P63-前端基础CSS-电影卡片练习图文布局
1.概述
通过电影卡片案例,综合练习背景图片、文字的样式设置和布局。
2.电影卡片案例
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>电影卡片</title><link rel="stylesheet" href="./css/reset.css"><!-- 导入图标字体 --><link rel="stylesheet" href="./fa/css/all.css"><style>/* 设置外层容器 */.outer {width: 240px;margin: 100px auto;/* 设置阴影 */box-shadow: 0 0 10px rgba(0, 0, 0, .8);}/* 设置图片 */.img-wrapper img {width: 100%;vertical-align: bottom;}/* 设置内容容器 */.info {padding: 0px 18px;color: #acaaaa;font-size: 14px;}.info .title {color: #717171;font-size: 18px;margin: 13px 0 15px 0;}.info .category i{margin-left: 4px;margin-right: 7px;}/* 设置简介的样式 */.info .intro {margin: 18px 4px;/* 设置行间距 */line-height: 20px;}/* 设置下边的内容 */.star-wrapper {height: 46px;line-height: 46px;border-top: 1px solid #e9e9e9;color: #ddd;padding: 0 16px;}/* 设置星星的样式 */.star-wrapper .star {float: left;}.star-wrapper .light {color: #b9cb41;}.star-wrapper .weibo {float: right;}</style>
</head><body><!-- 创建一个外层容器 --><div class="outer"><!-- 创建图片容器 --><div class="img-wrapper"><img src="./img/10/1.jpg" alt="电影卡片"></div><!-- 创建内容区容器 --><div class="info"><h2 class="title">暴雪公主</h2><h3 class="category"><!-- 使用图标字体 --><i class="fas fa-map-marker-alt"></i>Call Me</h3><p class="intro">Now the queen was the most beautiful woman in all the land,and very proud of her beauty. She had a mirror,which she stood in front of every morning</p></div><!-- 创建评分的容器 --><div class="star-wrapper"><!-- 创建星星 --><ul class="star"><!-- 使用图标字体 --><li class="fas fa-star light"></li><li class="fas fa-star light"></li><li class="fas fa-star"></li><li class="fas fa-star"></li></ul><!-- 分享 --><ul class="weibo"><!-- 使用图标字体 --><li class="fab fa-weibo"></li></ul></div></div>
</body></html>
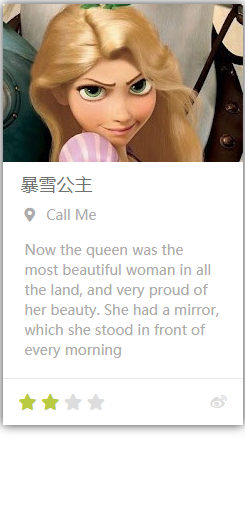
3.效果