<body> :bgcolor:设置网页背景颜色,background:设置背景图片。
<p>:段落标签,align:水平对齐方式。有left,center,right。
<h1>:标题,有h1~h6,h1最大。
<font>字体标签:size:为字体大小,取值1-7,默认为3,face为字体。
<hr>水平线标签
<img>图片标签,src为路径,alt为图片无法正常显示时的提示语。
<ul>无序列表,type为序号类型。
<il>列表项
<ol>有序列表,type为起始类型<a>链接,href为跳转的地址,可以在跳转地址后加#链接锚记(跳转网页位置的id),target属性:_blank:在新的 窗口中打开,_self:默认的,当前窗口打开。
<table>表格标签,border为表格边框,width为表格宽度。cellpadding 单元格和内容的“填充”,
cellspacing 单元格之间的距离。
<tr>行标签
<td>列标签,其中colspan:合并列,rowspan:合并行。单元格内内容的位置,设置TD,有9个位置
align="" 水平, valign="" 垂直,有top ,middle,bottom三个取值
<form>表单标签,action(必填)为数据提交的服务器地址,method为提交方式(get,post,默认为get),
<input/>指定表单元素,默认为type="text", size="20" 显示长度, maxlength="5" 输入字符数量
readonly 只读,只读的数据可以发送到服务器,disabled 禁用,禁用之后数据无法发送服务器
placeholder="" 提示文本,value="" 默认值,
type类型取值:文本框:text,密码框:password,
单选框:radio(需要设置value,name值相同才能实现单选,checked默认选中)
多选框:checkbox:(name属性相同,以后会形成String[]. value必须有)
普通按钮:button,重置按钮:reset,提交按钮:submit (value为按钮中显示的值)
隐藏域:hidden
<select>:下拉列表
<option>:下拉选项
<textarea>:多行文本框,rows="" cols="" 显示大小
<iframe>:框架,用来结合表格在指定局部位置显示某个网页,name:名称,frameborder:边框, src:显示的网页路径,可以使用a标签的target属性,打开方式指定为iframe的name,则可以实现跳转的网页在框架中跳转显示。
目录
一、基础常用标签
二、表格标签
三 、表单标签
四、iframe标签的使用
一、基础常用标签
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>html</title>
</head>
<!--bgcolor:背景颜色,background:背景图片-->
<body bgcolor="aqua" background="static/images/img-1630322201766ca800624878f2ea90175bd9b80648541.jpg" >
<!--ctrl+/为单行注释,ctrl+shift+/为多行注释-->
<!--定义锚记的id-->
<p id="top">hello world!!!</p><h1>jiuzhe</h1><h2>jiuzhe</h2><h3>111</h3><h4>222</h4><h5>222</h5><h6>333</h6>
<!--alt+/提示--><!--font标签中的size属性为1~7,默认为3,face为字体--><font color="aqua" size="3" face="楷体">就这</font><br><font color="#8b4513" size="+2">555</font> <font color="#00008b">555</font>
<!--p:段落标签,align:水平对齐--><p>段落标签</p><p align="center">段落标签</p><p align="right">段落标签</p>
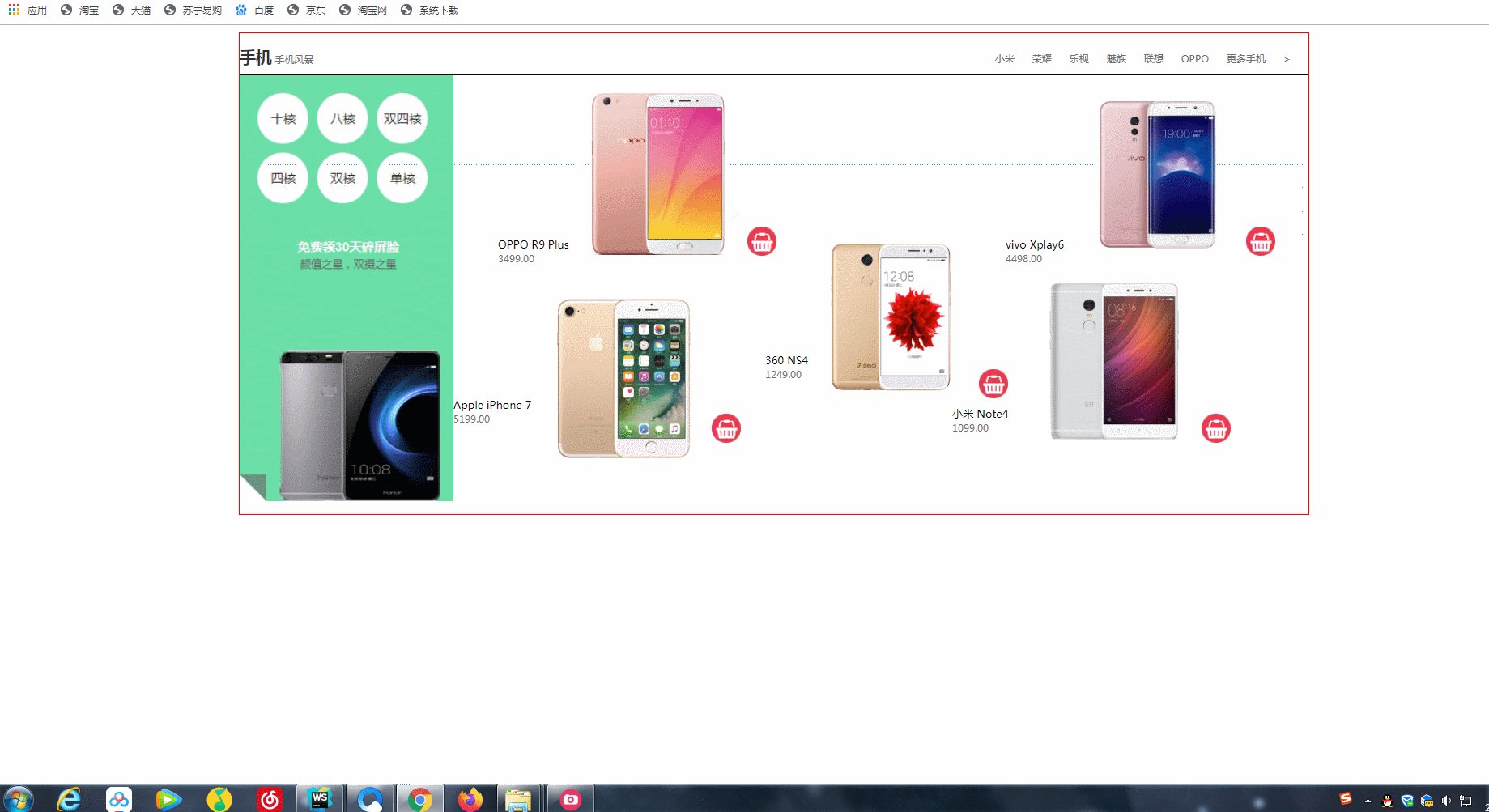
<!--hr水平线--><hr><!--img图片标签,src为路径,alt为图片显示错误的提示语--><img src="static/images/img-1630322201766ca800624878f2ea90175bd9b80648541.jpg" width="800" alt="此图片无法正确显示"/>
<!-- ul:无序列表,ol:有序列表,li:列表项,type:类型,起始序号类型--><ul type="circle"><li>lll</li><li>lll</li><li>lll</li></ul><ol type="1"><li>222</li><li>222</li><li>222</li></ol><!--target属性:_blank:在新的窗口中打开_self:默认的,当前窗口打开--><!--连接锚记,跳转到indextest001的myid锚记--><a href="indexTest001.html#myId" target="_self">跳转</a><!--连接锚记,使用#后加标记的id--><a href="#top">返回顶部</a>
</body>
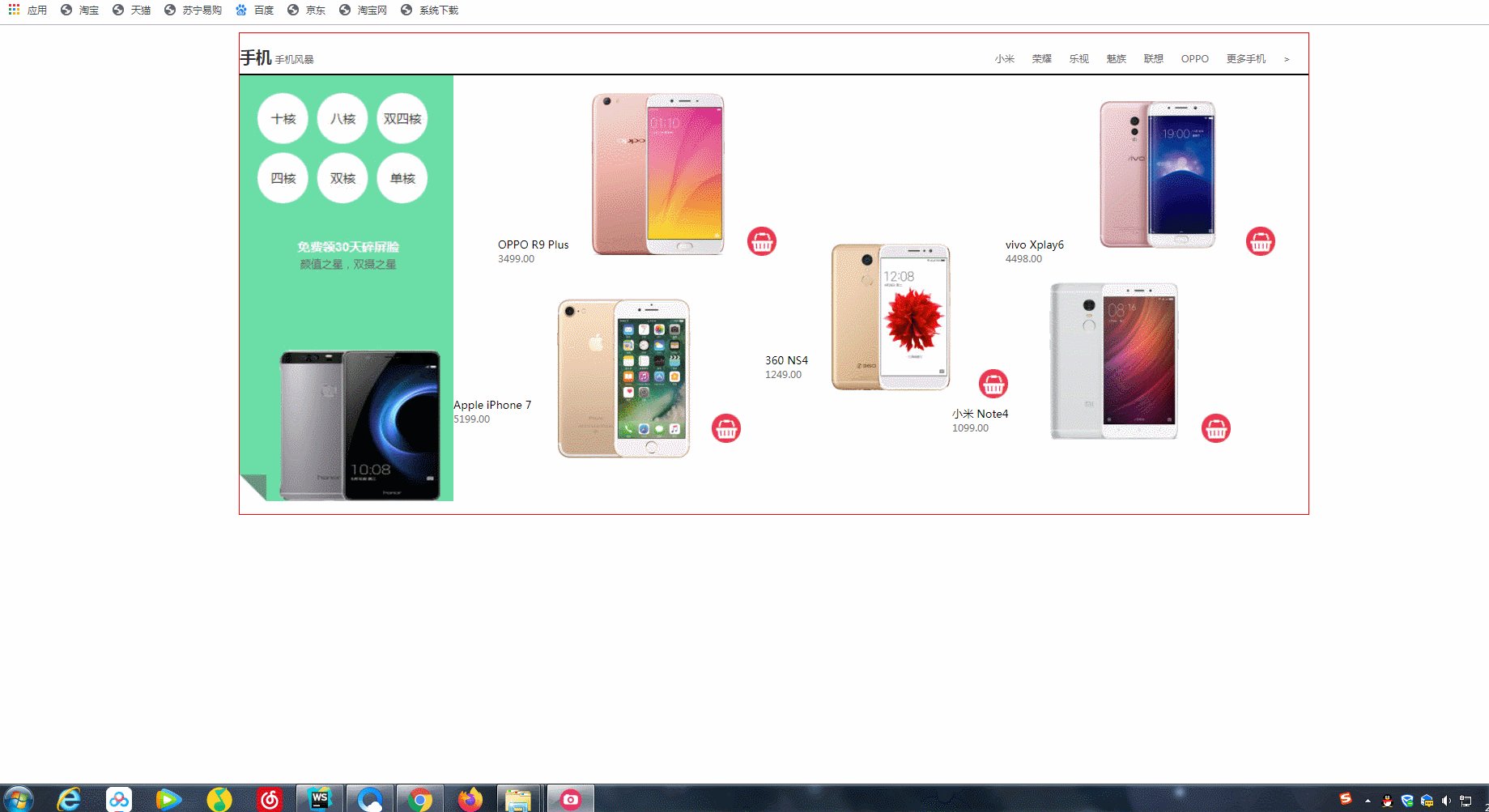
</html>效果图


二、表格标签
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>html</title>
</head>
<style>td{text-align: center;}a{/*去掉下划线*/text-decoration: none;color: darkgrey;}a:hover{/*鼠标移入时改变颜色*/color: aqua;}
</style>
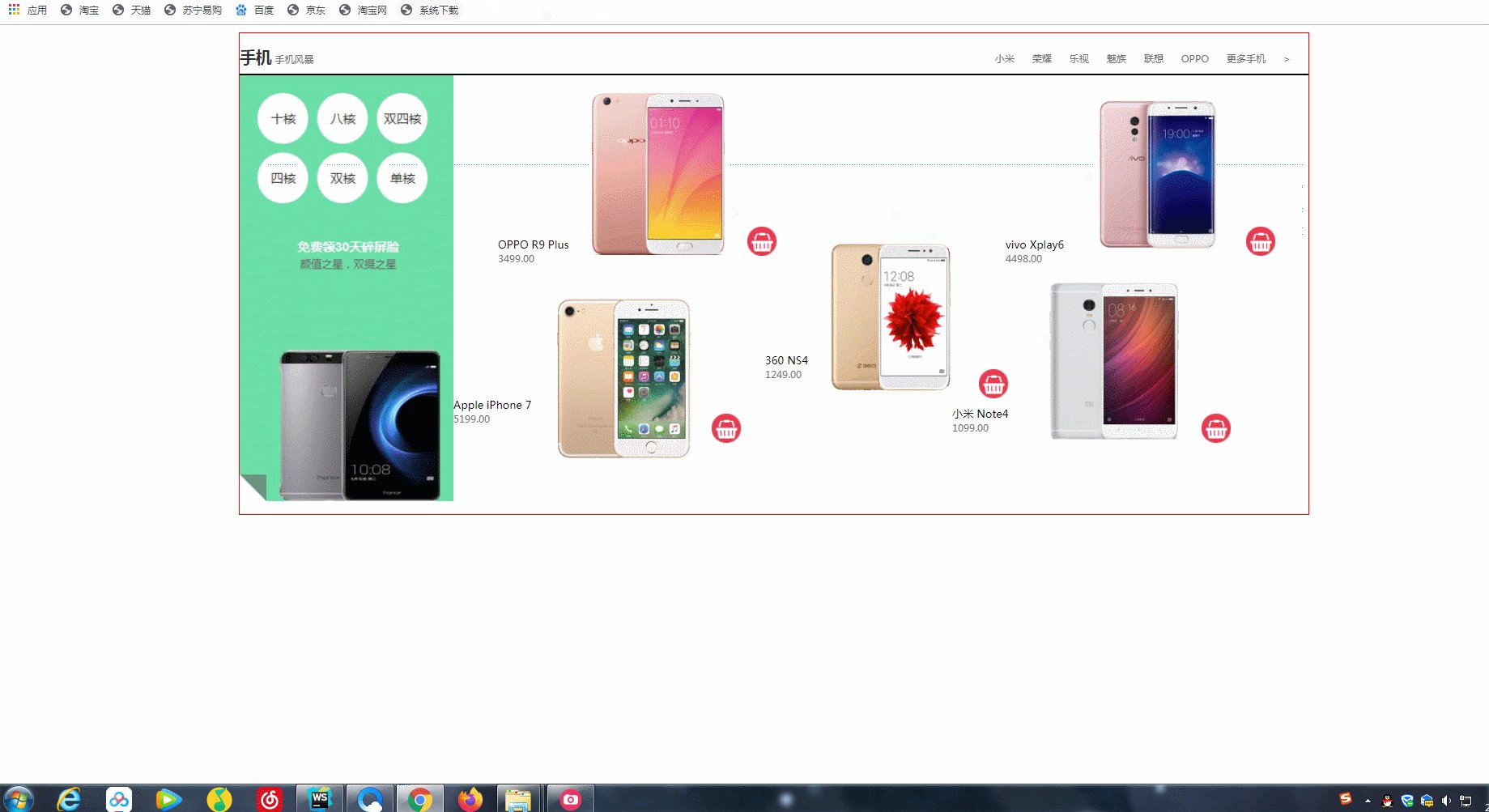
<body><div style="height: 600px"></div><h4 id="myId">注册步骤:</h4><ol type="1"><li>填写信息</li><li>收电子邮件</li><li>注册成功</li></ol>新人上路指南<ul type="circle"><li>如何激活会员名?</li><li>如何注册淘宝会员?</li><li>注册时密码设置有什么要求?</li><li>支付宝认证</li></ul><a href="index.html"><img src="static/images/img-1630322201766ca800624878f2ea90175bd9b80648541.jpg" width="500"></a><!--colspan:合并列,rowspan:合并行--><table border="1px" width="50%" ><tr><td colspan="5" align="center">手机</td></tr><tr><td rowspan="2" align="center"><a href="#">华为</a></td><td><a href="#">小米</a></td><td><a href="#">vivo</a></td><td><a href="#">oppo</a></td><td><a href="#">三星</a></td></tr><tr><td>桔子</td><td>葡萄</td><td>香蕉</td><td>苹果</td></tr></table>
</body>
</html>效果图

<!--单元格内容的位置,设置TD,有9个位置align="" 水平valign="" 垂直,top ,middle,bottom单元格 是父亲,内容是儿子,设置父亲--><table width="200" height="200" border="3"><tr><td align="center" valign="bottom">1</td></tr></table><!--属性cellpadding="" cellspacing="" 写在table上的cellpadding 单元格和内容的“填充”cellspacing 单元格之间的距离--><table width="200" height="200" border="3" cellpadding="20" cellspacing="30"><tr><td>1</td></tr></table>
三 、表单标签
<!--form标签,指定数据发送的服务器地址 actionmethod (get,post) 指定提交方式表单控件放在form里,才能将数据发送到服务器action="" 必填属性method="" 默认get<input/> 指定表单元素,默认文本框type="text"size="20" 显示长度maxlength="5" 输入字符数量readonly 只读value="zyw" 默认值disabled 禁用, 禁用之后数据无法发送服务器placeholder="" 提示文本--><form action="input/a/b" method="post"><p>文本框: <input type="text" value="zyw" name="username"/></p><p>密码框:<input type="password" placeholder="请输入密码"/></p><p><!--需要设置value,name值相同才能实现单选,checked默认选中-->单选:<input type="radio" value="0" name="sex" checked/>男<input type="radio" value="1" name="sex"/>女</p><p><!--name属性相同,以后会形成String[]. value必须有-->多选:<input type="checkbox" value="0" checked/>选项1<input type="checkbox" value="1"/>选项2<input type="checkbox" value="2"/>选项3</p><p><!--value="" 是按钮显示的文本-->普通按钮:<input type="button" value="普通按钮"/> <br/>重置按钮:<input type="reset" value="重置按钮"/><br/>提交按钮:<input type="submit" value="提交按钮"/></p><p>下拉列表:<select><!--option 每个选项--><option value="0">显示文本1</option><option value="1">显示文本2</option><option value="2">显示文本3</option></select></p><p><!--rows="5" cols="30" 显示大小-->多行文本框:<textarea placeholder="请输入..." rows="5" cols="30"></textarea></p><p><!--编程使用-->隐藏域:<input type="hidden"/></p></form><!--get 、 post 区别,默认 get1.get请求,会将提交数据,显示在地址栏,是不安全的。发送的数据量少,但速度快2.post 是安全的。包含更多的数据做数据添加,修改,删除操作,使用 post查询操作, 用 get-->
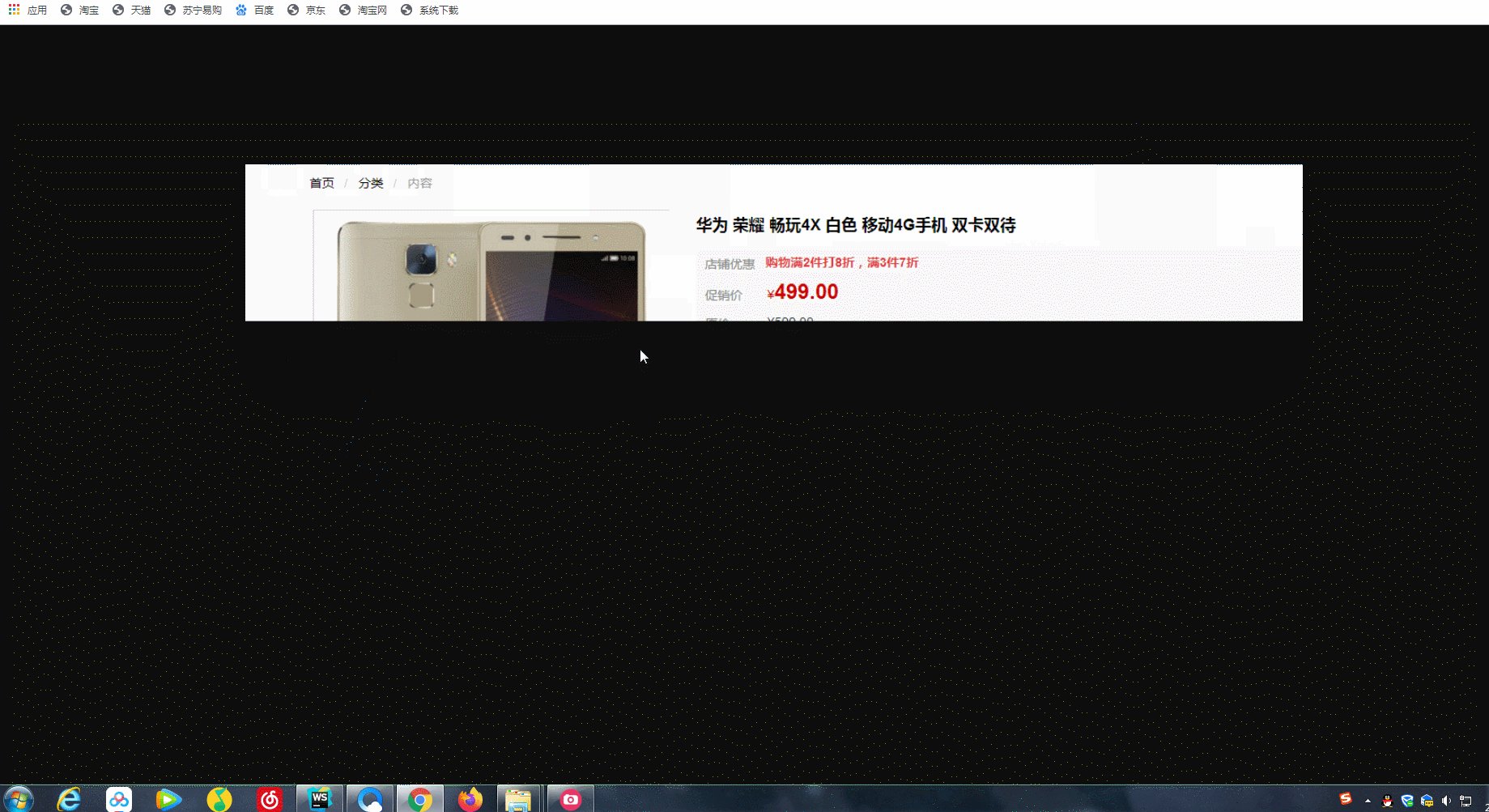
四、iframe标签的使用
<table border="1" width="500" height="400"><tr><td width="20%"><!--target="main" 框架main中打开页面--><p><a href="main.html" target="main">main</a></p><p><a href="page1.html" target="main">page1</a></p></td><td><iframe name="main" src="main.html" frameborder="0"></iframe></td></tr></table>