由于上一篇下载离线地图瓦片的工具有问题,需要更换工具重新下载离线瓦片,步骤如下:
下载离线瓦片(后端)
1.1用MapDownloader,下载离线地图瓦片
工具提取码: mmdl
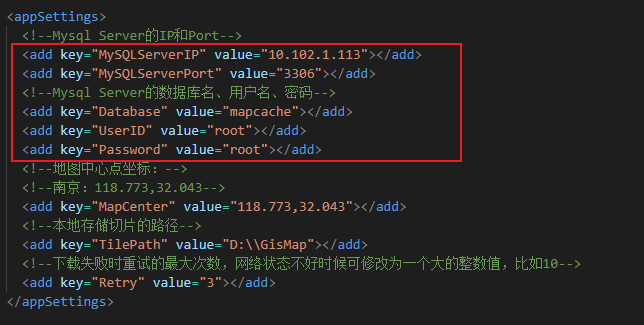
需要对工具作如下配置 : MapDownloader.exe.config 文件进行修改

保存之后运行 MapDownloader.exe文件
1.2 选择mysql数据库,然后选择要下载得地图,下载数据量不易过大,我选择贵州省得8-11级地图,根据需求下载地图层级
数据越多下载越慢,还容易卡住,可以分层级下载,下载一个层级导出一个层级最后整合到一个文件夹下

1.3 生成静态的图片文件放在服务器
需要导出工具链接: GISMysqlToLoacal
提取码:gisc
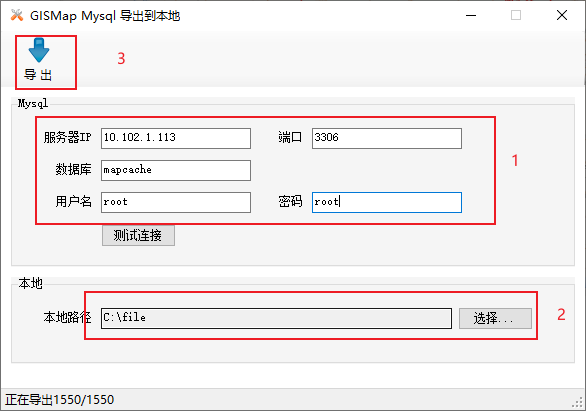
运行其中的 GISMysqlToLocal.exe

配置数据库信息
选择本地储存目录(可以直接放到自己的项目里,也可以先放在其他文件下)
导出文件

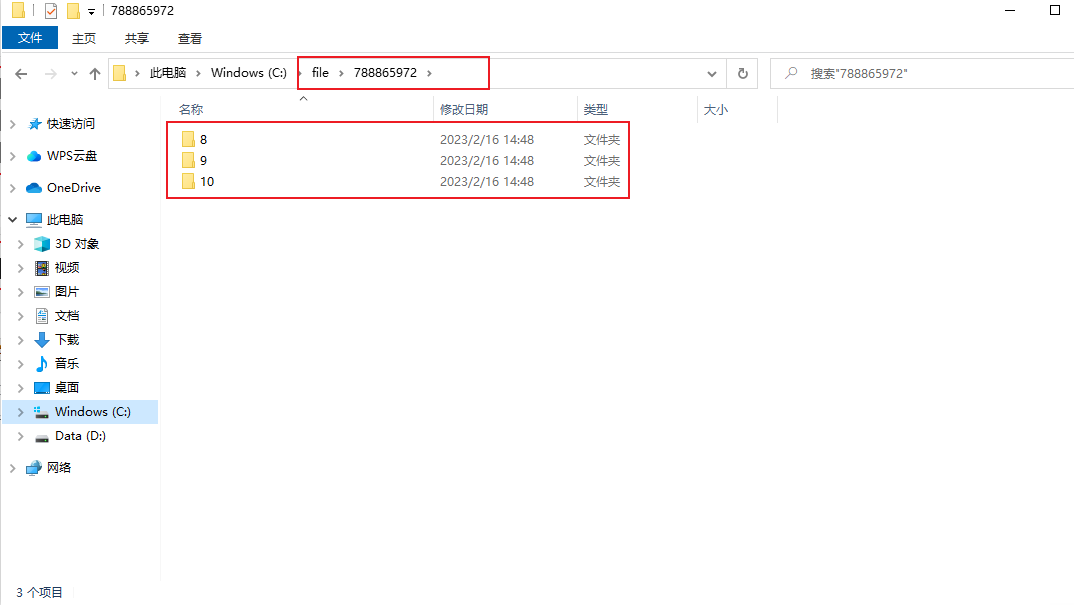
文件夹里面是按顺序排列的地图层级
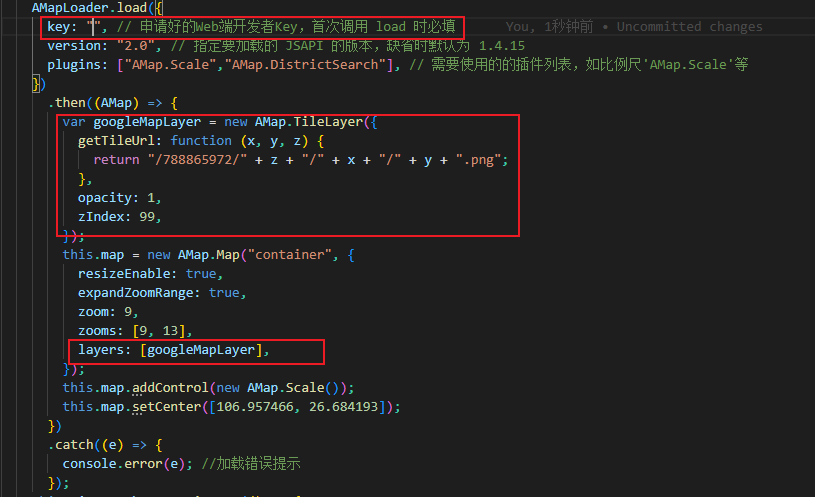
在前端代码中使用地图

AMapLoader.load({key: "", // 申请好的Web端开发者Key,首次调用 load 时必填version: "2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15plugins: ["AMap.Scale","AMap.DistrictSearch"], //需要使用的的插件列表,如比例尺'AMap.Scale'等}).then((AMap) => {var googleMapLayer = new AMap.TileLayer({getTileUrl: function (x, y, z) {return "/788865972/" + z + "/" + x + "/" + y + ".png";},opacity: 1,zIndex: 99,});this.map = new AMap.Map("container", {resizeEnable: true,expandZoomRange: true,zoom: 9,zooms: [9, 13],layers: [googleMapLayer],});this.map.addControl(new AMap.Scale());this.map.setCenter([106.957466, 26.684193]); //设置地图中心点}).catch((e) => {console.error(e); //加载错误提示});*开发者的key一定要填(可以自己申请一个key)
下载瓦片地图,将瓦片地图静态文件夹788865972放在本地项目pulic目录下