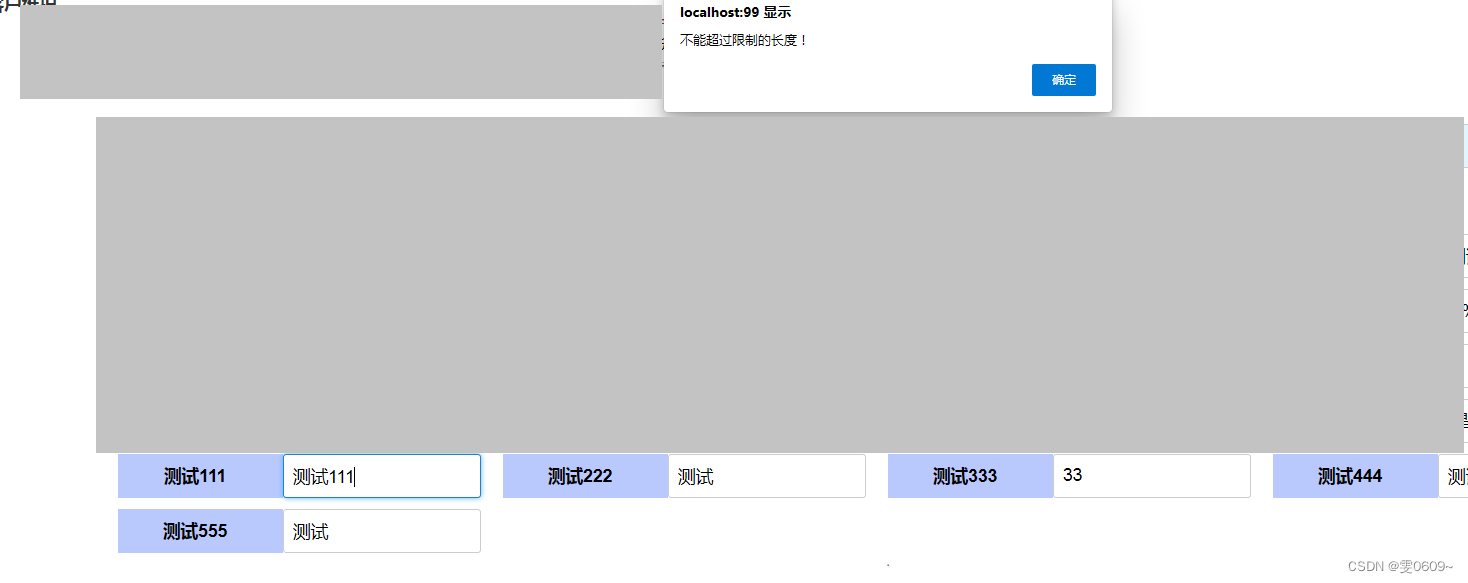
效果图


如上图:当测试111的长度超过数据库中限制的长度,进行提示,并且自动将多余部分截掉
HTML代码
<!-- 附加属性 -->
<div class="text-nav-1 " id="append1"> <div >append1</div><input type="text" autocomplete="off" name="append1" value="<?= $_POST['append1'] ?>" />
</div>
<div class="text-nav-1 " id="append2"> <div >append2</div><input type="text" autocomplete="off" name="append2" value="<?= $_POST['append2'] ?>" />
</div>
<div class="text-nav-1 " id="append3"> <div >append3</div><input type="text" autocomplete="off" name="append3" value="<?= $_POST['append3'] ?>" />
</div>
<div class="text-nav-1 " id="append4"><div >append4</div><input type="text" autocomplete="off" name="append4" value="<?= $_POST['append4'] ?>" />
</div>
<div class="text-nav-1 " id="append5"> <div >append5</div><input type="text" autocomplete="off" name="append5" value="<?= $_POST['append5'] ?>" />
</div>JS功能实现代码
<script type="text/javascript">window.onload=function(){<?php$sql1 = "SELECT * FROM attribute where is_show = 'Y'and table_name = 'customers'";$result1 = DB_query($sql1, $db);// 检查查询结果是否为空if (DB_num_rows($result1) > 0) {// 初始化一个空数组来存储查询结果$data = array();// 遍历查询结果并将每行数据存入数组中while ($row = DB_fetch_array($result1)) {$data[] = $row;}} else {echo "没有结果";}?> //给数据库输出的数组赋值var data = <?php echo json_encode($data); ?>;// console.log(data)//设置长度// 获取所有具有以 "append" 开头的 id 属性的 <div> 元素var divElements = document.querySelectorAll("div[id^='append']");// 遍历每个 <div> 元素divElements.forEach(function(divElement) {// 获取当前 <div> 元素下的 <input> 元素var inputElement = divElement.querySelector("input"); // 添加 onclick 事件监听器//设置长度的全局变量targetLengthvar targetLength = '';divElement.onclick = function(event) {//获取指定的id值var clickedDivId = event.currentTarget.id;// 根据点击的 div 的 ID 值查找对应的 length 值//对最开始查询的数据库数组进行处理var targetItem = data.find(function(item) {//让数据库中的colum_name的值和指定的id的值相等return item.column_name.toString() === clickedDivId;});// 判断是否找到匹配的项if (targetItem) {//如果找到了对应的值,就进行赋值targetLength = targetItem.length;// console.log('Found length:', targetLength);} else {console.log('ID not found');}// 在点击 <div> 时,将焦点设置到对应的 <input> 元素,执行失去焦点方法inputElement.focus();}// 添加 onblur 事件监听器inputElement.onblur = function() {//输出长度的值// console.log(targetLength)//判断当前长度和数据库中获取的长度的值if (this.value.length > targetLength) {alert('超出长度限制!'); // 显示提示信息this.value = this.value.slice(0, targetLength); // 截断超出长度的文本}};});}
</script>扩展:数据类型的限制
默认对int,varchar,datetime进行限制
功能实现
<script type="text/javascript">window.onload=function(){<?php$sql1 = "SELECT * FROM attribute where is_show = 'Y'and table_name = 'customers'";$result1 = DB_query($sql1, $db);// 检查查询结果是否为空if (DB_num_rows($result1) > 0) {// 初始化一个空数组来存储查询结果$data = array();// 遍历查询结果并将每行数据存入数组中while ($row = DB_fetch_array($result1)) {$data[] = $row;}} else {echo "没有结果";}?> //给数据库输出的数组赋值var data = <?php echo json_encode($data); ?>;// console.log(data)//设置长度和数据类型// 获取所有具有以 "append" 开头的 id 属性的 <div> 元素var divElements = document.querySelectorAll("div[id^='append']");// 遍历每个 <div> 元素divElements.forEach(function(divElement) {// 获取当前 <div> 元素下的 <input> 元素var inputElement = divElement.querySelector("input"); // 添加 onclick 事件监听器//设置长度的全局变量targetLengthvar targetLength = '';//设置数据类型的全局变量targetTypevar targetType = '';divElement.onclick = function(event) {//获取指定的id值var clickedDivId = event.currentTarget.id;//根据点击的 div 的 ID 值查找对应的 length值 和 type值//对最开始查询的数据库数组进行处理var targetItem = data.find(function(item) {//让数据库中的colum_name的值和指定的id的值相等return item.column_name.toString() === clickedDivId;});// 判断是否找到匹配的项if (targetItem) {//如果找到了对应的值,就进行赋值//长度targetLength = targetItem.length;targetType = targetItem.type;// console.log('Found type:', targetType);//如果数据类型是时间if(targetType==='datetime'){inputElement.setAttribute('onfocus', 'WdatePicker()'); // 给输入框增加自定义的触发事件}} else {console.log('ID not found');}// 在点击 <div> 时,将焦点设置到对应的 <input> 元素,执行失去焦点方法inputElement.focus();}// 添加 onblur 事件监听器inputElement.onblur = function() {//输出长度的值// console.log(targetLength)//判断当前长度和数据库中获取的长度的值if (this.value.length > targetLength) {alert('超出长度限制!'); // 显示提示信息this.value = this.value.slice(0, targetLength); // 截断超出长度的文本}//数据类型的限制//当前文本框中的数据类型var inputValue = this.value;// console.log("当前:"+typeof inputValue+"数据库:"+targetType)// 根据数据库中的字段类型信息进行数据类型判断if (targetType === 'int' && !isNumeric(inputValue) && inputValue != '') {alert('请输入有效的数字!'); // 显示类型不匹配的提示信息this.value = ''; // 清空输入框的值inputElement.removeAttribute('onfocus'); // 移除输入框的触发事件}else if (targetType === 'varchar' && typeof inputValue !== 'string' && inputValue != '') {alert('请输入有效的字符串!'); // 显示类型不匹配的提示信息this.value = ''; // 清空输入框的值inputElement.removeAttribute('onfocus'); // 移除输入框的触发事件}else if (targetType === 'datetime') {// inputElement.setAttribute('onfocus', 'WdatePicker()'); // 给输入框增加日期选择器的触发事件//判断输入的值是否是时间格式if (targetType === 'datetime' && !isDateFormat(inputValue) && inputValue != ''){alert('请输入有效的时间!'); // 显示类型不匹配的提示信息this.value = ''; // 清空输入框的值}} else {inputElement.removeAttribute('onfocus'); // 移除输入框的触发事件}};});// 自定义函数,用于判断一个字符串是否为有效的数字function isNumeric(value) {return /^-?\d+(\.\d+)?$/.test(value);}//自定义函数,用于判断是否是时间function isDateFormat(value) {// 正则表达式匹配 XXXX-XX-XX 格式的日期var dateRegex = /^\d{4}-\d{2}-\d{2}$/;return dateRegex.test(value);}}
</script> 注:这里会出现时间选择器不能立刻进行展示,需要二次点击才能出现,解决方法:
将 WdatePicker() 方法放在一个单独的函数中,并在比对完数据库的值后调用该函数。
代码
实现时间插件的方法
function showDatePicker(inputId) {var inputElement = document.getElementById(inputId);WdatePicker();// 其他处理逻辑...
}在比对完之后,执行showDatePicker(clickedDivId);将对应div的值给该方法。
if (targetItem) {//如果找到了对应的值,就进行赋值//长度targetLength = targetItem.length;targetType = targetItem.type;// console.log('Found type:', targetType);//如果数据类型是时间if(targetType==='datetime'){showDatePicker(clickedDivId); // 调用 showDatePicker() 函数// inputElement.setAttribute('onclick', 'WdatePicker()'); // 给输入框增加自定义的触发事件}
}