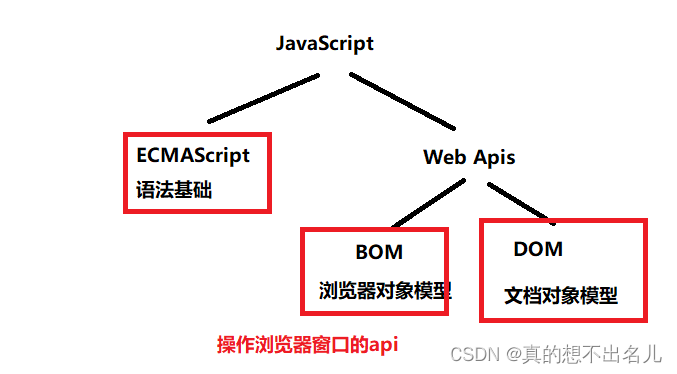
JavaScript组成

BOM
浏览器对象模型

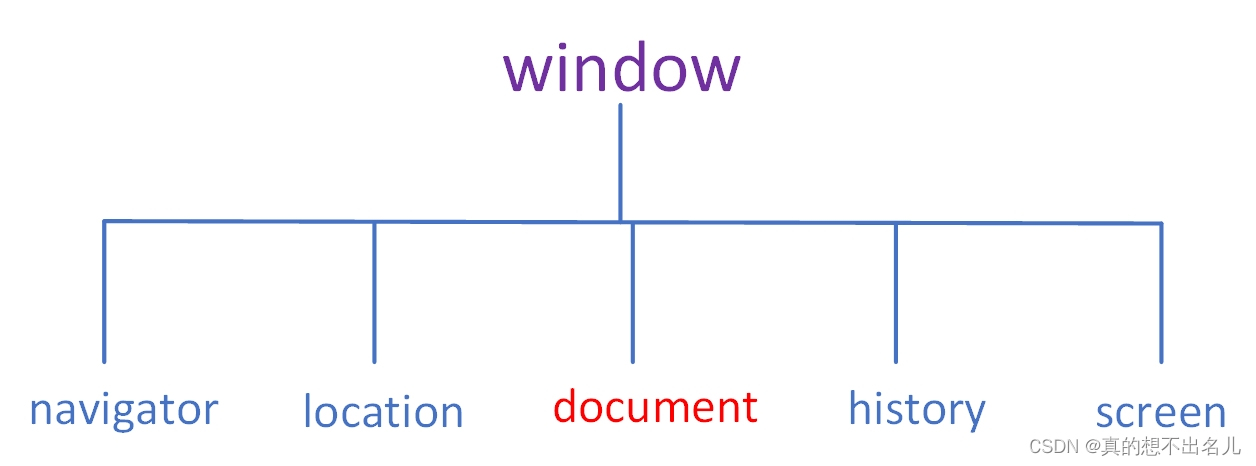
window对象 是一个全局对象,也就是JavaScript中的顶级对象
像document,alert() console.log() 都是window对象的属性, 基本的BOM的属性和方法都属于window对象
通过var定义在全局作用域中的变量,函数都是window对象的属性和方法
window对象下的属性和方法调用的时候可以省略window
定时器-延迟函数
JavaScript内置的一个用来让代码延迟执行的函数,setTimeout
setTimeout(回调函数,等待的毫秒数)
仅仅只执行一次,可以理解为 就是把一段代码延迟执行,省略window
清除延时函数
let timer = setTimeout(function(){},1000)
clearTimeout(timer)
间隔函数 setInterval 每隔一段时间就执行一次,省略window
location对象
http://www.xxx.com/index?username=zs&age=12#abc
location(地址) 它拆分并保存了URL地址的各个组成部分,它是一个对象
- href (属性)获取完整的url地址,赋值 用于地址的跳转
- search(属性) 获取地址中携带的参数 , ?后面的部分
- hash (属性)获取地址中的哈希值 ,#后面的部分
- reload (方法)用来刷新当前页面,传入参数为true时表示强制刷新
navigator对象
navigator是对象,该对象记录了 浏览器自身的相关信息
常用的属性和方法:
userAgent 检测浏览器的版本及平台
// 检测 userAgent(浏览器信息);(function () {const userAgent = navigator.userAgent; // 验证是否为Android或iPhoneconst android = userAgent.match(/(Android);?[\s\/]+([\d.]+)?/);const iphone = userAgent.match(/(iPhone\sOS)\s([\d_]+)/); // 如果是Android或iPhone,则跳转至移动站点if (android || iphone) {location.href = "http://m.goudong.com";}})();history对象
history(历史)是对象,主要管理历史记录,该对象与浏览器地址栏的操作对应,如 前进 后退等
在OA办公系统中常见
常见方法:
- back() 后退功能
- forward() 前进功能
- go(参数) 前进后退功能,参数如果是1 前进1个页面,如果是-1 后退1个页面
本地存储
将数据存储在本地浏览器中
使用场景:https://todomvc.com/examples/duel/www/#/ 页面刷新数据不丢失
好处:
1.页面刷新或者关闭不丢失数据,实现数据持久化
2.容量较大,sessionStorage 和localStorage 5M左右
localStorage
作用:数据可以长期保留在本地浏览器中,页面刷新或者关闭不丢失数据
以键值对的形式存储,存储的是字符串,省略window
语法:
//存储数据
localStorage.setItem(key,value)
//读取数据
localStorage.getItem(key)
//删除数据
localStorage.removeItem(key)
存储复杂数据类型
const goods={name:"小米",price:1999}// localStorage.setItem('goods',goods) //[object Object]// console.log(localStorage.getItem('goods')) //[object Object]// 对象------JSON.stringify(对象)【把对象转换为json字符串】----本地存储'// "{name:'小米',price:1999}"// let str = JSON.stringify(goods)// // console.log(typeof str) //string// localStorage.setItem('goods',str)// let goodStr =localStorage.getItem('goods')// console.log(typeof goodStr)// // 本地存储---------JSON.parse(字符串)[把json字符串转换为对象]---输出// console.log(typeof JSON.parse(goodStr))// const obj=JSON.parse(goodStr)// console.log(obj.name)// console.log(obj.price)localStorage.setItem('goods',JSON.stringify(goods))console.log(JSON.parse(localStorage.getItem('goods')))




