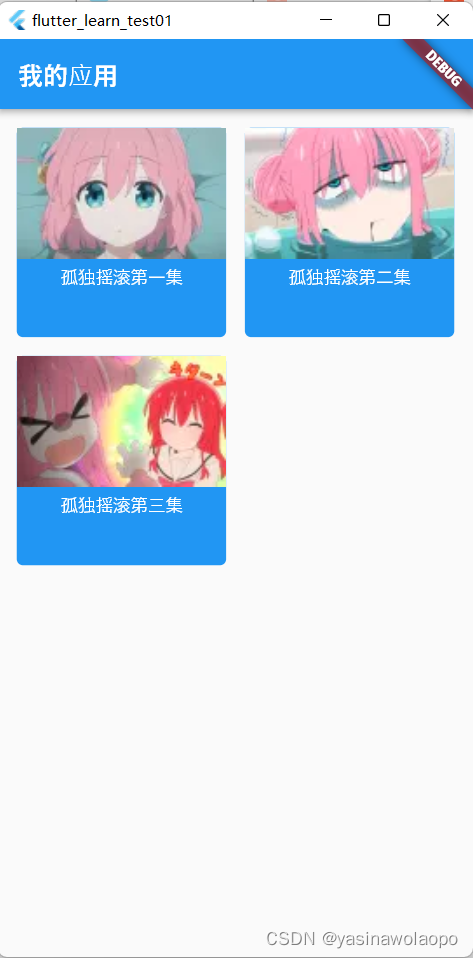
小案例
class MyHomePage extends StatelessWidget {const MyHomePage({Key? key}) : super(key: key);Widget build(BuildContext context) {return GridView.count(padding: const EdgeInsets.all(15),mainAxisSpacing: 15, //垂直子widget之间的间距crossAxisSpacing: 15, //水平子Widget之间的间距crossAxisCount: 2,//childAspectRatio: 1.2,//宽高比children: [Container(// padding: EdgeInsets.,decoration: BoxDecoration(color: Colors.blue, borderRadius: BorderRadius.circular(5)),child: Image.network("http://124.223.18.34:5555/static/images/gdyg/gdyg1_1.jpg",alignment: Alignment.topCenter,fit: BoxFit.contain,),),Container(decoration: BoxDecoration(color: Colors.blue, borderRadius: BorderRadius.circular(5)),child: Image.network("http://124.223.18.34:5555/static/images/gdyg/gdyg1_2.jpg",alignment: Alignment.topCenter,fit: BoxFit.contain,),),Container(decoration: BoxDecoration(color: Colors.blue, borderRadius: BorderRadius.circular(5)),child: Image.network("http://124.223.18.34:5555/static/images/gdyg/gdyg1_3.jpg",alignment: Alignment.topCenter,fit: BoxFit.contain,),)],);}
}

class MyHomePage extends StatelessWidget {const MyHomePage({Key? key}) : super(key: key);Widget build(BuildContext context) {return GridView.count(padding: const EdgeInsets.all(15),mainAxisSpacing: 15, //垂直子widget之间的间距crossAxisSpacing: 15, //水平子Widget之间的间距crossAxisCount: 2,//childAspectRatio: 1.2,//宽高比children: [Container(// padding: EdgeInsets.,decoration: BoxDecoration(color: Colors.blue, borderRadius: BorderRadius.circular(5)),child: Column(children: [Image.network("http://124.223.18.34:5555/static/images/gdyg/gdyg1_1.jpg",alignment: Alignment.topCenter,fit: BoxFit.contain,width: 530,height: 110,),const Text("孤独摇滚第一集",style: TextStyle(color: Colors.white,),)],)),Container(decoration: BoxDecoration(color: Colors.blue, borderRadius: BorderRadius.circular(5)),child: Column(children: [Image.network("http://124.223.18.34:5555/static/images/gdyg/gdyg1_2.jpg",alignment: Alignment.topCenter,fit: BoxFit.contain,width: 530,height: 110,),const Text("孤独摇滚第二集",style: TextStyle(color: Colors.white,),)],)),Container(decoration: BoxDecoration(color: Colors.blue, borderRadius: BorderRadius.circular(5)),child: Column(children: [Image.network("http://124.223.18.34:5555/static/images/gdyg/gdyg1_3.jpg",alignment: Alignment.topCenter,fit: BoxFit.contain,width: 530,height: 110,),const Text("孤独摇滚第三集",style: TextStyle(color: Colors.white,),)],))],);}
}