相关文章
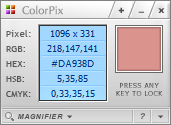
colorpix取色器
colorpix取色器
在修改前端样式的时候,少不了需要用到取色器取样,今天给大家分享一个简单易用的软件colorpix,想取的颜色应有尽有,简单方便、下载地址如下↓
链接: colorpix取色器.
一个便捷的在线取色器工具
话不多说,小婷今天给大家推荐一个在线取色器,当电脑上没有安装ps的时候,这个取色器绝对让你眼前一亮,怎么会有这么好用的工具啊。 在线网址:http://link.fobshanghai.com/rgbcolor.htm 原文作者:祈澈姑娘 技…
Mac上的取色器(拾色器)的比较 - 正版Mac版的取色器软件
当我们看到某个网页上的颜色很适合做我们的网站页面的颜色时,我们会很快地想到微信、钉钉截图里的放大镜自带的取色功能。但是,你知道以下这个事实吗?
Mac版的微信、Mac版的钉钉的取色器取到的颜色并不准确:
如下图,…
[openCV/Python]基于openCV的HSV取色器
import cv2 as cv
import os
import numpy as npdef getFileList(dir, Filelist, extNone):"""获取文件夹及其子文件夹中文件列表输入 dir:文件夹根目录输入 ext: 扩展名返回: 文件路径列表"""newDir dirif os.path.isfi…
MacOS下的取色器/拾色器推荐
文章目录 ColorSnapper2ColorSlurp 不错,App Store 可以下载SipChromaColor PickerPixeur(推荐)操作说明 ColorSnapper2
ColorSlurp 不错,App Store 可以下载
Sip
Chroma
Color Picker
Pixeur(推荐)
…
取色器插件 react-color ChromePicker
调色盘的插件
描述:有很多形式 官网的一张图如下
下载安装
yarn add react-color github源码:https://github.com/casesandberg/react-color demo 以及api :http://casesandberg.github.io/react-color/
//导入import { ChromePicker } from react-color
//使用
const Ind…








![[openCV/Python]基于openCV的HSV取色器](https://img-blog.csdnimg.cn/6203266df1be4453b112ae26d2e268a6.png)

