(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)

目录
事件流
事件流和两个阶段说明
事件捕获
事件冒泡
阻止冒泡
解绑事件
鼠标经过事件的区别
两种注册事件的区别
事件委托
案例-tap栏转换
其他事件
页面加载事件
页面滚动事件
页面滚动事件-获取位置
页面滚动事件-滚动到指定的坐标
页面尺寸事件
页面尺寸事件-获取元素宽高
元素尺寸于位置
元素尺寸于位置-尺寸
案例-仿新浪固定头部
事件流
事件流和两个阶段说明
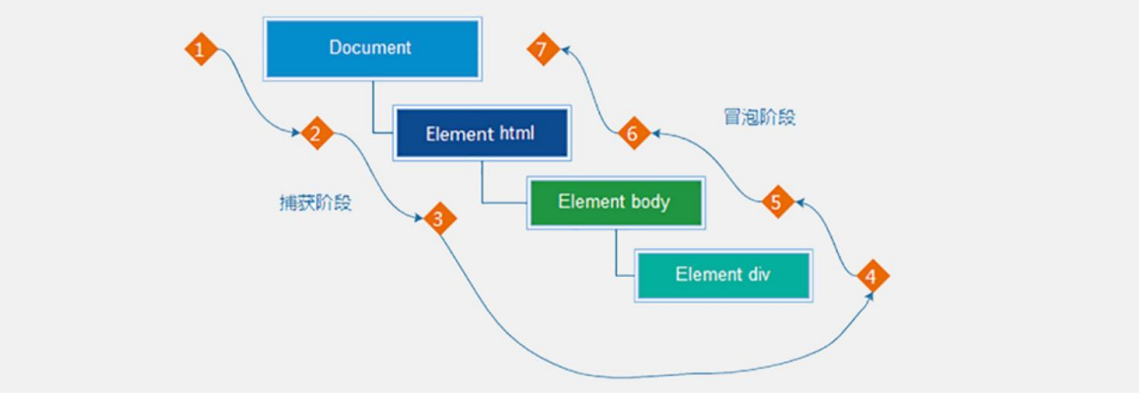
事件流指的是事件完整执行过程中的流动路径
说明:假设页面里有个div,当触发事件时,会经历两个阶段,分别是捕获阶段、冒泡阶段简单来说:捕获阶段是 从父到子 冒泡阶段是从子到父实际工作都是使用事件冒泡为主
事件捕获
事件捕获概念:从DOM的根元素开始去执行对应的事件 (从外到里)事件捕获需要写对应代码才能看到效果 说明:addEventListener第三个参数传入 true 代表是捕获阶段触发(很少使用)若传入false代表冒泡阶段触发,默认就是false若是用 L0 事件监听,则只有冒泡阶段,没有捕获
说明:addEventListener第三个参数传入 true 代表是捕获阶段触发(很少使用)若传入false代表冒泡阶段触发,默认就是false若是用 L0 事件监听,则只有冒泡阶段,没有捕获
事件冒泡
事件冒泡概念:当一个元素的事件被触发时,同样的事件将会在该元素的所有祖先元素中依次被触发。这一过程被称为事件冒泡简单理解:当一个元素触发事件后,会依次向上调用所有父级元素的 同名事件事件冒泡是默认存在的L2事件监听第三个参数是 false,或者默认都是冒泡
<body><div class="father"><div class="son"></div></div><script>const fa = document.querySelector('.father')const son = document.querySelector('.son')document.addEventListener('click', function () {alert('我是爷爷')})fa.addEventListener('click', function () {alert('我是爸爸')})son.addEventListener('click', function (e) {alert('我是儿子')})</script>
</body>阻止冒泡
问题: 因为默认就有冒泡模式的存在,所以容易导致事件影响到父级元素需求: 若想把事件就限制在当前元素内,就需要阻止事件冒泡前提: 阻止事件冒泡需要拿到事件对象语法:
注意:此方法可以阻断事件流动传播,不光在冒泡阶段有效,捕获阶段也有效
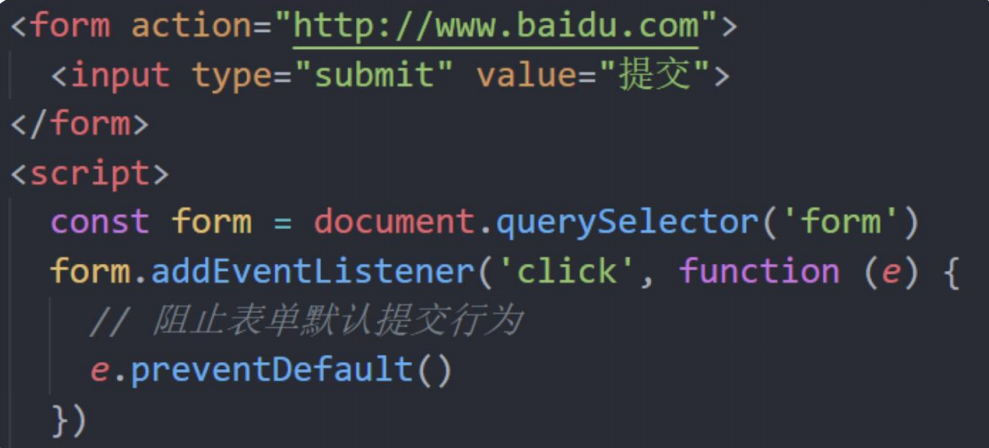
我们某些情况下需要阻止默认行为的发生,比如 阻止 链接的跳转,表单域跳转
语法:
解绑事件
on事件方式,直接使用null覆盖偶就可以实现事件的解绑语法: addEventListener方式,必须使用:removeEventListener(事件类型, 事件处理函数, [获取捕获或者冒泡阶段])例如:
addEventListener方式,必须使用:removeEventListener(事件类型, 事件处理函数, [获取捕获或者冒泡阶段])例如: 注意:匿名函数无法被解绑
注意:匿名函数无法被解绑
鼠标经过事件的区别
鼠标经过事件:mouseover 和 mouseout 会有冒泡效果mouseenter 和 mouseleave 没有冒泡效果 (推荐)
两种注册事件的区别
传统on注册(L0)同一个对象,后面注册的事件会覆盖前面注册(同一个事件)直接使用null覆盖偶就可以实现事件的解绑都是冒泡阶段执行的事件监听注册(L2)语法: addEventListener(事件类型, 事件处理函数, 是否使用捕获)后面注册的事件不会覆盖前面注册的事件(同一个事件)可以通过第三个参数去确定是在冒泡或者捕获阶段执行必须使用removeEventListener(事件类型, 事件处理函数, 获取捕获或者冒泡阶段)匿名函数无法被解绑
事件委托
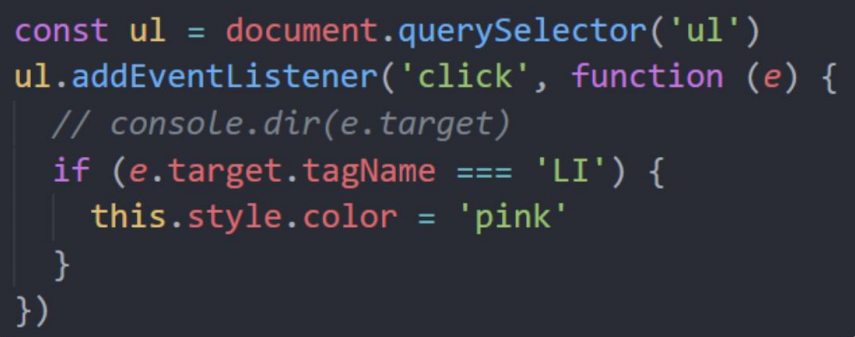
事件委托是利用事件流的特征解决一些开发需求的知识技巧优点:减少注册次数,可以提高程序性能原理:事件委托其实是利用事件冒泡的特点,给 父元素注册事件 ,当我们触发子元素的时候,会冒泡到父元素身上,从而触发父元素的事件实现:事件对象.target. tagName 可以获得真正触发事件的元素(e.target表示当前正在执行的属性,在‘click中点击谁就是谁’)
案例-tap栏转换
<!--
需求:优化程序,将tab切换案例改为事件委托写法
思路:
①:给a的父级 注册点击事件,采取事件委托方式
②: 如果点击的是A , 则进行排他思想,删除添加类
③: 注意判断的方式 利用 e.target.tagName
④: 因为没有索引号了,所以这里我们可以自定义属性,给5个链接添加序号
⑤: 下面大盒子获取索引号的方式 e.target.dataset.id 号, 然后进行排他思想-->
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>tab栏切换</title><style>* {margin: 0;padding: 0;}.tab {width: 590px;height: 340px;margin: 20px;border: 1px solid #e4e4e4;}.tab-nav {width: 100%;height: 60px;line-height: 60px;display: flex;justify-content: space-between;}.tab-nav h3 {font-size: 24px;font-weight: normal;margin-left: 20px;}.tab-nav ul {list-style: none;display: flex;justify-content: flex-end;}.tab-nav ul li {margin: 0 20px;font-size: 14px;}.tab-nav ul li a {text-decoration: none;border-bottom: 2px solid transparent;color: #333;}.tab-nav ul li a.active {border-color: #e1251b;color: #e1251b;}.tab-content {padding: 0 16px;}.tab-content .item {display: none;}.tab-content .item.active {display: block;}</style>
</head><body><div class="tab"><div class="tab-nav"><h3>每日特价</h3><ul><li><a class="active" href="javascript:;" data-id="0">精选</a></li><li><a href="javascript:;" data-id="1">美食</a></li><li><a href="javascript:;" data-id="2">百货</a></li><li><a href="javascript:;" data-id="3">个护</a></li><li><a href="javascript:;" data-id="4">预告</a></li></ul></div><div class="tab-content"><div class="item active"><img src="./images/tab00.png" alt="" /></div><div class="item"><img src="./images/tab01.png" alt="" /></div><div class="item"><img src="./images/tab02.png" alt="" /></div><div class="item"><img src="./images/tab03.png" alt="" /></div><div class="item"><img src="./images/tab04.png" alt="" /></div></div></div><script>// 采取事件委托的形式 tab栏切换// 1. 获取 ul 父元素 因为 ul只有一个const ul = document.querySelector('.tab-nav ul')// 获取 5个 item const items = document.querySelectorAll('.tab-content .item')// 2. 添加事件ul.addEventListener('click', function (e) {// console.log(e.target) // e.target是我们点击的对象// 我们只有点击了 a 才会 进行 添加类和删除类操作 // console.log(e.target.tagName) // e.target.tagName 点击那个对象的 标签名if (e.target.tagName === 'A') {// console.log('我选的是a')// 排他思想 ,先移除原来的active document.querySelector('.tab-nav .active').classList.remove('active')//当前元素添加 active 是 e.target// this 指向ul 不能用this e.target.classList.add('active')// 下面大盒子模块// console.log(e.target.dataset.id)//获取到的是字符串类型的1,2,3...要转换为数字型const i = +e.target.dataset.id// 排他思想 ,先移除原来的active document.querySelector('.tab-content .active').classList.remove('active')// 对应的大盒子 添加 active // document.querySelector(`.tab-content .item:nth-child(${i + 1})`).classList.add('active')items[i].classList.add('active')}})</script>
</body></html>其他事件
页面加载事件
为什么要学?有些时候需要等页面资源全部处理完了做一些事情老代码喜欢把 script 写在 head 中,这时候直接找 dom 元素找不到事件名:load监听页面所有资源加载完毕:给 window 添加 load 事件 注意:不光可以监听整个页面资源加载完毕,也可以针对某个资源绑定load事件
注意:不光可以监听整个页面资源加载完毕,也可以针对某个资源绑定load事件
当初始的 HTML 文档被完全加载和解析完成之后,DOMContentLoaded 事件被触发,而无需等待样式表、图像等完全加载事件名:DOMContentLoaded监听页面DOM加载完毕:给 document 添加 DOMContentLoaded 事件
页面滚动事件
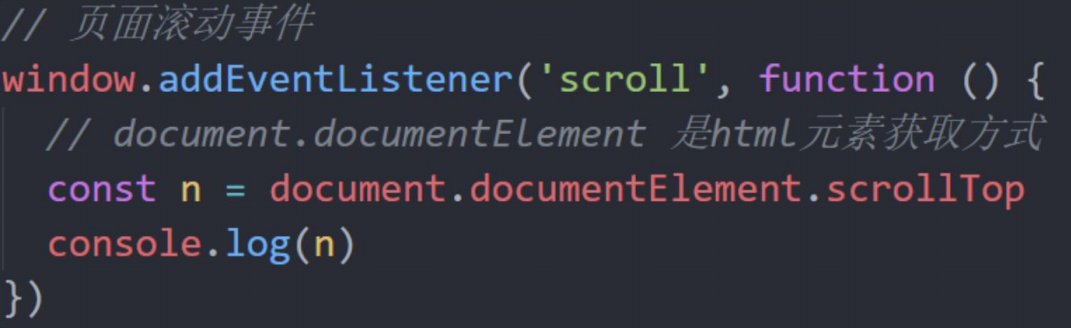
为什么要学?很多网页需要检测用户把页面滚动到某个区域后做一些处理, 比如固定导航栏,比如返回顶部事件名:scroll监听整个页面滚动: 给 window 或 document 添加 scroll 事件监听某个元素的内部滚动直接给某个元素加即可
给 window 或 document 添加 scroll 事件监听某个元素的内部滚动直接给某个元素加即可
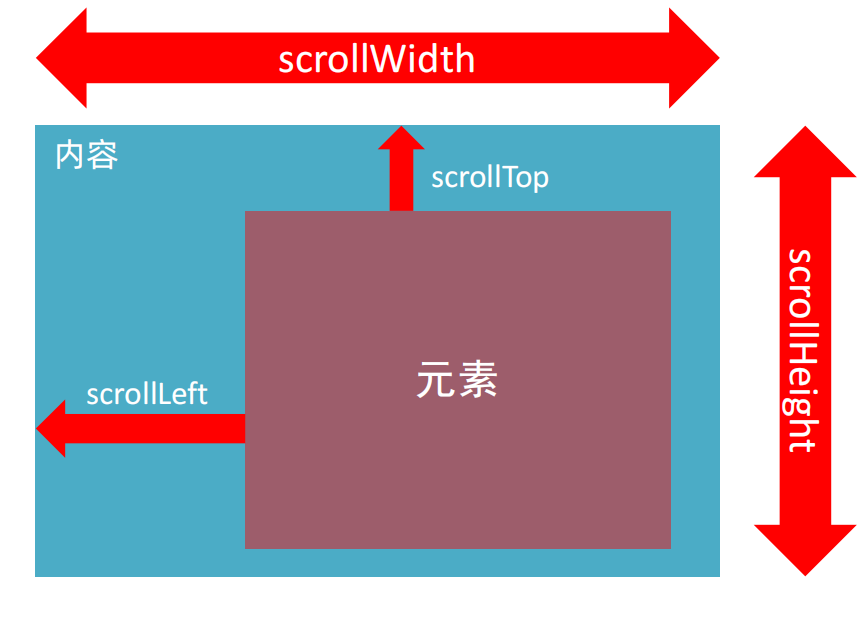
页面滚动事件-获取位置
scrollLeft和scrollTop (属性)获取被卷去的大小获取元素内容往左、往上滚出去看不到的距离这两个值是可 读写 的 尽量在scroll事件里面获取被卷去的距离
尽量在scroll事件里面获取被卷去的距离
开发中,我们经常检测页面滚动的距离,比如页面滚动100像素,就可以显示一个元素,或者固定一个元素
注意事项:document.documentElement HTML文档返回对象为HTML元素
页面滚动事件-滚动到指定的坐标
scrollTo() 方法可把内容滚动到指定的坐标语法:元素.scrollTo(x, y)例如:
页面尺寸事件
会在窗口尺寸改变的时候触发事件:resize 检测屏幕宽度:
检测屏幕宽度:
页面尺寸事件-获取元素宽高
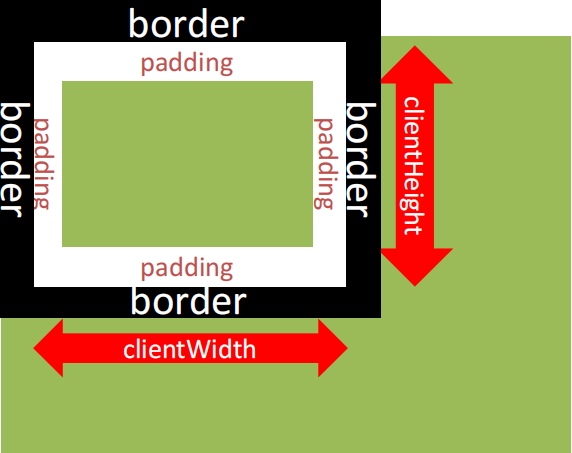
获取宽高:获取元素的可见部分宽高(不包含边框,margin,滚动条等)clientWidth和clientHeight
元素尺寸于位置
使用场景:前面案例滚动多少距离,都是我们自己算的,最好是页面滚动到某个元素,就可以做某些事。简单说,就是通过js的方式,得到 元素在页面中的位置这样我们可以做,页面滚动到这个位置,就可以做某些操作,省去计算了
元素尺寸于位置-尺寸
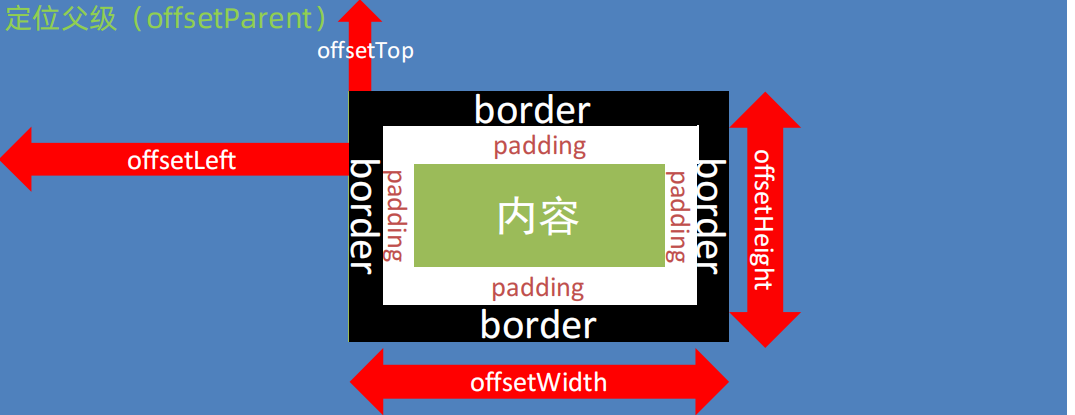
获取宽高:获取元素的自身宽高、包含元素自身设置的宽高、padding、borderoffsetWidth和offsetHeight获取出来的是数值,方便计算注意: 获取的是可视宽高, 如果盒子是隐藏的,获取的结果是0获取位置:获取元素距离自己定位父级元素的左、上距离offsetLeft和offsetTop 注意是只读属性
案例-仿新浪固定头部
需求:当页面滚动到秒杀模块,导航栏自动滑入,否则滑出分析:①:用到页面滚动事件②:检测页面滚动大于等于 秒杀模块的位置 则滑入,否则滑出③:主要移动的是秒杀模块的顶部位置
<!--
需求:当页面滚动到秒杀模块,导航栏自动滑入,否则滑出
分析:
①:用到页面滚动事件
②:检测页面滚动大于等于 秒杀模块的位置 则滑入,否则滑出
③:主要移动的是秒杀模块的顶部位置-->
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}.content {overflow: hidden;width: 1000px;height: 3000px;background-color: pink;margin: 0 auto;}.backtop {display: none;width: 50px;left: 50%;margin: 0 0 0 505px;position: fixed;bottom: 60px;z-index: 100;}.backtop a {height: 50px;width: 50px;background: url(./images/bg2.png) 0 -600px no-repeat;opacity: 0.35;overflow: hidden;display: block;text-indent: -999em;cursor: pointer;}.header {position: fixed;top: -80px;left: 0;width: 100%;height: 80px;background-color: purple;text-align: center;color: #fff;line-height: 80px;font-size: 30px;transition: all .3s;}.sk {width: 300px;height: 300px;background-color: skyblue;margin-top: 500px;}</style>
</head><body><div class="header">我是顶部导航栏</div><div class="content"><div class="sk">秒杀模块</div></div><div class="backtop"><img src="./images/close2.png" alt=""><a href="javascript:;"></a></div><script>const sk=document.querySelector('.sk')const header=document.querySelector('.header')//页面滚动事件window.addEventListener('scroll',function(){const n =document.documentElement.scrollTopheader.style.top= n>=sk.offsetTop?0:'-80px'})</script>
</body></html>