相关文章
H5页面如何实现图片预览的效果
使用swiper实现图片预览效果 <div class"swiper-container" id"zoomSwiper1"><div class"swiper-wrapper"><div class"swiper-slide" style"padding-bottom: 2px;"><div class"swiper-zoom-conta…
HTML5+CSS3小实例:3D旋转木马相册
HTML5+CSS3做一个3D旋转木马相册,鼠标悬停时,停止旋转,移开继续旋转,大家把图片替换成自己的即可。
效果: 源码:
<!DOCTYPE html>
<html><head><meta http-equiv="content-type" content="text/html; charset=utf-8"><…
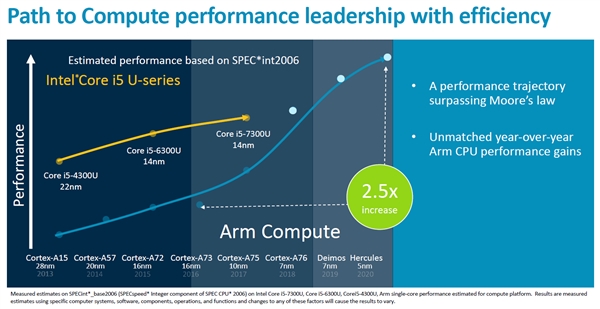
麒麟软件发布全球首个ARM架构测试报告,ARM全新CPU架构Cortex-A77发布:性能提升20% 麒麟还能用吗?...
2018年对于手机处理器行业来说是兴奋的一年,基于ARM Cortex-A76 CPU架构设计的麒麟980、骁龙855等7nm处理器在性能上取得了长足进步,并成为2019年旗舰手机的主力芯片。 伴随着Computex 2019开幕,ARM正式宣布了新一代移动CPU架构Cortex-A77以及…
拍照/选择相册,图片压缩旋转处理
最近做项目需要用到拍照和选择相册照片,并显示出来imageview 上,然后压缩上传到服务器中,这本是一个非常常见的功能,但对于图片的处理确实一个技术活,稍微不注意会出现oom,图片压缩也要处理的刚刚好&#x…
javasxript图片预加载兼容代码(IE7/IE8/IE9/火狐/谷歌/苹果)
代码很简单
//图片预加载
function readyImage(url,callback){var img new Image(); img.srcurl;if(img.complete){ var imgWh [img.width,img.height];callback(i,imgWh);}else{img.onload function(){var imgWh [img.width,img.height];callback(i,imgWh);}}
} 我看很…