微信授登录的两种方式:
1、微信公众号授权登录方式
官方地址: https://mp.weixin.qq.com/
基于微信公众号方式在微信中授权
2、微信开放平台授权登录方式
官方地址: https://open.weixin.qq.com/
支付网页形式扫码等授权登录
在此记录一个第一种登录方式,也就是公众号授权登录的方式
首先要使用花生壳工具生成一个域名,在授权时使用,地址:https://hsk.oray.com/,自行百度使用,由于微信在授权登录时需要回调方法,所以,你的回调地址必须要在公网上能访问,建议使用花生壳工具,很简单,自己去百度一下就可以了。
微信授权登录流程:
官方文档:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140842
1 第一步:用户同意授权,获取code
2 第二步:通过code换取网页授权access_token
3 第三步:刷新access_token(如果需要)
4 第四步:拉取用户信息(需scope为 snsapi_userinfo)
5 附:检验授权凭证(access_token)是否有效
OAuth 2.0 协议工作原理

微信公众号技术开发文档:
建议开发者先对开发文档阅读一遍,地址:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1445241432
微信公众平台接口测试平台
打开你的微信扫一扫并登录,网址:https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login

登录之后可以看到自己的测试号信息

用微信扫一下 下图二维码,你的信息会加到用户列表中,代表测试权限
向下拉页面,会看到下图

点击修改,把自己在花生壳生成的域名写进去

准备工作完毕,下面进入代码层介绍
新建一个springboot工程
pom.xml文件,引入以下依赖
<dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-freemarker</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><scope>test</scope></dependency><!-- HTTP Client --><dependency><groupId>org.apache.httpcomponents</groupId><artifactId>httpclient</artifactId><version>4.5.5</version></dependency><!-- 阿里 JSON --><dependency><groupId>com.alibaba</groupId><artifactId>fastjson</artifactId><version>1.2.47</version></dependency><!-- 引入 mysql 依赖 --><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><version>5.1.41</version></dependency><!--MyBatis--><dependency><groupId>org.mybatis.spring.boot</groupId><artifactId>mybatis-spring-boot-starter</artifactId><version>2.0.0</version></dependency></dependencies>application.yml内容
server:port: 80oauth:wx:appid: wx757aa875b17c1f5baaappsecret: 8a87e5345d175ca378e9ca4835074618fecallback:http: http://oray-cnc-106.vicp.cc/wxcallback# Spring Config
spring:datasource:url: jdbc:mysql://127.0.0.1:3306/test?characterEncoding=UTF-8&autoReconnect=true&allowMultiQueries=true&useSSL=trueusername: rootpassword: rootdriver-class-name: com.mysql.jdbc.Driver# MyBatis 配置
mybatis:type-aliases-package: com.spring.wxoauth.entity # Entity 扫描的包名configuration:cache-enabled: trueappid和appsecret分别是上图中的内容,callback http是你的回调地址,必须是公网可以访问的
代码下载地址:
链接:https://pan.baidu.com/s/14vqV24P5w_T77pqxvyD5Sg
提取码:8prs
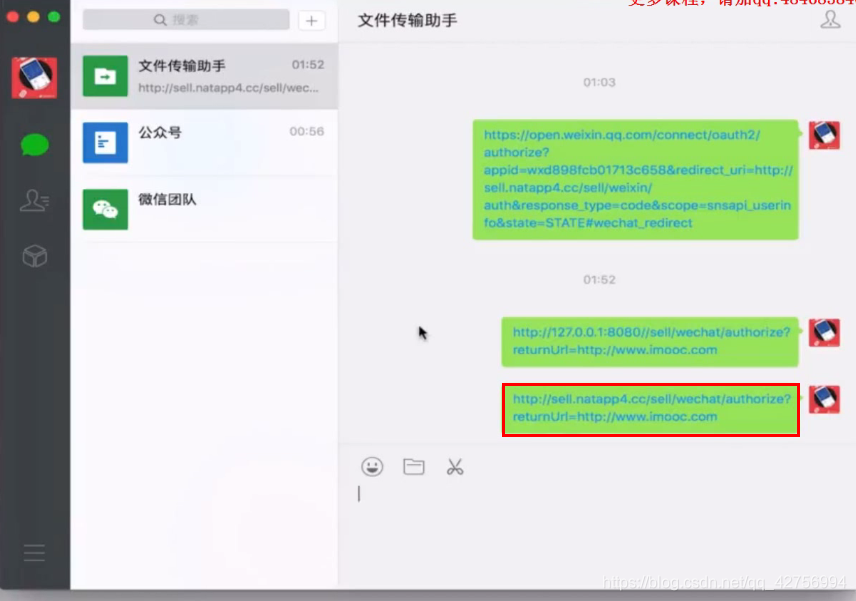
项目启动后是无法在浏览器测试的,需要把连接发到你微信上测试或下载微信开发者工具
下载地址:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1455784140
安装后打开的界面

用微信扫一扫登录,在地址栏中输入测试地址就可以测试了