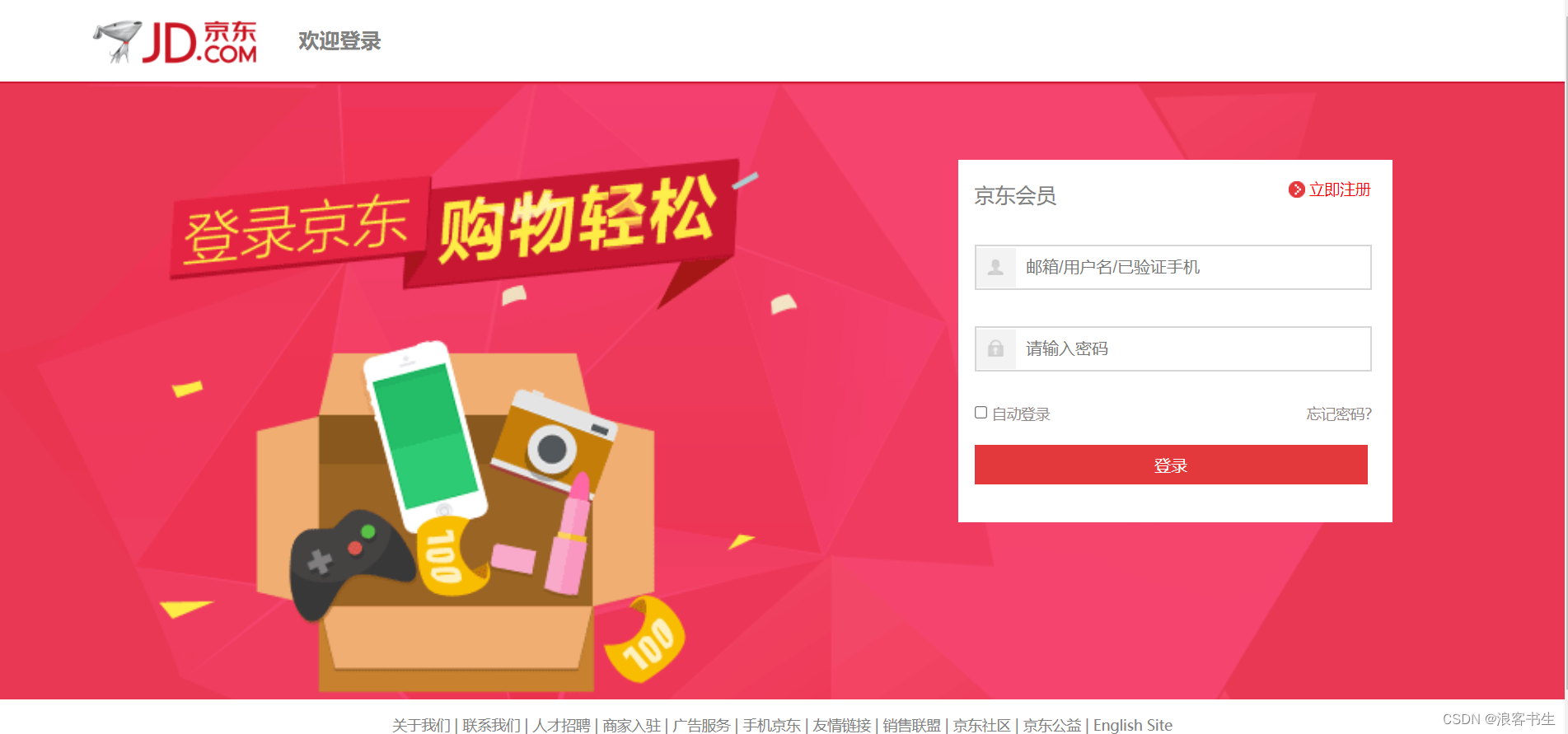
这篇文章,书生带来了一个静态的仿京东商城登录页面
有需要的可直接拿去修改修改就可以用了
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>* {padding: 0;margin: 0;}.top {height: 80px;width: 100%;/* background-color: pink; */}.topleft {float: left;width: 290px;height: 80px;background-image: url(img/logo.png);background-repeat: no-repeat;background-position: 83px center;}.topright {height: 80px;line-height: 80px;font-size: 20px;font-weight: 700;color: gray;}.maxbg {width: 100%;height: 600px;background-image: url(img/back.png);background-repeat: no-repeat;background-size: cover;}.entry {width: 420px;height: 350px;background-color: white;border: 1px solid white;position: relative;margin-left: 930px;top: 76px;}.left {float: left;padding-top: 20px;padding-left: 15px;font-size: 20px;color: gray;font-weight: 500;}.right {float: right;width: 150px;background-image: url(img/icon3.jpg);background-repeat: no-repeat;background-position: 50px 20px;font-size: 15px;color: red;font-weight: 500;padding-top: 17px;right: 10px;text-indent: 70px;}.username {clear: both;border: 2px solid rgb(214, 214, 214);width: 382px;height: 40px;margin-left: 15px;margin-top: 35px;background-image: url(img/icon1.jpg);background-repeat: no-repeat;background-position: 0 center;outline: none;color: black;text-indent: 3em;font-size: 16px;}.userpwd {clear: both;border: 2px solid rgb(214, 214, 214);width: 382px;height: 40px;margin-left: 15px;margin-top: 35px;background-image: url(img/icon2.jpg);background-repeat: no-repeat;background-position: 0 center;color: black;text-indent: 3em;font-size: 16px;outline: none;}.litlebox {margin-top: 30px;margin-left: 15px;}.login {color: rgb(145, 135, 135);font-size: 14px;padding-top: 20px;height: 20px;line-height: 20px;}.password {color: rgb(145, 135, 135);font-size: 14px;padding-top: 20px;height: 20px;line-height: 20px;padding-left: 245px;}.DengLu {margin-top: 20px;margin-left: 15px;}.denglu {width: 382px;height: 38px;background-color: rgb(228, 57, 60);border: rgb(228, 57, 60);color: white;font-size: 16px;outline: none;}.denglu:active {outline: none;box-shadow: 1px 1px 2px gray;}.bottoms {height: 80px;width: 100%;}.tet {padding-top: 15px;text-align: center;color: gray;font-size: 14px;}.txt {padding-top: 15px;text-align: center;color: gray;font-size: 14px;}</style>
</head><body>
<div class="top"><div class="topleft"></div><div class="topright">欢迎登录</div>
</div>
<div class="maxbg"><div class="entry"><div><span class="left">京东会员</span><span class="right">立即注册</span></div><div><input type="text" class="username" placeholder="邮箱/用户名/已验证手机"><input type="text" class="userpwd" placeholder="请输入密码"></div><div class="litlebox"><span class="login"><input type="checkbox"> 自动登录</span><span class="password">忘记密码?</span></div><div class="DengLu"><a href=""><input type="submit" value="登录" class="denglu"></a></div></div>
</div>
<div class="bottoms"><div class="tet"><p>关于我们 | 联系我们 | 人才招聘 | 商家入驻 | 广告服务 | 手机京东 | 友情链接 | 销售联盟 | 京东社区 | 京东公益 | English Site</p></div><div class="txt"><p>Copyright©2004-2017 京东JD.com 版权所有</p></div>
</div>
</body>
</html>以下是我的效果图的展示:

如果修改的话,对于初学者,有几点建议:
①如果不运用到项目,只为了静态展示,那么,多做几个页面,将底部的:关于我们|联系我们等等改为a标签进行页面跳转。
②可以修改一下css,进行美化页面的操作。
③根据自己的需求来修改页面图片,可以选择改为轮播图。
相关图片资源我放在我的资源里面
有需要的可以直接下载(相关资源可从我的资源下载,免费,可能因为系统原因暂时看不见我的资源,可以先收藏或关注,不迷路)
也可以自己添加图片,但要注意路径问题
学之广在于不倦,不倦在于固志。
也希望大家学习期间每天都会有收获
好了,文章结束,浪客书生,以键证道...