微信授权登录
这里主要介绍了个人操作微信授权登录的一些操作,主要还是看文档。
在看文当前还是了解一下两个概念吧
- 微信开放平台
微信开放平台其实我理解的就是开发者管理移动应用、网站应用、公众账号、小程序、第三方平台的一个能够最大程度调用、配合微信的一个后台,通俗说,主要是用来集中管理的,在里面能绑定其他平台的应用。类似于一个箱子。
我们的主要内容说的是授权登录,反正我刚开始很混乱。直到这一句话被我重视起来:
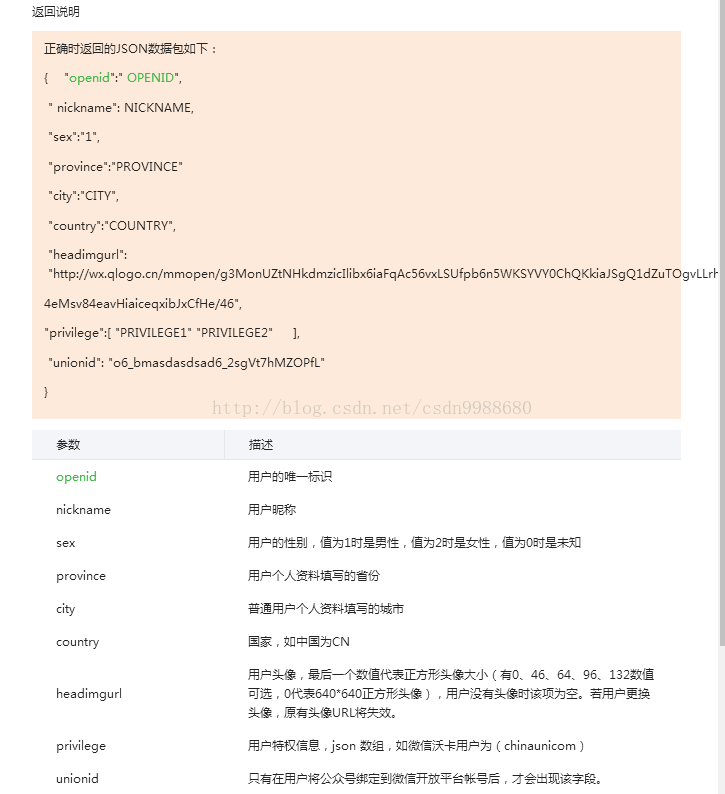
关于UnionID机制
1、请注意,网页授权获取用户基本信息也遵循UnionID机制。即如果开发者有在多个公众号,或在公> 众号、移动应用之间统一用户帐号的需求,需要前往微信开放平台(open.weixin.qq.com)绑定公众号> 后,才可利用UnionID机制来满足上述需求。
2、UnionID机制的作用说明:如果开发者拥有多个移动应用、网站应用和公众帐号,可通过获取用户基本信息中的unionid来区分用户的唯一性,因为同一用户,对同一个微信开放平台下的不同应用(移动应用、网站应用和公众帐号),unionid是相同的。
也就是说,集成并最终一致。
- 微信公众平台
这里主要是公众二字,里面面向用户的功能多一些,面向开发者,也只是其平台的冰山一角
这里主要操作服务号(企业级别,更多用户操作机会)、订阅号(微信里面各种没完没了的推送发消息了解一下)、小程序
我们要微信授权登录,这里是梦想开始的地方。
具体的自己看看文档也就慢慢琢磨清楚了。
有了上面两个概念,我们可以看看文档就能操作下去了微信官方文档是一个集成式文档。需要左上角选择不同的文档“拜读”,那就开始吧微信官方文档,左上角切换类目。
看了文档之后,我们实操走一波吧,主要还是填写上传资料的过程
- 前往微信公众平台(我这里选择的服务号)
- 右上角点击注册
- 输入未注册过的邮箱注册
- 填写资料
- 进入微信公众号
- 开发者认证(还是上传资料,然后交钱300块,等着回访电话,接着就完事了)
截止这几块,注册并登陆并认证应该没有问题,跟着一直下一步就可以的
- 配置开发者信息
打开公众号首页–>开发–>基本配置
AppId、AppSecret、IP白名单
- AppSecret生成保存即可
- IP白名单

服务器配置
- URL
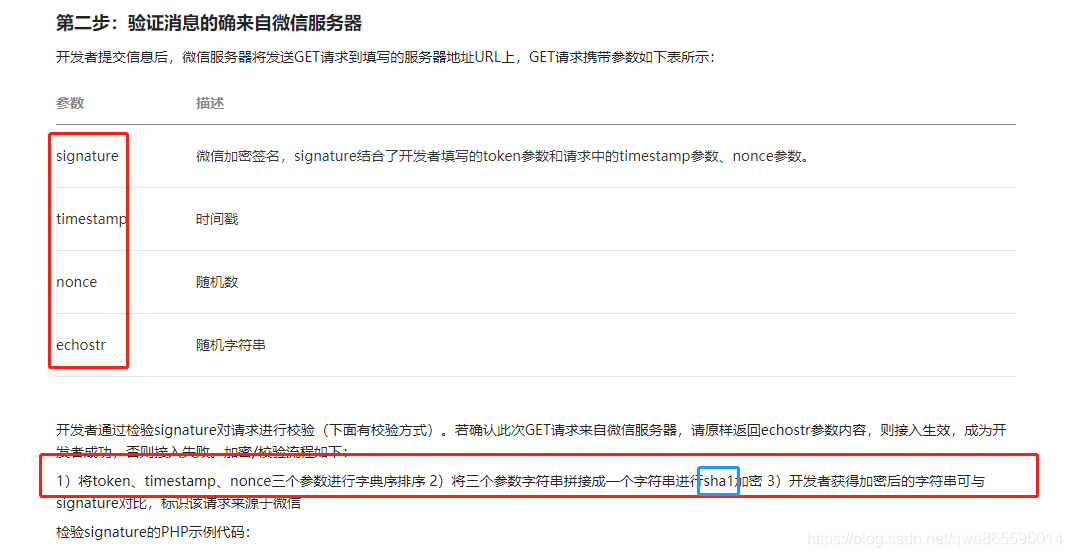
此处需要后台新增接口,验证微信toekn。你只需要将微信给予的参数return回去即可。
例如配置https://www.checktoken.com/wx/check
下一步还是看文档(微信服务器配置文档)
意思即为:微信需要根据我们配置的token,然后访问我们配置的接口,然后按照上面的规则SHA1加密对比成功后返回echostr字段
这里简单验证一下,自己根据项目优化效验
@RestController
@CrossOrigin("*")
public class WxServerController {private static final String TOKEN = "xxxxxxxuuuuuu";//配置服务器的token@GetMapping("/wxtokencheck")public String wxCheck(HttpServletRequest request) {String sign =request.getParameter("signature"),timestamp = request.getParameter("timestamp"),nonce = request.getParameter("nonce");if(StringUtils.isBlank(sign)) return "";String[] paramArr = new String[] { TOKEN, timestamp, nonce };Arrays.sort(paramArr);//微信参数排序String content = paramArr[0].concat(paramArr[1]).concat(paramArr[2]);//加密String wxSign = DigestUtils.sha1Hex(content);if(wxSign.equalsIgnoreCase(sign)) //效验成功返回原字符串return request.getParameter("echostr");return "";}
}
剩下的就随便自己来了,建议严谨选择消息加解密方式
这里别妄想跳过接口效验这一步,你跳过的结果就是你配置不上去。 这里配置好之后,回到基础配置,启用即可。
功能设置
路径:右上角头像 --> 功能设置

- JS接口安全域名
如果是WEB应用,这里必须配置,配置地址三个,自己配就行,一般为公司域名即可 - 网页授权域名
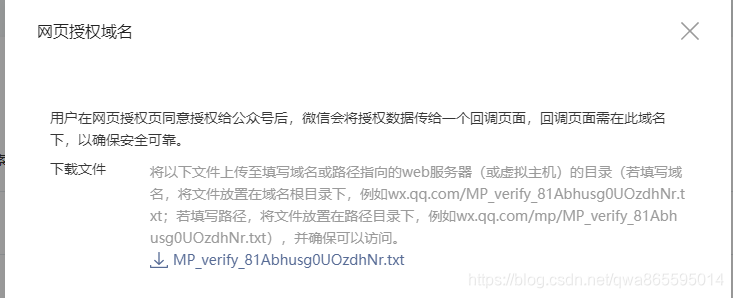
这里很重要,这里的配置,直接影响拉起微信时url中redirect_uri参数的值,这里配置的什么域名,redirect_uri回调的域名就应该在这域名之下。
举例
授权回调地址为:www.callback.com
则: redirect_uri=https://www.callback.com/wx/callback
这里还需要配置域名效验文件
也就是在 www.callback.com 这个根目录下放进去上图下载的文件即可。
坑点:
| 错误吗 | 解决方法 |
|---|---|
| redirect_uri 10003错误 | 这个地方不要加前缀 |
这里不要加前缀,直接写入域名即可 这里不要加前缀,直接写入域名即可 这里不要加前缀,直接写入域名即可
至此,微信公众号配置告一段路。
接下来继续看文档(微信授权文档)

第一步需要Android或者iOS处理,通过
https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect
| 参数 | 说明 |
|---|---|
| appid | 公众号id |
| redirect_uri | 用户确认授权登录后,携带code值回调,后台新增回调接口接受code值和state值,继续处理即可 例如:redirect_uri=https://www.callback.com/wx/callback,那么用户确认后,微信立即访问https://www.callback.com/wx/callback?code=xndd23&state=xxxx |
| response_type | 固定为code |
| scope | snsapi_userinfo:跳转微信用户收到确认;snsapi_base:用户无感 |
| state | 开发者自定义参数给后台 |
接下来按照自己公司业务继续开发处理即可,至此公众号处理结束。
- 如果想要保证多个公众号保持一致,可将公众号绑定之开放平台,使用UnionID机制。

- 至此,文章结束了,如果错误,敬请指出。