用该插件挺不错的
电子签名插件地址
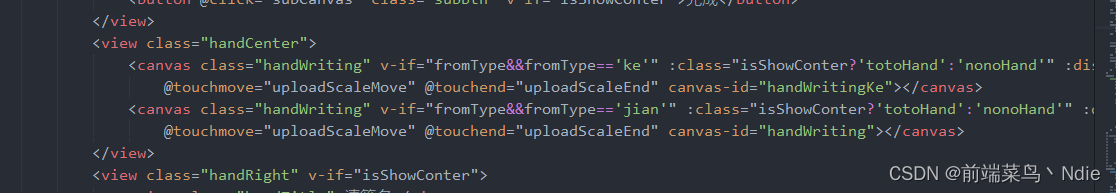
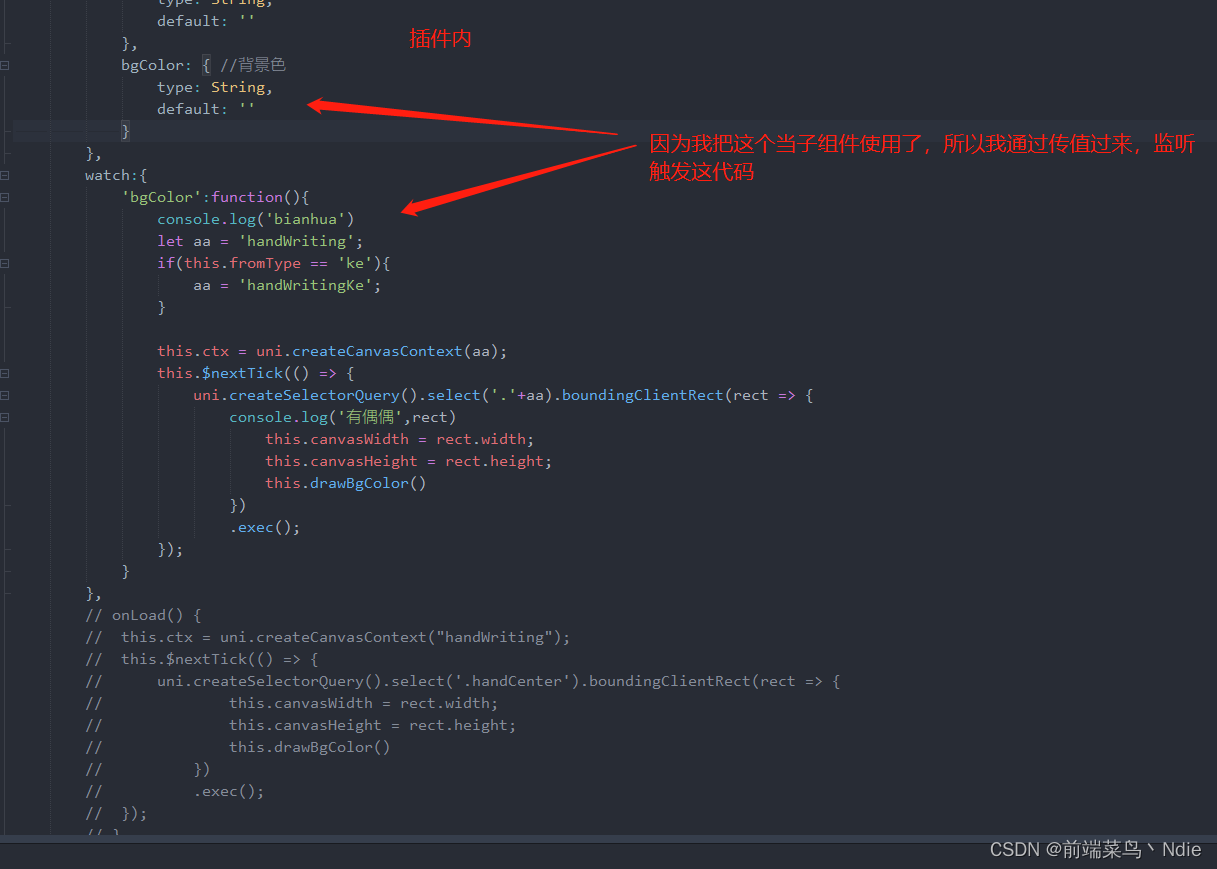
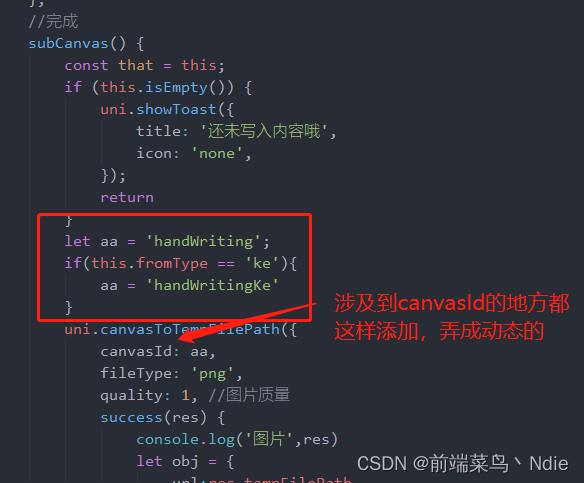
如果你一个页面要用多个该插件,就改成不同的cavas-id,修改插件源码
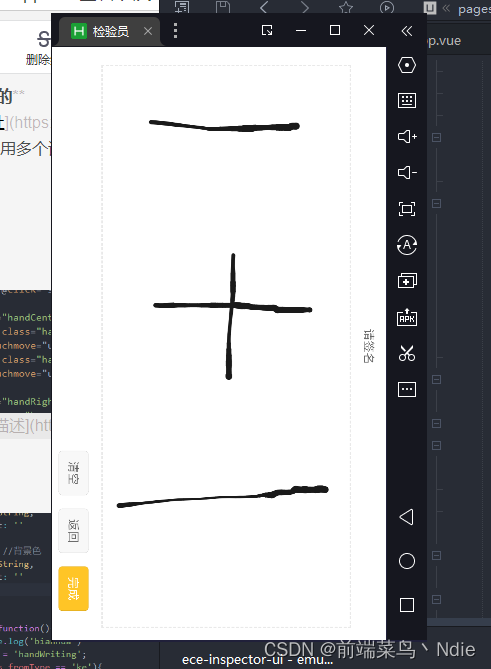
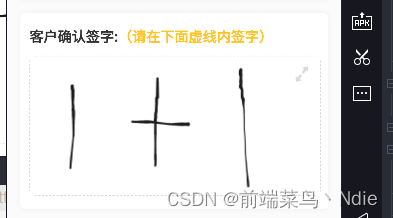
效果图
竖屏写

旋转成横屏图片

插件内



在拿到签名临时地址后的页面
<!-- 旋转图片canvas -->
<canvas canvas-id="camCacnvs" :style="{'position':'absolute','top':'-2000%','width':canvasWidth+'px','height':canvasHeight+'px'}"></canvas>data(){return{canvas:'',canvasWidth:300,canvasHeight:150,}
}
onReady() {this.canvas = uni.createCanvasContext('camCacnvs')
},
methods:{//签名图片svaeSignImg(e){const that = this;console.log('大签名图片',e) let tempFilePaths = e.url;uni.getImageInfo({ // 获取图片的信息src: tempFilePaths,success: (msg) => {that.canvas.fillStyle = '#fff';that.canvas.fillRect(0, 0, that.canvasWidth, that.canvasHeight);// 逆时针旋转90度that.canvas.translate(that.canvasWidth / 2, that.canvasHeight / 2)that.canvas.rotate(270 * Math.PI / 180)// that.canvas.drawImage(msg.path, -4*width/5, -height/2, height, width);//如果你修改了画布后不能完全展示出来,可以调整这下面四个参数//因为翻转了,所以分别是 靠上,靠左,高,宽,慢慢修改,不然很容易就超出界面了,然而以为没显示出来that.canvas.drawImage(msg.path, -that.canvasWidth*0.25, -that.canvasHeight*0.9, that.canvasWidth*0.5, that.canvasHeight*1.8)that.canvas.draw(false,() => {console.log('gggggggggggg渲染完成')uni.canvasToTempFilePath({canvasId: 'camCacnvs',destWidth: that.canvasWidth,destHeight: that.canvasHeight,fileType: 'png',quality: 1, //图片质量success(vas) {console.log('完成',vas)},fail(err){console.log(err)}}) })}})}
}