大屏设计方案
- 一、非等比放大(填充满整个屏幕)
- 目的屏幕比例大小和设计稿的差的不多
- 目的屏幕比例大小和设计稿的差很多
- 二、等比放大(比如16:9)
- 解决方案
- 之后就可以用rem了,有两种便利的方式:
- 也可以用@media 根据不同的屏幕的大小来设定 rem
一、非等比放大(填充满整个屏幕)
目的屏幕比例大小和设计稿的差的不多
相差不多的话也可以如下取rem,不同点不用根据rem 设置外层layout的,宽度直接用100vw,高用100vw,整体布局分布用百分比设置高度宽度,中间用flex=1撑开,再里面的布局用流体式。
目的屏幕比例大小和设计稿的差很多
这就很麻烦,但是也得设置放大比例,一般以宽度为基准 如下获取rem,宽度直接用100vw,高用100vw,整体布局就得用流体布局。
二、等比放大(比如16:9)
理想中的效果,当屏幕的尺寸比例刚好是16:9时,页面能刚好全屏展示,内容占满显示器,但是如果屏幕过长或者过宽的情况也要保持16:9的情况的话,就会出现一下的如下情况


解决方案
使用rem 毋庸置疑的
首先木伦是vue 还是react 我们都有html 文件直接在html文件下的script标签下直接监听目前屏幕的大小,例如我们要求就是16/9,我们获取目前的屏幕的宽高比
如果宽高比大于目前的16/9 就说明过宽了,那么就用高度为基准求目前的rem。
比如原比例的默认字号 1rem = 16px
那就是 1rem = 目前的高/1920 ×16
如果宽高比小于目前的16/9 就说明过高了,那么就用宽度为基准求目前的rem。
比如原比例的默认字号 1rem = 16px
那就是 1rem = 目前的宽/1080 ×16
document.documentElement.clientWidth
获取浏览器窗口文档显示区域的宽度,不包括滚动条。
document.documentElement.clientHeight
获取浏览器窗口文档显示区域的高度,不包括滚动条。
<script>window.addEventListener("resize", function (e) {let currenWidth = document.documentElement.clientWidth;let currenHeight = document.documentElement.clientHeight;let scale = 16 / 9 // 设计稿比例if (currenWidth / currenHeight < 16 / 9) {// 显示的宽度就是整屏幕宽度// 过高 以宽度为基准等比例放大 1920 设计稿宽 设计稿基本字体就是16pxdocument.documentElement.style.fontSize = currenWidth / 1920 * 16 + 'px'} else {// 显示的高度就是整屏幕高度// 过宽 以高度为基准等比例放大document.documentElement.style.fontSize = currenHeight / 1080 * 16 + 'px'}}, false);
那么外层layout的宽高设置多高?
1920 *1080 — 16px
那么 宽度就是 fontSize × (1920/16)
高度 fontSize × (1080 /16)
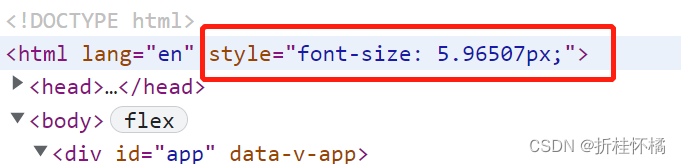
设置后 控制台就可以看到变化的font-size

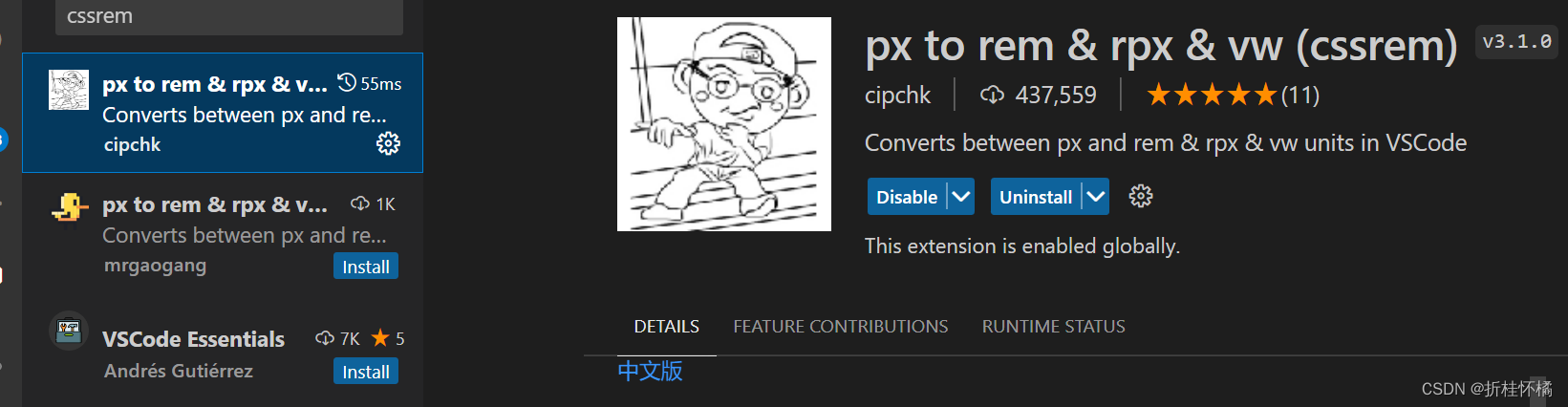
之后就可以用rem了,有两种便利的方式:
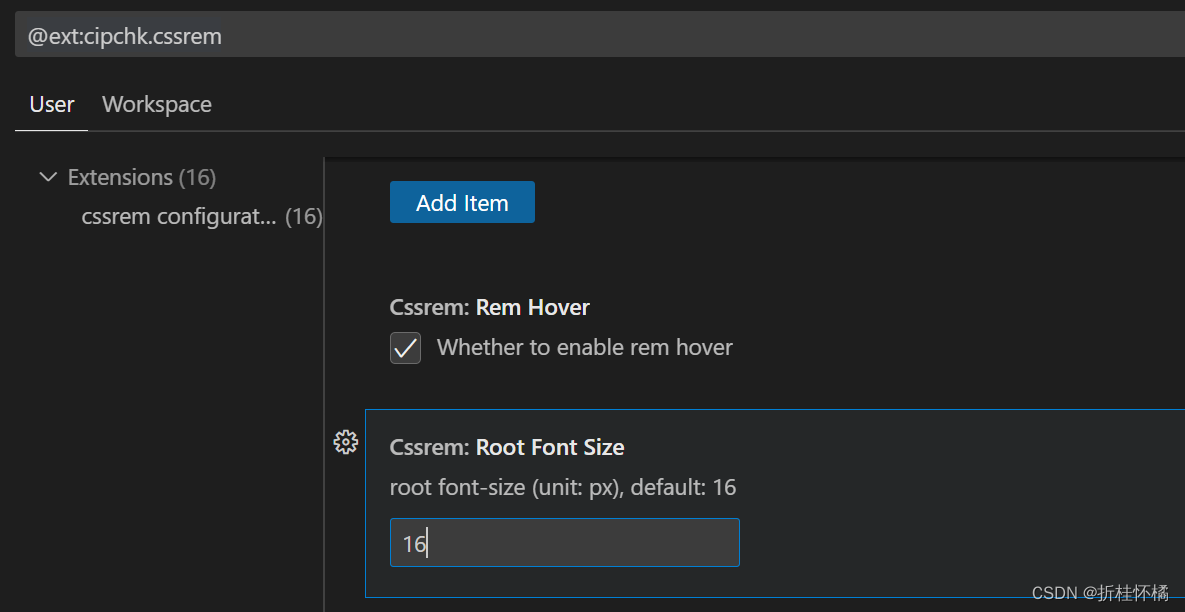
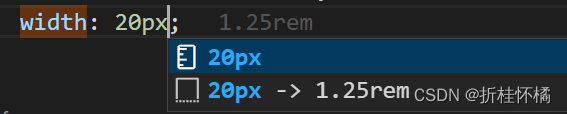
1、VsCode安装cssrem插件实现px转rem,推荐这种,自己在编写代码的时候就应用上rem 不再用px



2. postcss-pxtorem 插件 可看这里
也可以用@media 根据不同的屏幕的大小来设定 rem
(min-width: 375px) {html {font-size: 100px;}