本文分为三个部分:市场崛起篇、技术崛起篇和百家争鸣篇。
市场崛起篇
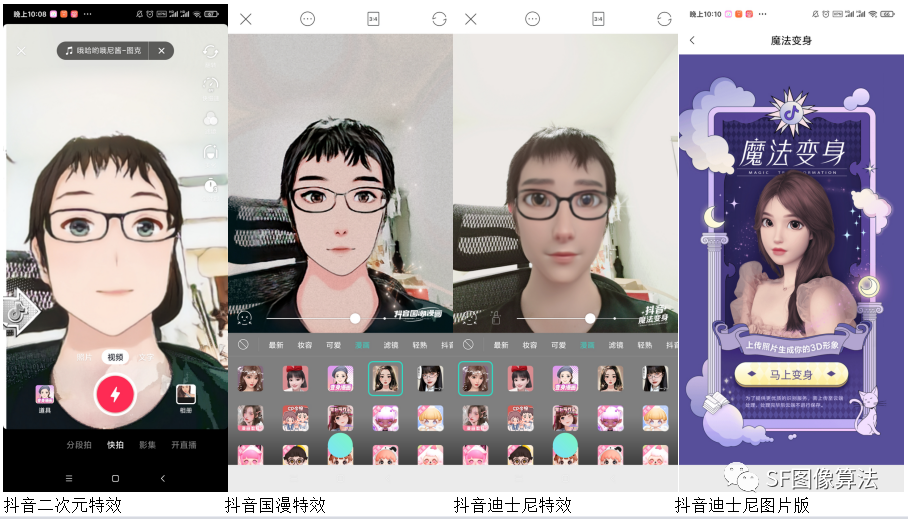
2020年6月,字节跳动旗下“抖音”开启人像二次元漫画特效模式,一夜之间,亿万曝光,无限市场,风靡一时。

关于漫画特效算法的研究由来已久,然而,早在2020年之前,漫画特效多为传统算法制作的滤镜特效,使用了一些保边滤波+边缘检测之类的算法,效果与真实的漫画天差地别,而抖音漫画第一次基于GAN网络将肖像转换为真实动漫特效,让用户看到了漫画中的自己,可谓开启了漫画特效的新纪元。自此,2020年称之为AI漫画元年。
随之而来的是漫画市场的引爆、用户需求的几何倍数增长以及各大厂商的觊觎,表面看似平静的碧波万顷,却又是暗流涌动,竞争大战一触即发。
7月,腾讯微视上线实时人像漫画特效;

9月,快手app上线实时人像手绘漫画特效,同时,图片版手绘特效登陆一甜相机app端;

10月,腾讯天天P图/QQ/微视同步上线迪士尼漫画特效;
这些是看得到的市场竞争,实际上,百度、阿里、拼多多等也是纷纷自研漫画特效,或提供API服务,或端侧处理满足移动端产品需求,目的都是分享漫画市场这块大蛋糕。
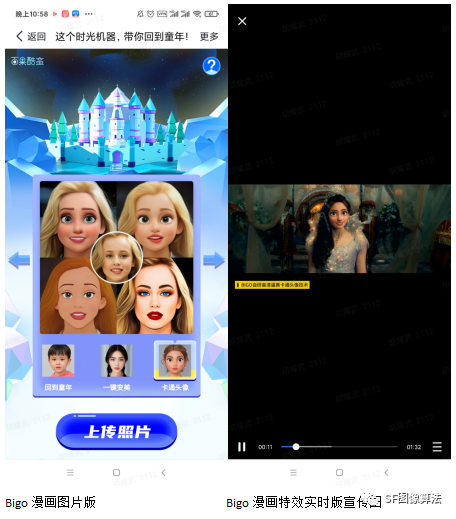
2021年,Bigo呈现端侧实时漫画特效处理;

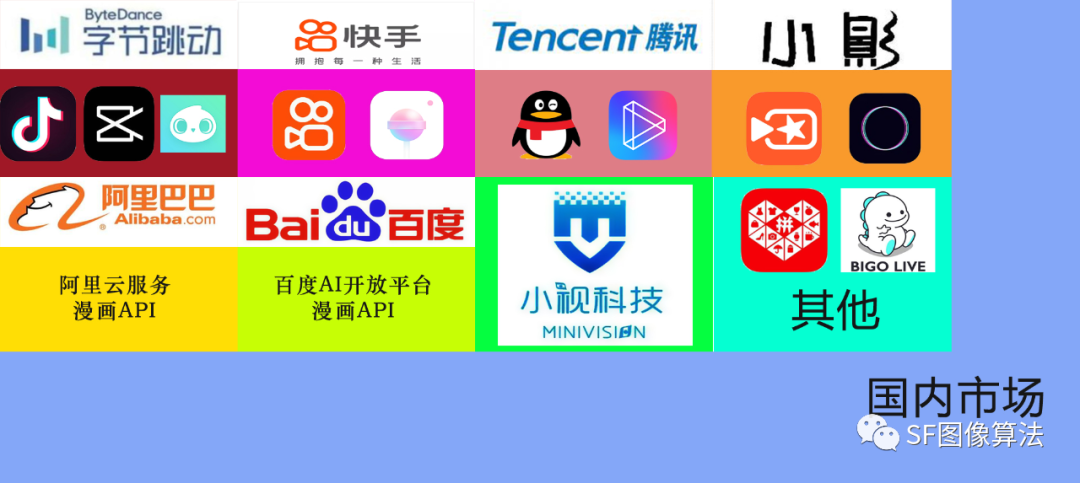
国内市场一片血海,本人根据各大厂商漫画效果实测的质量和主流受欢迎度进行了汇总,如下图所示,蓝色表示漫画市场容量,从上到下,从左到右依次排开。当然,各类app只是部分举例,并非全部。面对漫画巨大的市场容量,估计会有越来越多的公司参与到这场竞争中来。

国内如此,国外战场亦是硝烟四起。
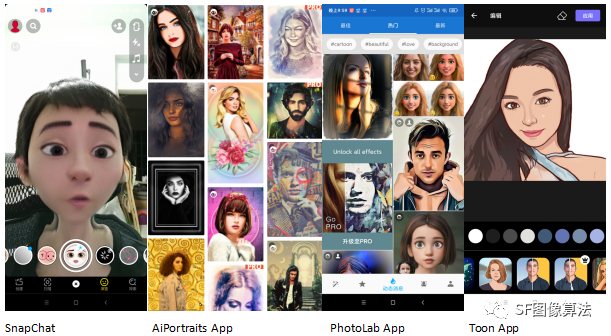
SnapChat上线实时迪士尼漫画特效;
AIportraits上线各类人像漫画特效,大有海纳百川之势,旗下PhotoLab/ToonMe App更是漫画独享;

Facee/Flippaclip/Volia AI Artist Cartoon等等各类漫画相关应用如雨后春笋般涌现并迅速崛起,一年时间,硝烟弥漫、狼烟四起!
AI漫画纪元2年,公元2021年,可谓群雄并起,算法争霸,AI漫画,逐鹿天下。
技术崛起篇
科技是第一生产力,在这明争暗斗的背后,是无数研究学者对深度学习GAN网络漫画算法的研究与相关论文的不断涌现,以及各大厂商的人力物力财力投入下的算法创新、优化和产品应用。字节、快手、腾讯、国外的SnapChat分别构建了自己的深度学习推理引擎以及端侧GAN网络部署框架,率先将漫画特效从服务端图片处理转向移动端实时处理。本人将从技术角度来简单分析目前的漫画特效现状。
目前的漫画特效分为两类:图片处理模式和实时处理(或视频处理)模式;
图片处理模式
①对一张用户图进行漫画特效处理,输出漫画结果图,目前多基于服务端处理。该模式允许使用大模型或者复杂算法,表现为漫画效果好,耗时较长;
②漫画算法可以使用CycleGAN/Pix2PixGAN/CartoonGan等;
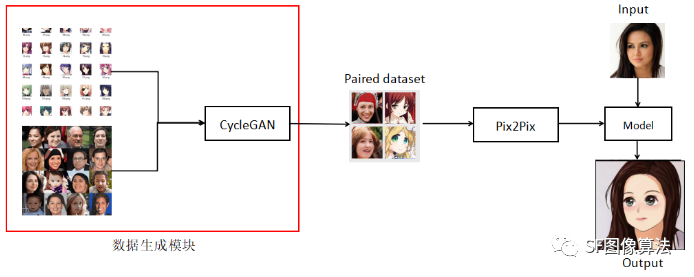
一般流程:由于漫画数据参差不齐,而且没有成对数据,人工标注成对数据成本过高,因此,使用CycleGAN或改进的CycleGan等从海量漫画数据中生成“漫画-用户”成对数据,然后,对成对数据进行筛选和预处理得到优质成对数据集,使用Pix2Pix/Pix2PixHD等网络训练和推理;
大概流程图如下:

上述流程中,数据生成模块实际上就是用来产生成对数据的,如果有人工标注或者设计师绘制的成对数据集,那此模块完全不需要。
相关的github资源链接:
https://junyanz.github.io/CycleGAN/
https://github.com/minivision-ai/photo2cartoon
https://github.com/znxlwm/pytorch-CartoonGAN
实时处理/视频处理模式
由于实时性的要求,这种模式一般使用优化的小模型,优化方法如模型剪枝、蒸馏、量化等。
关于GAN的蒸馏,可以参考:
https://github.com/mit-han-lab/gan-compression
实时处理为了追求速度,目前主流方案做了以下改进:
①在图片处理的基础上,对Pix2Pix等推理模型网络进行了优化,使其达到移动端轻量化的要求,即小模型,目前,速度优化的最好的是腾讯,在中低端手机如Oppo r9都可以流畅处理;
②采用分区域处理的策略,仅仅使用小模型将人脸区域转换为漫画效果,其他区域使用传统滤镜方法来模拟漫画风格,具体流程如下:

上述两种模式,都依赖于成对数据生成,即上下文所述数据生成模块。
数据生成模块
对于上述图片模式和视频实时处理模式,都依赖于成对的数据集,或许你会质疑:CycleGAN之类的网络不是已经不需要成对数据了么?这里为什么还要花大力气制作成对数据?实际上,CycleGAN目前就能力而言,还无法生成1024×1024这种高清图像,同时,CycleGAN生成的图像还具有一些伪影等问题,再加上模型大小较大,不利于移动端轻量化,因此,大家更倾向于Pix2Pix。
对于成对数据生成问题,目前已知的解决方案有两种:
1,UI2I
论文:Unsupervised Image-to-Image Translation via Pre-trained StyleGAN2 Network
github链接:https://github.com/universewill/UI2I_via_StyleGAN2

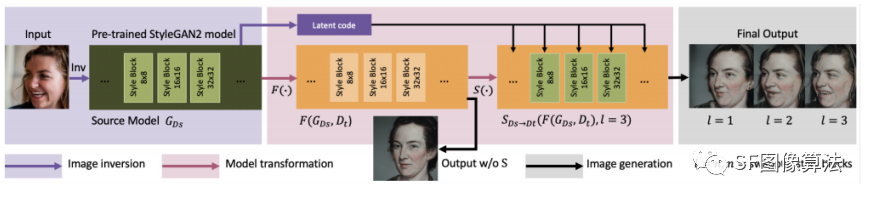
论文思想:
由于StyleGAN在生成图像方面取得了巨大成功,StyleGAN2更是近乎完美的生成高清人像照片,因此,该论文都借鉴了StyleGAN的思想,如上图所示,以StyleGAN2的ffhq高清人像预训练模型为基础,使用少量目标域数据集(几百张)对网络进行微调,微调之后得到目标效果生成模型GDs,然后将目标效果生成模型和ffhq高清人像生成模型进行融合(取GDs的前面几层权重+ffhq预训练模型的后面几层权重,构建新模型),得到新模型D。
对于用户原图Input,经过StyleGAN2的MLP层输出Latent code,将Latent code输入模型D,即得到漫画效果图输出,这样就产生了一个“用户-漫画”的样本对;
该方法可以有效解决样本制作问题,方便后续Pix2Pix的训练;
2,AgileGAN
论文:AgileGAN: Stylizing Portraits by Inversion-Consistent Transfer Learning
github链接:https://guoxiansong.github.io/homepage/agilegan.html
相关介绍链接:https://mp.weixin.qq.com/s/FgULvp9RSkc4F92ig06q-Q
论文思想:
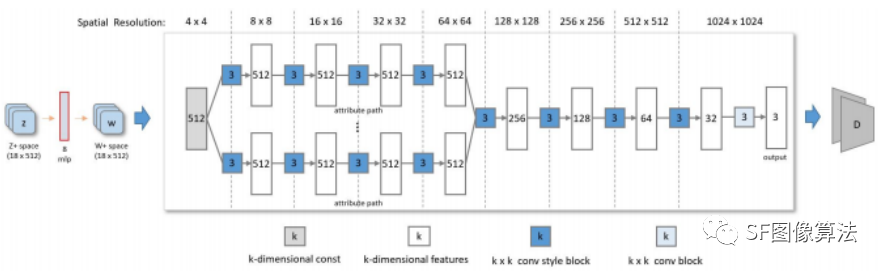
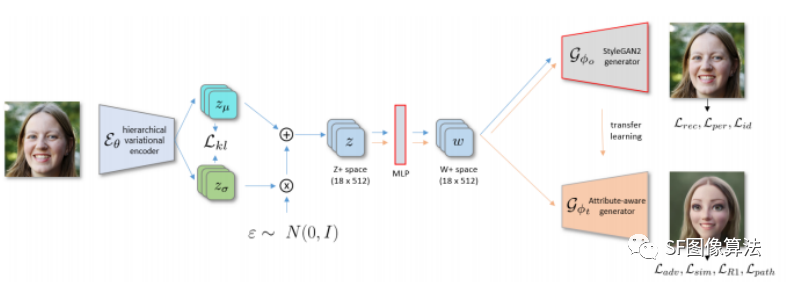
该论文依旧以StyleGAN2的ffhq预训练模型为基础,分属性训练latent code到目标域的生成器模型,如下图所示:

生成器模型也是采用了论文1类似的方式,用少量样本进行微调,然后进行模型融合;
训练生成器之后,训练用户图到laten code网络,如下图所示:

两篇论文的思想整体来看,都是以ffhq的预训练模型为基础,使用少量样本进行微调,得到目标域的生成模型,最终进行模型融合。
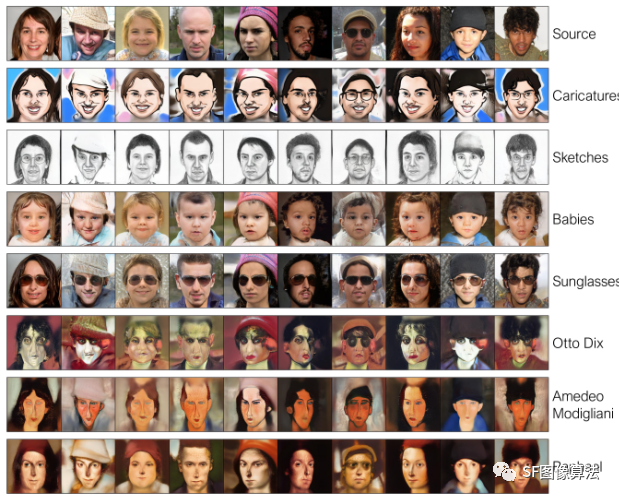
除了这两篇论文之外,Adobe的另一篇论文则提出使用1-10张目标域图像即可训练生成模型的方法,论文:
https://www.arxiv-vanity.com/papers/2104.06820/
效果图如下:

上面就是关于漫画特效技术相关的内容,更加具体的内容,由于各家商业保密,我们不得而知,不过随着技术的不断发展,相信未来可以真正突破数据集的问题,让我们拭目以待!
百家争鸣篇
目前做漫画特效的公司越来越多,各家的效果也是五彩缤纷,看到各式各样的漫画效果,往往让人眼花缭乱,可谓是百家争鸣。然而,众里寻他千百度,我却独爱Mokoroom!
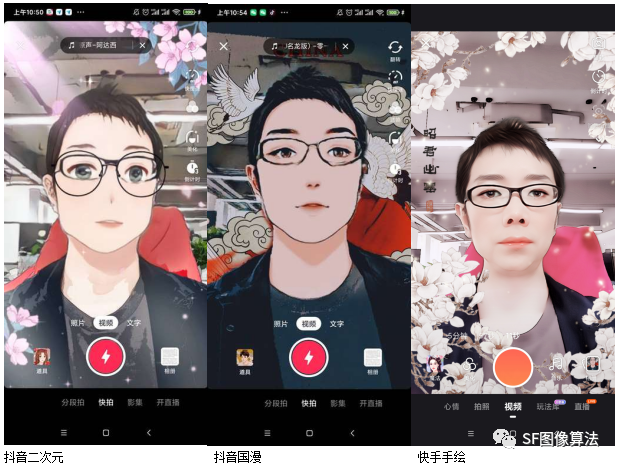
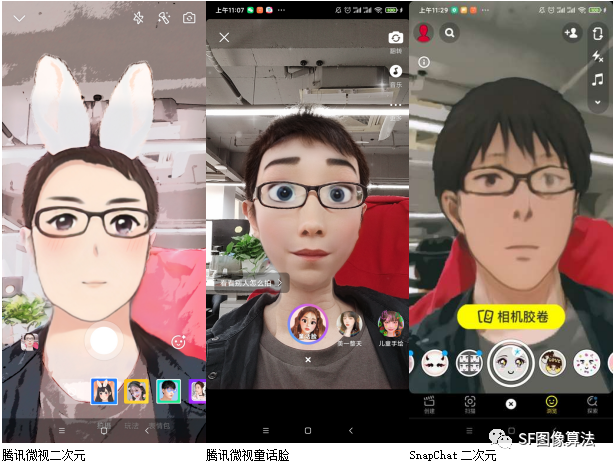
如果你喜欢拍视频,你可能会优选抖音或者快手的漫画特效,但是,无论是抖音还是快手或者腾讯微视,你会发现,漫画的种类太少,而且实时处理的场景,从效果的质量上看,不是很清晰,比如下面的例子:


上述测试手机型号为小米K20Pro,处理器高通骁龙855P。
相对而言,清晰度方面,快手的实时处理版本清晰度要更好一点,但是,快手只有一种手绘效果,种类过于单一了;速度方面,腾讯微视的优化要更胜一筹,对于Oppo R9测试机,可以流畅运行,但抖音无法运行漫画二次元特效,快手卡顿;二次元日漫效果方面,抖音的效果要更加逼真亲民!
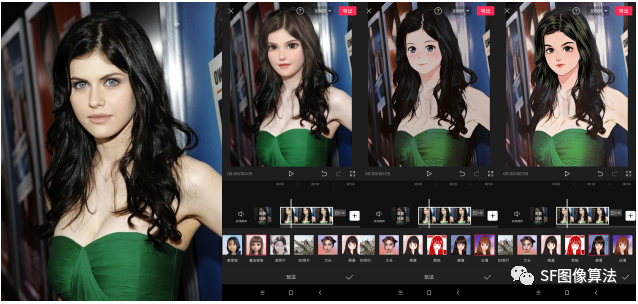
如果我们想要获取高质量的漫画效果照片,那我们就要选择图片处理模式,字节跳动旗下剪映app中有一款二次元的图像处理版,清晰度很高,然而是用于剪辑视频的,我们暂时截图,效果如下:

同样,目前剪映中漫画效果只有三种,比较单一。
如何才能制作效果惊艳,高清的漫画照片呢?这里我个大家推荐一款应用,这款应用由国内一家公司“杭州趣维科技股份有限公司”开发(杭州趣维科技股份有限公司是一家短视频工具开发公司,多年来致力于短视频工具、视频剪辑等技术研发,旗下小影app全球用户超过10亿量级),IOS版名字为Facee,Android版名字为Mokoroom,或许Android平台Facee的名字被抢占的缘故,导致了双版本名称不一致的问题。
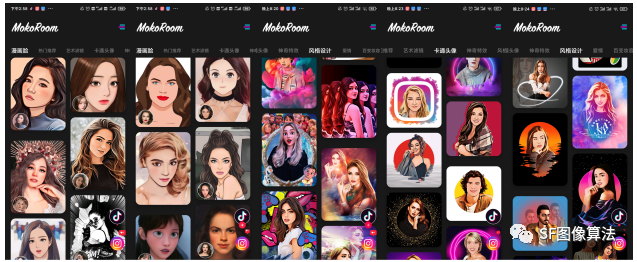
我们以安卓版Mokoroom为例,该APP是一款专门为漫画而生的手机应用,界面截图如下:

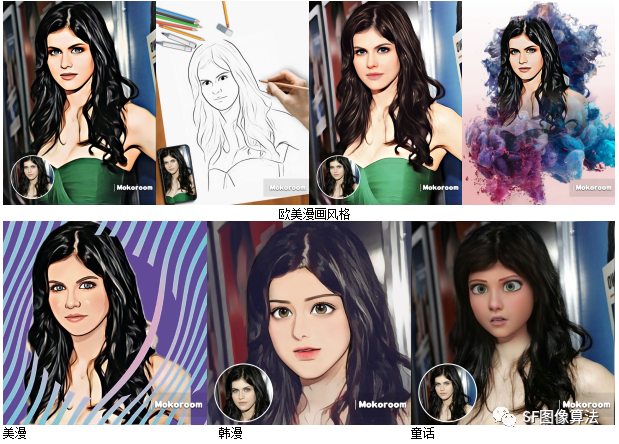
第一次看到这款app,就给人一种耳目一新的感觉,它拥有几十种漫画风格,包含了日漫、韩漫、迪士尼漫画、欧美风漫画、印度风漫画等等,同时,每种漫画结合不同的花样模板搭配,又创造出了各类丰富的场景玩法,真是让人爱不释手。本人制作并挑选了一些漫画特效,如下所示:



上面这些效果中,日漫的效果非常真实,并且支持多人处理,最多支持一家四口同框拍摄,试想一下,一家四口的漫画场景,是多么有意义!韩漫效果更是接近某个韩国漫画剧,具体名字就不说了;对于迪士尼效果,该app提供了多款迪士尼风格特效供用户挑选,同时还配合了不同的素材搭配,让人感觉如在梦幻的童话世界;除此之外还提供了一些符合欧美和印度口味风格的漫画特效,当然,上面这些仅仅是一小部分,这款app中拥有上百款漫画特效,目前应该是基于服务端处理的,耗时较长,但图像效果较好,非常适合发朋友圈哈!
个人觉得,单单从效果上来看,MoKoroom做的已经算是非常不错了,在当下这空前的竞争压力下,作为一个不算大的公司,面对抖音/快手/腾讯这些头部大佬,不在竞争中崛起,就在竞争中消亡,从这点出发,期待这款app可以做的更好!
百闻不如一见,大家可以去体验一下!
最后,本人谈一点切实体会:透过漫画算法的发展,我们也可以感受到,国内技术发展的速度已经达到了一个新的高度,一点也不比国外的差,本人会持续关注漫画特效算法相关内容,及时跟大家分享,同时,也祝祖国更加强大!