WebMagic+Selenium+ChromeDriver+Maven 爬取动态页面
- 一、需要下载的资源和引入的依赖
- 资源
- 依赖
- 二、实战代码
- 测试效果
在上一篇说WebMagic框架的时候( 一文学会WebMagic爬虫框架),提到了WebMagic仅能解析静态页面,满足不了小编的爬虫需求了,小编现在要爬取动态的页面,需要爬取JavaScript被解析后的页面了。
一、需要下载的资源和引入的依赖
资源
“多的不说,少的不辣”,先直接给出本篇博客需要的资源和依赖。
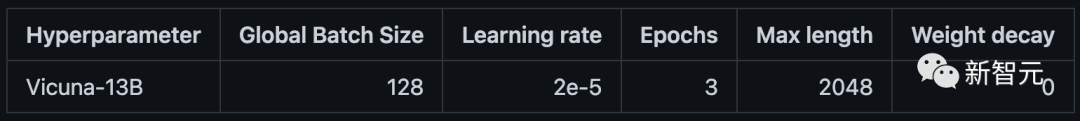
 根据GPT的答案所述:114.0.5735.16 对应的Google浏览器版本应该是 94.0.4606.61,所以咱下载的Google浏览器版本得是
根据GPT的答案所述:114.0.5735.16 对应的Google浏览器版本应该是 94.0.4606.61,所以咱下载的Google浏览器版本得是 94.0.4606.61 版本的。下面是其下载网盘链接。
链接:https://pan.baidu.com/s/1eMnn-phueE5yZgCdoEQOwA?pwd=tk0w
提取码:tk0w
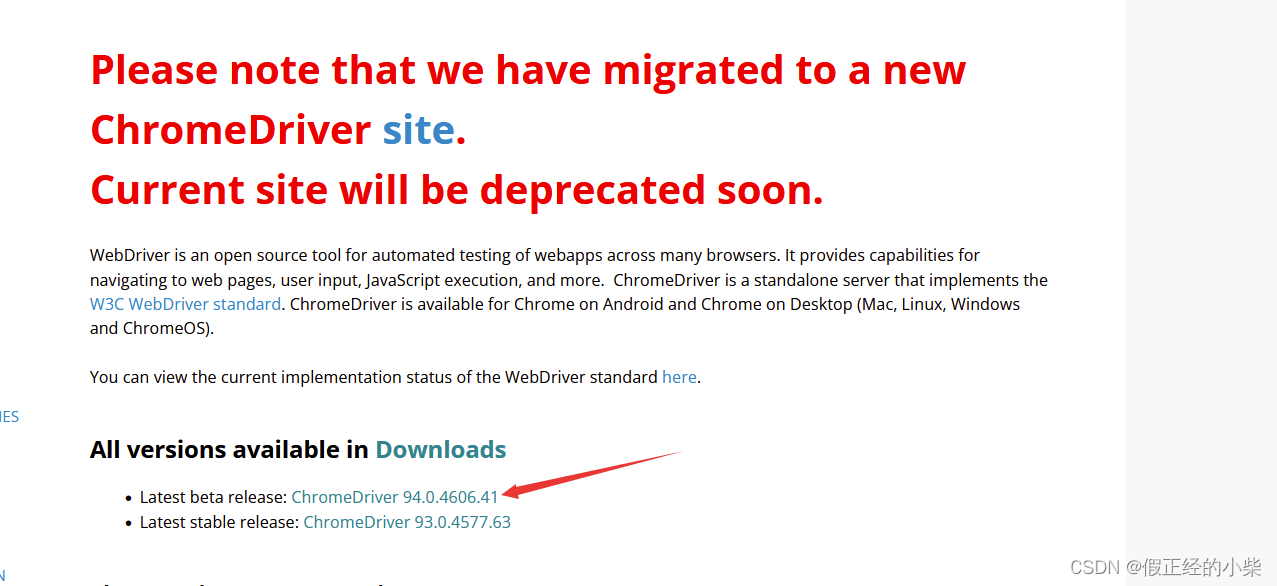
下载驱动有两种方式,一种是去ChromeDriver官网,一种是去ChromeDriver官方下载地址,咱选择后者,因为后者不需要考虑版本对应问题,ChromeDriver对应什么版本Google对应就是什么版本,而且上面人GPT也说了,后者下载的更加稳定。

注意:下载完的驱动会有一个chromedriver.exe,然后需要把它放到C:\Windows\System32目录下,以便运行代码的时候可以找到。当然这种比较局限,一般System.setProperty("webdriver.chrome.driver", chromedriver.exe的路径);来指定。当然前者在本机上方便点。
依赖
首先这里是拿Maven去创建模块去测试的,下面给出需要的依赖。
首先既然需要使用 WebMagic 框架,那就要添加其相关依赖(一个是核心依赖、一个是拓展依赖,他们内部还使用了一个工具包commons-lang,咱得加进去)。
<dependency><groupId>us.codecraft</groupId><artifactId>webmagic-extension</artifactId><version>0.5.3</version></dependency><dependency><groupId>us.codecraft</groupId><artifactId>webmagic-core</artifactId><version>0.5.3</version></dependency><!--工具包(StringUtils)--><dependency><groupId>commons-lang</groupId><artifactId>commons-lang</artifactId><version>2.6</version></dependency>
然后为了获取动态页面代码,咱得使用 Selenium 测试,还需要远程调试 Google Chrome 浏览器,为了允许开发者通过HTTP协议与Chrome浏览器通信,所以需要远程调试协议:Chrome DevTools协议,而selenium-devtools-v86依赖则提供了该协议的集成。所以需添加以下依赖(selenium-devtools-v86是selenium-java的一个依赖项,版本号要一致,不然没作用):
<!--非常重要-->-><dependency><groupId>org.seleniumhq.selenium</groupId><artifactId>selenium-devtools-v86</artifactId><version>4.0.0-beta-2</version></dependency><!--版本和devtools一致--><dependency><groupId>org.seleniumhq.selenium</groupId><artifactId>selenium-java</artifactId><version>4.0.0-beta-2</version></dependency>
最后咱需要一个强大的Java工具库,guava(噶哇)。
<dependency><groupId>com.google.guava</groupId><artifactId>guava</artifactId><version>31.1-jre</version></dependency>
至此需要的资源和依赖就欧了,接下来就是实战了。
二、实战代码
- Spider(蜘蛛)容器配置、管理、开启;
- 创建
ChromeDriver驱动对象,可根据需要向上转型为WebDriver和JavascriptExecutor; - 模拟打开对应网页,可通过
page.getUrl.toString()获取 url字符串; - 然后通过 ChromeDriver 对象去获取对应的 WebElement 对象;
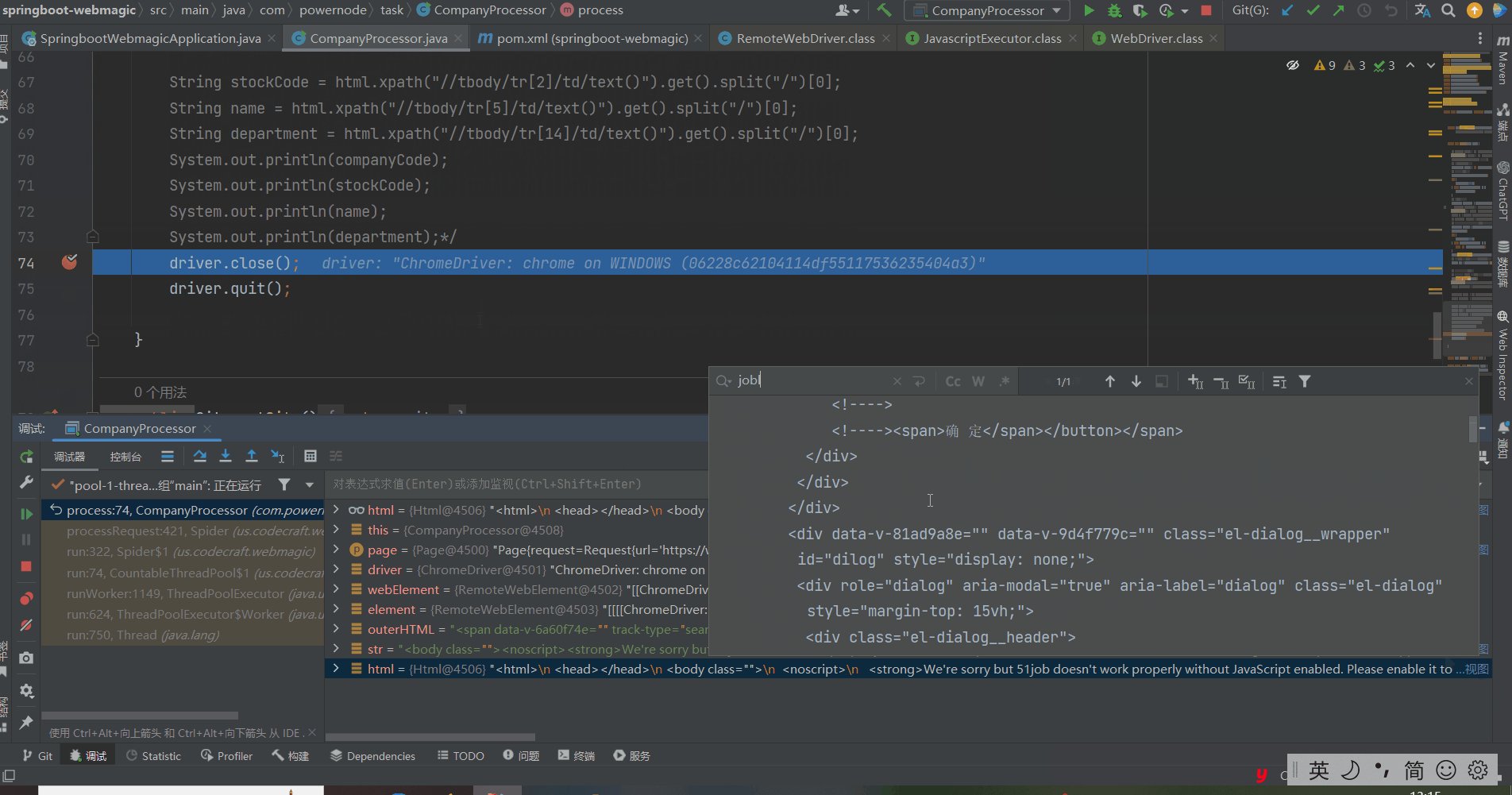
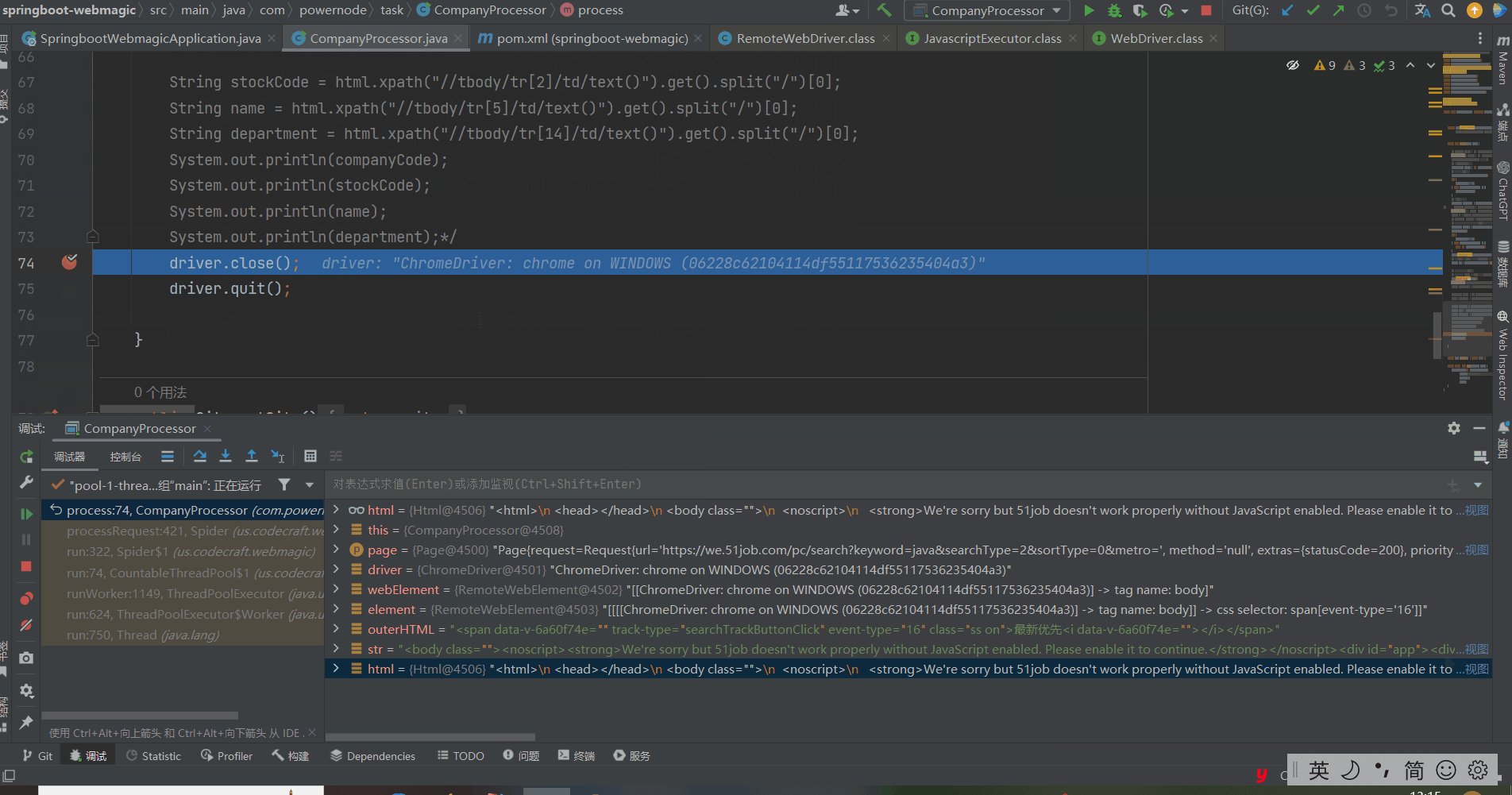
- 然后通过
webElement.getAttribute("outerHTML")获得原始html字符串,构造 Html 对象,剩下的就是 WebMagic 框架一样的操作了。
…
关闭、退出 ChromeDriver 驱动。
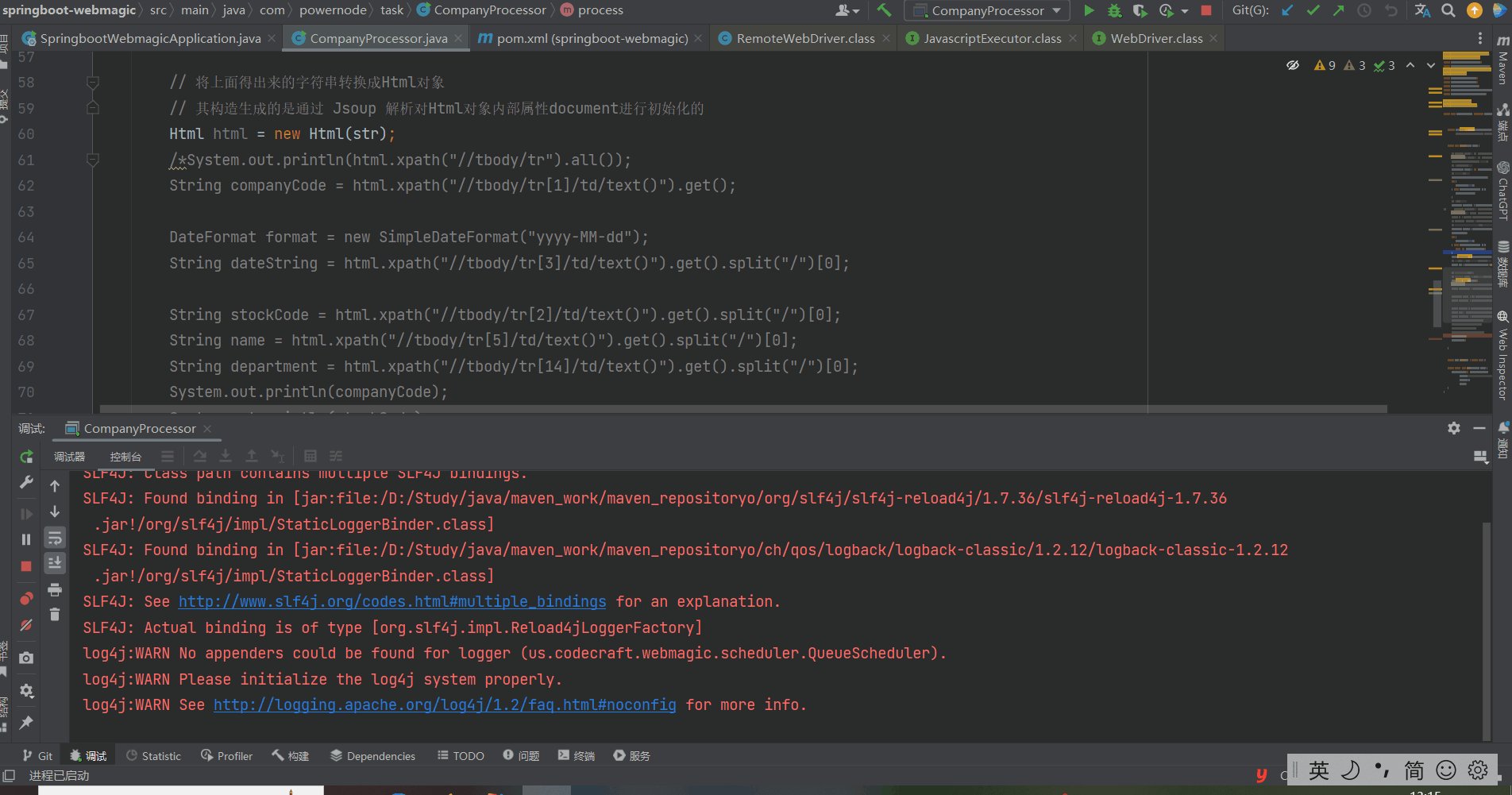
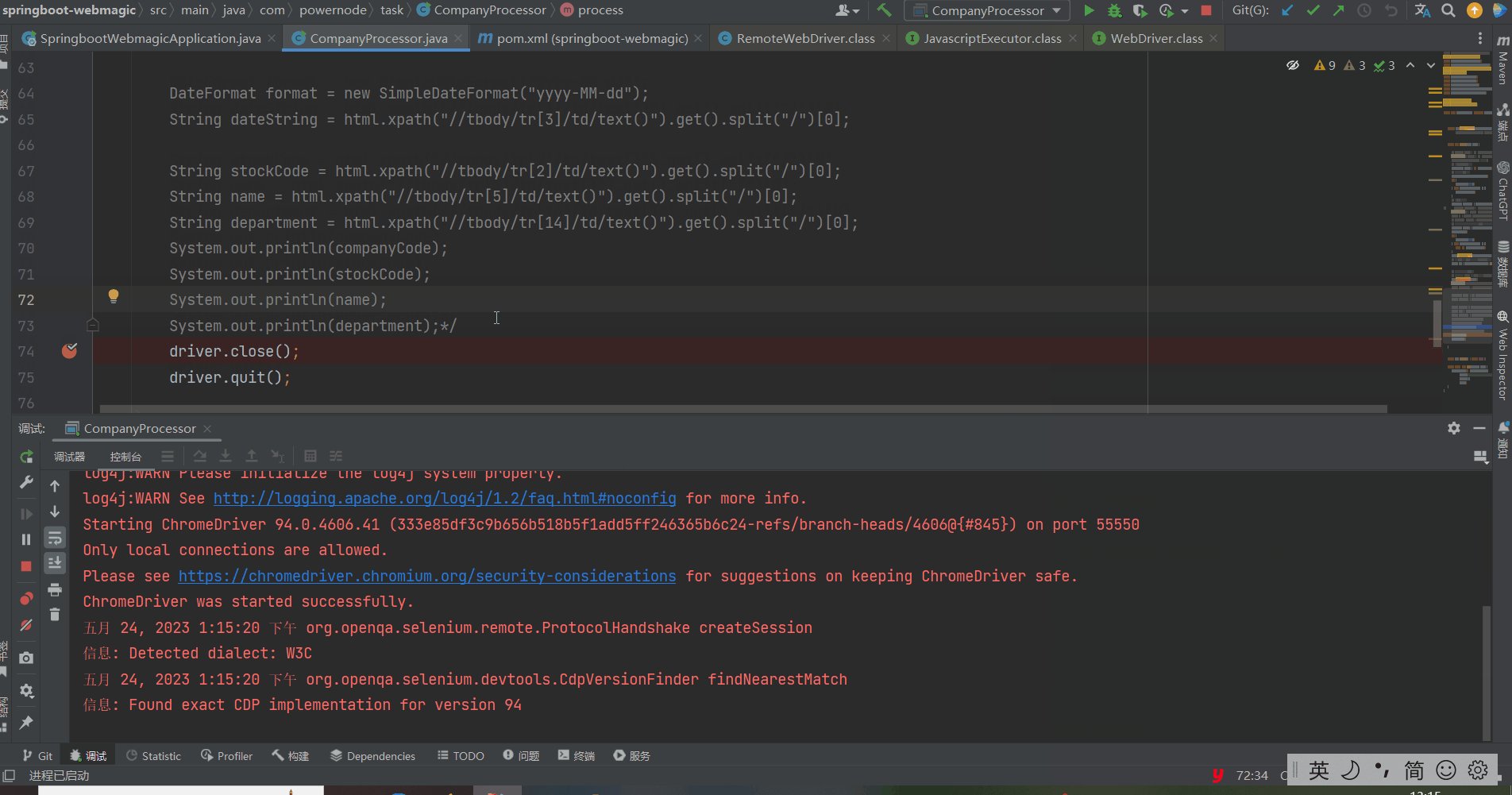
public class CompanyProcessor implements PageProcessor {private Site site = Site.me().setRetryTimes(3).setRetrySleepTime(3000).setSleepTime(1000).setTimeOut(3000);public void process(Page page) {// 创建ChromeDriver实例对象ChromeDriver driver = new ChromeDriver();// 去模拟浏览器输入url后敲回车driver.get(page.getUrl().toString());try {Thread.sleep(1000);} catch (InterruptedException e) {e.printStackTrace();}// 获取body下的标签内容WebElement webElement = driver.findElement(By.tagName("body"));// 模拟点击事件,因为有的时候不通过一些外设操作有些html代码是不会出现的,就爬不了了WebElement element = webElement.findElement(By.cssSelector("span[event-type='15']"));element.click();// 不知道是不是多线程run的原因,这里点击完要等一会儿,不然后面获取点击后的代码没有 try {Thread.sleep(2000);} catch (InterruptedException e) {throw new RuntimeException(e);}// 获取其body下的原始html字符串,只含指定webElement下的内容String str = webElement.getAttribute("outerHTML");// 将上面得出来的字符串转换成Html对象// 其构造生成的是通过 Jsoup 解析对Html对象内部属性document进行初始化的Html html = new Html(str);System.out.println(html.xpath("//tbody/tr").all());// 关闭驱动,退出驱动driver.close();driver.quit();}public Site getSite() {return site;}public static void main(String[] args) {Spider.create(new CompanyProcessor()).addUrl("https://we.51job.com/pc/search?keyword=java&searchType=2&sortType=0&metro=").thread(5).run();}
}
测试效果
已经可以获取到职位链接和职位相关信息了。