文章目录
- 前言
- 一、分类导航
- 1.获取分类导航的数据
- 2.完整源码
- 3.效果
前言
商品分类是指根据一定的管理目的,为满足商品生产、流通、消费活动的全部或部分需要,将管理范围内的商品集合总体,以所选择的适当的商品基本特征作为分类标志,逐次归纳为若干个范围更小、特质更趋一致的子集合体(类目),例如大类、中类、小类、细类,直至品种、细目等,从而使该范围内所有商品得以明确区分与体系化的过程。
商品种类繁多,据不完全统计,在市场上流通的商品有25万种以上。为了方便消费者购买,有利于商业部门组织商品流通,提高企业经营管理水平,须对众多的商品进行科学分类。商品分类是指为了一定目的,选择适当的分类标志,将商品集合总体科学地、系统地逐级划分为门类、大类、中类、小类、品类以至品种、花色、规格的过程称为商品分类。
对于电商的商品分类主要有两种方法:
一是按照消费者的需求及特征划分,如按消费者的衣、食、住、用、行划分,有食品类、服装类、鞋帽类、日用品类、家具类、家用电器类、纺织品类、‘五金电料类、厨具类等;按照消费者的需要层次划分,有基本生活品类、享受品类和发展品类等;按照消费者购买行为划分,有日用品类、选购品类和特殊品类;按照消费者的年龄和性别分有老年人用品类、中年用品类、青年用品类、儿童及婴儿用品类;女士用品类、男士用品类等。
二是按照商场经营管理商品的角度划分,如按经营重要程度划分,可分为主营商品、一般商品类和辅助商品类。主营商品类在销售额中占主要比重,反映商场的经营特色,是商场的利润的主要来源;一般商品类是为了配合主营商品的销售,满足顾客的连带需要、例外需要的商品,在销售额中的比重较低;辅助商品类是商场为了吸引顾客,提高商场规格,促进主营商品类和一般商品类的销售,在销售额中占有的比重最低;按商品销售的顺畅程度划分,有畅销商品类、平销商品类、滞销商品类和冷背商品类;按商品质量及价格划分,有高档商品类、中档商品类和低档商品类。这种划分有利于商场的经营管理。
以上内容来源于百度百科。
一、分类导航
1.获取分类导航的数据
实现思路:
- 定义 data 数据
- 在 onLoad 中调用获取数据的方法
- 在 methods 中定义获取数据
2.完整源码
<template><view><!-- 轮播图区域 --><swiper :indicator-dots="true" :autoplay="true" :interval="3000" :duration="1000" :circular="true"><!-- 循环渲染轮播图的 item 项 --><swiper-item v-for="(item, i) in swiperList" :key="i"><navigator class="swiper-item" :url="'/subpkg/goods_detail/goods_detail?goods_id=' + item.goods_id"><!-- 动态绑定图片的 src 属性 --><image :src="item.image_src"></image></navigator></swiper-item></swiper><!-- 分类导航区域 --><view class="nav-list"><view class="nav-item" v-for="(item, i) in navList" :key="i" @click="navClickHandler(item)"><image :src="item.image_src" class="nav-img"></image></view></view></view>
</template><script>export default {data() {return {// 轮播图的数据列表,默认为空数组swiperList: [],// 分类导航的数据列表navList: [],}},onLoad() {// 在小程序页面刚加载的时候,调用获取轮播图数据的方法this.getSwiperList()this.getNavList()},methods: {// 获取轮播图数据的方法async getSwiperList() {const {data: res} = await uni.$http.get('/api/public/v1/home/swiperdata')if (res.meta.status !== 200) return uni.$showMsg()this.swiperList = res.message},//async getNavList() {const {data: res} = await uni.$http.get('/api/public/v1/home/catitems')if (res.meta.status !== 200) return uni.$showMsg()this.navList = res.message},// nav-item 项被点击时候的事件处理函数navClickHandler(item) {// 判断点击的是哪个 navif (item.name === '分类') {uni.switchTab({url: '/pages/cate/cate'})}}},}
</script><style lang="scss">swiper {height: 330rpx;.swiper-item,image {width: 100%;height: 100%;}}.nav-list {display: flex;justify-content: space-around;margin: 15px 0;.nav-img {width: 128rpx;height: 140rpx;}}
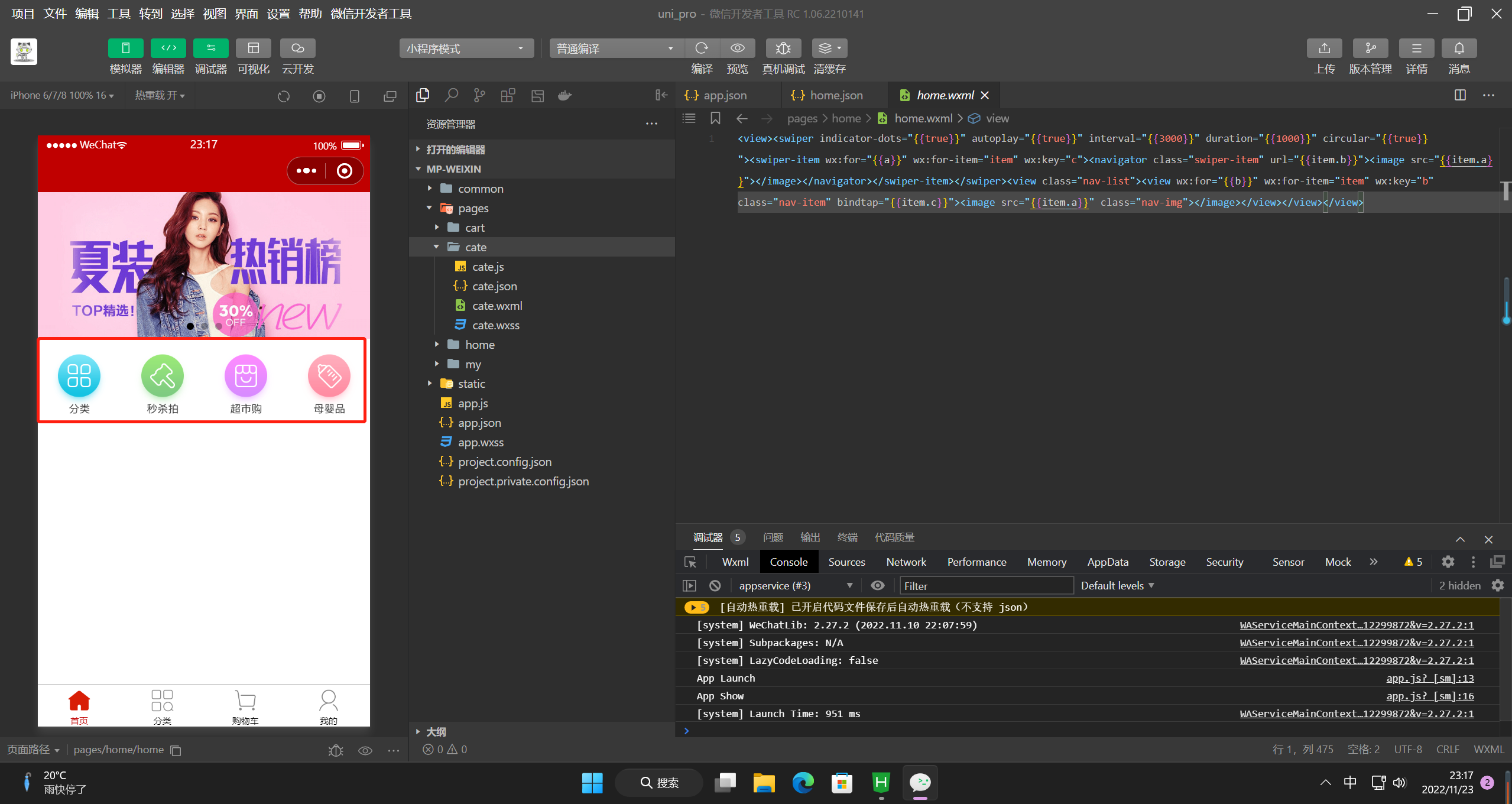
</style>3.效果