微信小程序授权登录基本是小程序的标配了,但是官方的demo,取消授权后,就不能再重新点击登录,除非重新加载小程序才可以,这下怎么办?
我们可以先在首页引导用户点击,然后跳转到一个新的页面,在新的页面进行授权,然后新的页面授权成功,立马跳回首页,显示用户信息。

话不多说,直接上代码
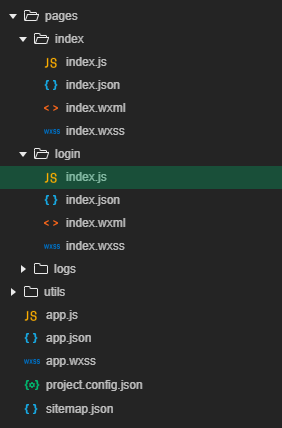
代码结构:

index是首页
login是授权页
首页代码
index.wxml
<!-- 未授权,只显示一个授权按钮 -->
<view wx:if="{{result==false}}"><button bindtap="getinfo" class="loginbtn"> 授权登录 </button>
</view><!-- 授权后只显示头像和昵称 -->
<view elif="{{result==true}}" class="info"><image src="{{head}}" class="headimg"></image><text class="nickname">{{name}}</text>
</view>index.wxss
/**index.wxss**/
.loginbtn{width: 150px;height: 45px;background: #06C05F;margin:100px auto 0;line-height: 45px;font-size: 15px;color: #fff;
}.info{width: 80px;height: 100px;margin:50px auto 0;
}.info .headimg{width: 80px;height: 80px;border-radius: 100%;
}.info .nickname{text-align: center;
}index,js
//index.js
Page({data: {userInfo: {},hasUserInfo: false},//事件处理函数getinfo: function () {wx.navigateTo({url: '../login/index'})},onLoad: function (e) {let that = this;// 获取用户信息wx.getSetting({success(res) {// console.log("res", res)if (res.authSetting['scope.userInfo']) {console.log("已授权")// 已经授权,可以直接调用 getUserInfo 获取头像昵称wx.getUserInfo({success(res) {console.log("获取用户信息成功", res)that.setData({name: res.userInfo.nickName,head: res.userInfo.avatarUrl,result: true})},fail(res) {console.log("获取用户信息失败", res)that.setData({result: "取消授权"})}})} else {console.log("未授权")that.setData({result: false})}}})}
})授权页代码
index.wxml
<!--index.wxml-->
<button open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 授权获取用户信息 </button>index.js
//index.js
Page({data: {userInfo: {},hasUserInfo: false},getUserInfo: function (e) {let that = this;// 获取用户信息wx.getSetting({success(res) {// console.log("res", res)if (res.authSetting['scope.userInfo']) {console.log("已授权=====")// 已经授权,可以直接调用 getUserInfo 获取头像昵称wx.getUserInfo({success(res) {console.log("获取用户信息成功", res)that.setData({name: res.userInfo.nickName,head: res.userInfo.avatarUrl})wx.reLaunch({url: '../index/index'})},fail(res) {console.log("获取用户信息失败", res)}})} else {console.log("未授权=====")}}})}
})不懂可以咨询我
WeChat:face6009
Web:http:likeyunba.com
Date:2019-10-17
Author:TANKING
有问题可以咨询我,我抽出时间解答