本文分为两个内容,分别是裁剪图片和压缩
引出问题
1.为何要裁剪图片
因为需要上传头像,但是每个型号的手机拍出来的照片尺寸都不太一样,不能统一,所以,希望在上传之前进行自主裁剪,保证上传到服务器上的尺寸一致,规范管理。
2.为何要压缩图片
因为我们用于读取头像照片的另一端硬件对文件大小非常敏感,太大保存失败,所以进行压缩。
而微信小程序中自带的压缩图片的方法为 wx.compressImage 要求比较严格,还不能够压缩成自己想要的尺寸和大小。所以被弃用了,我们另外找了一个方法来压缩成我们需要的文件大小。
裁剪图片
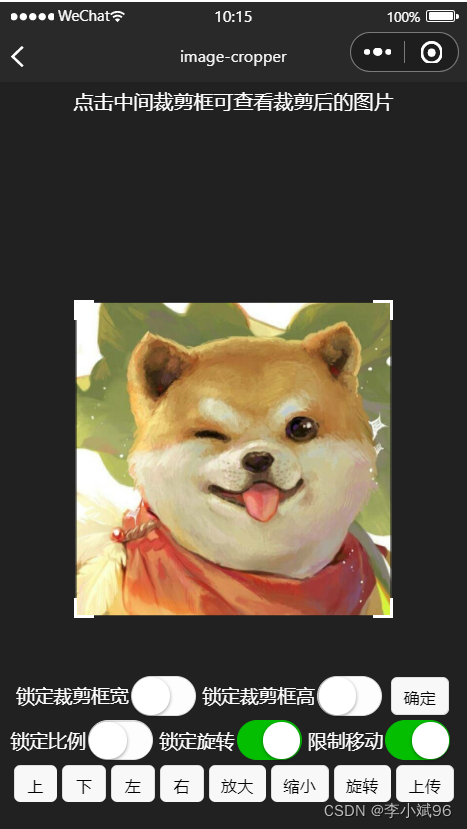
我们裁剪图片用的是 image-cropper 这个组件
小程序试用:

因为文档比较麻烦,我直接下载了代码来看使用方法。
根据文档以及代码,我们看到,这个 demo 页面是独立了一个上传页面,然后引入了这个组件。
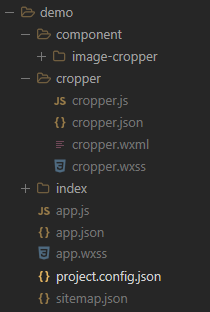
文件目录格式:

cropper 就是当前页面,引入的就是 component 里的 image-cropper
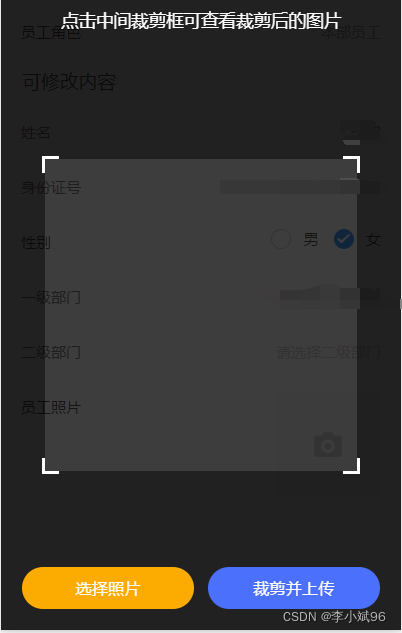
展示页面

我们进行了一部分改造,把原来是页面的功能,根据要求改成了组件

因为上下左右那些功能,均可用手势完成,就去除了这一部分功能。
将页面修改成 组件需要注意一些问题:
- 设置优先级,不然有内容穿透问题
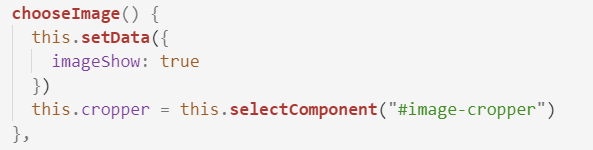
- 用 if 控制显示与否的时候,初始化组件,之前是在页面加载的时候初始化,现在显示的时候初始化;也可以直接使用 hidden ,这样组件始终都渲染只是不显示而已

压缩图片到指定大小
这个的思路就是将图片重绘成 canvas 然后把 canvas 导出成我们需要尺寸的图片并上传。
现在 wxml 中添加一个 canvas 画布,但是不能出现在页面视野中。
由于 canvas 不能够显示隐藏,所以使用 样式控制
<canvas canvas-id="attendCanvasId" style="width:{{canvasWidth}}px;height:{{canvasHeight}}px;position: absolute;left:-8000px;top:-8000px;"></canvas>
/*** 组件的初始数据*/data: {src: '',canvasWidth: 0,canvasHeight: 0,imageShow: false},
//如果图片大于1M就要进行压缩处理
if (res.size > 200000) {wx.showLoading({title: '正在压缩中...',mask: true})//获取图片信息wx.getImageInfo({src: file.url,success: function (rr) {var ctx = wx.createCanvasContext('attendCanvasId', that);var ratio = 1;var canvasWidth = rr.widthvar canvasHeight = rr.height;var quality = 0.3; //图片质量while (canvasWidth > 1000 || canvasHeight > 1000) {//比例取整canvasWidth = Math.trunc(rr.width / ratio)canvasHeight = Math.trunc(rr.height / ratio)ratio += 0.1;}quality = (quality + (ratio / 10)).toFixed(1);if (quality > 1) {quality = 1;}//设置canvas尺寸that.setData({canvasWidth: canvasWidth,canvasHeight: canvasWidth});ctx.drawImage(file.url, 0, 0, canvasHeight, canvasWidth); //将图片填充在canvas上ctx.draw();//下载canvas图片setTimeout(function () {wx.canvasToTempFilePath({canvasId: 'attendCanvasId',width: canvasWidth,height: canvasWidth,destWidth: canvasWidth,destHeight: canvasHeight,fileType: 'jpg',quality: quality,success: function success(path) {wx.hideLoading()//这里是将图片上传到服务器中that.upload(path.tempFilePath);},fail: function fail(e) {wx.hideLoading();wx.showToast({title: '头像上传失败',icon: 'none',duration: 2000});}}, that);}, 1000);}});
} else { //小于1M的就不用压缩了that.upload(file.url)
}
以上代码均为部分代码,非完整代码,请选择复制
为了压缩也曾百度过很多方法,只有这个比较实用和简单。可留言,互相交流