零接触校园快递管理系统
摘 要
科技进步的飞速发展引起人们日常生活的巨大变化,电子信息技术的飞速发展使得电子信息技术的各个领域的应用水平得到普及和应用。信息时代的到来已成为不可阻挡的时尚潮流,人类发展的历史正进入一个新时代。在现实运用中,应用软件的工作规则和开发步骤,采用Java技术建设零接触校园快递管理系统。
本设计主要实现集人性化、高效率、便捷等优点于一身的零接触校园快递管理系统,完成首页、用户管理(管理员)更多管理(学生、快递入库、申请管理、取件记录)等功能模块。系统通过浏览器与服务器进行通信,实现数据的交互与变更。本系统通过科学的管理方式、便捷的服务提高了工作效率,减少了数据存储上的错误和遗漏。零接触校园快递管理系统使用Java语言,采用基于 MVVM模式的springboot技术进行开发,数据方面主要采用的是微软的MySQL关系型数据库来作为数据存储媒介,配合前台HTML+CSS 技术完成系统的开发。
关键词:零接触校园快递;Java语言;关系型数据库;数据存储
Zero contact campus express management system
Abstract
The rapid development of scientific and technological progress has caused great changes in people's daily life. The rapid development of electronic information technology has popularized and applied the application level of electronic information technology in various fields. The advent of the information age has become an irresistible fashion trend, and the history of human development is entering a new era. In practical application, according to the working rules and development steps of the application software, Java technology is used to build a zero contact campus express management system.
This design mainly realizes the zero contact campus express management system with the advantages of humanization, high efficiency and convenience, and completes the functional modules such as home page, user management (administrator) and more management (students, Express warehousing, application management, pick-up record). The system communicates with the server through the browser to realize data interaction and change. Through scientific management and convenient service, the system improves work efficiency and reduces errors and omissions in data storage. The zero contact campus express management system uses Java language and springboot technology based on MVVM mode. In terms of data, it mainly uses Microsoft's MySQL relational database as the data storage medium, and completes the system development with the foreground HTML + CSS technology.
Key words: zero contact campus Express; Java language; Relational database; data storage
目 录
第1章 绪论
1.1 研究背景与意义
1.2 开发现状
1.3 本文的组织结构
第2章 相关技术介绍
2.1 开发技术
2.2 MVVM模式
2.3 MySQL数据库
2.4 B/S结构
2.5 springboot框架介绍
2.6 Vue.js主要功能 5
第3章 系统分析
3.1 可行性分析
3.1.1 技术可行性分析
3.1.2 经济可行性分析
3.1.3 操作可行性分析
3.2 功能需求分析
3.3 非功能需求分析 9
第4章 系统设计
4.1 系统架构设计
4.2 系统功能结构
4.3 功能模块设计
4.4 数据库设计
4.4.1 概念模型
4.4.2 关系模型
4.4.3 数据表
第5章 系统实现 19
5.1 登录模块的实现 19
5.2 用户子系统模块的实现
5.2.1 用户首页模块
5.2.2 注册模块
5.2.3 快递查询模块
5.2.4 申请管理模块
5.2.5 取件记录模块 2
5.3 管理员子系统模块的实现 24
5.3.1 用户管理模块 24
5.3.2 快递入库模块 25
第6章 系统测试 27
6.1 测试目的 27
6.2 测试过程 27
6.3 测试结果 28
第7章 总结与展望 29
参考文献 30
致谢
在经济全球化发展中,快递业务的作用越来越突出。快递业务是校园供应链中的一部分,是为了满足客户的需要将物品、服务和相关信息从原始点向消费点有效益地流动以及存储的计划、执行和有效控制的过程。近年来,国外校园的快递业务化发展极快,相比之下,我国校园快递业务还很落后,快递业务信息化进展相对缓慢。
进入20世纪以来,计算机技术、通讯技术、和控制技术,广泛而快速地渗透到当今社会生活的各个层面,己经成为了推动社会经济稳定发展的重要技术。信息技术是目前世界范围内的前沿技术,将来也是改善人们生活方式的重要技术,是目前信息管理的一个重要技术手段。信息管理系统的建立,为各级管理决策者提供了信息支持,从根本上改善了管理人员的劳动条件和工作性质,是管理手段现代化的重要标志。
中国快递业务相比国外还是比较落后的,相比于国外起步较晚,就目前国内的快递业务来看,情况不容乐观。国内快递行业巨头邮政,他的网点是所有快递公司都无法达到的,就算是在偏远的山区也能到达,但是邮政收费贵、服务态度不好,且需要的时间很长,有些需要在短时间内到达的货物不能达到客户的需求。其他民营校园运送包裹的时间与邮政相比之下快很多,收费也便宜一些,但是网点少很多,在一些乡镇基本没有站点更别提边远山区了。同时国内也有很多小快递公司,进入行业的门槛很低,公司制度不完善,公司老板卷钱跑路的情况也时有发生,对员工、对客户都造成一种损失,然而监管不严,不知道从何维权。
快递行业市场政策法规不健全,在货物安全问题上没把过关,违禁品照发,给社会安全造成一定的负面影响,当货物损坏时推卸责任,没有尽到一家公司的职责,行业间存在恶意竞争的情况。网上不断有曝光快递公司人员乱丢包裹、踩踏、不可颠倒物品颠倒等等一系列问题,这是公司制度不完善、从业人员素质不高的表现。
当然,在管理上快递业务公司的管理制度也不是很完善,需要根据实际情况实时调整公司制度,就目前快递行业来说,需要制定一个完善的法律法规。在当前行业乱象丛生的情况下,公司应该坚守职业道德,提高服务质量,形成一个良性循环,这样有益于公司的长远发展。
第一章是绪论,本文章的开头部分,对本题目的研究背景和研究意义等一些做文字性的描述。
第二章研究了零接触校园快递管理系统的所采用的开发技术和开发工具。
第三章是系统分析部分,包括系统总体需求描述、功能性角度分析系统需求、非功能性等各个方面分析系统是否可以实现。
第四章是系统设计部分,本文章的重要部分,提供了系统架构的详细设计和一些主要功能模块的设计说明。
第五章是系统的具体实现,介绍系统的各个模块的具体实现。
第六章在前几章的基础上对系统进行测试和运行。
最后对系统进行了认真的总结,以此对未来有一个新的展望。
本系统前端框架采用了比较流行的渐进式JavaScript框架Vue.js。使用Vue-Router和Vuex实现动态路由和全局状态管理,Ajax实现前后端通信,Element UI组件库使页面快速成型。后端部分:采用springboot作为开发框架,同时集成MyBatis、Redis等相关技术。
-
- MVVM模式
MVVM是Model-View-ViewModel的简写。它本质上就是MVC 的改进版。MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。当然这些事 ViewModel 已经帮我们做了,它可以取出 Model 的数据同时帮忙处理 View 中由于需要展示内容而涉及的业务逻辑。微软的WPF带来了新的技术体验,如Silverlight、音频、视频、3D、动画……,这导致了软件UI层更加细节化、可定制化。同时,在技术层面,WPF也带来了 诸如Binding、Dependency Property、Routed Events、Command、DataTemplate、ControlTemplate等新特性。MVVM(Model-View-ViewModel)框架的由来便是MVP(Model-View-Presenter)模式与WPF结合的应用方式时发展演变过来的一种新型架构框架。它立足于原有MVP框架并且把WPF的新特性糅合进去,以应对客户日益复杂的需求变化。
-
- MySQL数据库
科技的进步,给日常带来许多便利:教室的投影器用到了虚拟成像技术,数码相机用到了光电检测技术,比如超市货物进出库的记录需要一个信息仓库。这个信息仓库就是数据库,而这次的零接触校园快递管理系统也需要这项技术的支持。
用MySQL这个软件,是因为它能接受多个使用者访问,而且里面存在Archive等。它会先把数据进行分类,然后分别保存在表里,这样的特别操作就会提高数据管理系统自身的速度,让数据库能被灵活运用。MySQL的代码是公开的,而且允许别人二次编译升级。这个特点能够降低使用者的成本,再搭配合适的软件后形成一个良好的网站系统。虽然它有缺点,但是综合各方面来说,它是使用者的主流运用的对象。
B/S(Browser/Server)比前身架构更为省事的架构。它借助Web server完成数据的传递交流。只需要下载浏览器作为客户端,那么工作就达到“瘦身”效果, 不需要考虑不停装软件的问题。
-
- Vue.js 主要功能
Vue.js是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue.js 自身不是一个全能框架——它只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。另一方面,在与相关工具和支持库一起使用时,Vue.js 也能驱动复杂的单页应用。
本次设计基于B/S 模式下,运用Java技术采用的是MySQL数据库和Eclipse实现,总体的可行性共分为以下三个方面。
所谓的技术可行性就是在限定时间,前期拟定的功能能否被满足。在开发设计上是否会遇上解决不了的问题。做完的项目能否被很好地应用,如果存在缺点在后期的维护上是否存在很大的难度。在对这个系统评估后,认定已存在的技术能达成目标。用JSP技术来实现动态的页面,嵌入低依赖性的设计模式,灵活的数据库,配合稳定的服务器,整个系统的运行效率大大提升。由此可见,在技术层面达成目标不是非非之想。
在项目上使用的工具大部分都是是当下流行开源免费的,所以在开发前期,开发时用于项目的经费将会大大降低,不会让开发该软件在项目启动期受到经费的影响,所以经济上还是可行的。尽量用最少的花费去满足用户的需求。省下经费用于人工费,以及设备费用。将在无纸化,高效率的道路上越走越远。
本系统实现功能的操作很简单,普通电脑的常见配置就可以运行本软件,并且只要粗通电脑使用的基本常识就可以流畅的使用本软件。电脑具备连接互联网的能力,并且可以正常访问系统,并不需要操作者有什么高超的能力,只需了解业务流程,并且按照专业知识进行正确操作即可,所以零接触校园快递管理系统具备操作可行性。
在系统开发设计前,应该对功能做初步设想,清楚这个管理系统有什么板块,每个板块有什么功能,整体的设计是否满足使用者的需求,接着对所开发的系统功能进行的详细分析总结,从而设计出完整的系统并将其实现。用户和开发人员的交流分析,使其达到最佳理解程度,使系统功能达到最佳。
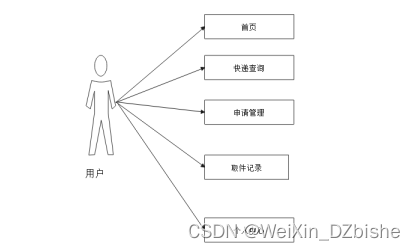
用户用例图如下所示。

图3-1 用户用例图
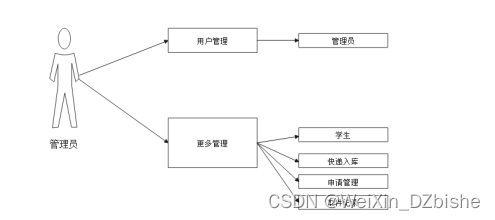
管理员用例图如下所示。

图3-2 管理员用例图
用例描述是对用例图的各功能模块最好的理解和需求的描述的一种文字性说明,用例描述如下:
表3-1 注册描述
| 描述项 | 说明 |
| 用例名称 | 注册 |
| 用例描述 | 在游客输入用户名、密码和正确的邮箱格式的条件下,才能注册成功进行登录操作 |
| 参与者 | 游客 |
| 前置条件 | 用户能跳转到注册页面 |
| 后置条件 | 注册成功 |
| 主事件流 | (1)用户输入账号、密码和邮箱相关信息 (2)系统检查该用户是否是新用户,如果不是新用户,则注册。反之,去登录页面登录 (3)系统检查邮箱格式是否正确,如果不正确,请重新输入正确的邮箱 (4)注册完成进入登录页面 |
| 异常事件流 | e1.报500错误 e2.数据库连接异常 |
表3-1 登录描述
| 描述项 | 说明 |
| 用例名称 | 登录 |
| 用例描述 | 在使用者输入正确输入用户名和密码的条件下,才能登入系统继续后面的操作 |
| 参与者 | 使用者 |
| 前置条件 | 用户正确输入URL |
| 后置条件 | 用户登录,成功跳转至主界面 |
| 主事件流 | 使用者输入相应的用户名和密码 如果用户名不存在,则需要去注册 如果密码或者用户名错误,登录失败 如果输入的用户名和密码正确,则进入平台主界面 |
| 异常事件流 | e1.网络异常 e2.数据库连接异常 |
表3-2 用户管理描述
| 描述项 | 说明 |
| 用例名称 | 用户操作 |
| 用例描述 | 管理员正确登录后台管理的条件下,对用户进行管理 |
| 参与者 | 管理员 |
| 前置条件 | 管理员登录成功并跳转到后台主界面 |
| 后置条件 | 操作成功 |
| 主事件流 | 管理员跳转用户管理页面,查询用户详情的信息 管理员可以删除用户信息 |
| 异常事件流 | e1.报500错误 e2.数据库连接异常 |
表3-3 快递入库管理描述
| 描述项 | 说明 |
| 用例名称 | 快递操作 |
| 用例描述 | 管理员正确登录后台管理的条件下,快递模块进行管理 |
| 参与者 | 管理员 |
| 前置条件 | 管理员成功登录 |
| 后置条件 | 操作成功 |
| 主事件流 | (1)管理员进入快递入库管理页面,查询快递内容的信息 (2)管理员可以对快递进行删除操作 |
| 异常事件流 | e1.报500错误 e2.数据库连接异常 |
零接触校园快递管理系统在对需求做解析后,整个系统主要分为两个部分:管理员和普通用户,每个模块下的分支功能不一样。对功能做出如下说明:
普通用户模块:
账号注册。
账号登录认证。
管理个人资料信息,修改可修改的信息项。
快递查询,同时查看历史已取件快递的记录。
申请管理,可修改快递信息。
快递取件,同时查看历史已取件的记录。
管理员模块:
维护普通用户,审核普通用户的账号,可以冻结普通用户的登录权限,或者删除普通用户账号。
发布快递,并可以销毁某个快递,更新快递数据,模糊搜索快递数据等。
管理快递取件通知数据。
维护快递取件数据。
查看普通用户提交的申请管理数据,管理员有权利维护它。
系统非功能需求有非常多,比如性能需求、可承载最大用户数、稳定性、易用性需求等。本系统分析时考虑到易用性需求,因为系统是给人使用的,所以必须充分从用户的角度出发,考虑用户体验,使系统易理解易上手易操作。
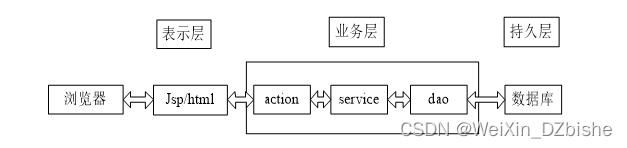
目前B/S体系的系统主要的数据访问方式是:通过浏览器页面用户可以进入系统,系统可以自动对用户向服务器发送的请求进行处理,处理请求是在系统后台中进行的,用户在浏览器页面上进行相应操作,就能够看到服务端传递的处理结果。零接触校园快递管理系统主要分为视图-模型-控制三层架构设计。在视图层中,主要是操作在服务器端向客户端反馈并显示的数据,在模型层中,主要处理相关的业务逻辑、数据整合等,最后的控制层它介于视图和模型之间,主要是调整两层之间的关系,最终落实数据的传递。
系统架构图如下图所示。

图4-1系统架构图
系统设计的目的是分析系统包括的所有功能结构,为开发人员设计开发和实现系统做好准备工作。经过前期的需求调查、分析和整理之后,确定的总体需求主要包括多个模块,分别是:首页、用户管理(管理员)更多管理(学生、快递入库、申请管理、取件记录)。系统整体角色分为两个部分,一是普通用户、最后是管理员。权限分布也是很明显,普通用户是在除去浏览信息之外还具有查询和管理自己账户信息、快递公告浏览、快递查询、取件通知、取件、申请管理等权限;;管理员是最高权限拥有者。
系统功能结构图如下图所示。

图4-2系统功能结构图
用户管理模块
该模块是为所有用户登录设计的,如注册用户这种普通用户登录后只能进行自己的普通功能操作(如个人信息修改),管理员和超级管理员登录后有不同的权限,管理员不能超越权限。超级管理员能对整个系统的数据进行管理,主要是用户的登录权限以及用户登录后在系统里的操作权限。
快递取件通知模块
普通用户和快递存在取件通知关系,关系为一对多,根据快递编号来将快递数据传入到取件通知数据中,操作人为普通用户,然后生成取件通知列表,普通用户查看个人历史取件通知列表,可以进行数据销毁。
快递取件模块
普通用户和快递存在取件关系,关系为一对多,根据快递编号来将快递数据传入到取件数据中,操作人为普通用户,然后生成取件列表,普通用户查看个人历史取件列表,可以进行数据销毁。
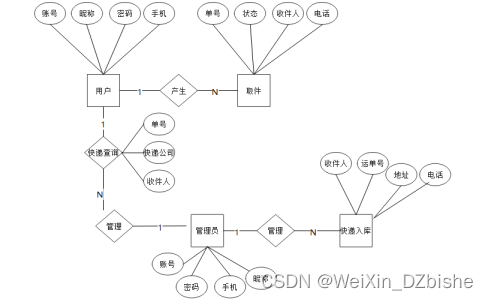
对于一个要开发的系统来说,E-R图可以让别人能更快更轻松的了解此系统的事务及它们之间的关系。根据系统分析阶段所得出的结论确定了在零接触校园快递管理系统中存在着多个实体分别是用普通用户、管理员、快递查询、取件。
系统总体ER图如下图所示。

图4-4系统总体ER图
管理员(管理员id、用户名、密码、权限)
普通用户(普通用户id、账号、密码、姓名、性别、地区、手机、Email、照片)
取件通知(取件通知id、运单编号、物品名称、选择快递、账号、姓名、留言信息、回复信息、操作人)
快递(快递id、运单编号、物品名称、重量、选择快递、付款方式、运费、收件人、联系方式、收件地址、快递状态、取货货架、操作人)
取件(取件id、运单编号、物品名称、重量、选择快递、付款方式、运费、收件人、联系方式、收件地址、快递状态、订单状态、操作人、是否审核、审核回复)
数据库逻辑结构就是将E-R图在数据库中用具体的字段进行描述。用字段和数据类型描述来使对象特征实体化,最后形成具有一定逻辑关系的数据库表结构。零接触校园快递管理系统所需要的部分数据结构表如下表所示。
| access_token | ||||||
| token_id | int | 11 | 否 | 主键 | 临时访问牌ID | |
| token | varchar | 64 | 是 | 临时访问牌 | ||
| info | text | 0 | 是 | |||
| maxage | int | 2 | 否 | 最大寿命默认2小时 | 2 | |
| create_time | timestamp | 0 | 否 | 创建时间 | CURRENT_TIMESTAMP | |
| update_time | timestamp | 0 | 否 | 更新时间 | CURRENT_TIMESTAMP | |
| user_id | int | 11 | 否 | 用户编号 | 0 | |
| application_management | ||||||
| application_management_id | int | 11 | 否 | 主键 | 申请管理ID | |
| user | int | 11 | 是 | 用户 | 0 | |
| application_type | varchar | 64 | 是 | 申请类型 | ||
| content | text | 0 | 是 | 内容 | ||
| examine_state | varchar | 16 | 否 | 审核状态 | 已通过' | |
| examine_reply | varchar | 255 | 是 | 审核回复 | ||
| recommend | int | 11 | 否 | 智能推荐 | 0 | |
| create_time | datetime | 0 | 否 | 创建时间 | CURRENT_TIMESTAMP | |
| update_time | timestamp | 0 | 否 | 更新时间 | CURRENT_TIMESTAMP | |
| auth | ||||||
| auth_id | int | 11 | 否 | 主键 | 授权ID | |
| user_group | varchar | 64 | 是 | 用户组 | ||
| mod_name | varchar | 64 | 是 | 模块名 | ||
| table_name | varchar | 64 | 是 | 表名 | ||
| page_title | varchar | 255 | 是 | 页面标题 | ||
| path | varchar | 255 | 是 | 路由路径 | ||
| position | varchar | 32 | 是 | 位置 | ||
| mode | varchar | 32 | 否 | 跳转方式 | _blank' | |
| add | tinyint | 1 | 否 | 是否可增加 | 1 | |
| del | tinyint | 1 | 否 | 是否可删除 | 1 | |
| set | tinyint | 1 | 否 | 是否可修改 | 1 | |
| get | tinyint | 1 | 否 | 是否可查看 | 1 | |
| field_add | varchar | 255 | 是 | 添加字段 | ||
| field_set | varchar | 255 | 是 | 修改字段 | ||
| field_get | varchar | 255 | 是 | 查询字段 | ||
| table_nav_name | varchar | 255 | 是 | 跨表导航名称 | ||
| table_nav | varchar | 255 | 是 | 跨表导航 | ||
| option | text | 0 | 是 | 配置 | ||
| create_time | timestamp | 0 | 否 | 创建时间 | CURRENT_TIMESTAMP | |
| update_time | timestamp | 0 | 否 | 更新时间 | CURRENT_TIMESTAMP | |
| express_warehousing | ||||||
| express_warehousing_id | int | 11 | 否 | 主键 | 快递入库ID | |
| waybill_no | varchar | 64 | 否 | 运单号 | ||
| logistics_company | varchar | 64 | 是 | 物流公司 | ||
| reserved_telephone | varchar | 16 | 是 | 预留电话 | ||
| express_name | varchar | 64 | 是 | 快递名称 | ||
| express_status | varchar | 64 | 是 | 快递状态 | ||
| addressee | int | 11 | 是 | 收件人 | 0 | |
| receiving_address | varchar | 64 | 是 | 收件地址 | ||
| examine_state | varchar | 16 | 否 | 审核状态 | 已通过' | |
| recommend | int | 11 | 否 | 智能推荐 | 0 | |
| create_time | datetime | 0 | 否 | 创建时间 | CURRENT_TIMESTAMP | |
| update_time | timestamp | 0 | 否 | 更新时间 | CURRENT_TIMESTAMP | |
| pick_up_record | ||||||
| pick_up_record_id | int | 11 | 否 | 主键 | 取件记录ID | |
| waybill_no | varchar | 64 | 是 | 运单号 | ||
| logistics_company | varchar | 64 | 是 | 物流公司 | ||
| express_name | varchar | 64 | 是 | 快递名称 | ||
| reserved_telephone | varchar | 64 | 是 | 预留电话 | ||
| receiving_address | varchar | 64 | 是 | 收件地址 | ||
| addressee | int | 11 | 是 | 收件人 | 0 | |
| receiving_method | varchar | 64 | 是 | 收件方式 | ||
| examine_state | varchar | 16 | 否 | 审核状态 | 已通过' | |
| recommend | int | 11 | 否 | 智能推荐 | 0 | |
| create_time | datetime | 0 | 否 | 创建时间 | CURRENT_TIMESTAMP | |
| update_time | timestamp | 0 | 否 | 更新时间 | CURRENT_TIMESTAMP | |
| student | ||||||
| student_id | int | 11 | 否 | 主键 | 学生ID | |
| remarks | varchar | 64 | 是 | 备注 | ||
| gender | varchar | 64 | 是 | 性别 | ||
| examine_state | varchar | 16 | 否 | 审核状态 | 已通过' | |
| recommend | int | 11 | 否 | 智能推荐 | 0 | |
| user_id | int | 11 | 否 | 用户ID | 0 | |
| create_time | datetime | 0 | 否 | 创建时间 | CURRENT_TIMESTAMP | |
| student | timestamp | 0 | 否 | 更新时间 | CURRENT_TIMESTAMP | |
| upload | ||||||
| upload_id | int | 11 | 否 | 主键 | 上传ID | |
| name | varchar | 64 | 是 | 文件名 | ||
| path | varchar | 255 | 是 | 访问路径 | ||
| file | varchar | 255 | 是 | 文件路径 | ||
| display | varchar | 255 | 是 | 显示顺序 | ||
| father_id | int | 11 | 是 | 父级ID | 0 | |
| dir | varchar | 255 | 是 | 文件夹 | ||
| type | varchar | 32 | 是 | 文件类型 | ||
| user | ||||||
| user_id | mediumint | 8 | 否 | 主键 | 用户ID[0,8388607]用户获取其他与用户相关的数据 | |
| state | smallint | 1 | 否 | 账户状态 | 1 | |
| user_group | varchar | 32 | 是 | 所在用户组 | ||
| login_time | timestamp | 0 | 否 | 上次登录时间 | CURRENT_TIMESTAMP | |
| phone | varchar | 11 | 是 | 手机号码 | ||
| phone_state | smallint | 1 | 否 | 手机认证 | 0 | |
| username | varchar | 16 | 否 | 用户名 | ||
| nickname | varchar | 16 | 是 | 昵称 | ||
| password | varchar | 64 | 否 | 密码 | ||
| | varchar | 64 | 是 | 邮箱 | ||
| email_state | smallint | 1 | 否 | 邮箱认证 | 0 | |
| avatar | varchar | 255 | 是 | 头像地址 | ||
| create_time | timestamp | 0 | 否 | 创建时间 | CURRENT_TIMESTAMP | |
| user_group | ||||||
| group_id | mediumint | 8 | 否 | 主键 | 所在用户组 | |
| display | smallint | 4 | 否 | 显示顺序 | 100 | |
| name | varchar | 16 | 否 | 名称 | ||
| description | varchar | 255 | 是 | 描述 | ||
| source_table | varchar | 255 | 是 | 来源表 | ||
| source_field | varchar | 255 | 是 | 来源字段 | ||
| source_id | int | 10 | 否 | 来源ID | 0 | |
| register | smallint | 1 | 是 | 注册位置 | 0 | |
| create_time | timestamp | 0 | 否 | 创建时间 | CURRENT_TIMESTAMP | |
| update_time | timestamp | 0 | 否 | 更新时间 | CURRENT_TIMESTAMP | |
系统的登录窗口是用户的入口,用户只有在登录成功后才可以进入访问。通过在登录提交表单,后台处理判断是否为合法用户,进行页面跳转,进入系统中去。
登录合法性判断过程:用户输入账号和密码后,系统首先确定输入输入数据合法性,然后在login.jsp页面发送登录请求,调用src下的mainctrl类的dopost方法来验证。
用户登录模块的IPO如下所示:
输入:用户名和密码。
处理:
1)检测用户输入的账号、密码是否正确及在数据库已对应存在。
2)从数据库中提取记录,并储存在本地的session中(timeout默认=30min)。
3)根据用户名,将其显示在系统首页上。
输出:是否成功的信息。
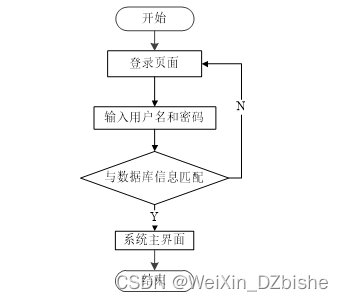
登录流程图如下所示。

图5-1登录流程图
系统登录界面如下所示。

图5-2系统登录界面
系统呈现出一种简洁大方的首页:界面简约、鳞次栉比,用户能轻车熟路的使用。出于对系统使用群体广泛的顾虑,应有良好性能的后台。
如下图所示为系统的首页界面。

图5-3系统首页界面
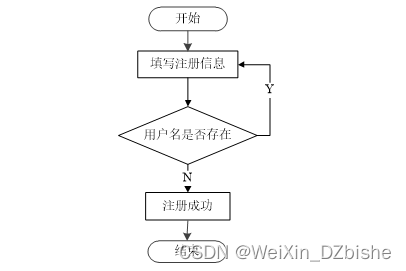
此页面实现普通用户的注册,必须注册登录后才能使用系统大部分功能,用户名不允许重复如果重复将会注册失败,并弹出相应的提示,通过js实现对输入的验证。
用户注册流程图如下所示。

图5-4用户注册流程图
用户注册界面如下图所示。

图5-5用户注册界面
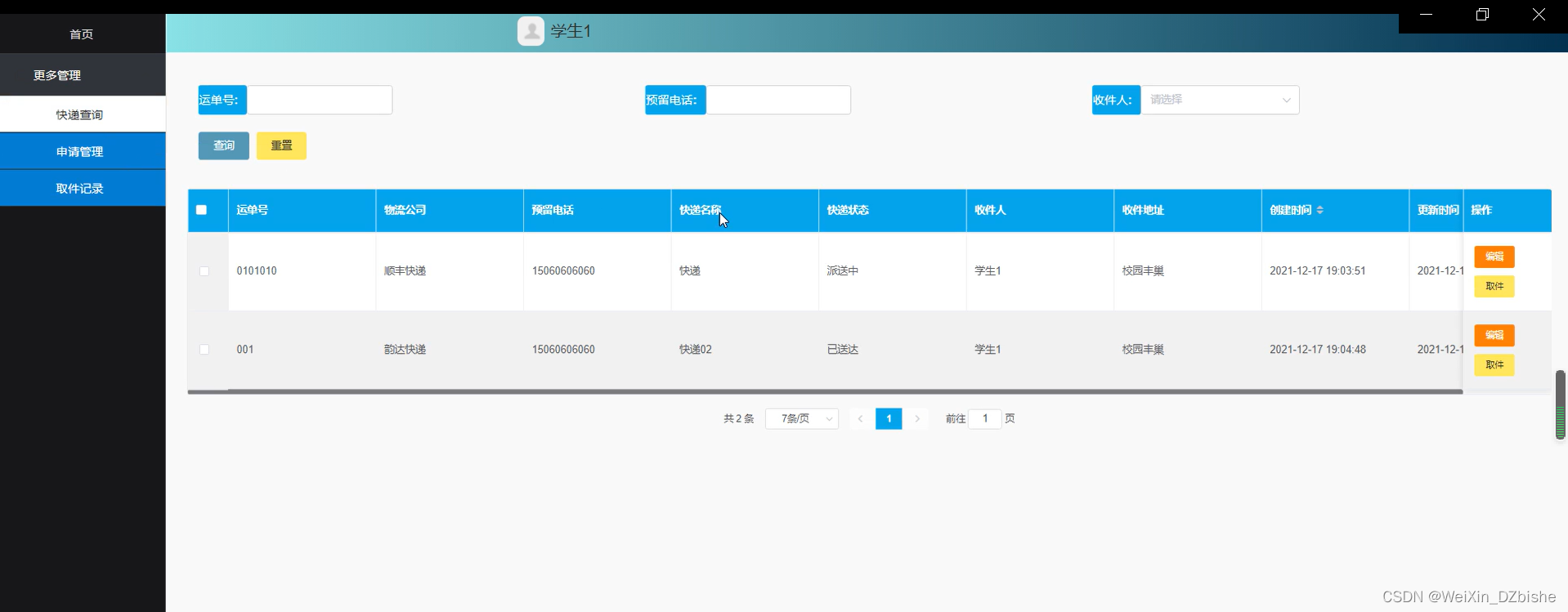
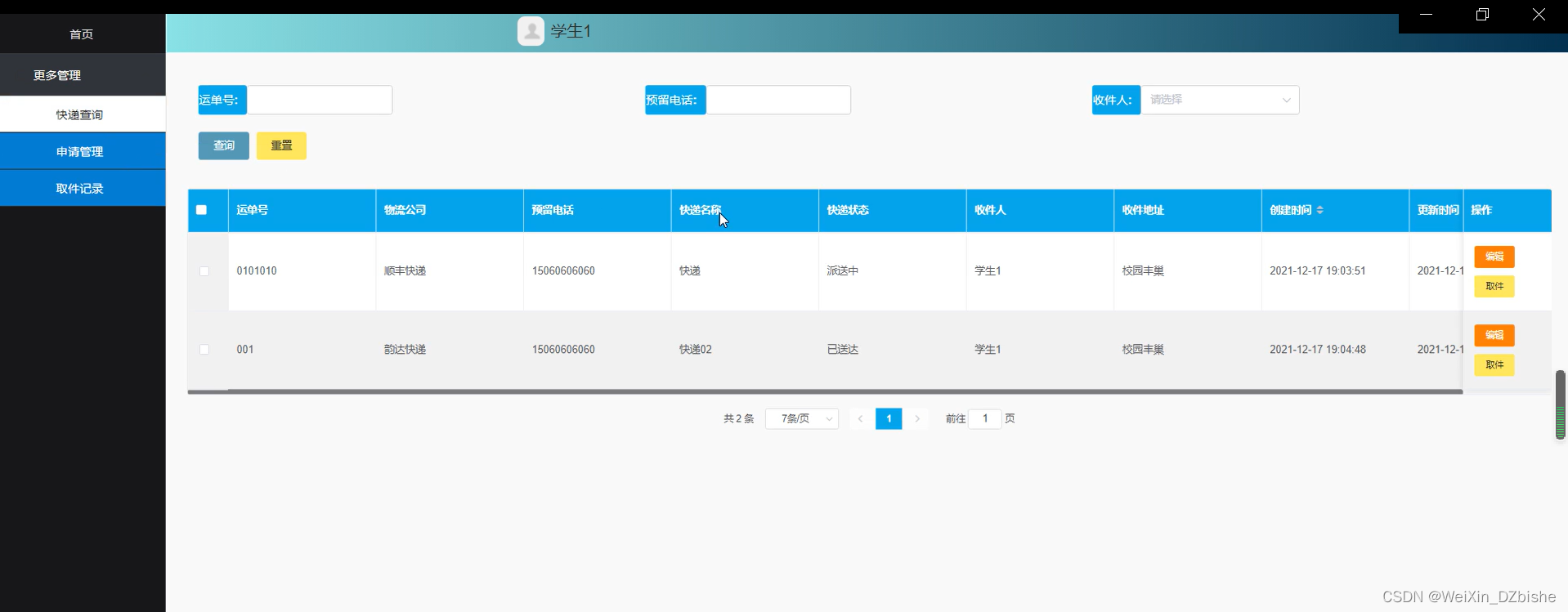
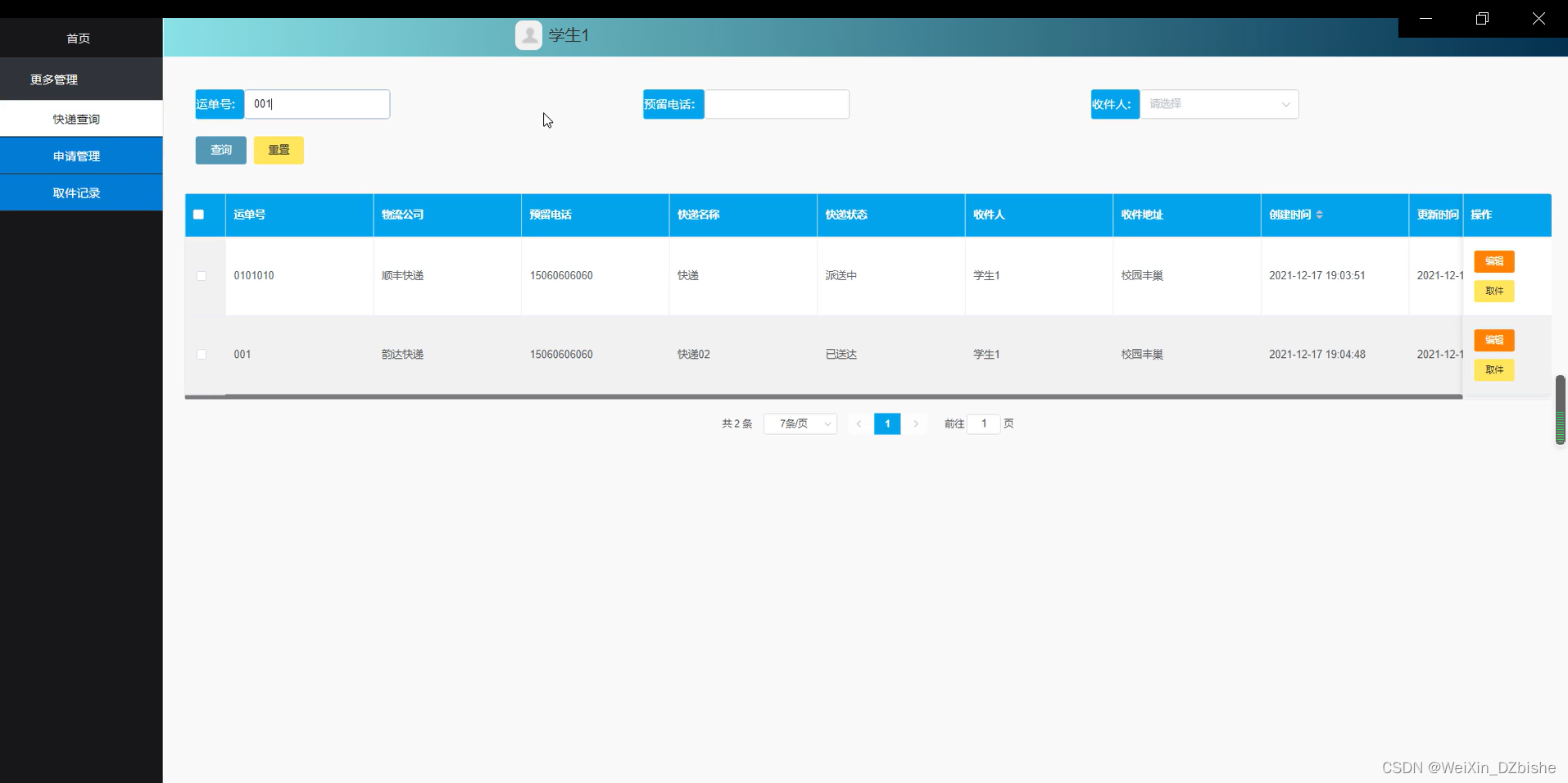
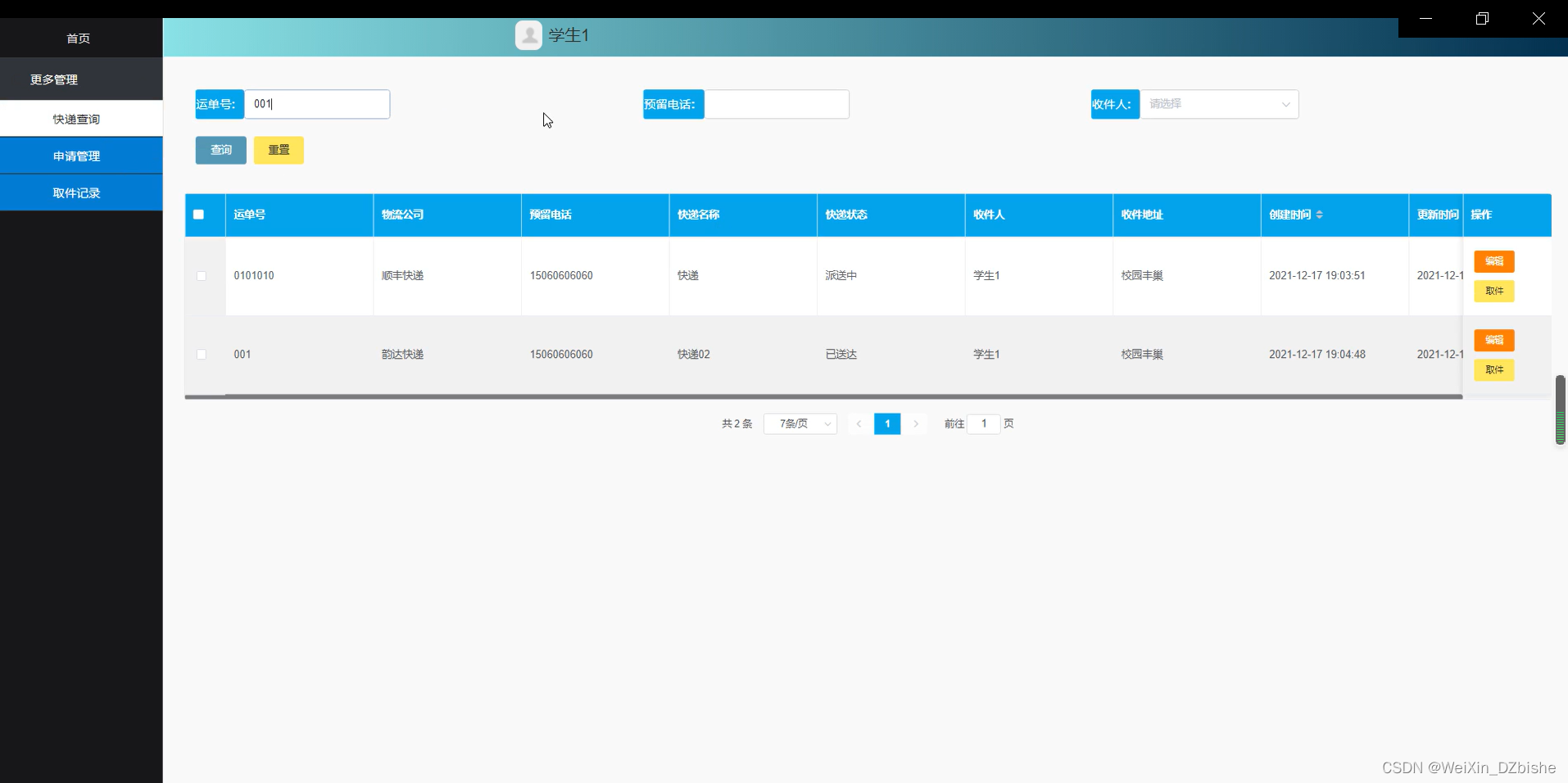
用户在快递查询模块输入运单、预留电话、收件人可查看快递信息,包含运单号、物流公司、预留电话、快递名称、快递状态、收件人、收件地址、等信息,快递查询如下图所示。

图5-6快递查询界面
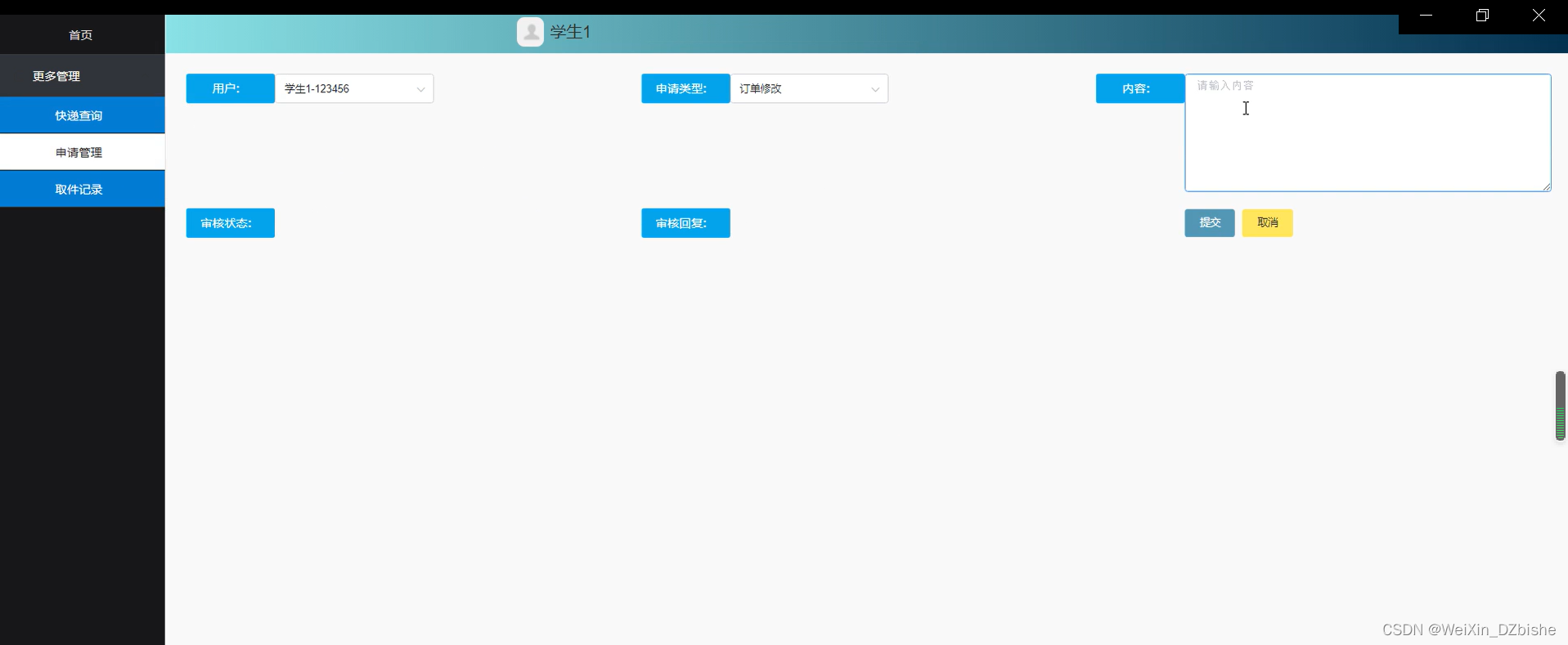
用户在申请管理模块输入用户名称、申请类型、内容、审核状态、审核回复可修改快递信息,如下图所示。

图5-7申请管理界面
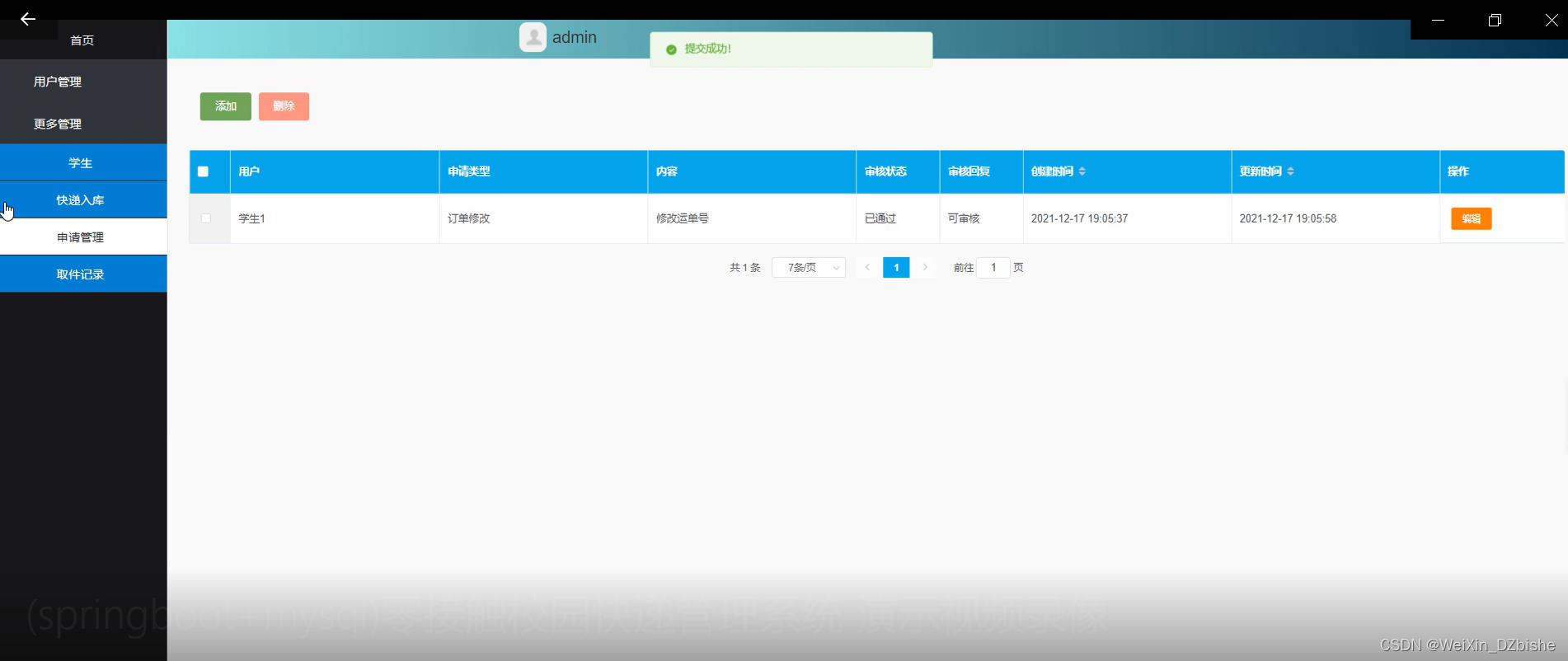
申请管理,管理员界面。

图5-8申请管理管理员界面
取件记录模块中,用户查询快递状态、选择取件、最后查看个人历史快递取件记录,可以销毁历史取件数据。
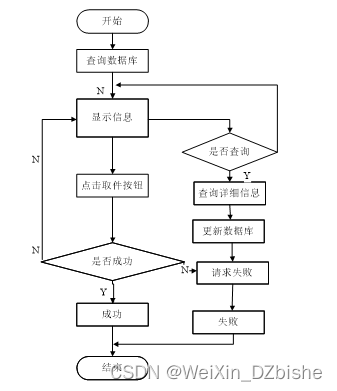
快递取件流程图如下所示。

图5-9快递取件流程图
快递取件界面如图所示。

图5-10快递取件界面
取件管理界面如图所示。

图5-11取件管理界面
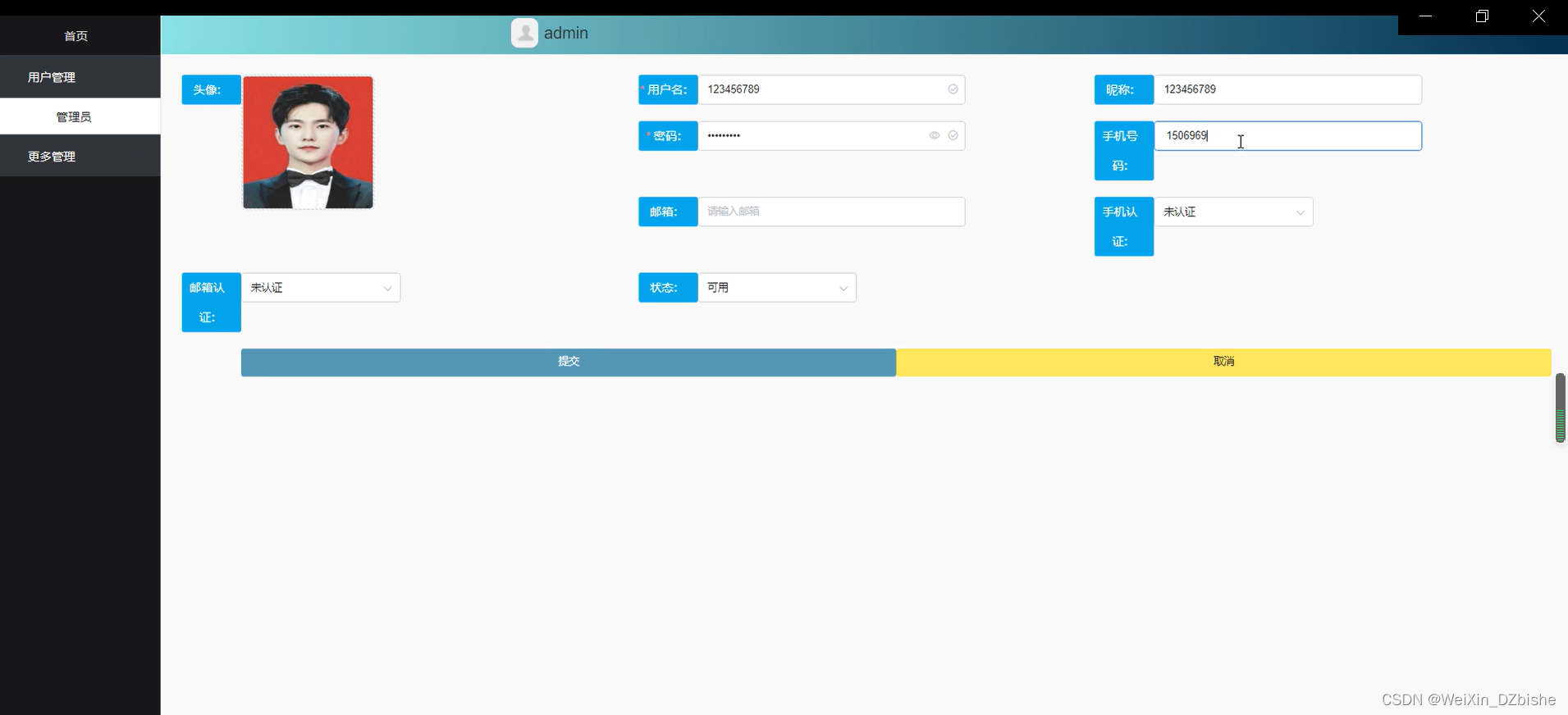
管理员填写用户名、密码、邮箱、状态、昵称、手机号码、头像等信息添加管理员用户管理界面如下图所示。

图5-12用户管理界面
快递入库信息,管理员输入运单号、快递名称、收件地址、物流公司、快递状态、收件人等必填字段后,完成快递入库操作。
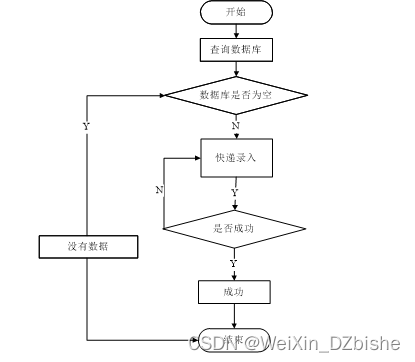
快递入库管理流程图如下所示。

图5-13快递入库管理流程图
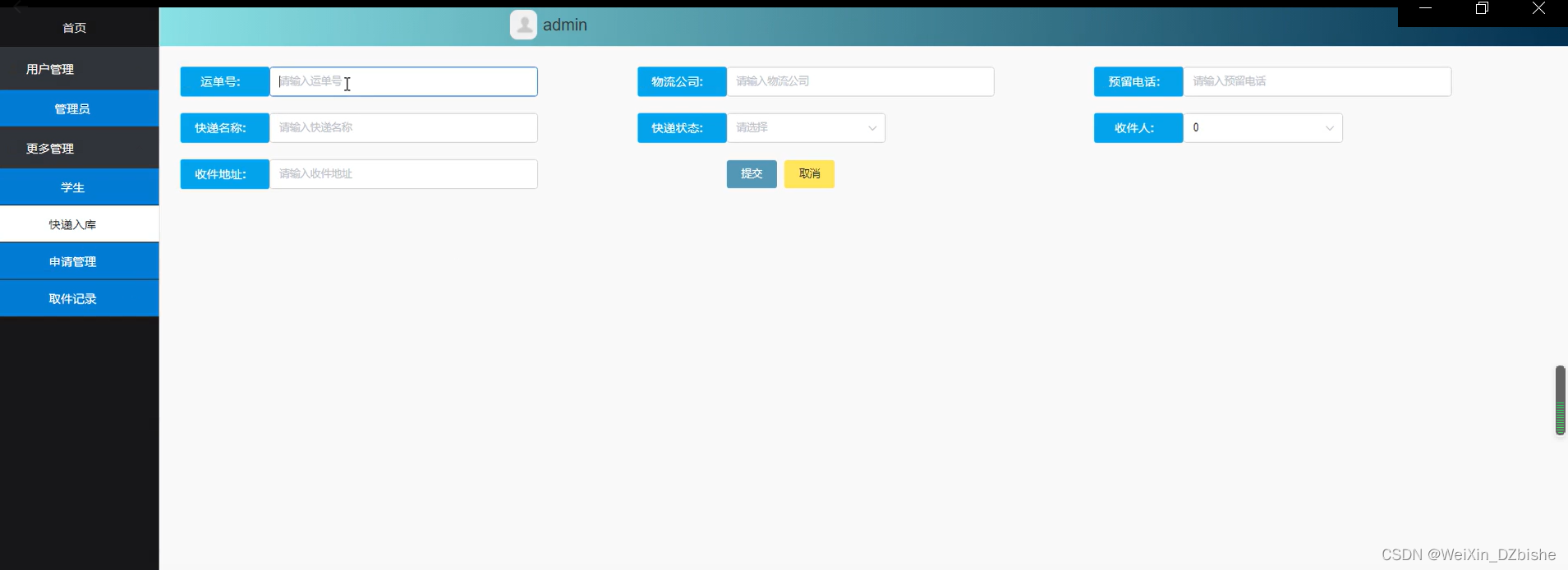
快递入库界面如下图所示。

图5-14快递添加界面
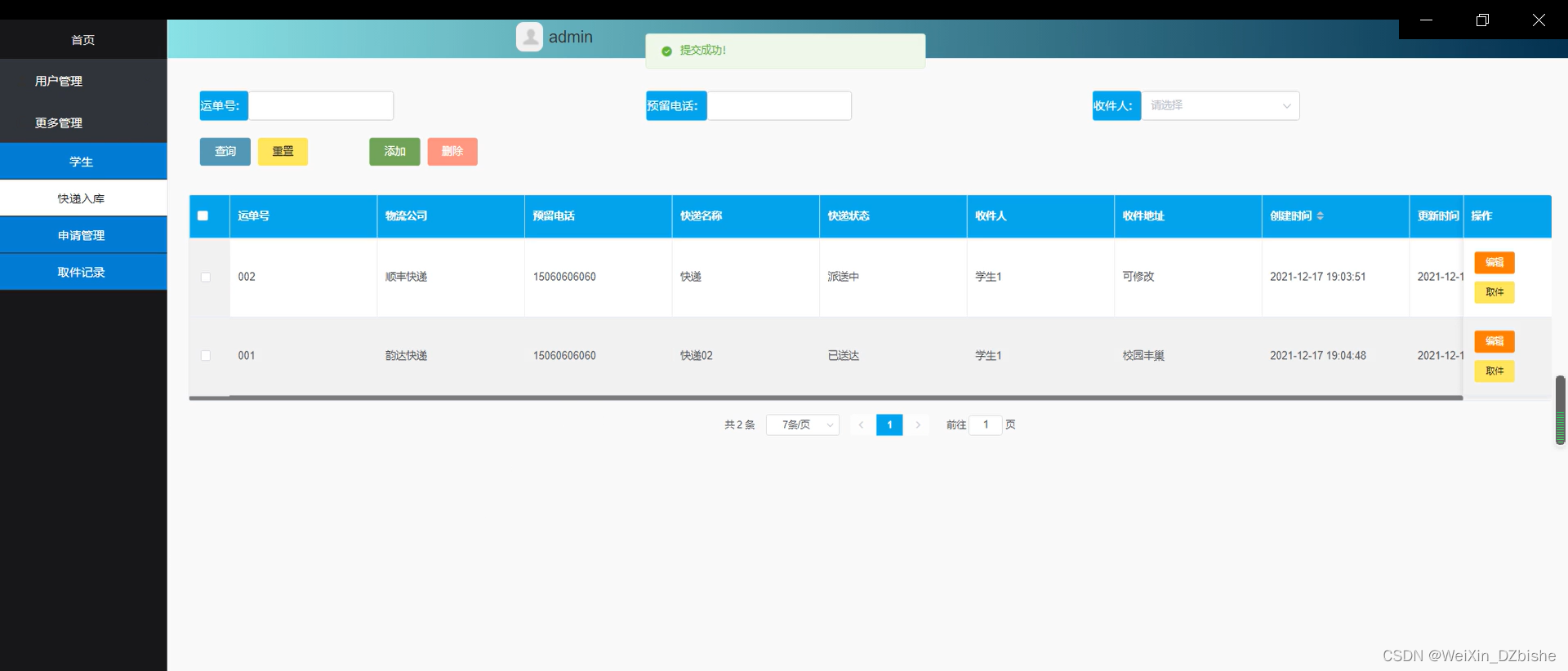
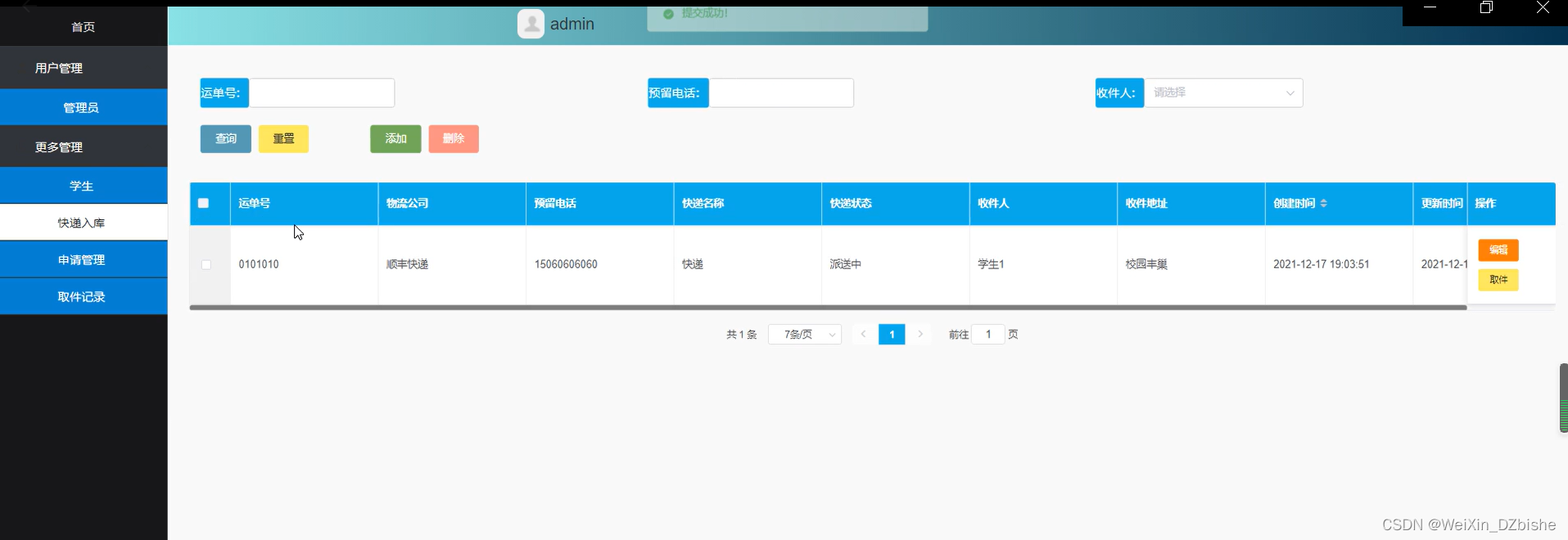
快递查询界面如下图所示。

图5-15快递查询界面
在对该系统进行完详细设计和编码之后,就要对零接触校园快递管理系统的程序进行测试,检测程序是否运行无误,反复进行测试和修改,使之最后成为完整的软件,满足用户的需求,实现预期的功能。
在软件的测试过程中,通常测试人员需要针对不同的功能模块设计多种测试用例。通过测试用例能够及时发现代码业务逻辑上是否与真实的业务逻辑相对应,及时发现代码上或逻辑上的缺陷,以此来来完善系统,提高软件产品的质量,使软件具有良好的用户体验。
注册测试用例表如下所示。
表6-1注册测试用例
| 测试性能 | 新用户注册 | ||
| 用例目的 | 测试系统新用户个人信息注册功能的功能和安全性 | ||
| 前提条件 | 进入注册页面填写个人信息 | ||
| 输入条件 | 预期输出 | 实际情况 | |
| 各项基本信息输入不完整 | 不允许注册,无法点击注册按钮 | 一致 | |
| 填写已存在的用户名 | 系统显示出提示信息,要求重新填写 | 一致 | |
| 两次密码输入不一致 | 系统显示出提示信息,要求重新填写 | 一致 | |
| 填写的各项信息没有符合提示的长度和字符要求 | 系统显示出提示信息,要求重新填写 | 一致 | |
| 胡乱填写电话号码 | 收不到验证码 | 一致 | |
| 填写验证码与收到的不一致 | 系统显示提示信息告知用户验证码错误,不予注册 | 一致 | |
登录测试用例表如下所示。
表6-2登录测试用例
| 测试性能 | 用户或操作员登录系统 | ||
| 用例目的 | 测试用户或操作员登录系统时功能是否正常 | ||
| 前提条件 | 进入用户登录页面或操作员登录页面 | ||
| 输入条件 | 预期输出 | 实际情况 | |
| 各项信息不予填写,直接点击登陆按钮 | 不允许登录,提示填写账号相关信息 | 一致 | |
| 填写错误的登录名或密码后点击登录系统 | 提示用户名或密码错误,要求重新填写进行登录 | 一致 | |
| 填写与验证码信息不一致的信息 | 系统显示出提示信息,表明验证码错误,要求重新填写 | 一致 | |
快递取件测试用例表如下所示。
表6-3快递取件测试用例
| 测试性能 | 用户进行快递取件的操作 | ||
| 用例目的 | 测试用户进行快递取件操作时,该功能是否正常 | ||
| 前提条件 | 用户进入快递详情页,该快递能够被取件 | ||
| 输入条件 | 预期输出 | 实际情况 | |
| 对着某快递点击“取件”按钮 | 界面跳转至取件界面 | 一致 | |
| 在取件界面,输入必填项,点击“提交”按钮 | 提示“取件成功”,并返回上一级界面 | 一致 | |
| 在取件界面,填写取件表单的时候未输入完整,点击“提交”按钮 | 提示“取件失败” | 一致 | |
快递入库管理测试用例表如下所示。
表6-4快递入库管理测试用例
| 测试性能 | 快递相关信息管理功能 | ||
| 用例目的 | 测试系统操作者对快递相关信息进行管理的功能是否正常 | ||
| 前提条件 | 登录系统进入相关管理页面 | ||
| 输入条件 | 预期输出 | 实际情况 | |
| 进入快递入库管理界面,点击“录入”按钮,填写所有必填项,点击提交 | 提示“录入成功”,并返回查询界面 | 一致 | |
| 进入快递入库管理界面,点击“录入”按钮,未填写一个或者多个必填项,点击提交 | 提示“录入失败”,请填写必填项 | 一致 | |
| 进入快递入库管理界面,选择要修改的一条数据,点击该条数据后面的“修改”按钮 | 节目跳转至修改界面 | 一致 | |
| 在修改界面,修改可修改项后,点击“提交”按钮 | 提示“修改成功”,并返回查询界面 | 一致 | |
| 进入快递入库管理界面,点击某条数据后面的删除按钮 | 提示“是否要删除该数据”,如果用户点击“确定”按钮,则成功删除该条数据,并提示“删除成功”,之后返回查询界面 | 一致 | |
经过对此系统的测试,得出该系统足以满足用户日常需求,在功能项目和操作等方面也能满足操作员对于其他用户的管理。但是,还有很多功能有待添加,这个系统仅能满足大部分的需求,还需要对此系统的功能更进一步的完善,这样使用起来才能更加的完美。
通过零接触校园快递管理系统的开发,本人巩固了之前学过的知识,如今将平时所学到的知识融合在设计中,在设计过程中,做了很多的准备,首先,在数据库系统的设计过程中,尤其是在数据库的工作原理、工作特点,对其深刻的讨论,与此同时,对于小型站点来说,最好服务器的选择,其次,利用所学的知识点分析所做的系统,并在此基础上设计。
目前本系统已经上线,正在试运行阶段,用户反馈良好,基本完成用户所需,试运行过程中没有出现阻断性问题,有一些不足和小问题也及时予以修正,系统上线后,为了保证数据的安全性,对系统进行了备份操作,系统备份是每两个月备份一次,数据库备份为每周备份一次,系统部署在租赁的云平台服务器中。
本次系统上线成功后,得到了用户的高度认可,但是在功能上和性能上还需做进一步的研究处理,使其有更高的性能和更好的用户体验。
系统在以后的升级过程中,需要解决一系列用户所提出的问题,例如打印过程中如何避免浏览器的兼容性问题,大量用户访问时,如何保持较高的响应速度,在系统今后的升级过程中将着重解决这些安全性问题。
参考文献
[1]徐佩.新时期计算机软件开发技术的应用及发展趋势[J].农家参谋,2019(08):167.
[2]张帅,崔婀娜,魏立波.互联网+健康在线服务平台的设计与实现[J].科技创新与应用,2019(10):91-92.
[3]谷利国,陈存田,张甲瑞.基于B/S模式的人事教育信息管理系统的分析与设计[J].电脑知识与技术,2019,15(10):58-59.
[4]胥新政,强毅.基于JSP的常用金属材料标准检索平台开发设计[J].制造业自动化,2019,41(03):41-43+69.
[5]王祖维,南淮耀,张英.“互联网+”视域下的高校学生公寓管理系统设计与实现——以沈阳师范大学为例[J].现代商贸工业,2019,40(08):187-188.
[6]廖明华,齐攀.学生职业能力测评管理系统的设计与实现[J].广东交通职业技术学院学报,2019,18(01):48-52.
[7]李冬冬,刘华明,毕学慧,王秀友.旧衣申领系统的设计与实现[J].电脑知识与技术,2019,15(08):47-50.
[8]李庆年.“互联网+”视域下的人才招聘管理系统设计与实现[J].国际公关,2019(03):164-165.
[9]刘婷,彭焕峰,邵淑婷.基于云平台的高校监考管理系统[J].电脑知识与技术,2019,15(07):91-92.
[10]赵丙秀.基于百度AI平台的Web人脸注册和登录系统的实现[J].电脑知识与技术,2019,15(07):114-115.
[11]戴昭颖,尹涛.钢铁行业成本预算系统开发应用实践[J].电子技术与软件工程,2019(04):29-30.
[12]曹灿,刘志刚.基于SSH和Layui的工程科学前沿与实践系统[J].工业控制计算机,2019,32(02):91-92+96.
[13]谢路.基于Web的考务管理系统设计与实现[J].福建电脑,2019,35(01):136-137.
[14]张继东.MySQL数据库基于JSP的访问技术[J/OL].电子技术与软件工程,2017,(15):169(2017-08-03).
[15]韩思凡.Web开发中的JSP与HTML的基础应用[J].科学技术创新,2020(14):71-72.
[16]NastitiAndini,DaehaKim,JongAhnChun.Operationalsoilmoisturemodelingusingamulti-stageapproachbasedonthegeneralizedcomplementaryprinciple[J].AgriculturalWaterManagement,2020,231.
[17]A.D.Titisari,D.Phillips,I.W.Warmada,Hartono,A.Idrus.40Ar/39ArgeochronologyofthePongkorlowsulfidationepithermalgoldmineralisation,WestJava,Indonesia[J].OreGeologyReviews,2020,119.
[18]FranciscoOrtin,OscarRodriguez-Prieto,NicolasPascual,MiguelGarcia.HeterogeneoustreestructureclassificationtolabelJavaprogrammersaccordingtotheirexpertiselevel[J].FutureGenerationComputerSystems,2020,105.
[19]SatyaKrismatama,IndahRiyantini,IwangGumilar,LantunParadhitaDewanti.SelectivityofFishingGearforScomberomorusguttatus(Bloch&Schneider,1801)CommoditiesinPangandaranFishingGround,WestJava[J].AsianJournalofFisheriesandAquaticResearch,2020.
[20]ZhongXiangfu,PlaAlbert,RaynerSimon.Jasmine:aJavapipelineforisomiRcharacterizationinmiRNA-Seqdata[J].Bioinformatics,2020,36(6).
致谢
伴随着设计的完成,大学生涯也随之即将结束。大学期间是我最珍惜的时光,大学时光中学会了很多,也成长了很多,这段时光中每一段回忆都刻在脑海中。感谢一起学习,一起成长同学们,和成长过程悉心教导的老师们,非常感激有你们的陪伴。
首先感谢我的指导老师,设计的完成离不开老师的一系列指导。在毕业设计的完成过程中,老师给出了很多中肯的建议,正是由于老师一丝不苟的工作态度,我的设计才能顺利的完成。
最后,感谢在大学生涯中每一位教导我的老师,是你们教给了我丰富的知识,更教会了我遇到问题时,如何去应对并解决。谢谢你们的帮助与支持。
免费领取本源代码,请关注点赞+私信