.Png格式是图像文件存储格式,在网页设计中已经不是一个陌生的名词,在前端开发中经常使用到它,本文是对.PNG格式的详细介绍,并且针对网页设计上.PNG格式的使用做了相关说明。
Png有多少种格式?有哪些特点?网页设计PC端中常用的Png格式是哪些,网页设计手机端最合适的Png格式是什么呢?
如果你对这些问题有疑问,那么很开心的告诉你,这里有你需要的答案。
PNG的格式和透明度
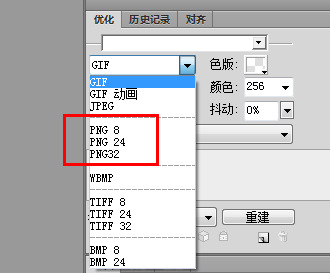
png有3种不同深度的格式:png8、png24、png32。
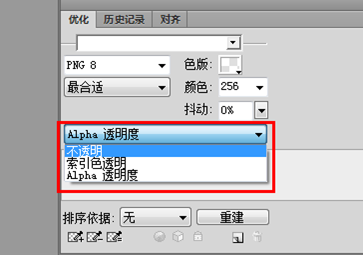
其中透明度,包括不透明、索引色透明、alpha透明3种格式。
PNG8:
8位的png最多支持256(2的8次方)种颜色,8位的png其实8支持不透明、索引透明、alpha透明。
PNG24:
支持2的24次方种颜色,表现为不透明。
PNG32:
支持2的32次方种颜色,32位是我们最常使用的格式,它是在png在24位的png基础上增加了8位的透明信息,支持不同程度的半透效果。
其实PNG8的3种格式不透明、索引透明、alpha透明,正好把png的所有格式都归类好了:
『png 不透明』格式
『png 索引透明』格式
『png alpha透明』格式
『PNG 不透明』格式
说到不透明,就像jpg格式一样,『png 不透明』只能为不透明,代表格式有:『png8 不透明』和『png24』。不推荐使用『png 不透明』格式,建议用jpg图片来代替它。
可能会有同学会问为什么png24是不透明的,我使用photoshop导出来的就是png24啊?
Png24实际为不透明图片
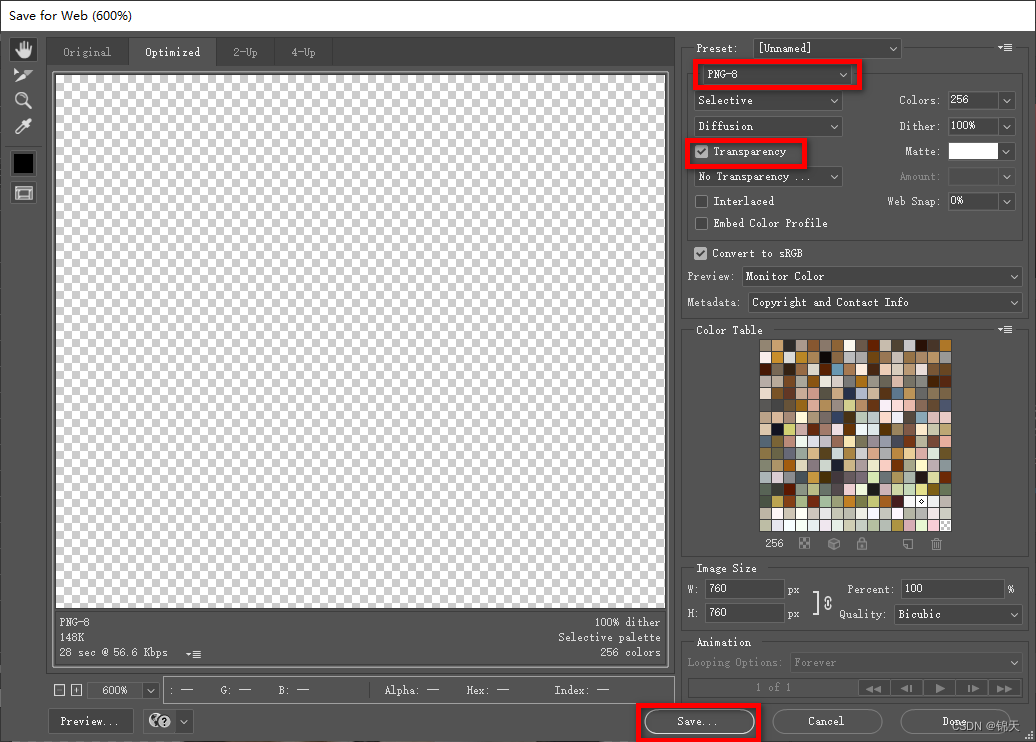
打开photoshop,任意打开一个带透明的psd文件,存储为web所有格式(ctrl+shift+alt+s),如下面板所示:

不勾选透明度单选框,图片的透明背景会被默认的白色填充
导出来的png图片深度为24位,图片为不透明,表现跟jpg图片相似

如果勾选了透明度(alpha通道),导出深度为32位的透明图片

『PNG 索引透明』格式
说到索引颜色透明,我们可以了解下什么是索引颜色,『png 索引透明』代表格式有『png8 索引透明』,它的特点总结如下:
1.挑选一副图片中最有代表性的若干种颜色(通常不超过256种)
2.只能为不透明或全透明
3.文件体积小
4.带有杂边锯齿
5.支持IE6
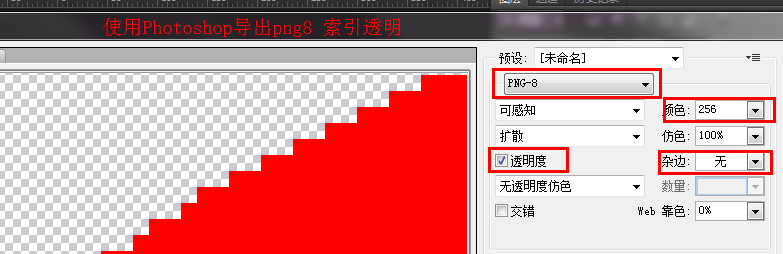
如何使用Photoshop导出『png8 索引透明』
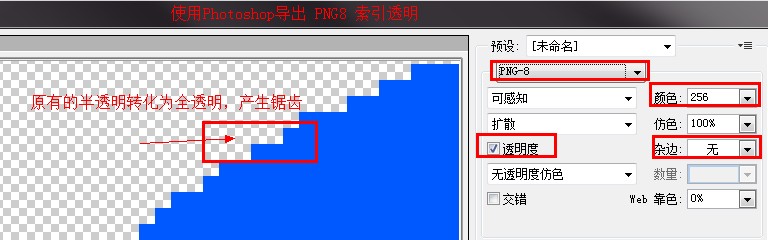
使用Photoshop,存储为web所有格式,按照如下图片的红色边框配置,可导出png8索引透明
注:使用PS导出『png8 索引透明』的效果比Fireworks导出的效果良好,这里不介绍使用Fireworks导出『png8 索引透明』
『png8 索引透明』产生杂边锯齿原因:
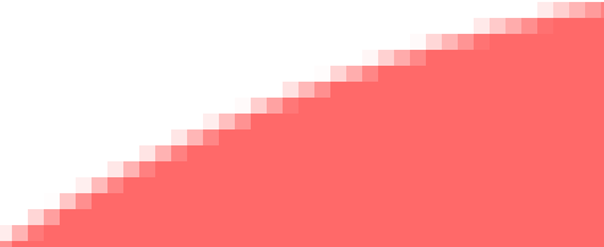
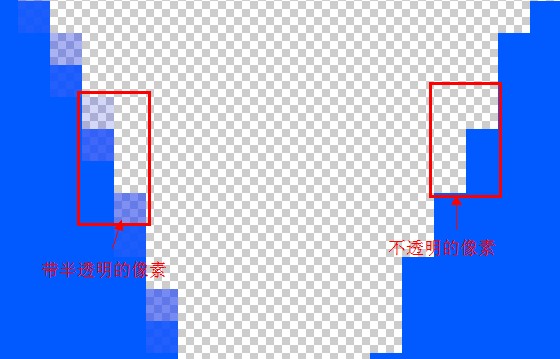
『png8 索引透明』只有透明索引颜色,没有半透明索引颜色,下图左侧为带半透明像素的图片,在浏览器中打开不会有锯齿,而右侧图片为全透明或不透明的像素,在浏览器打开后有锯齿。
由于『png8 索引透明』没有半透明索引颜色,使用Photoshop导出时,原有的半透明转化为不透明,从而产生锯齿。
如何避免『png8 索引透明』的杂边锯齿?
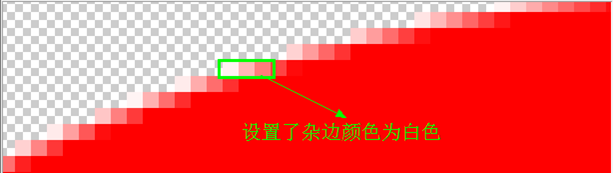
方法:设置杂边与背景色颜色一致可达到视觉上透明。
相信不难理解,利用杂边与背景色一致,可以来满足视觉上的透明,缺点是只能适应一种背景色,在其它背景色下同样会产生杂边。
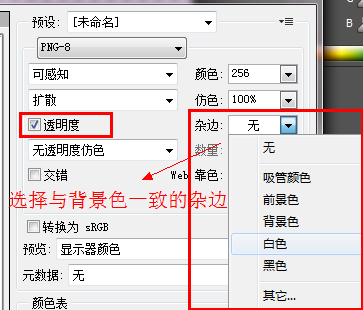
怎么设置呢,打开Photoshop,在存储为web格式面板中进行如下操作,在杂边选项中选择与背景色一致的颜色。
『PNG Alpha透明』格式
说到alpha透明,我们可以了解下什么是alpha通道,『png alpha透明』代表格式有『png8 alpha透明』和『png32』,导出软件有Fireworks,它的特点总结如下:
1.一个8位的灰度通道,该通道用256级灰度来记录图像中的透明度信息,定义透明、不透明和半透明区域
2.支持全透明和半透明
3.『Png8 alpha透明』文件体积小
4.『Png8 alpha透明』在IE6下有毛边
5.如何使用Fireworks导出『png8 alpha透明』
6.Firewoks中,在优化面板,按照如下图片的红色边框配置,可导出png8 alpha透明。
注:Firewoks支持导出『png8 alpha透明』,Photoshop不支持导出『png8 alpha透明』
于是,移动端采用『Png8 alpha透明』,相信『Png8 alpha透明』是未来的一种趋势~