xpath,css选择器查找元素有个小技巧:

查找到元素后,有时需要将元素截图和获取位置,大小,属性等

示例1:
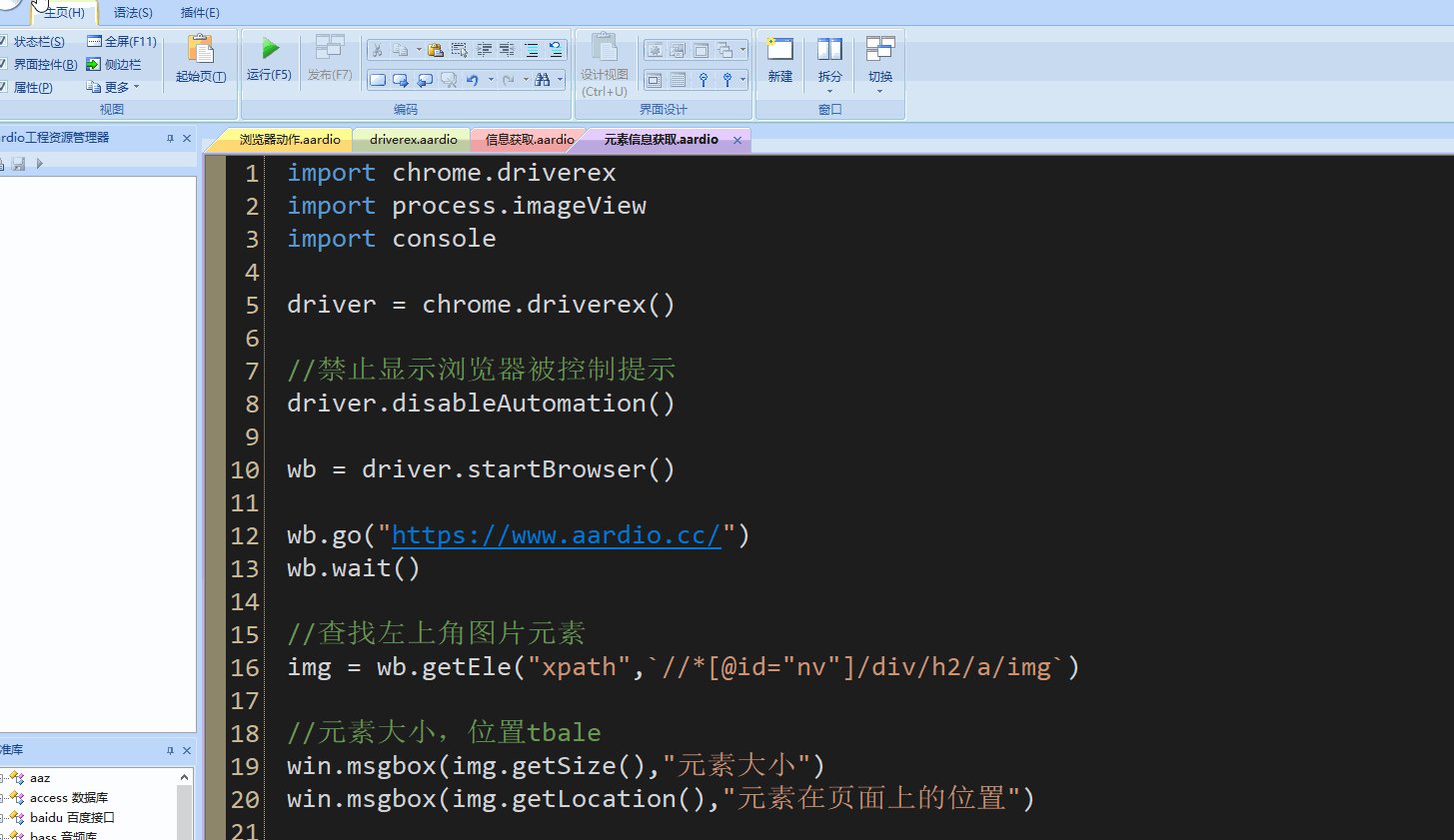
import chrome.driverex
import process.imageView
import consoledriver = chrome.driverex()//禁止显示浏览器被控制提示
driver.disableAutomation()wb = driver.startBrowser()wb.go("https://www.aardio.cc/")
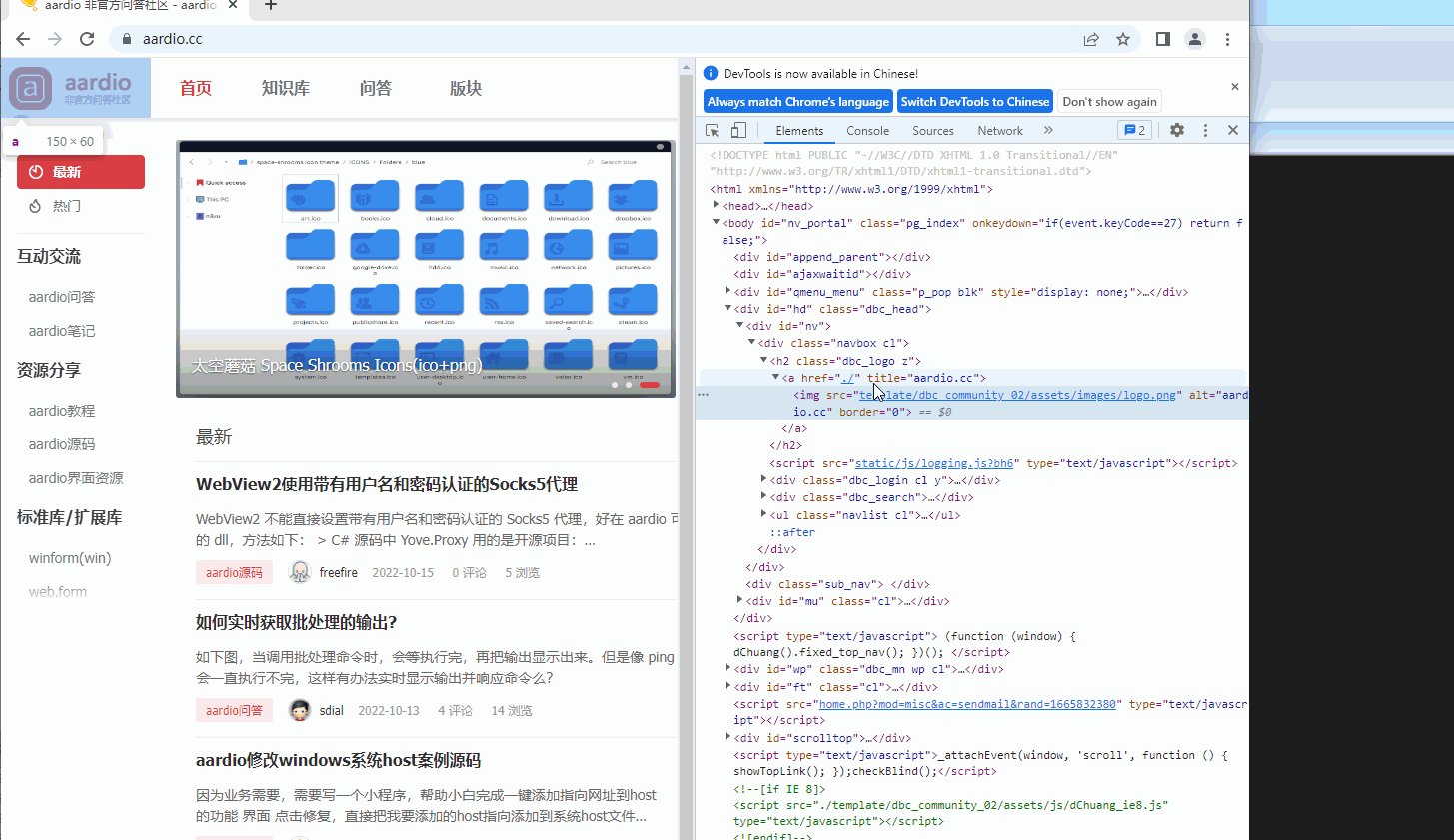
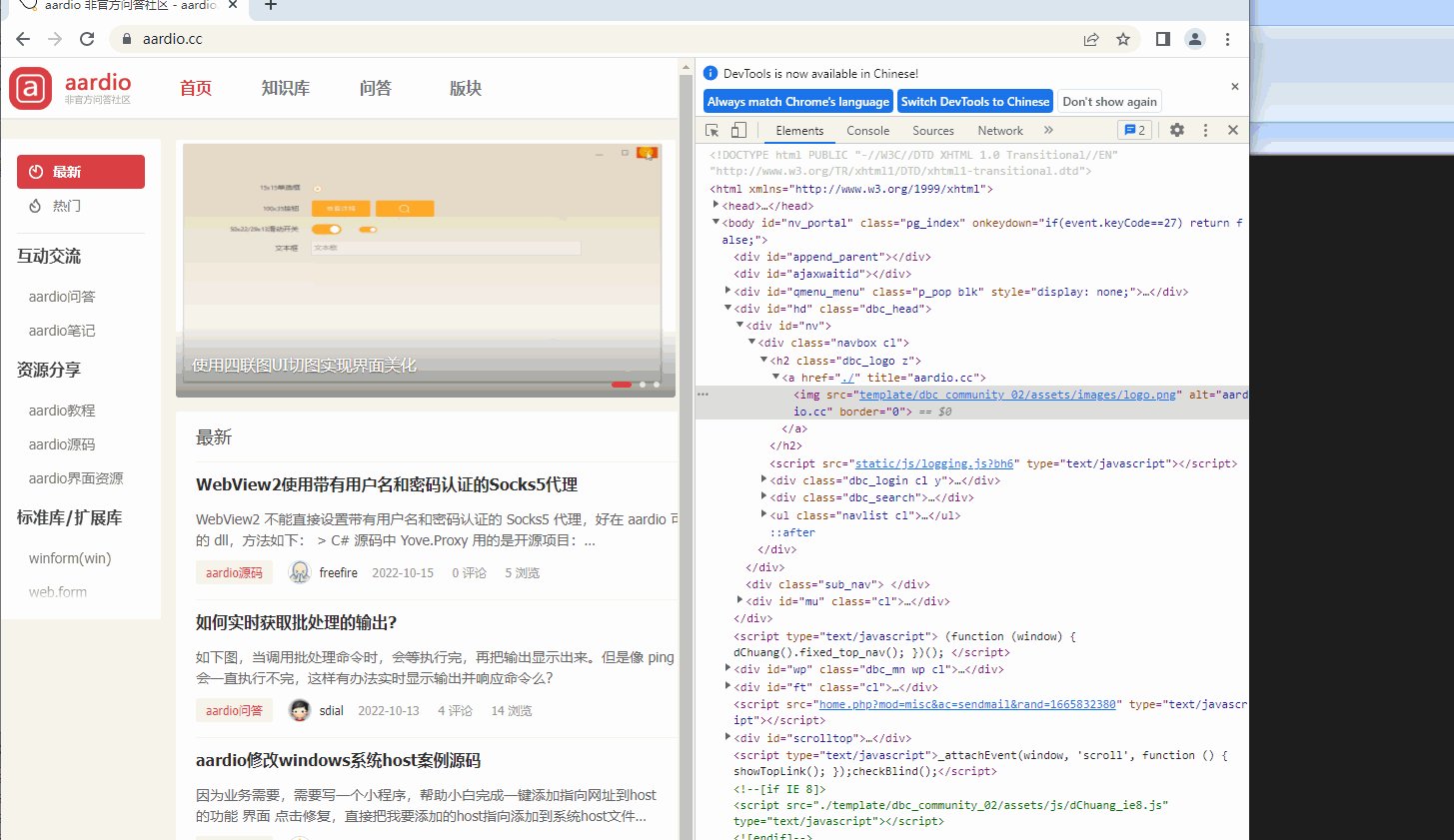
wb.wait()//查找左上角图片元素
img = wb.getEle("xpath",`//*[@id="nv"]/div/h2/a/img`)//元素大小,位置tbale
win.msgbox(img.getSize(),"元素大小")
win.msgbox(img.getLocation(),"元素在页面上的位置")//元素截图并保存
//img.getImageBase64() 取图像Base64编码数据
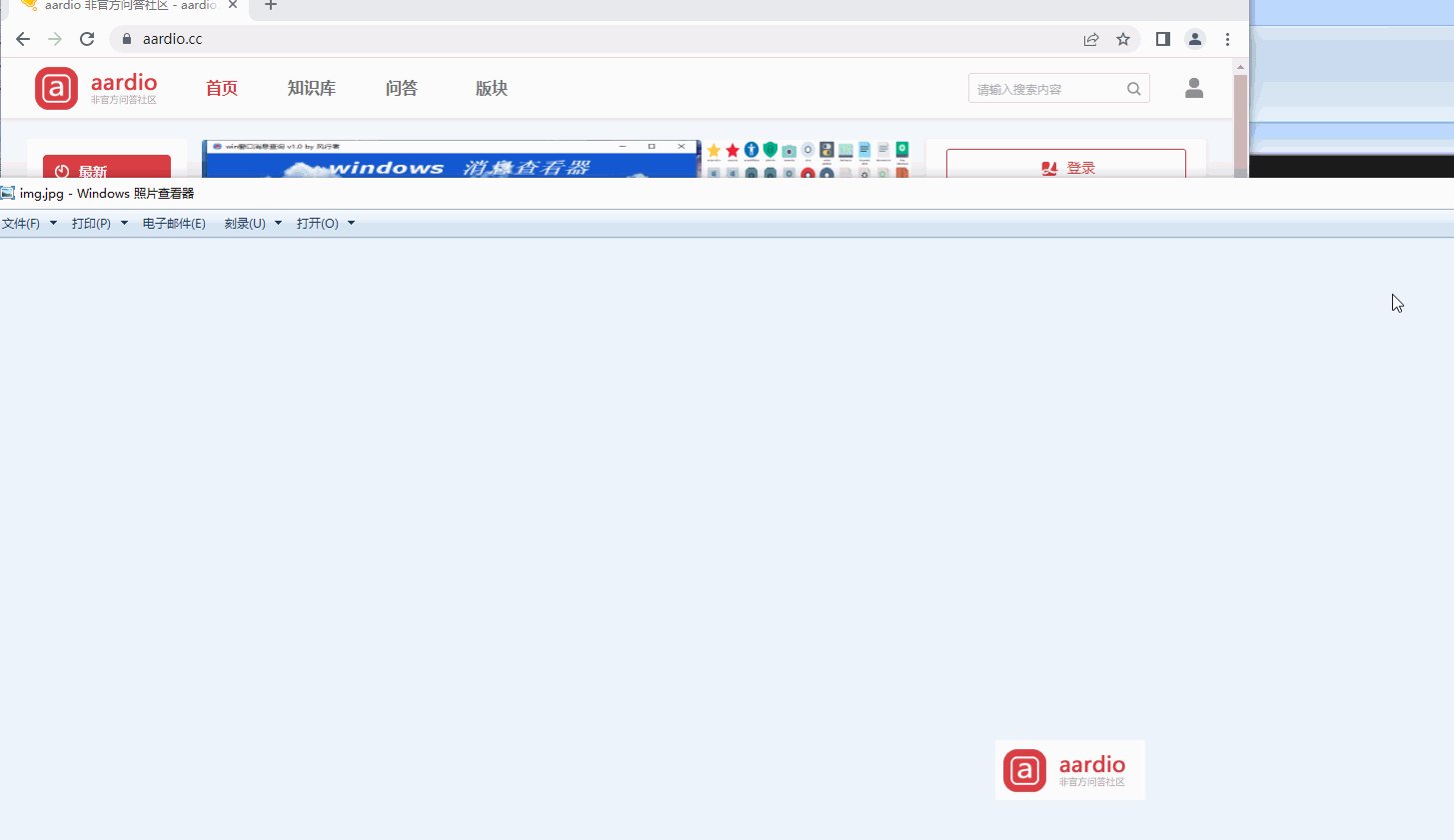
img.saveImage("/img.jpg") //任何元素都可以截图//查看截图
process.imageView("/img.jpg")//使用xpath返回所有标签为h3下的a标签数组
as = wb.getEles("xpath",`//h3/a`)for(i=1;#as;1){//返回元素相关属性console.log("标签源码",as[i].getAttribute("outerHTML"))console.log("标签名",as[i].getTagName())console.log("可见文本",as[i].getText())console.log("键接",as[i].getAttribute("href"))console.log("打开方式",as[i].getAttribute("target"))console.log() //空行
}console.pause()