前言:上章我们主要介绍Html中常用到的一些标签,最后我们提到了表格<table>标签,它默认显示没有表格线,但是我们常见到的都会有表格线的,那样既美观也实用。下面我们着重介绍一下CSS样式
用CSS样式,为表格加入边框
table表格在没有添加CSS样式之前,是没有边框的。这样不便于我们后期合并单元格知识的讲解,所有我们这一节我们为表格添加一些样式,为它添加边框。
在编译器中添加如下代码:
<head><meta charset="UTF-8"><title>表格table</title><style type="text/css">table tr td ,th {border: solid #000000;}</style>
</head>上述代码是CSS样式代码,为th ,td单元格添加粗细为一个像素的黑色边框。
效果:

caption标签,为表格添加标题和摘要
表格还需要添加一些标签进行优化,可以添加标题和摘要:
代码:
<table summary="这个表格主要是介绍某门店商品的库存情况"><caption>西安某某某商店</caption><tr><th>产品名称</th><th>品牌</th><th>库存量(个)</th><th>入库时间</th></tr><tr><td>手机</td><td>oppo</td><td>50</td><td>2021-02-05</td></tr><tr><td>笔记本电脑</td><td>ThinkPad</td><td>5</td><td>2021-03-15</td></tr><tr><td>U盘</td><td>爱国者</td><td>10000</td><td>2020-12-24</td></tr>
</table>摘要
语法:<table summary="这个表格主要是介绍某门店商品的库存情况">
摘要的内容是不会在浏览器中显示出来的。它的作用是增加表格的可读性,使搜索引擎更好的读懂表格内容,还可以使屏幕阅读器更好的帮助特殊用户读取表格内容。
标题:
语法:<table>
<caption>西安某某某商店</caption>
。。。。
</table>
用以描述表格内容,标题的内容显示位置:表格上方。
效果:

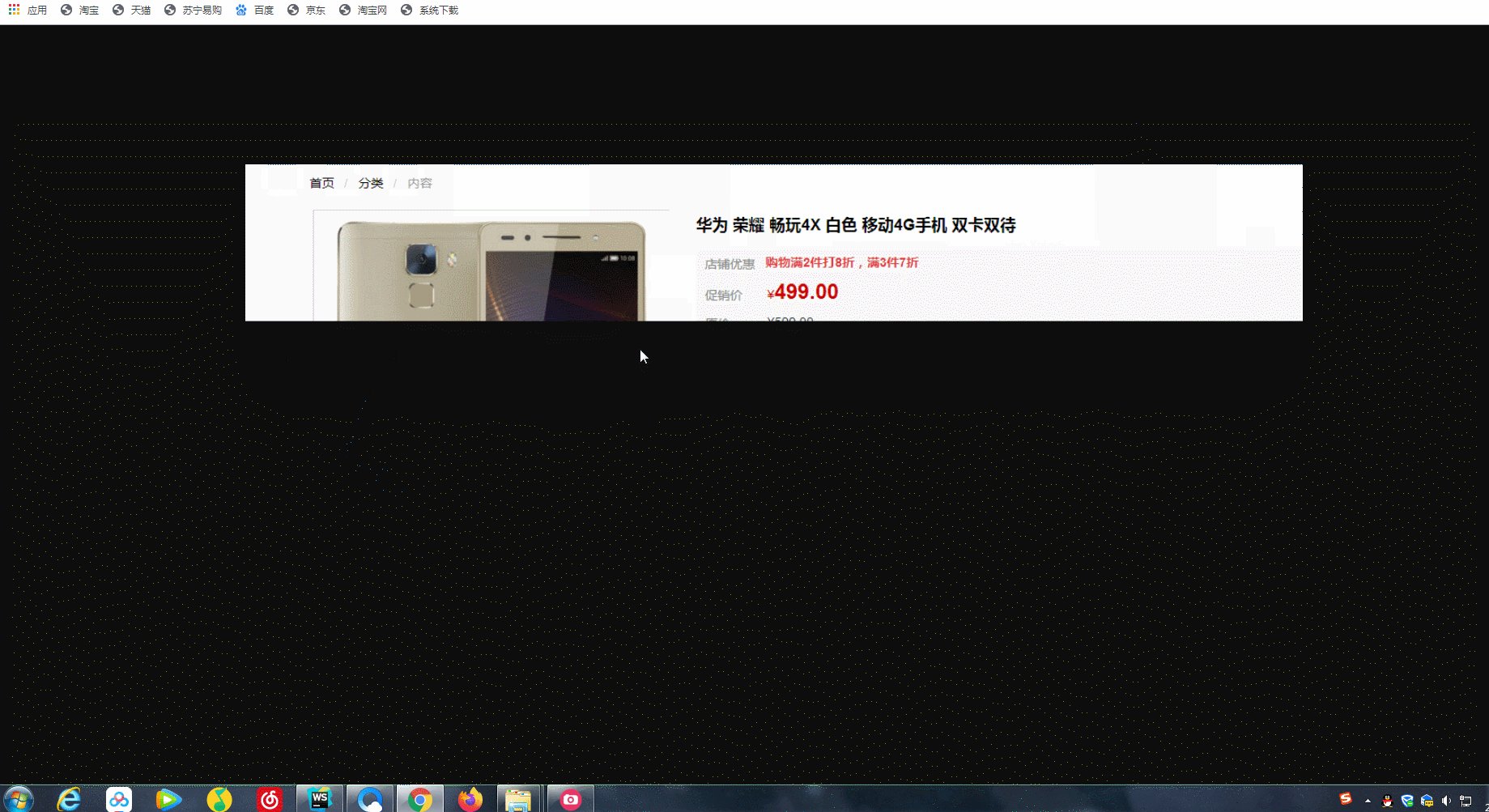
使用<a>标签,链接到另一个页面
使用<a>标签可以实现超链接,它在网页制作中可以说无处不在,只要有链接的地方,就会有这个标签。
语法:
<a href="https://www.baidu.com/" title="点击进入百度">百度一下</a>效果:

title属性的作用,鼠标滑过链接文字时会显示这个属性的文本内容。这个属性在实际网页开发中作用很大,主要方便搜索引擎了解链接地址的内容。
注:还有一个有趣的现象,只要为文本加入a标签后,文字的颜色就会自动变为蓝色(被点击过的文本颜色为紫色),颜色不好看吧,大家不用担心,等后面学习了CSS样式,我们就可以自己设置字体颜色了。
在新建浏览器窗口中打开链接
<a>标签在默认情况下,链接的网页是在当前浏览器窗口中打开,有时我们需要在新的浏览器窗口中打开,这就需要用到target属性,_blank在新浏览器窗口中打开。
代码:
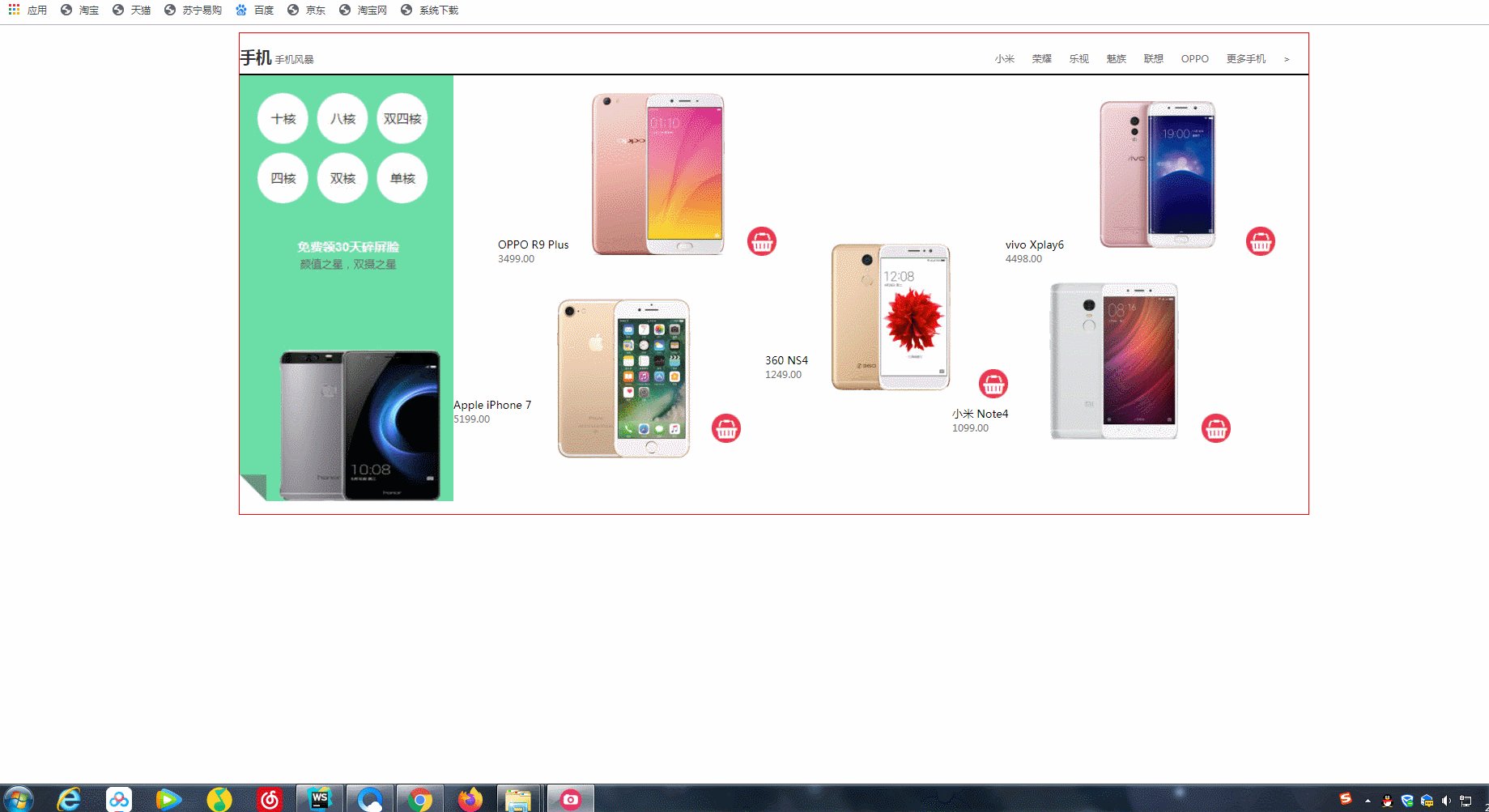
<a href="https://www.baidu.com/" target="_blank" title="点击进入百度">百度一下</a>认识<img>标签,为网页插入图片
在网页的制作中为使网页炫丽美观,肯定是缺少不了图片,可以使用<img>标签来插入图片。
语法:
<img src="图片地址" alt="下载失败时的替换文本" title = "提示文本">
讲解:
1、src:标识图像的位置;
2、alt:指定图像的描述性文本,当图像不可见时(下载不成功时),可看到该属性指定的文本;
3、title:提供在图像可见时对图像的描述(鼠标滑过图片时显示的文本);
4、图像可以是GIF,PNG,JPEG格式的图像文件。
使用表单标签,与用户交互
网站怎样与用户进行交互?答案是使用HTML表单(form)。表单是可以把浏览者输入的数据传送到服务器端,这样服务器端程序就可以处理表单传过来的数据。
语法:
<form method="传送方式" action="服务器文件">
讲解:
1.<form> :<form>标签是成对出现的,以<form>开始,以</form>结束。
2.action :浏览者输入的数据被传送到的地方,比如一个PHP页面(save.php)。
3.method : 数据传送的方式(get/post)。
注意:
1、所有表单控件(文本框、文本域、按钮、单选框、复选框等)都必须放在 <form></form> 标签之间(否则用户输入的信息可提交不到服务器上哦!)。
2、method : post/get 的区别这一部分内容属于后端程序员考虑的问题。感兴趣的小伙伴可以查看本小节的 wiki,里面有详细介绍。
文本输入框、密码输入框
当用户在表单中输入字母、数字等内容时,就会用到文本输入框。文本输入框也可以转化为密码输入框。
语法:
<body>
<form><input type="password" name="名称" value="文本"/><input type="text" name="名称" value="文本"/>
</form>
</body>效果:

1.type:
当type = “text”时,输入框为文本输入框
当type = “password”时,输入框为密码输入框
2.name:文本框命名,以备后台程序ASP、PHP使用
3.value:为文本输入框设置默认值。(一般起到提示作用)
文本域,支持多行文本输入
当用户需要在表单中输入大段文字时,需要用到文本输入域
语法:
<form><label>联系我们</label><textarea cols="50" rows="10">在这里输入内容...</textarea>
</form>
(1)<textarea>标签是成对出现的,以<textarea>开始,以</textarea>结束
(2)cols:多行输入域的列数
(3)rowa:多行输入的行数
(4)在<textarea>与</textarea>标签之间可以输入默认值
注意:这两个属性在CSS样式的width和height来代替,cols是width、row是height来替代
使用单选框、复选框
在网页中我们经常看到一些选项,让我们选择单个或多个内容。
语法:
<body>
<form><h4>你是否喜欢旅游?</h4> <br/><input type="radio" name="radioLove" value="喜欢" checked="checked">喜欢<input type="radio" name="radioLove" value="不喜欢">不喜欢<input type="radio" name="radioLove" value="无所谓">无所谓<br/> <br/><h4>你对那些运动感兴趣?</h4> <br/><input type="checkbox" name="checkbox1" value="跑步">跑步<input type="checkbox" name="checkbox2" value="打球">打球<input type="checkbox" name="checkbox3" value="游泳">游泳<input type="checkbox" name="checkbox4" value="登山">登山
</form>
</body>
1、type:
当 type="radio" 时,控件为单选框
当 type="checkbox" 时,控件为复选框
2、value:提交数据到服务器的值(后台程序PHP使用)
3、name:为控件命名,以备后台程序 ASP、PHP 使用
4、checked:当设置 checked="checked" 时,该选项被默认选中
注意:同一组的单选按钮,name 取值一定要一致,比如上面例子为同一个名称“radioLove”,这样同一组的单选按钮才可以起到单选的作用。
使用下拉列表框
下拉列表在网页中也常会用到,它可以有效的节省网页空间。既可以单选、又可以多选。如下代码
<form><h4>你是否喜欢哪项?</h4> <br/><select><option value="读书">读书</option><option value="运动">运动</option><option value="音乐">音乐</option><option value="旅行" selected="selected">旅行</option></select>
</form>效果图:

讲解:
<option value="向服务器提交的值">显示的值</option>
selected = “selected”属性,则该选项被模默认选中。
使用下拉列表框进行多选
下拉列表也可以进行多选操作,在<select>标签中设置multiple = “multiple”属性,就可以实现多选功能,在windows操作下,进行多选时按下Ctrl键同时进行“单击”(在Mac下使用Command+单击),可以选择多个选项。代码如下:
<form name="iFrom"><h4>爱好:</h4><select multiple = "multiple"><option value="读书">读书</option><option value="写字">写字</option><option value="运动">运动</option><option value="音乐">音乐</option><option value="购物">购物</option></select> </form>

使用提交按钮,提交数据
在表单中有两种按钮可以使用,分别为:提交按钮、重置。这一小节讲解提交按钮:当用户需要提交表单信息到服务器时,需要用到提交按钮。
代码:
<form method="post" action="save.php">姓名:<input type="text"value="" name="myName" /><input type="submit"value="提交" name="submitBtn" />
</form>

同理设置type = “reset”,则是重置按钮,只有当type值设置为reset时,按钮才有重置作用。点击重置按钮会将前面输入数据清空。
最后是交流公众号,大家可以关注一下