【密码学篇】GM密码行业标准下载方法
截止到2023年07月08日,密码行业标准化技术委员会共发布了144个密码行业标准,可点击链接预览或使用IDM下载器下载标准,此外该方法很多场景都适用,自行尝试—【蘇小沐】
文章目录
- 【密码学篇】GM密码行业标准下载方法
- 1、密码行业标准
- 2、IDM下载器下载标准
- 3、IDM的一些设置方法
- 总结
- 参考资料
1、密码行业标准
密码行业标准化技术委员会 (gmbz.org.cn).
2、IDM下载器下载标准
【密码学篇】密码行业标准汇总(GM)_蘇小沐的博客-CSDN博客
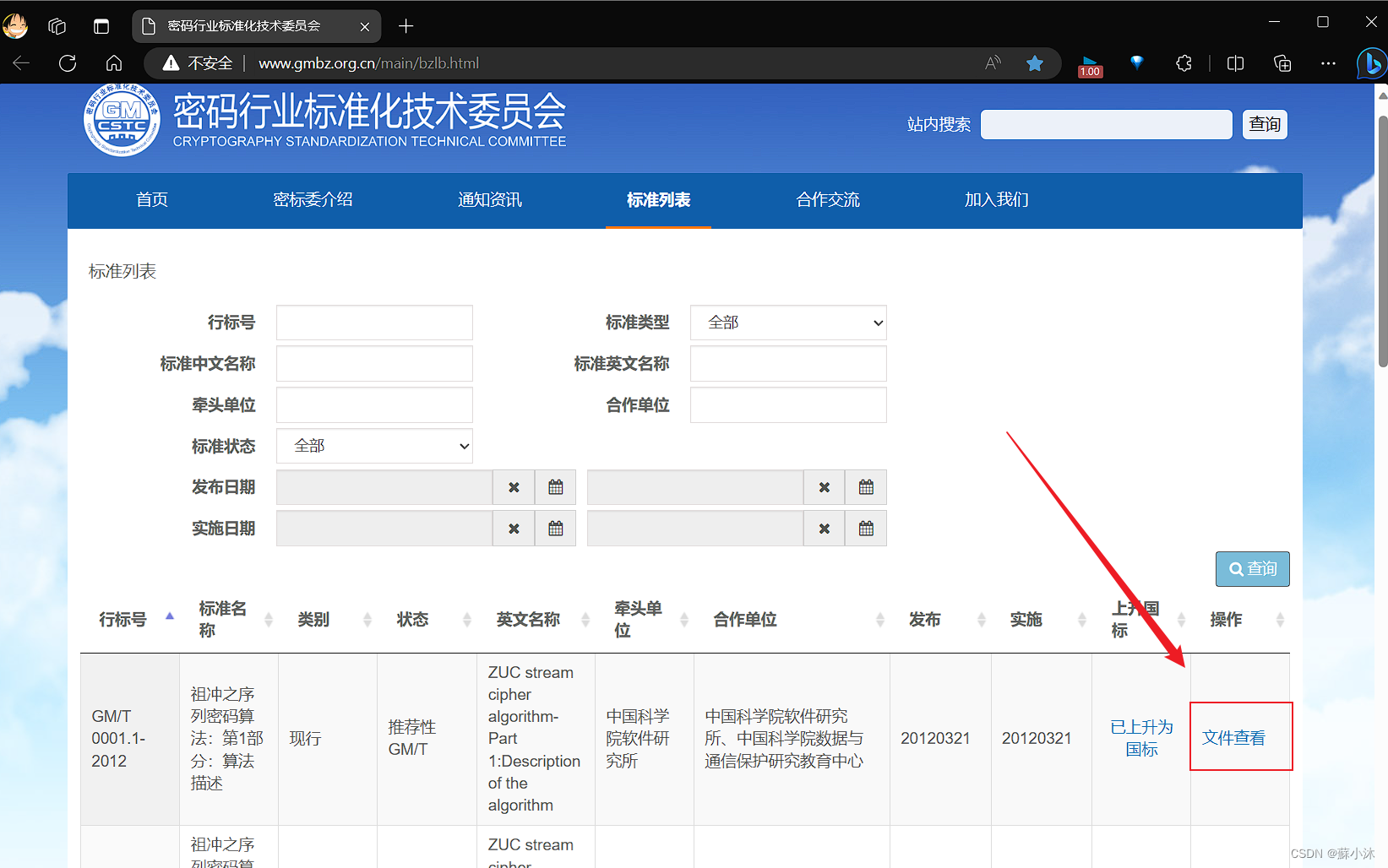
点击文件查看即可预览对应的文件。

安装好IDM,一般会自动打开系统默认浏览器,提示安装IDM浏览器插件。(不同浏览器的IDM插件安装方式大同小异,如无法自动安装,则手动安装也可以,推荐Microsoft Edge和Google Chrome,很简单,具体自己搜索下就知道了)
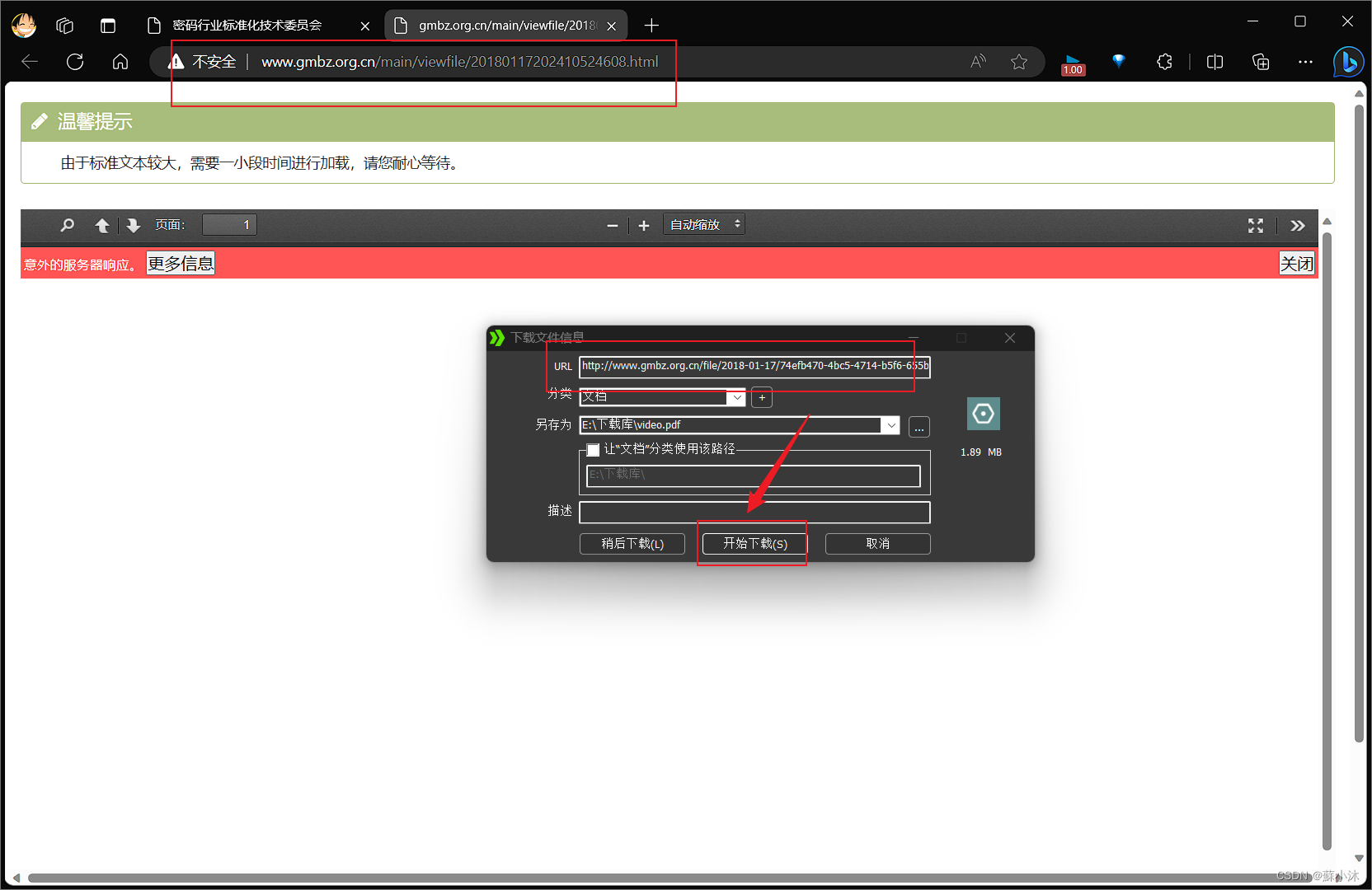
点击文件预览后,IDM会自动嗅探到标准源文件的下载地址,点击下载即可。

3、IDM的一些设置方法
【下载器篇】IDM下载器个性化设置_蘇小沐的博客-CSDN博客
IDM下载器还有很多高级功能,感兴趣的自行探索
总结
授人以鱼不如授人以渔,需要资料的自行去下载。
书写片面,纯粹做个记录,有错漏之处欢迎指正。
【著作所有权归作者 [蘇小沐] 所有,转载请注明文章出处】
参考资料
密码行业标准化技术委员会 (gmbz.org.cn).
【密码学篇】密码行业标准汇总(GM)_蘇小沐的博客-CSDN博客
【下载器篇】IDM下载器个性化设置_蘇小沐的博客-CSDN博客
| 名称 | 时间 |
|---|---|
| 开始编辑日期 | 2023 年 03 月 10 日 |
| 最后编辑日期 | 2023 年 07 月 08 日 |