文章目录
- Intro
- 相关软件
- 图片的透明部分
- PhotoShop 选中图片部分区域 将其变透明 导出图片
- 打开图片
- 对图层“去锁”
- 使用索套工具选中指定区域
- 按Delete删除选中区域(该区域变为透明)
- 导出图片
- 另外一种导出方式
- reference
Intro
HTML中多张图片重叠时设置图片的不透明度,
当多张图片重叠时,对上层图片只显示其部分内容(上层图片有一般是透明的,那么这部分就可以显示下层图片的样子,或网页背景色)。
相关软件
-
2345看图王 10.9 (这个看图软件可以让我们看到图片的透明部分和白色部分的区别)

-
PhotoShop 23.2.1 Release

-
任意网页浏览器,如 chrome
-
任意代码编辑器,如 VSCode
图片的透明部分
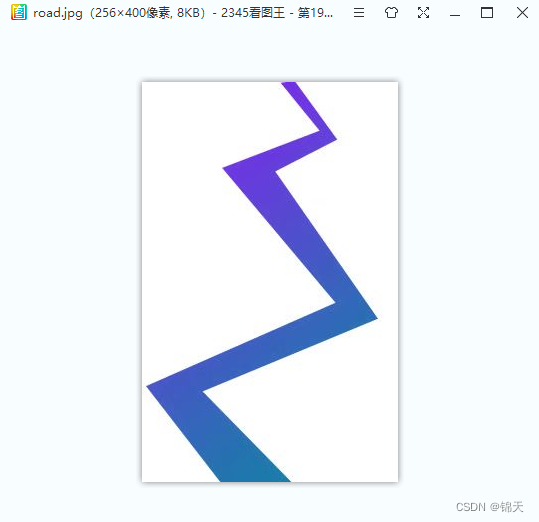
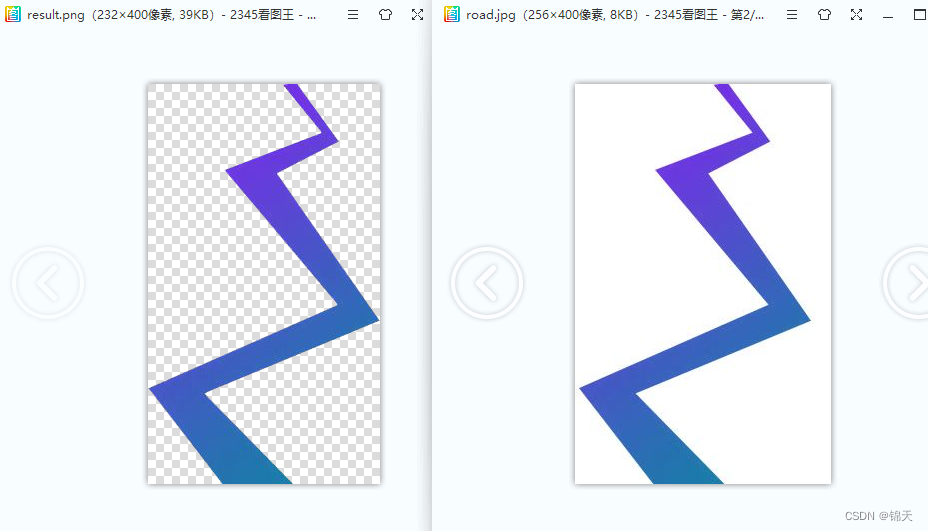
以下为蓝色+白色的图片。

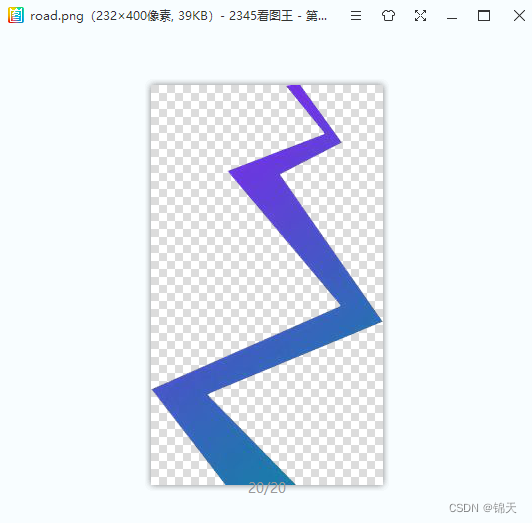
以下为转换过后一张蓝色+透明色(就是啥都没有)的图片:

区别是什么呢?
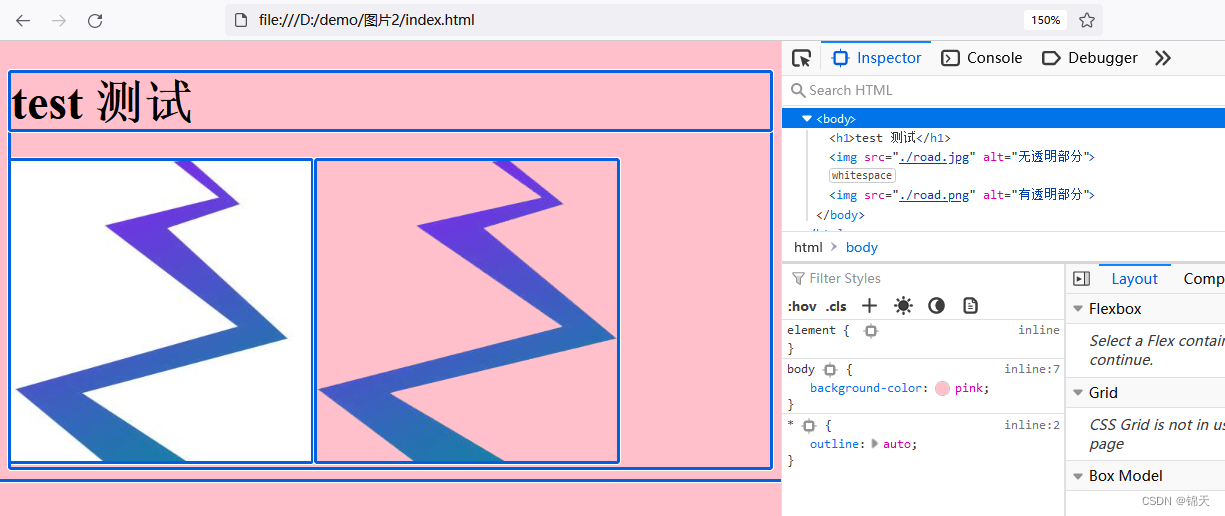
在HTML中引用这两张图片,并设置好网页背景色,可以看到:
如果图片中含有透明部分,则他会显示为图片下一层存在的颜色(如果没有则显示白色)。
或者我不设置网页的背景色,而是用多张img重叠。

HTML代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>wuyujin1997</title><style>* {outline:auto;}img {width: 200px;height: 200px;}body {background-color: pink;}</style>
</head>
<body><h1>test 测试</h1><img src="./road.jpg" alt="无透明部分"><img src="./road.png" alt="有透明部分">
</body>
</html>
road.jpg:

PhotoShop 选中图片部分区域 将其变透明 导出图片
打开图片
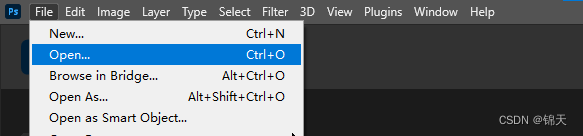
首先要用PS打开需要编辑的图片:
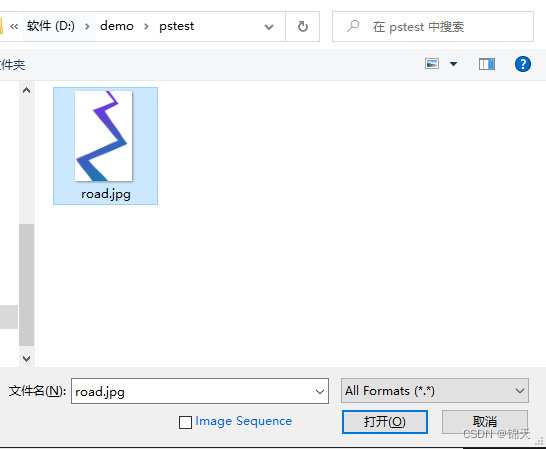
File – Open

选中要编辑的图片:

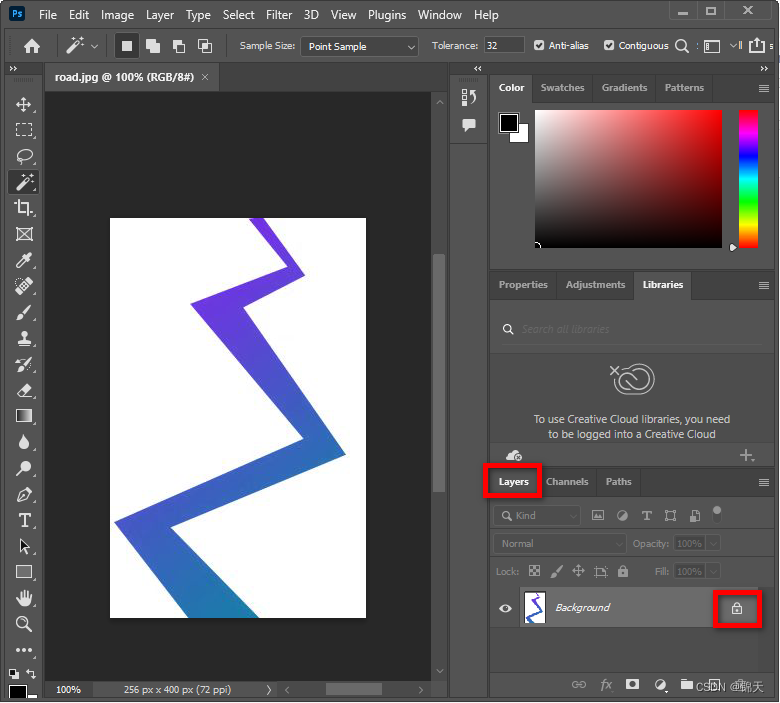
对图层“去锁”
暂时不知道在PS专业的语言里如何描述这个动作。
其次是要将图层中的锁给去了,鼠标左键单击即可:

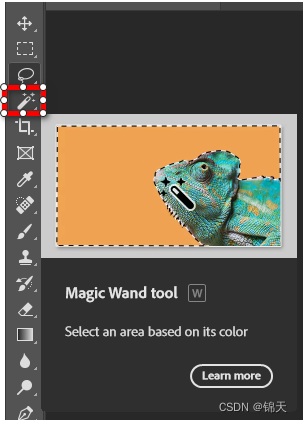
使用索套工具选中指定区域
然后使用索套工具选中图片中的某部分区域:
选第四种索套工具(Magic Wand tool)即可(如果你的PS版本比较新,鼠标悬停至按钮处还可以看到提示。没有提示也不影响的):

刚才选的这种索套工具比较智能,只需要在想要选中的区域里鼠标左键点击一下,他就会选中相同、相邻的颜色块:

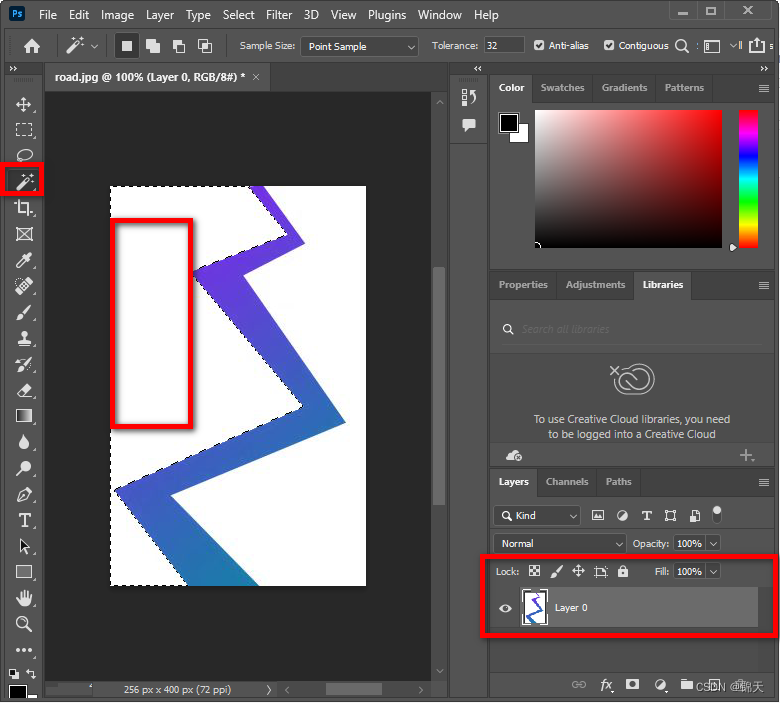
按Delete删除选中区域(该区域变为透明)
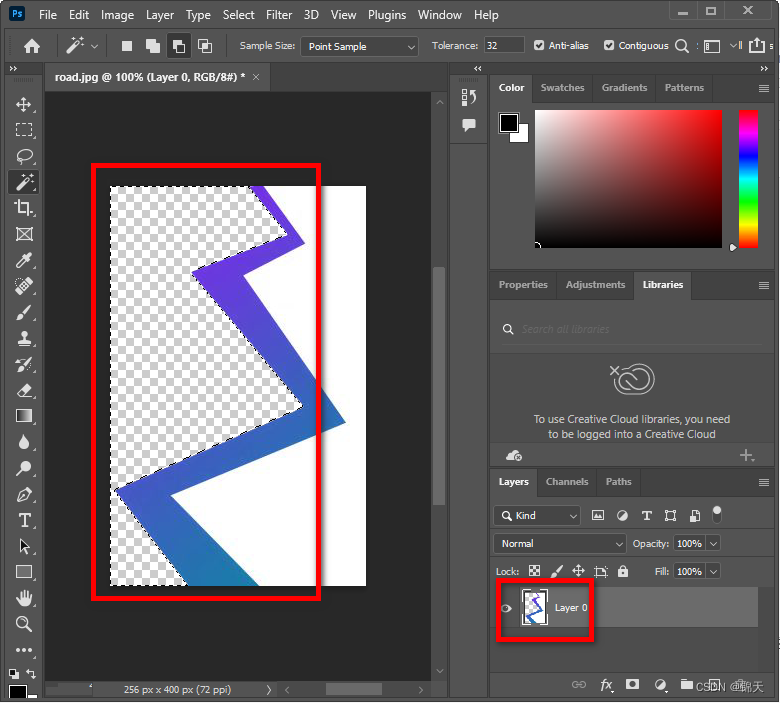
选中了一块区域,这时按一下键盘上的 Delete 键。注意观察:按Delete的前后,右下角处的图层略缩图以及主窗口处的图片有什么变化?

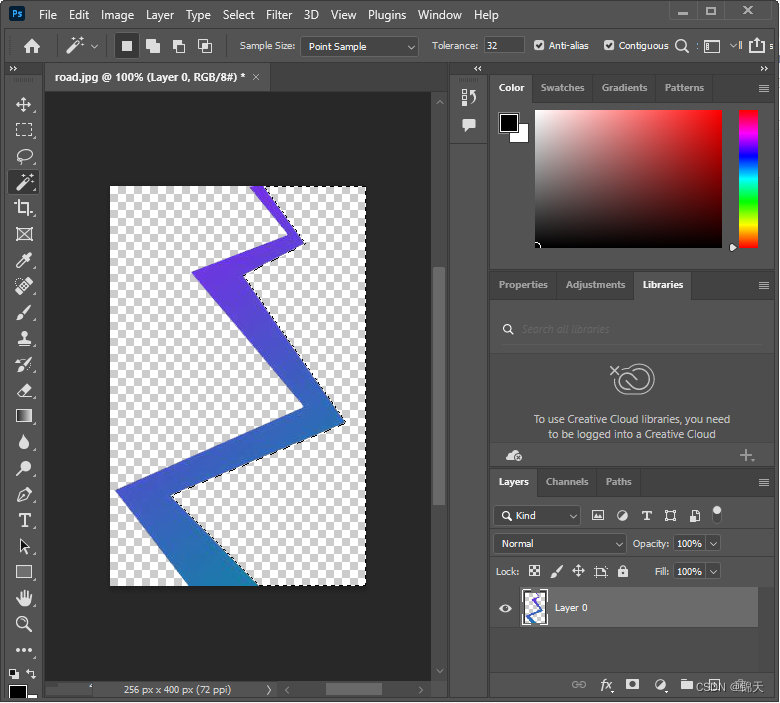
选中区域+Delete之后,该区域变成了 灰白小方块覆盖的区域。而在PS中这正是表示:此处透明。
继续选择右边部分,Delete 。

当然,如果你想勾选多处区域,然后只Delete一次。
可以按住Shift键,即可多次点击选中。
导出图片
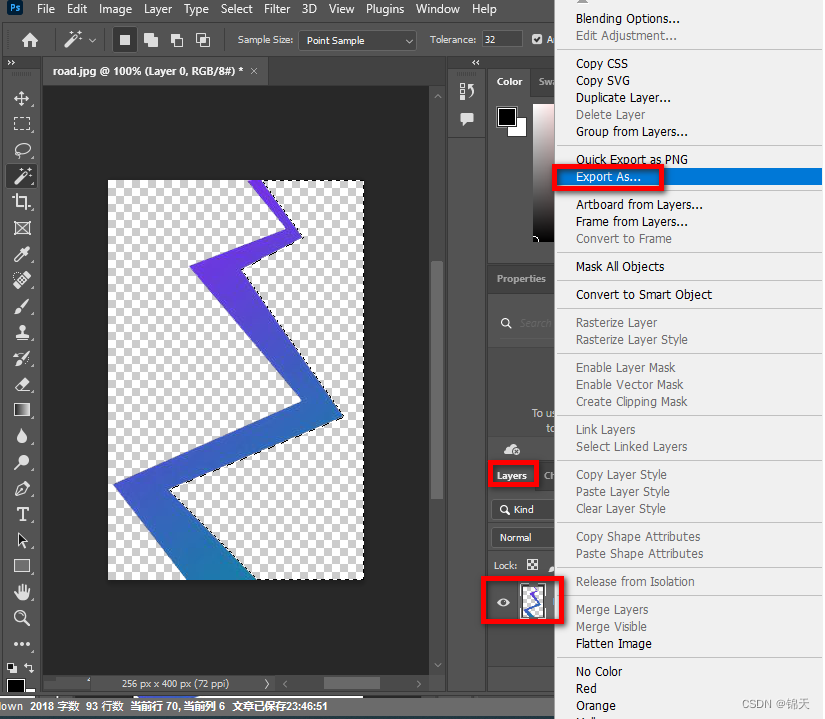
在右下角的 Layers/图层下面,选中刚才我们修改的那个,右键呼出菜单,选择Export as

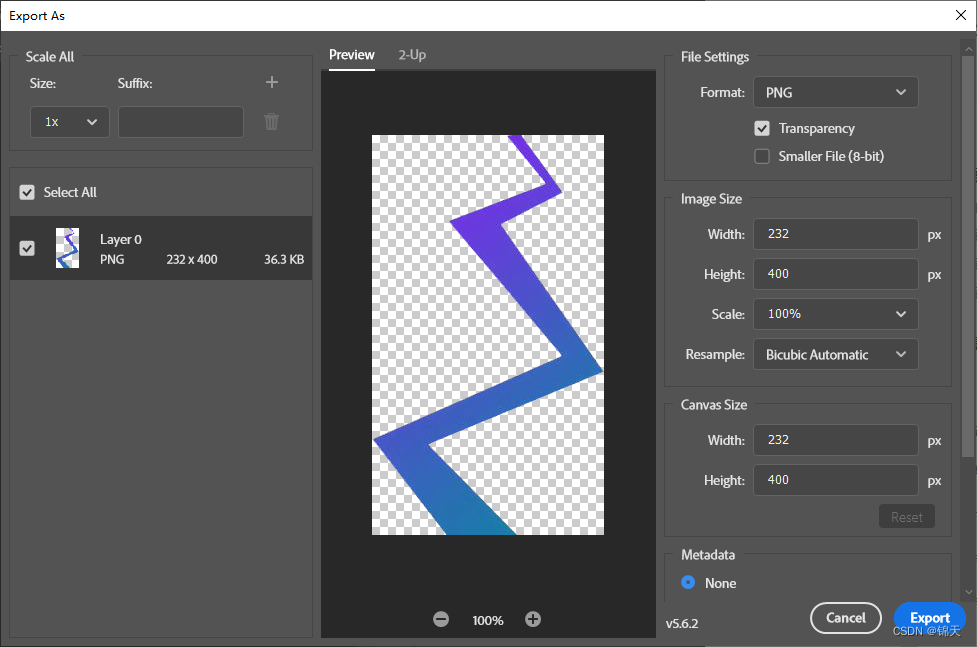
然后下一个界面直接 Export:

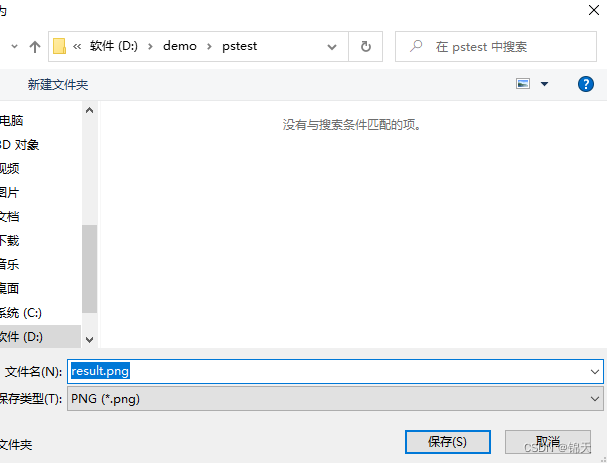
然后你可以决定文件名叫什么?

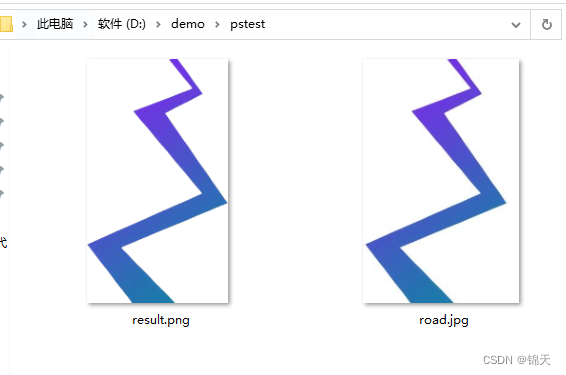
然后去文件管理器:


这样你看不出来区别。
可以用 2345看图王打开,或者用上面提到过的HTML去测试一下:

另外一种导出方式
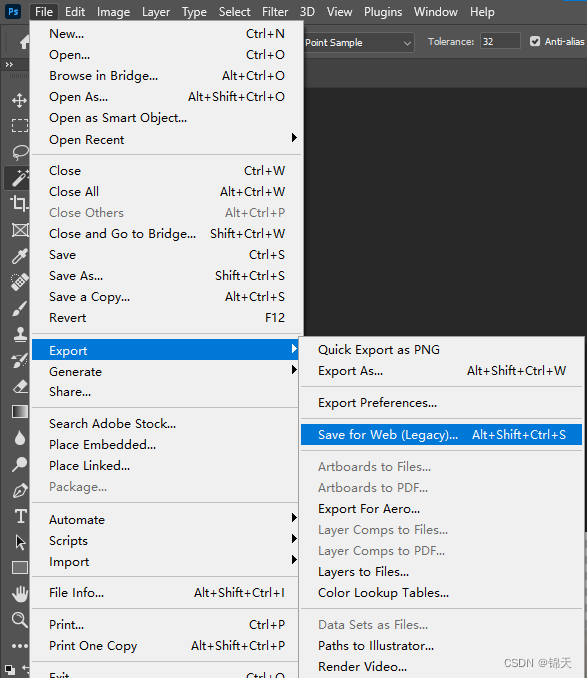
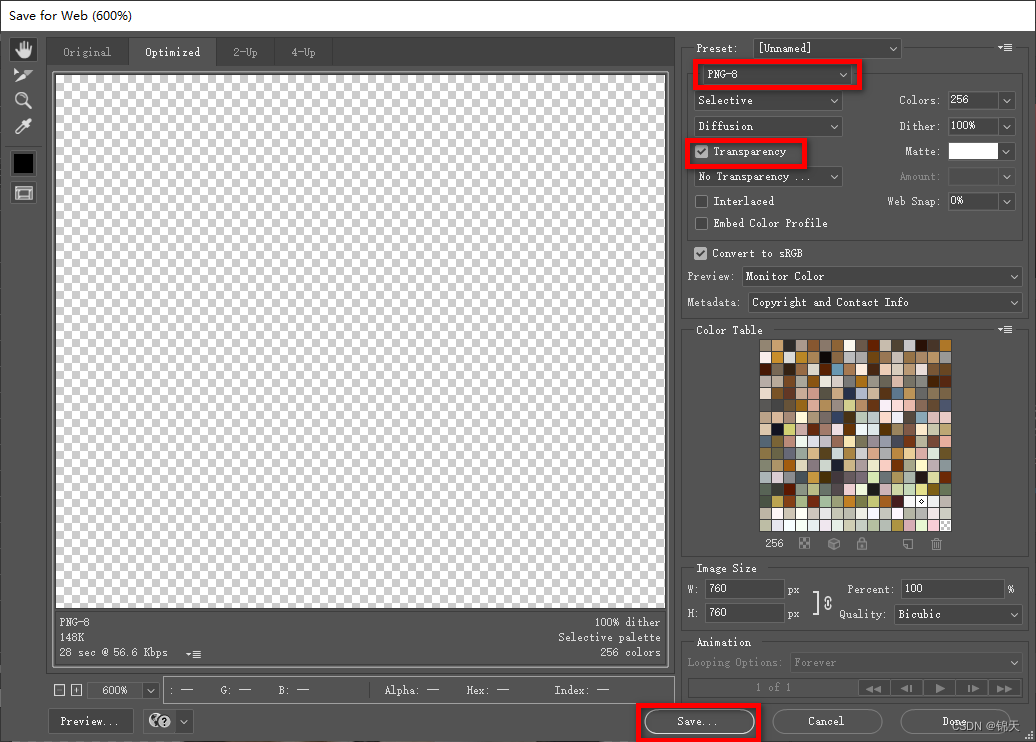
仅导出部分步骤有变化:
File --> Export --> Save for web (Legacy)... Alt+Shift+Ctrl+ --> 选 PNG-8 --> 勾选 Transparency --> Save


reference
- MDN opacity CSS
- Adobe Photoshop download




